Every app needs an app icon. And a Splash Screen is the screen which is shown immediately when an app launches. Basically, in both Android and iOS we need to provide the app with an icon-set of diffrent sizes to show them properly in an ocean of Android and iOS devices of various pixel densities and screen dimensions out there.
Same goes for the Splash Screen image too. You just need to provide one image for app icon and another for splash screen. We will generate the icon and image set for you.
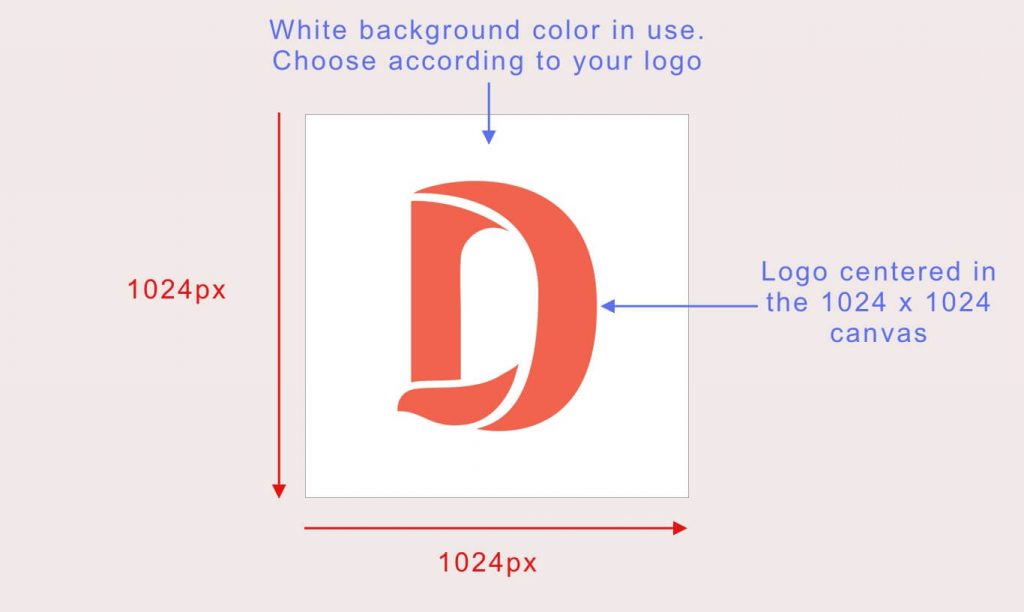
App Icon Image
For app icon, prepare an image of size 512*512 px with your logo centered using your favorite image editor tool like Photoshop, Sketch etc. The image should be in .png format.
The background of this image cannot be transparent meaning you should give a proper background color which goes along with your logo to this image. Have a look at the following image

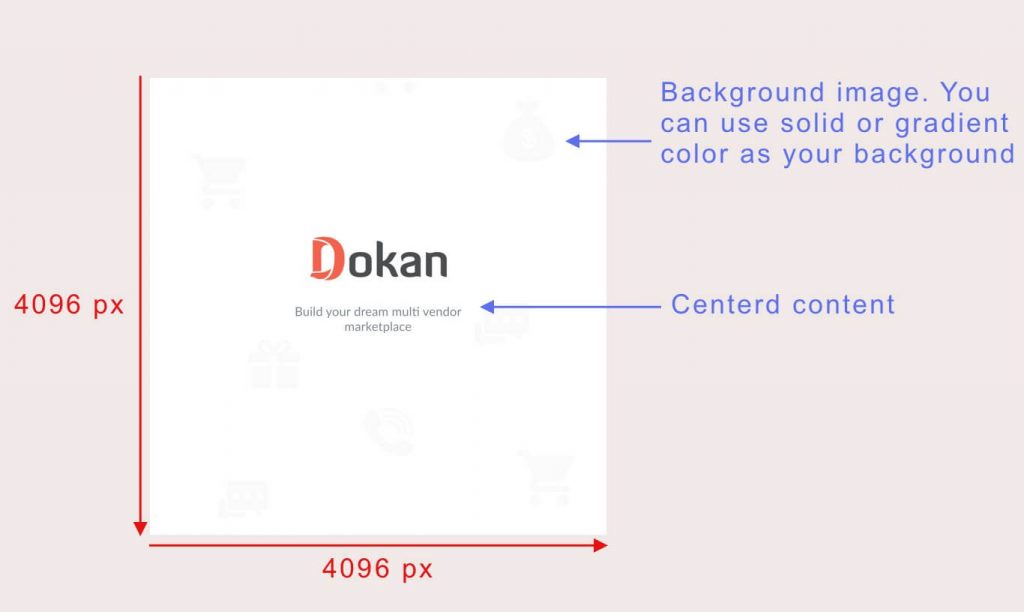
Splash Screen Image
The preparation for splash screen image is same as app icon except the size of this image should be 1920 x 1280 px. Here is an example

Although a text slogan with the logo is combined as content for the exapmle image, Apple’s Human Interface Guidelines suggestes not to use text content in splash image.
It’s beacaue the text can’t be transalted to other languages as it wil be in an static image. If this is not a problem for you, definitely use text contents in your splash image.
Just make sure all the contents are centered in the 4096 x 4096 canvas Usually a simple splash image contains a backound color or image with your organization’s logo. Make your image so that it may suit your branding.
With that you are ready for the next step.