You can control the widget section on the footer from the Footer widget section. You can even decide to hide the widgets from the footer section. Let’s see how to customize the footer section of Otel.
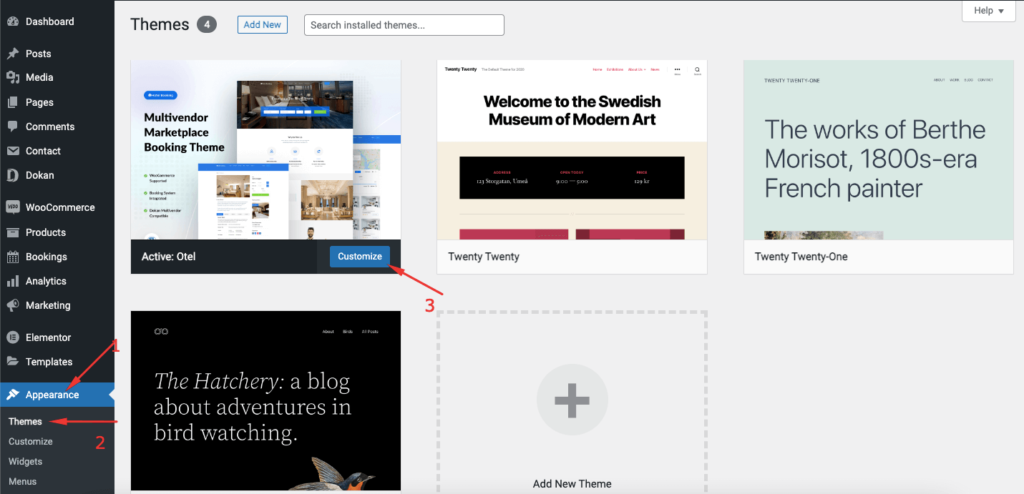
At first, navigate to Appearance–> Themes. As Otel is your activated theme, click the Customize button.

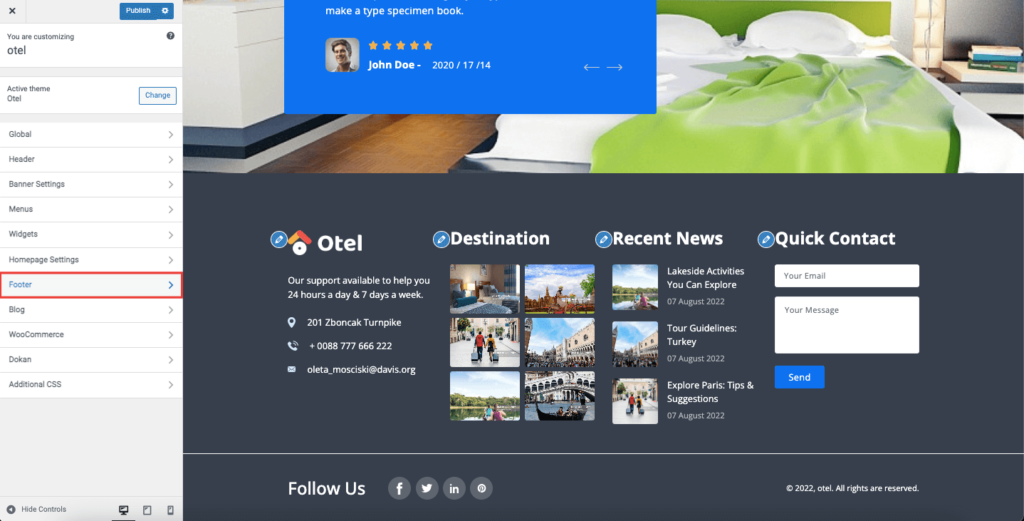
You will be redirected to the theme customizer page. There you will see the Footer option.

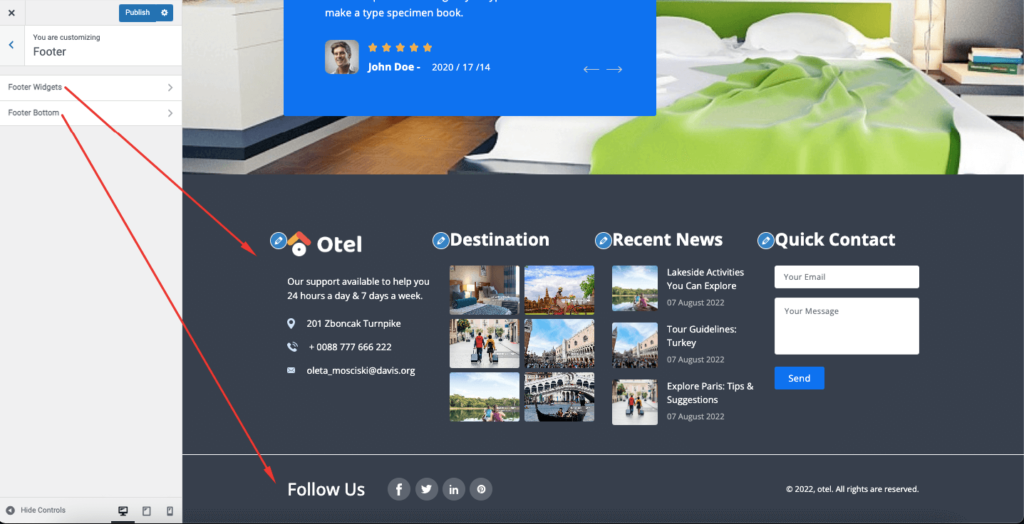
When you click on the Footer button, you will see two options,
- Footer Widgets (2nd from last)
- Footer Bottom (last footer section)

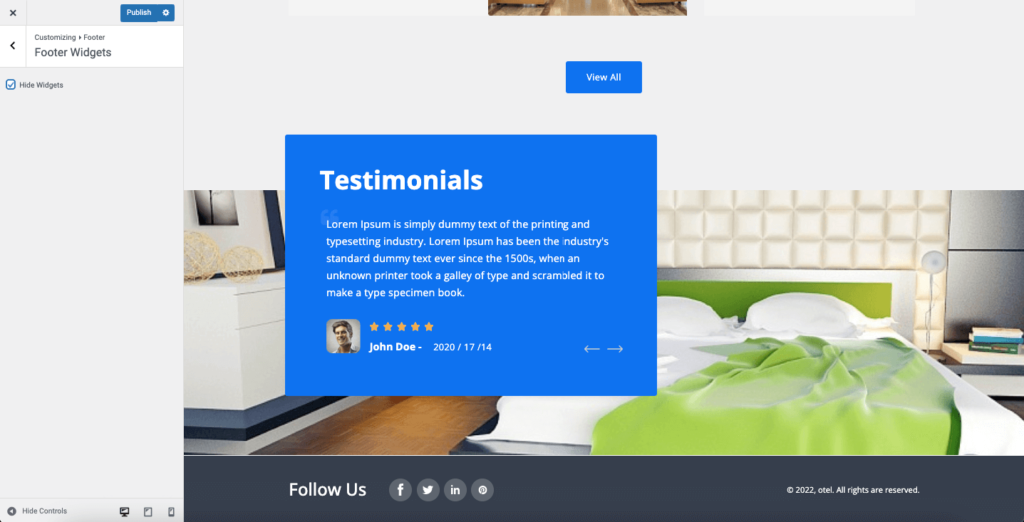
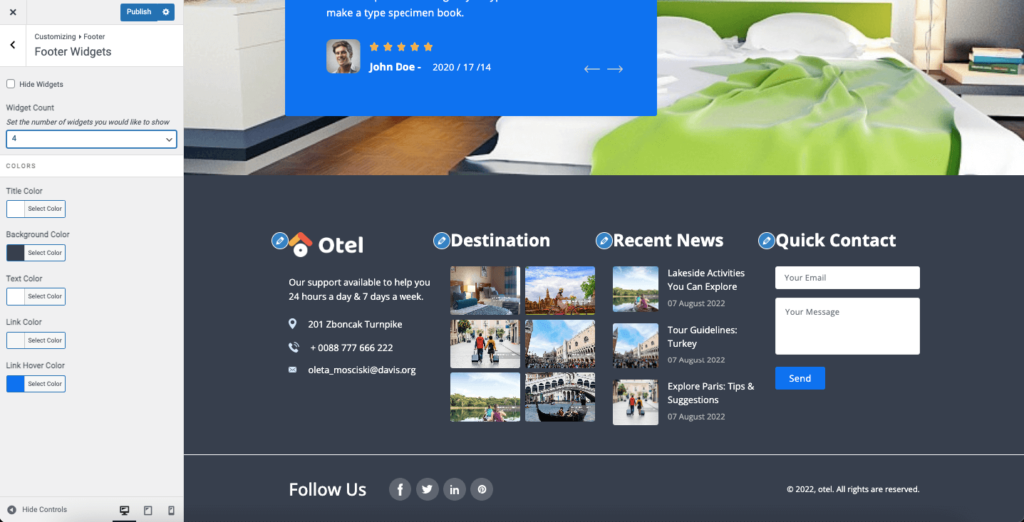
Footer Widgets
In the Footer Widgets section, you will have the option to hide the widget section completely. Just enable the Hide Widgets option.

You will have options like,
- Widget Count: Choose how many widgets you would like to show.
- Title Color: The title color of the widgets.
- Background Color: The color of the background of the widget section.
- Text Color: Color for body text and description on the website.
- Link Color: Color for all text to which links have been added.
- Link Hover Color – Hover color for all text to which links have been added.

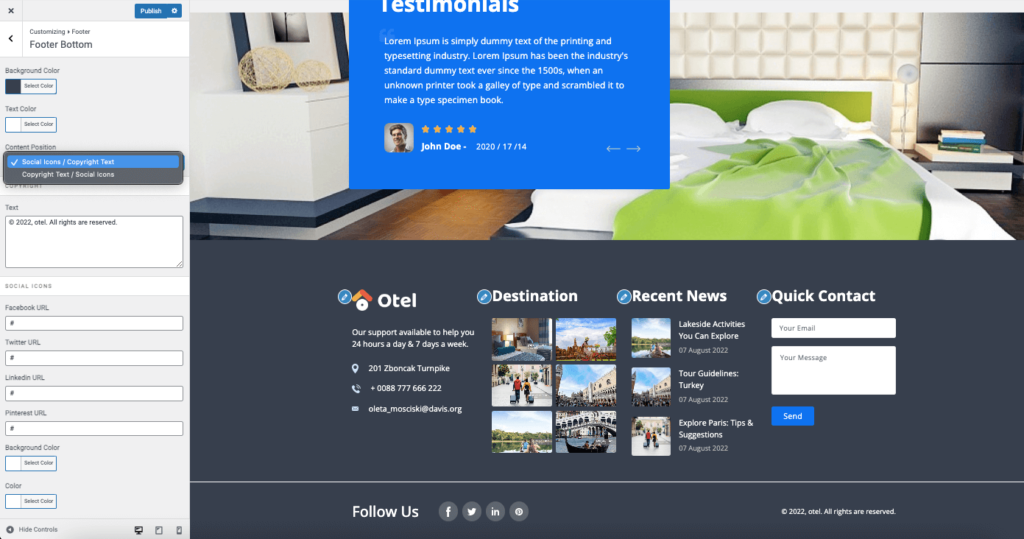
Footer Bottom
In the Footer Bottom section, you can add the copyright and your social icons. You can interchange their positions and also choose the color combination as well.

That’s it.