
How to Add A Search Bar in WordPress within Minutes
A search bar is very important for your website. Your website visitors can find whatever they need in a moment using it. Basically, a search box is the Google of your website that lets your users find important things quickly. This post is about the easiest ways to create a search bar on WordPress sites.
In most WordPress themes, a search panel is included by default. But if any theme doesn't have it or you want to make your own custom search box, you can easily do that too.
WordPress is well renowned for its customizability so there are different procedures to add a search bar to your website. Let's do it together.
Why You Need A Search Bar On Your Website
So, imagine this: You're on a website, and you're trying to find something specific. Instead of clicking through a bunch of menus, you just type in what you're looking for in a little search bar. Behind the scenes, the website works its magic, fetching all the related info and showing it to you.

Sure, having easy-to-use menus is great, but having a search bar is like having a friendly guide who can get you what you need in a snap. It just makes the whole online journey way smoother.
Here are some benefits of having a search feature on your website-
- Quick navigation
- Save valuable time
- Reduce bounce rate
- Improve conversion rate
- Understand user intent.
As you can see having a search bar will benefit you and your users both.
How to Add Search Bar in WordPress – 4 Easy Methods for Beginners

WordPress itself has the search option as a widget. Moreover, there are lots of plugins which may help you to add a search panel or you can create one on your own. All these four methods are mentioned here step-by-step along with the images.
- Method 1: Add WordPress Search Bar From the Widget Panel
- Method 2: Add WordPress Search Bar Using A Plugin
- Method 3: Manually Add A WordPress Search Bar (For Advanced Users)
- Method 4: Add A Search Bar Using Block Themes
Method 01: Add WordPress Search Bar From the Widget Panel
This is the easiest and fastest way to bring the search bar to your site. All you need is to head toward the WordPress widgets.
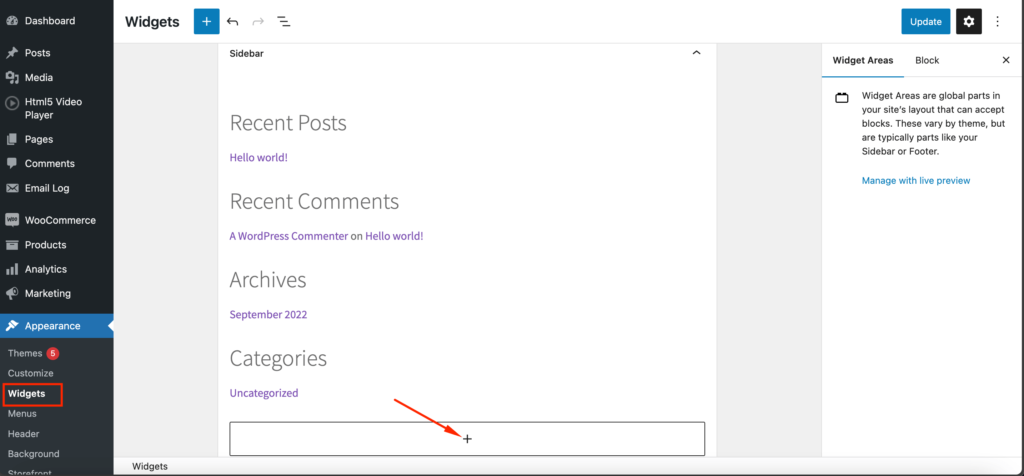
- Go to your Admin Dashboard.
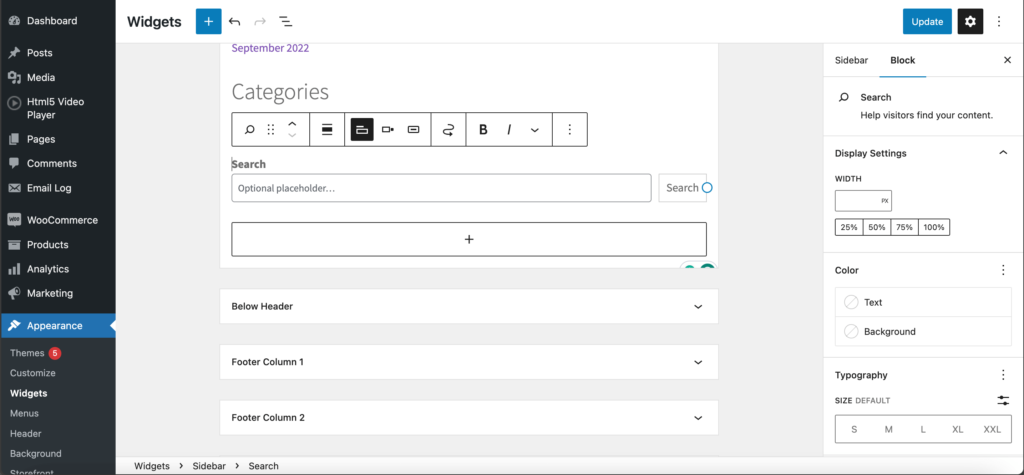
- Navigate to Appearance > Widgets. Here, you'll find the widget named Search by clicking on the “+” icon.

- Click on it and then add the Widget. You can also drag it to the Widget Area. You can add the title for your search widget if required.

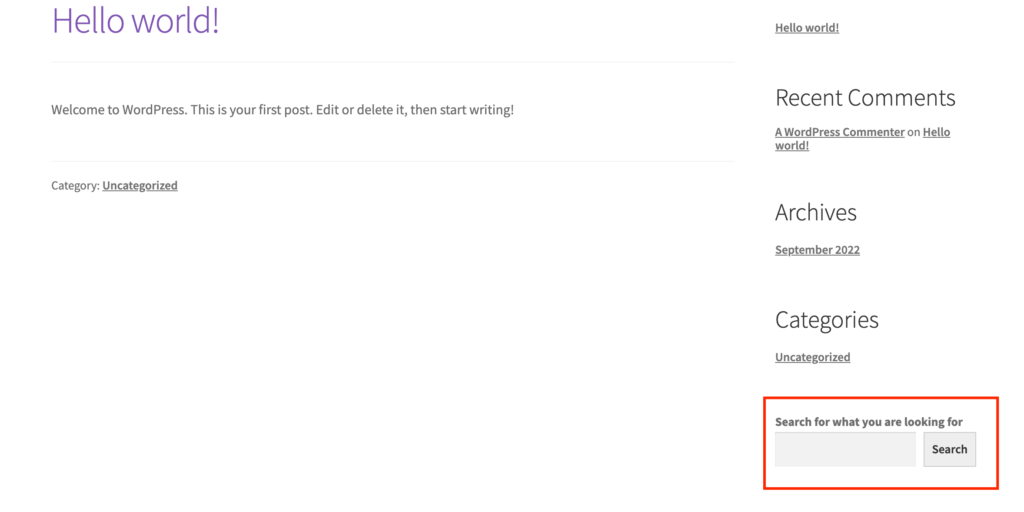
- Now go to your site and you'll see the Search widget on the sidebar.

This is how you can add a search bar using the WordPress default block.
Method 2: Add WordPress Search Bar Using A Plugin
This is also an automated method. You won't need coding or technical knowledge at all.
- Go to Plugins > Add New.
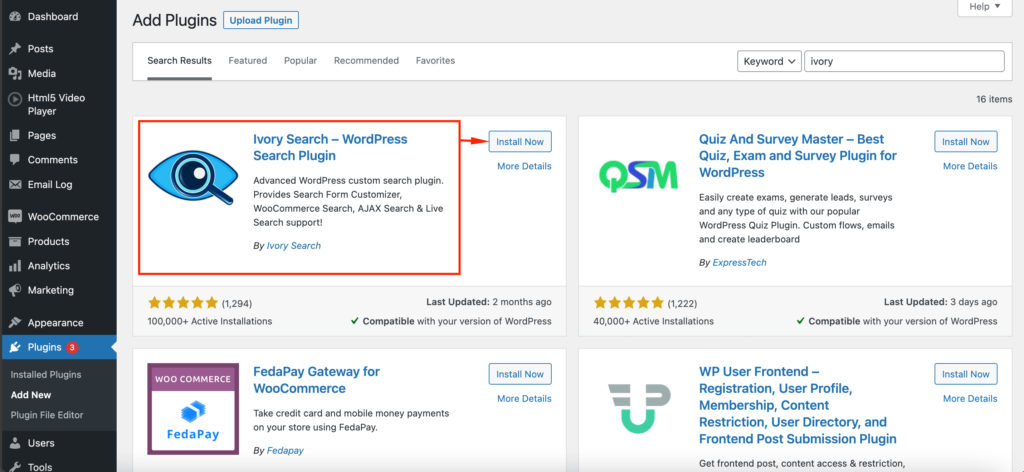
- Search for a plugin that adds the search bar. E.g., we started typing ‘add search' and this list appeared; We installed the Ivory Search plugin for this tutorial.

- Install the plugin and then activate it.
- Use the Ivory Search > Settings to configure the plugin.
Struggling with installing WordPress on your site? You can read this blog on How to Install a WordPress Plugin.
Method 3: Manually Add A WordPress Search Bar (For Advanced Users)
This is where you'll need a bit of technical knowledge. As a result, you'll get the full control of customization and styling.
- Open the header.php or sidebar.php file (where you want to add the search button).
- Just add this function <?php get_search_form(); ?> in your code. It will call the search form from your searchform.php template. If there is no searchform.php file, don't worry. It will create one by default.
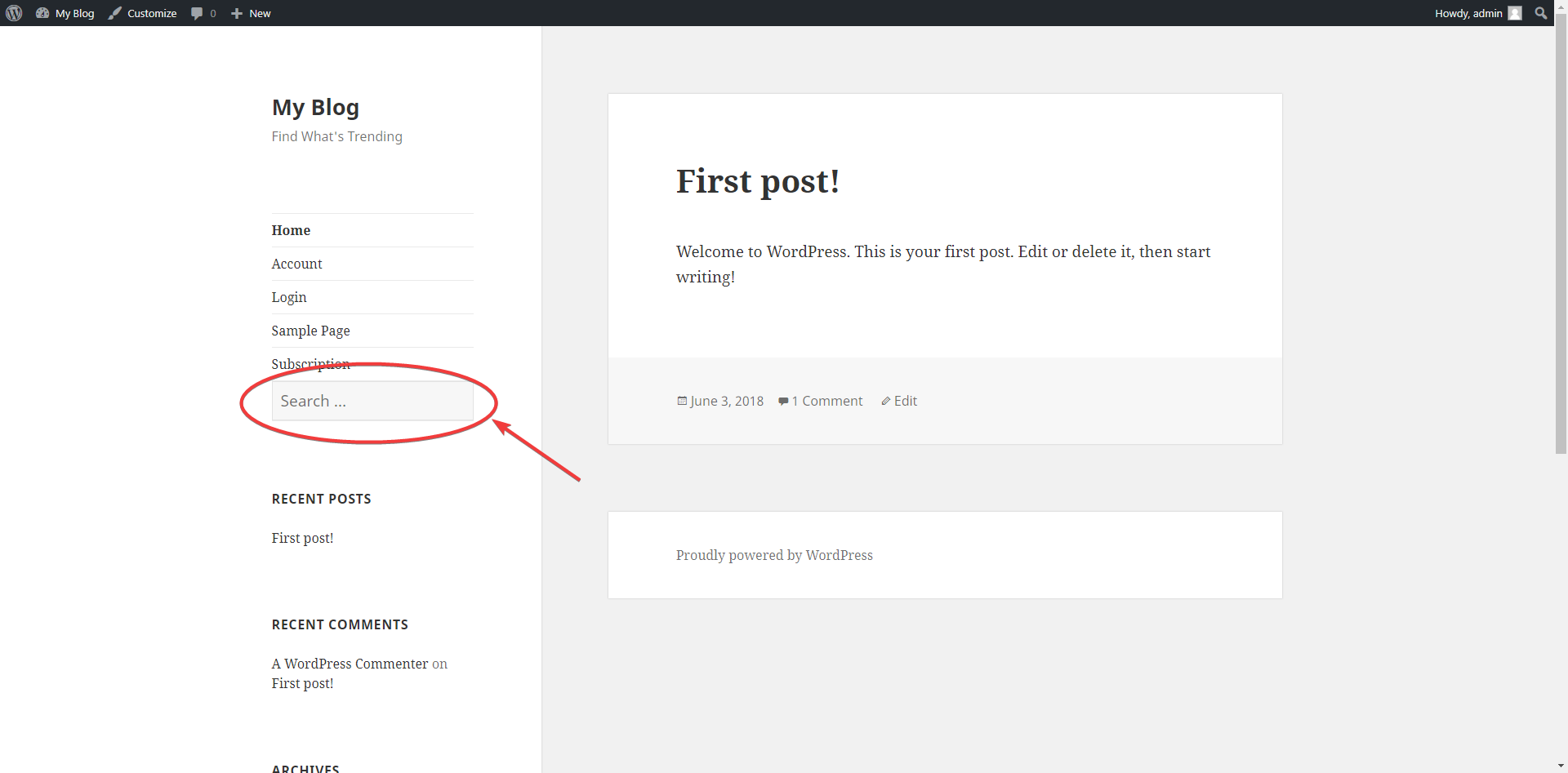
- Go to your homepage and you'll see the Search box in the side menu (if you've added the function in sidebar.php) or in the upper panel (if you've added the function in header.php).

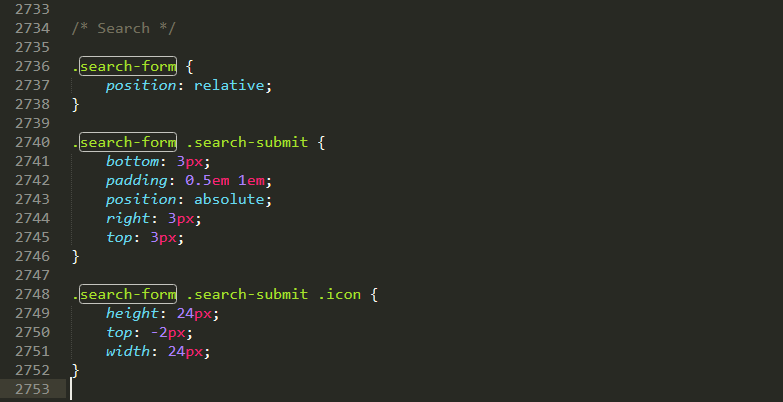
- If you want to customize the style of this box, open style.css file and customize the search-form position, size or styling according to your choice.

You can check out the whole process with this video on how to add a search bar as well-
Method 4: Add A Search Bar Using Block Themes
You can directly add a search bar block to your website header with the power of the editor. We’ll now use the Twenty Twenty Three theme to explain the process of how to add a search bar using the block editor.
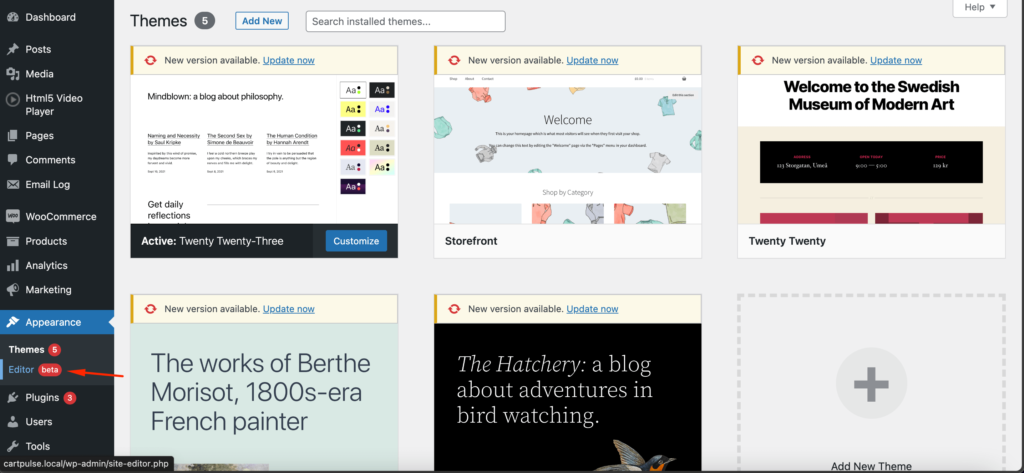
- Go to Appearance > Editor from your WordPress dashboard.

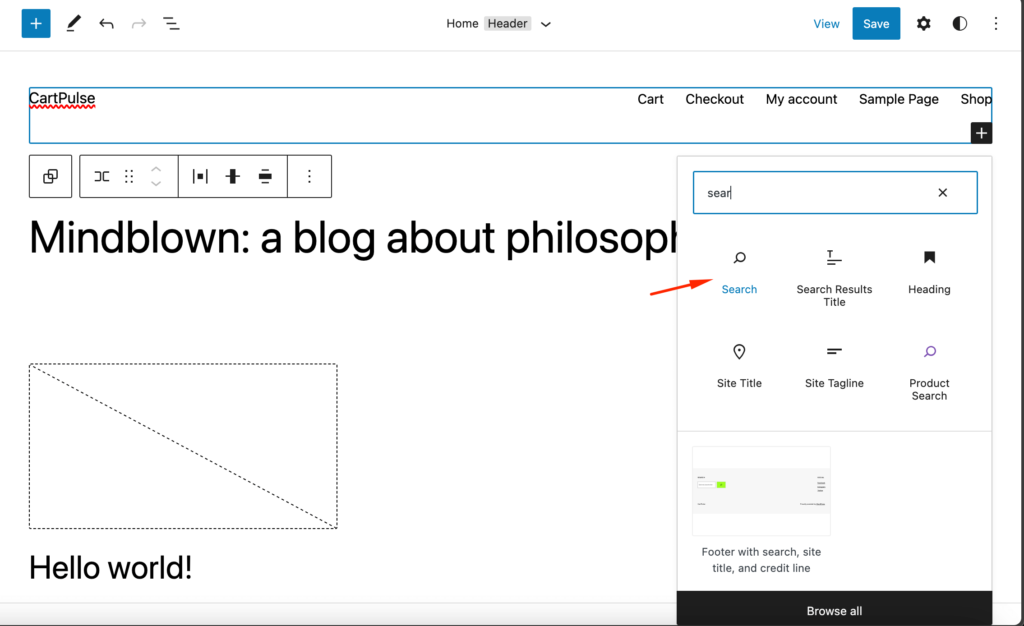
- Click on the “+” icon to find the Search widget. You can choose where to add the search widget

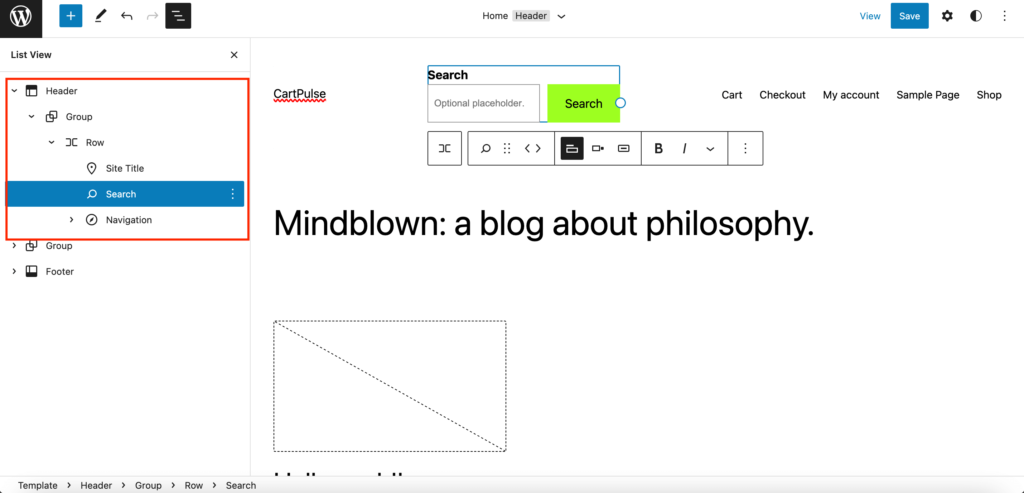
- The search widget will be added and you can customize the widget per your specifications. Also, you can drag n drop the widget to change its locations.

This is how you can add a search widget using the block based themes.
Closing Notes
Long story short, WordPress is pretty easy to use and customize. That is why it is one of the most popular CMS platform in the world. If you have the right resources and some technical knowledge, then you can easily design your website per your requirements.
We've discussed three different ways of adding a WordPress search bar here. Go whichever way you want. Enjoy!
Do you have any queries regarding how to add a search bar in WordPress? Let us know in the comment section below!