Otel has integration with Elementor. We have created some Elementor widgets that you can use to customize your hotel booking site.
One of them is the Product Tab Widget. You can display various products all at once in a tab using this widget. Let’s see how to customize this widget using the Otel theme.
Note: You need to have Elementor installed in order to use these widgets.
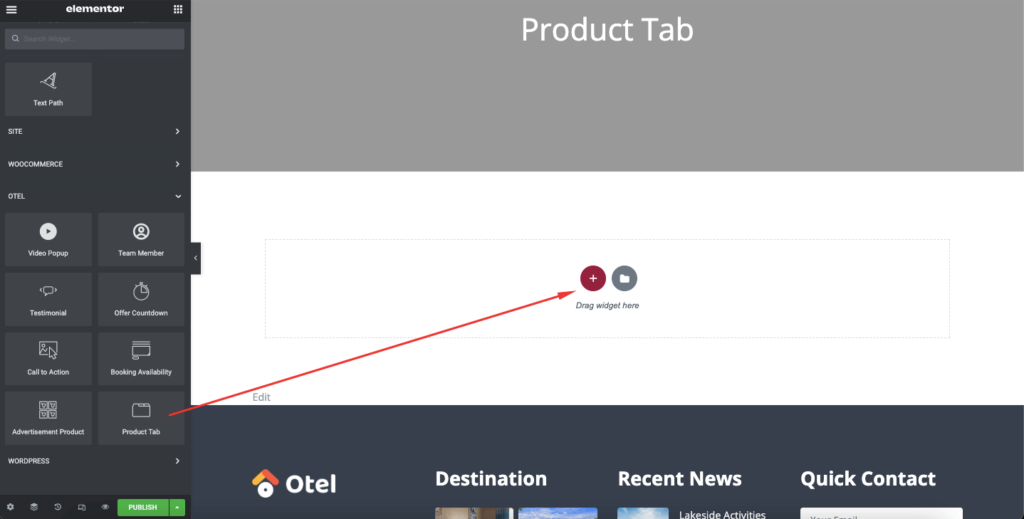
Step 1: Drag n Drop Widget to the Customization Area
At first, you need to drag n drop the widget to the customization area. It is relatively easy. Select the Product Tab widget from the side menu and drop it in the chosen area.

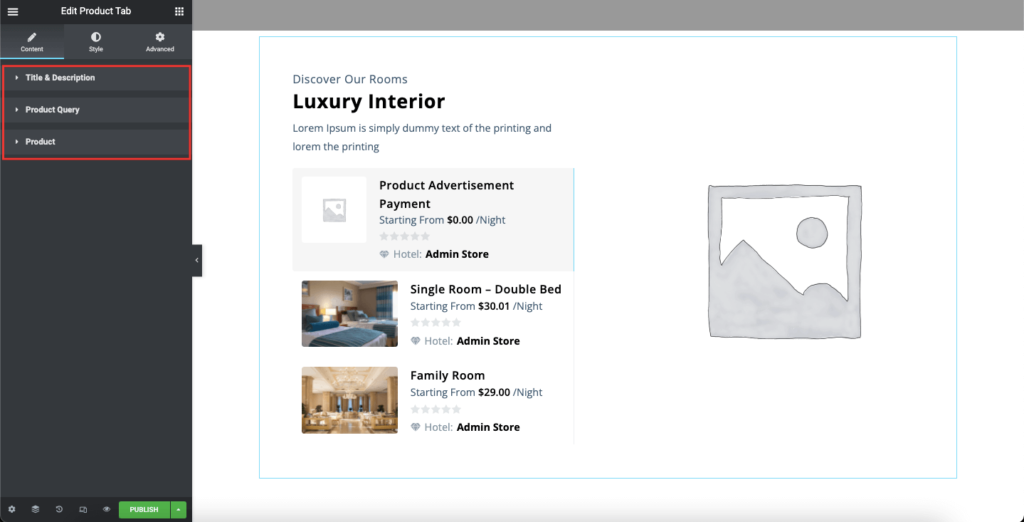
Step 2: Customize the Content Section of Product Tab Widget
After adding the widget, you need to finalize the content of the widget. Like,
- Title and description
- Which product to display
- Product prefix and suffix

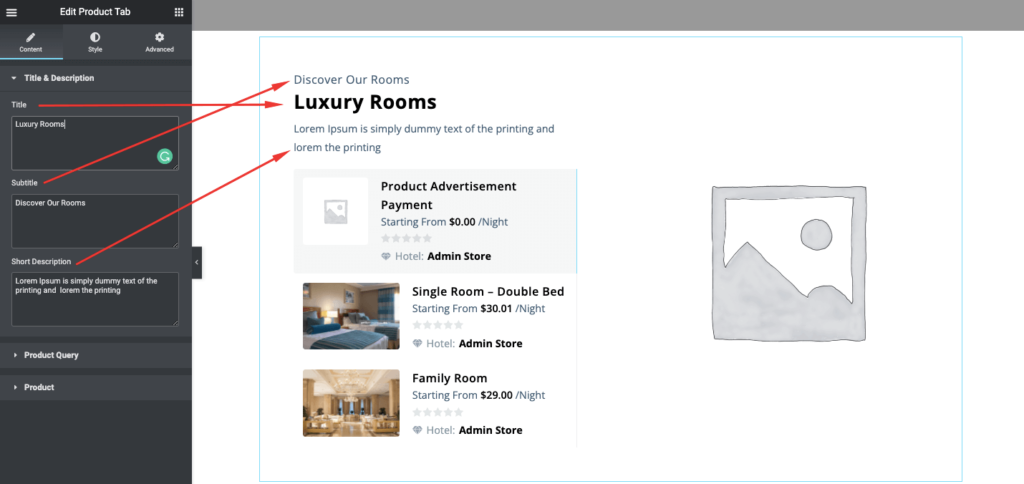
In the Title and Description part, add your title, subtitle, and short description.

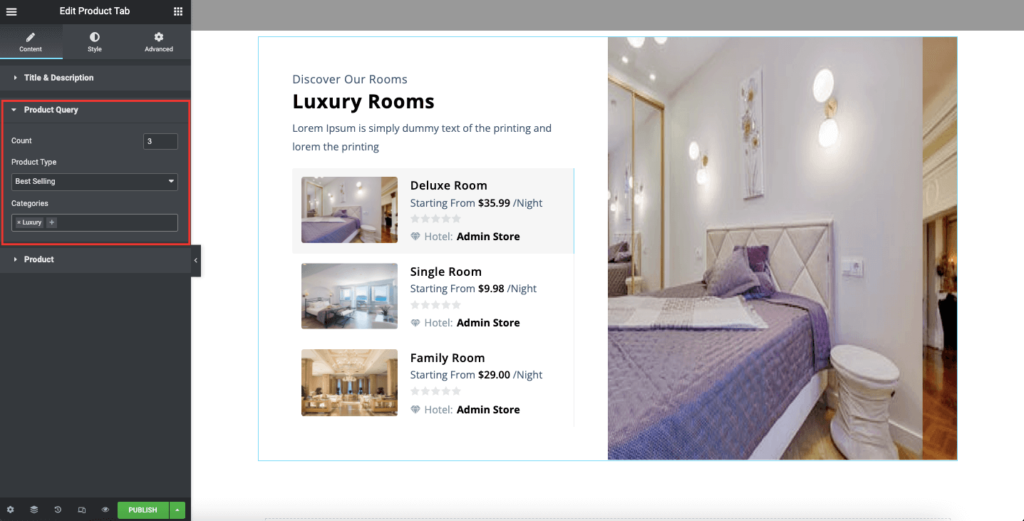
Add the number of products you want to show, product type (best selling, features, on sale, etc), and product categories in the Product Query section.

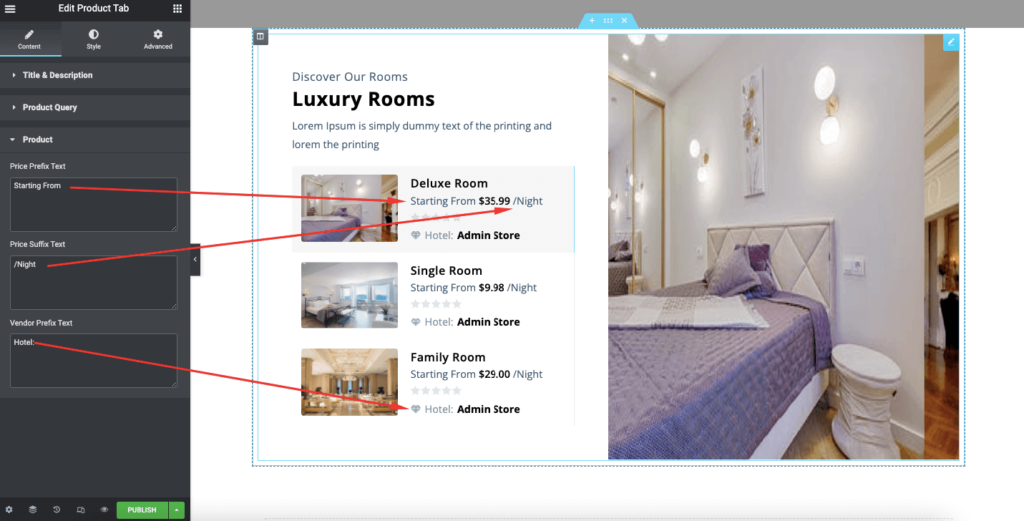
In the Product section, you have to add the price prefix and suffix text along with vendor prefix text.

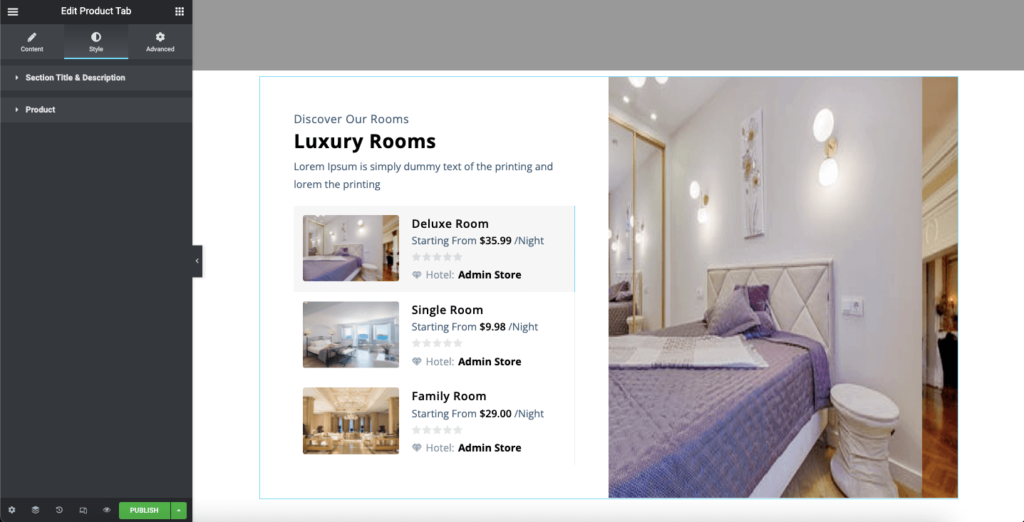
Step 3: Stylize The Product Tab Widget
Next, you need to stylize your product tab widget. You have to adjust the fonts, typography, colors, etc from the Style section.

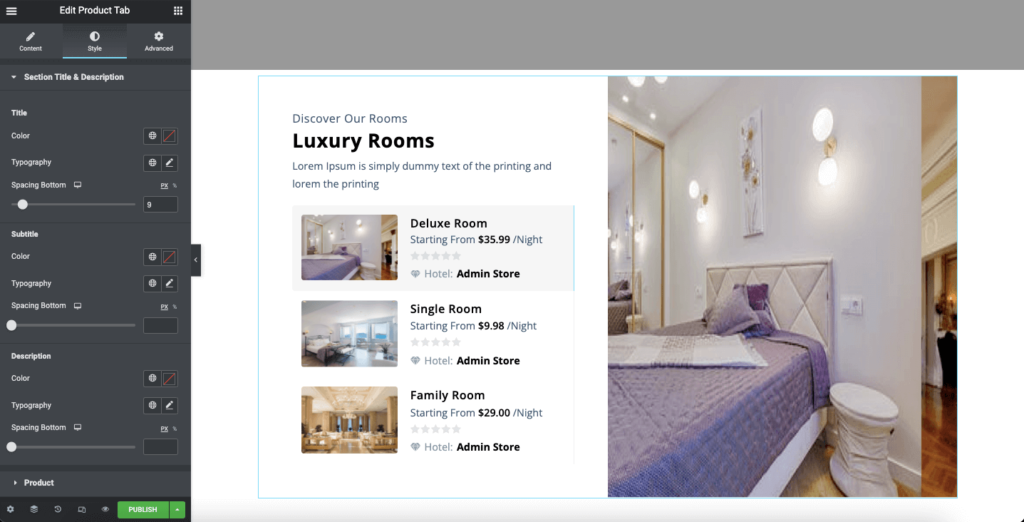
In the Section Title and Description part, you can adjust Color, Spacing, and typography for the title, subtitle, and description.

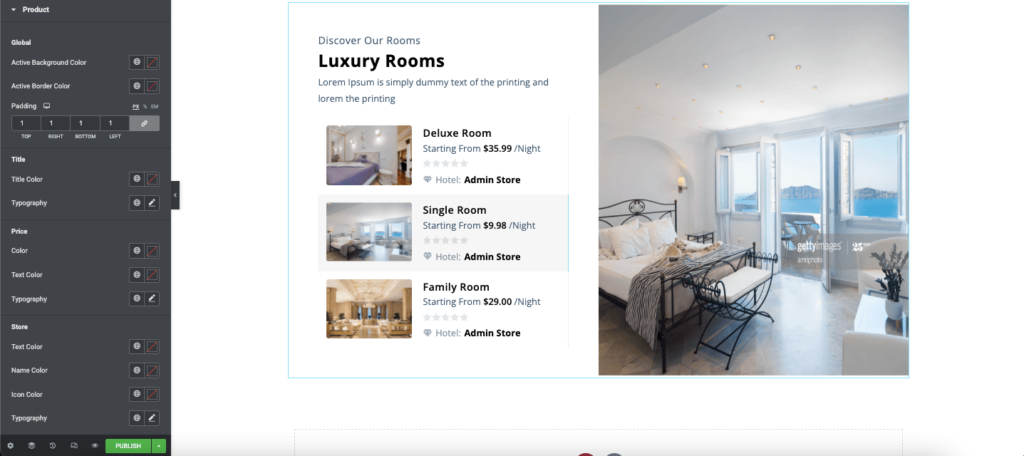
Also, in the Product section, you can adjust the color, title, price, and store.

That’s it.