
Enhance User Experience with Conditional Logic in WordPress Forms
In today's era, “one-size-fits-all” is not a good strategy to approach people and sometimes doesn't even work for many businesses. Similarly, in online forms, showing the same fields to every user (i.e., a static form) doesn't always make sense. So, how can we turn static forms into dynamic or smart forms?
The best way is – to personalize them according to users' requirements. Hence, we need to make use of conditional logic.
This blog will discuss what is conditional logic, and the best ways to use conditional logic in WordPress form with the right tool. Let's start reading.
What is Conditional Logic?

Conditional logic is usually a rule (or set of rules) that creates an if-then condition. It is used to make decisions about what should happen next in a program based on certain conditions.
For example, if you are writing an email and want to send it only to those who haven't opened your previous email, you could use conditional logic here. It will check who opened and did not open your previous email and send the new email accordingly.
Another example can be the login page of a website. Suppose we're entering into a membership website. We usually see two options there – i) Already a member? ii) Not a member?
Upon clicking the first option, a sign-in form appears. On the contrary, when we click the second option, a registration/sign-up form appears. This is another use case of conditional logic.
Why use conditional logic in WordPress forms?

From the examples above, we can see that – conditional logic can solve or simplify complex operations. Now, as we need to use various forms for various purposes on our websites, we can build them using WordPress form builders.
But sometimes they may get lengthy or complex; sometimes we need some specific users to see a section, while others can't; sometimes we want to show the next options based on the previous selection.
In simple words, we need to make our WordPress forms smart and dynamic. And with the use of conditional logic, we can efficiently achieve what we want.
How Conditional Forms Improve User Experience
As conditional logic helps streamline forms and automate data collection, it benefits both form creators and responders. Let's check out some advantages of adding conditional logic in WordPress forms:
Improved user experience
Forms that are tailored to your personas provide a better user experience. A smoother process will benefit your users which will result in a positive image of your brand among them.
Personalized feelings in forms
Conditional Logic lets you display custom options and messages based on the interaction your users have with your form. This makes the user feel more valued. Your forms become more engaging and personalized.
Clutter-free interface
All form elements may not be applicable to everyone. Reduce the unnecessary elements from your form based on visitors to keep the interface neat and tidy. And when something feels good, naturally people would prefer it to others.
Simplicity is beauty
Keeping things short and simple is a rule of thumb. Forms that are too long are intimidating to many people. With conditional logic, we can hide fields or steps until they are necessary. This helps keep a form as short as possible.
Increase in conversions
The likelihood that a user will fill out a form increases with the relevance of your content. When you provide preset selections in the form, users will need less effort to complete it. Guiding them to submit the form becomes easier than ever. So, conditional logic can help in collecting more leads or getting more responses.
How to use conditional logic with WP User Frontend

Forms created with WP User Frontend allow you to show or hide fields, sections, and buttons based on user selections. You can provide drop-down, radio, or checkbox fields where users will select an option and use it to create conditions. And use these conditions to show or hide other fields.
This means other fields have become dynamic and will work according to the previously selected option. This allows you to easily control what your user sees and what information is able to provide on your WordPress-powered site. So, you can tailor the form specifically to their needs.
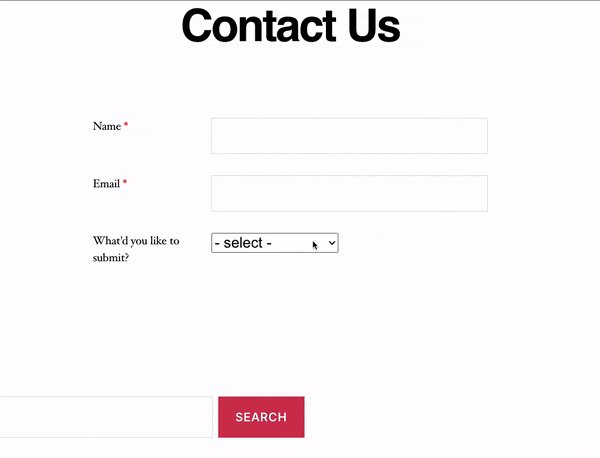
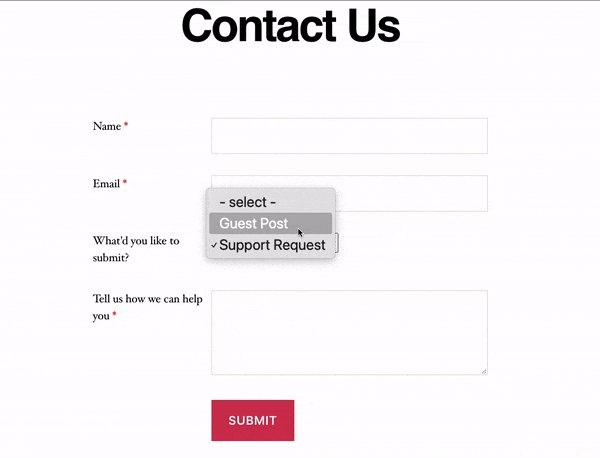
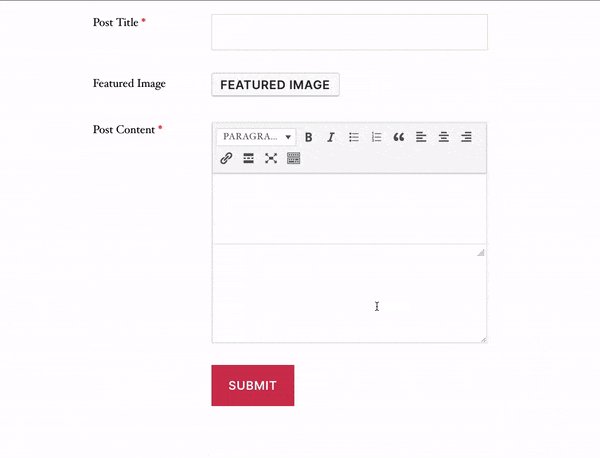
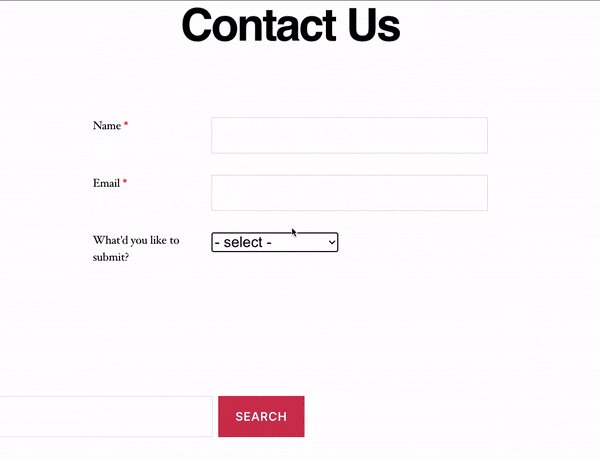
Now let's get a practical idea about how easy it is to add conditional logic in your forms with WP User Frontend. Suppose we're building a contact form where two types of content can be submitted – i) Support Request, and ii) Guest Post. When a user will select the 1st option, a text field will appear to collect the user's query. On the other hand, when someone goes for the 2nd option, they will see the fields to submit Post Title, Feature Image, and Post Content. You can just perform the following steps to achieve this.
Step 1
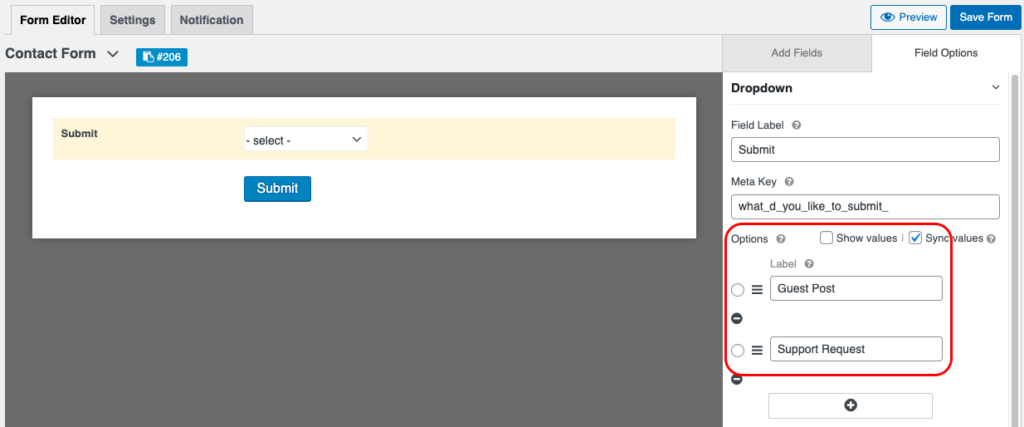
First, create a new form from your WP User Frontend dashboard. Add a field with multiple-option. For our contact form, we're taking a dropdown field with two options: i) Support Request, and ii) Guest Post.

Step 2
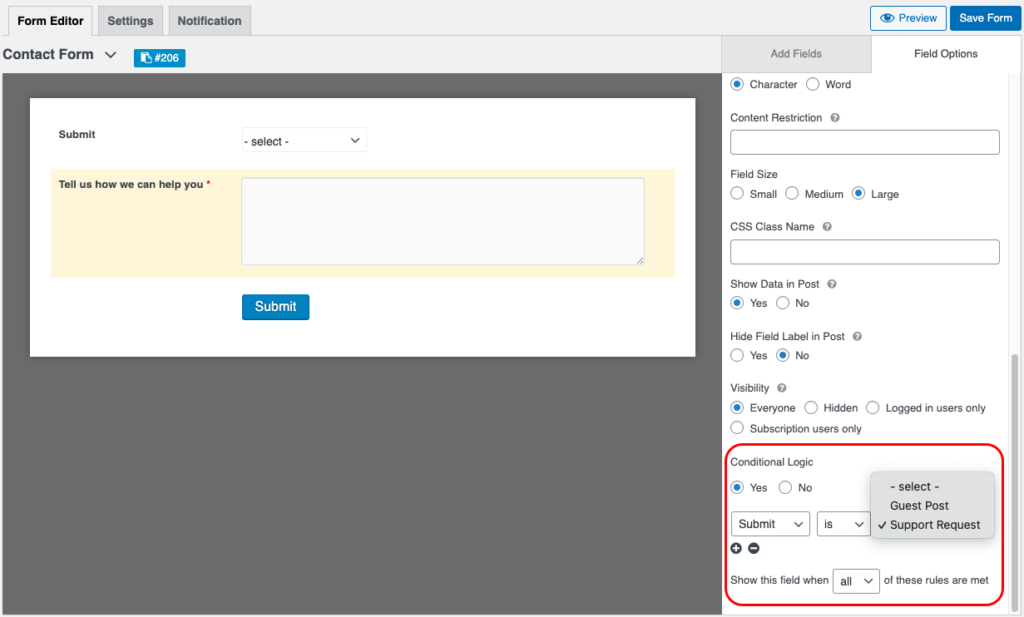
Add the field(s) now that needs to be dynamic. From the right-side panel, expand Advanced Options. Click Yes to enable conditional logic. Now put your desired condition to be applied for this field.
For the Support Request option, we've used a Textarea field and added our necessary condition.

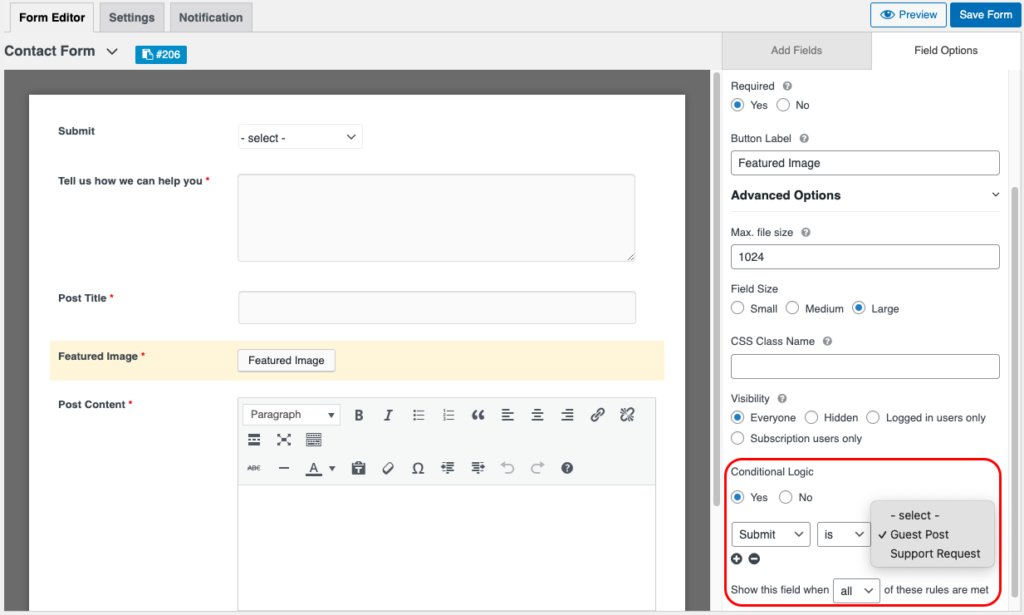
On the contrary, for the Guest Post option, we've taken three fields (Post Title, Feature Image, and Post Content) and put conditions on those fields individually. We're showing the screenshot for the Feature Image field only.

You'll be able to do the same just in a similar way for the other two fields. If you've got any confusion, please check out this documentation on how to use conditional logic.
So, this is it, the contact form is ready to use once you save and publish it. The form will appear and work in the following way.

Final Thoughts
The application of conditional logic can greatly enhance the form-filling experience for website visitors, as well as gives administrative advantages to the site owners. We tried to cover those benefits and importance in this article.
Excited to experiment with conditional logic in your forms? Or already using it and enjoying the result? Either way, we'd love to hear your opinion. Comment below!

