To start configuring the Dokan Mobile App, you first need to configure the settings of the Mobile App plugin.
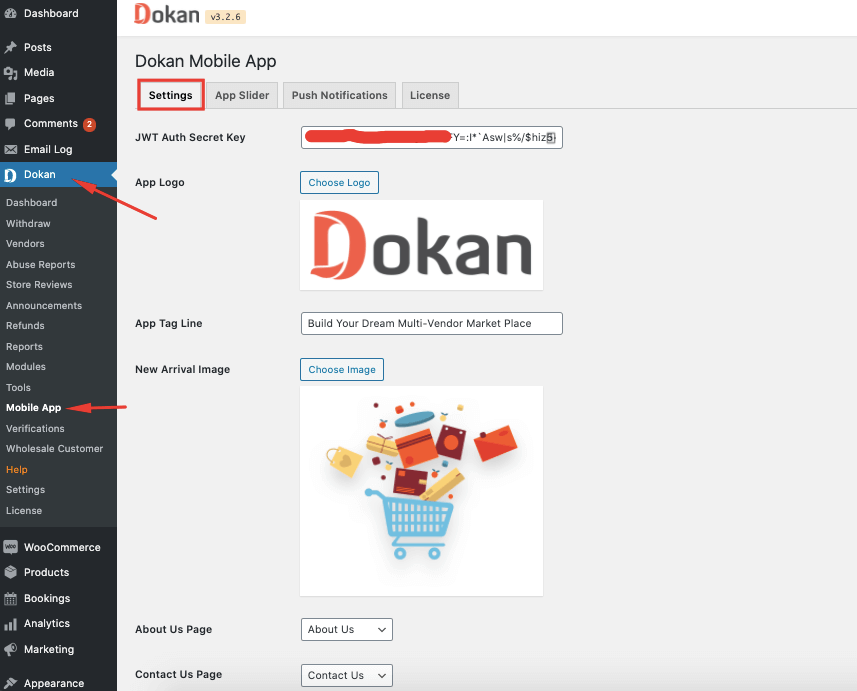
Go to WP Admin Dashboard > Dokan > Dokan Mobile App > Settings (Tab). There you will find the necessary options to start off the app.

- JWT Auth Secret Key: choose your own secret key.
- App Logo: Use this option to set the logo (512*512px) for the Dokan mobile app.
- App Tag Line: Write the tag line of the Dokan mobile app that you want to.
- New Arrival Image: Set the new arrival product’s image (428*364 px) using this option.

- About Us Page: Select the About Us page from the dropdown.
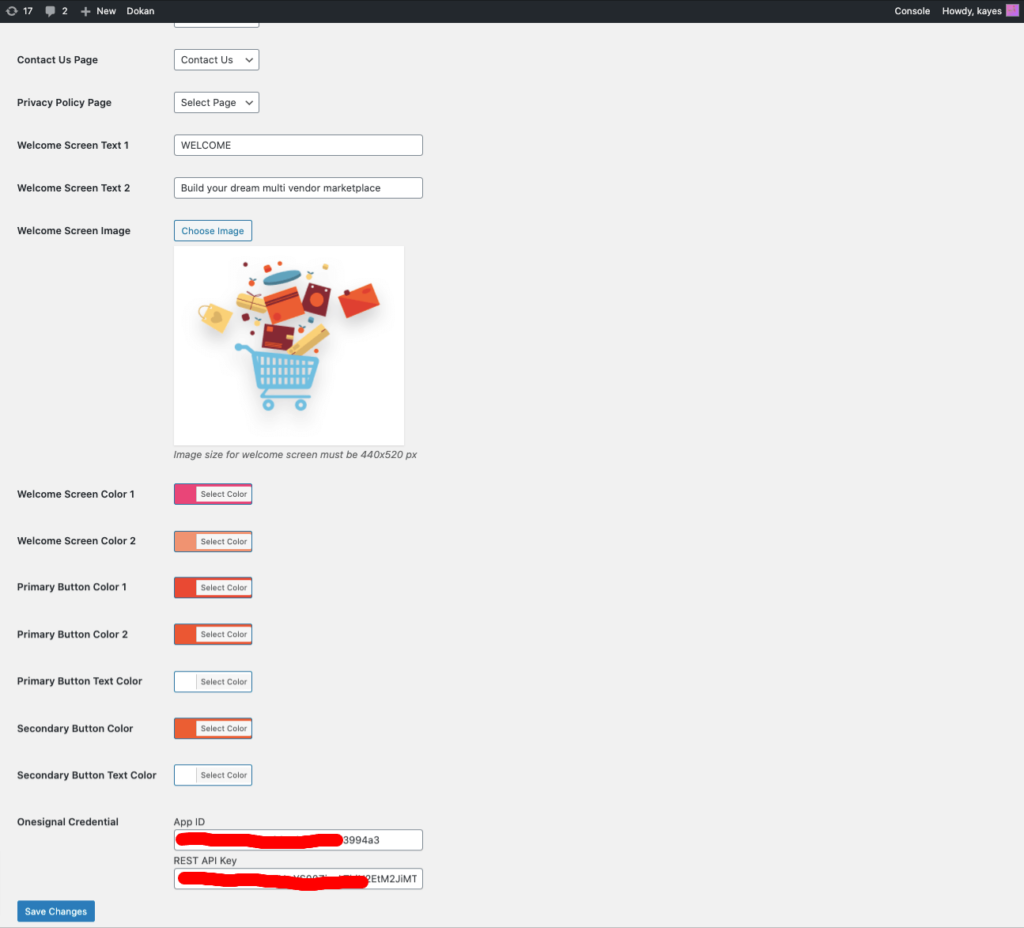
- Contact Us Page: Select the Contact Us page from the dropdown menu.
- Welcome Screen Text 1: Write the text your users will see when they open the app.
- Welcome Screen Text 2: Write the second welcome text your users will see when they open the app.
- Welcome Screen Image: Choose the welcome image (440×520 px).
- Welcome Screen Color 1: Select the welcome screen color 1
- Welcome Screen Color 2:Select the welcome screen color 2
- Privacy Policy Page: Use this option to select the privacy policy of your marketplace from the dropdown menu.
- Primary Button Color 1: Change the primary button color of the Dokan mobile app using this option.
- Primary Button Color 2: Use this option to change the primary button color of the Dokan mobile app.
- Primary Button Text Color: This option will change the primary button text color of the Dokan mobile app.
- Secondary Button Color: This option is to change the secondary button color of the Dokan mobile app.
- Secondary Button Text Color: This option is to change the secondary button text color of the Dokan mobile app.
- Onesignal Credential: Add the APP ID and REST API key from your Onesignal app.
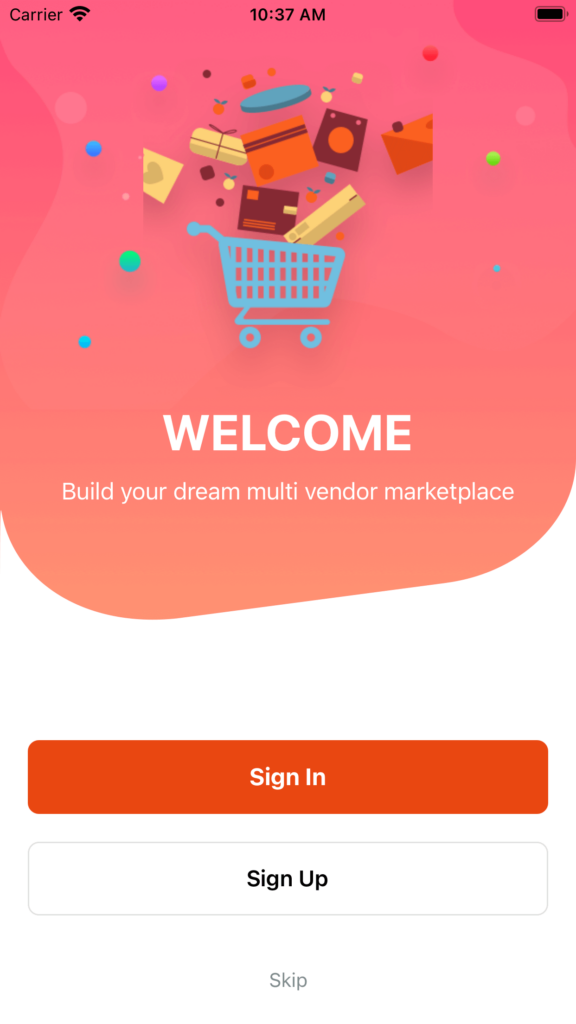
Therefore, after finishing your settings and customization, your app login page will look like this.