With the Otel hotel booking theme global settings, you can select the preloader image (the image which your user sees when the website pages are loading), select your website’s base color, and decide the font options throughout the website.
Let’s see how to customize these settings.
Adding a Preloader Image
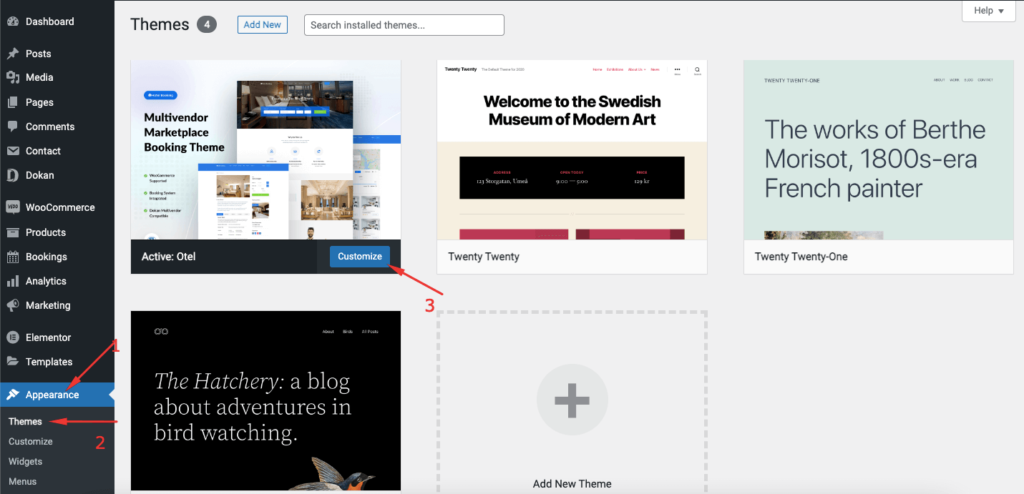
In order to add a preloader image, log in to your WordPress dashboard. Next, navigate to Appearance–> Themes. As Otel is your activated theme, click the Customize button.

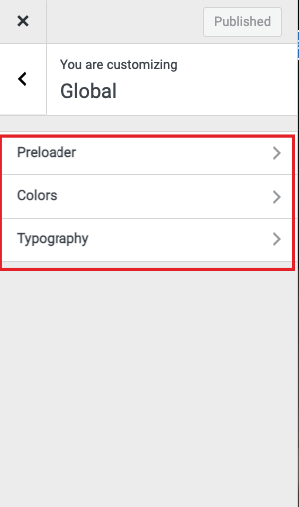
You will be redirected to the theme customizer page. There you will see all the Global settings options.
- Preloader image
- Colors
- Typography

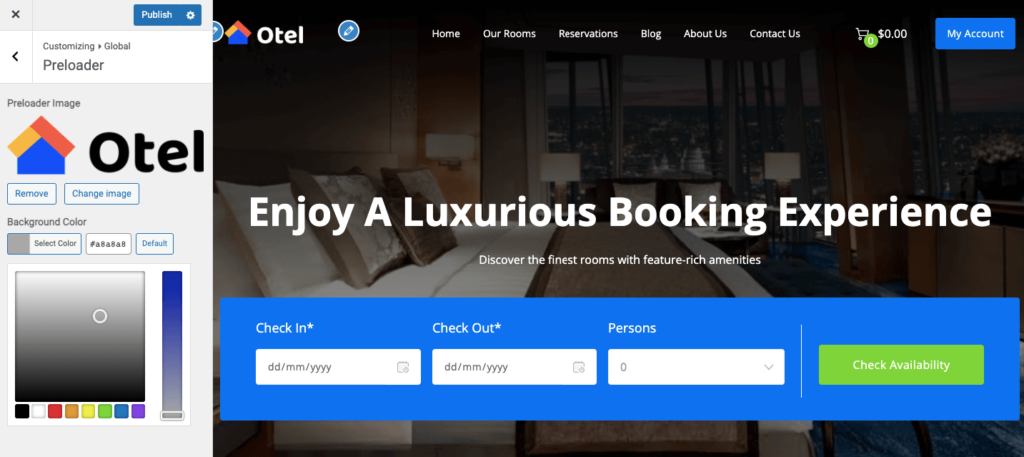
Click on the Preloader image. Then, select the Preloader image, and choose its background color.

Here’s what the preloader image will look like,

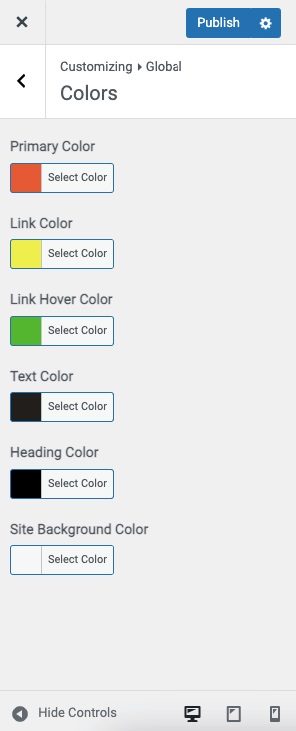
Global Colors
In the Colors settings, you can keep a uniform color scheme on your website with global color options. These colors will be applied to theme sections throughout the website.
You can choose,
- Primary Color: The basic color of your website.
- Link Color: Color for all text to which links have been added.
- Link Hover Color: Hover color for all text to which links have been added.
- Text Color: Color for body text and description on the website.
- Heading Color: Color for all the headings of the website.
- Site Background Color: The color of the background of your site.

Website Typography
In order to update the fonts for your website, click on the Typography option. There you can select font family, font style, font weight, font size, line height for base typography, and heading typography.

This is how you can configure the global options of Otel for your hotel website.