weForms has a separate field for country name selection in your WordPres contact form. Users can select their country using a drop-down menu. This removes the possibility of spelling errors when submitting a form. Once you have this data, you can sort forms according to geographic regions as well as other analysis techniques.
Suppose you organize international events. This means you have to deal with different time zones. Using this field type you can store their geographic location in your database. Later, after analyzing these different time zones, you can pick a standard time for all your email updates that is most effective in your campaign efforts.

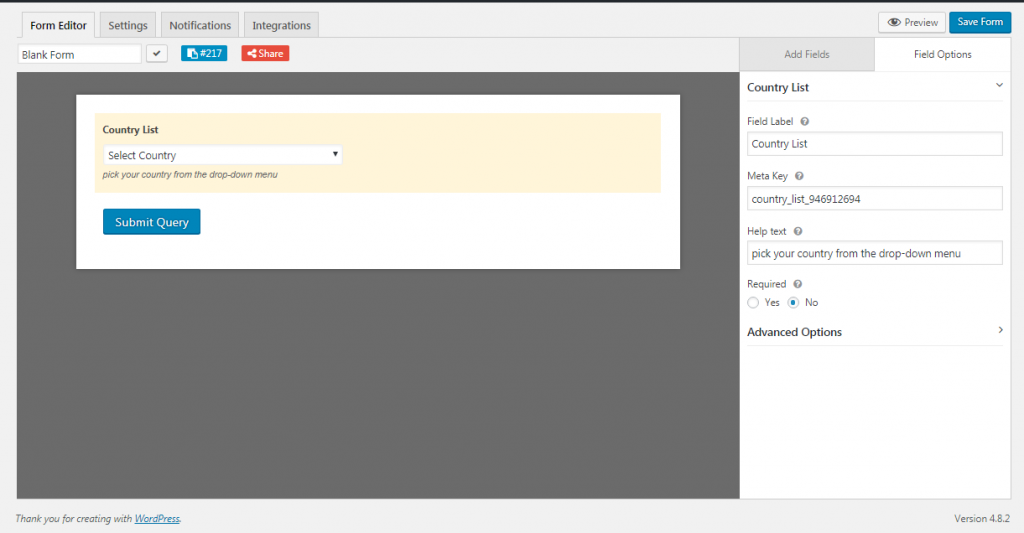
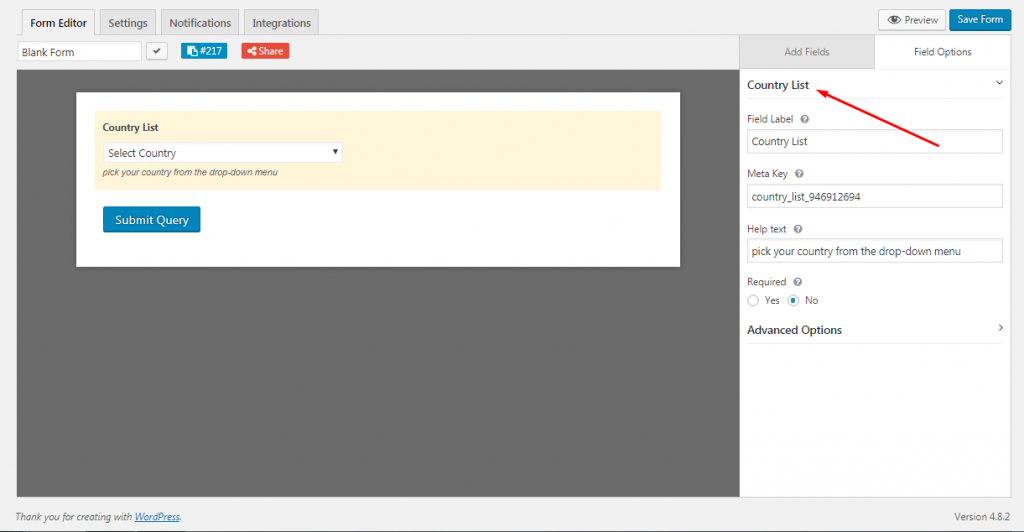
Country list options
- Field Label: Pick a name for your field.
- Meta Key: Pick a unique key. This will later be used to search the database and retrieve any certain value.
- Help text: This lets you add additional instructions.
- Required: The yes option makes the field mandatory, or the no option makes the field optional for users filling out your contact form.

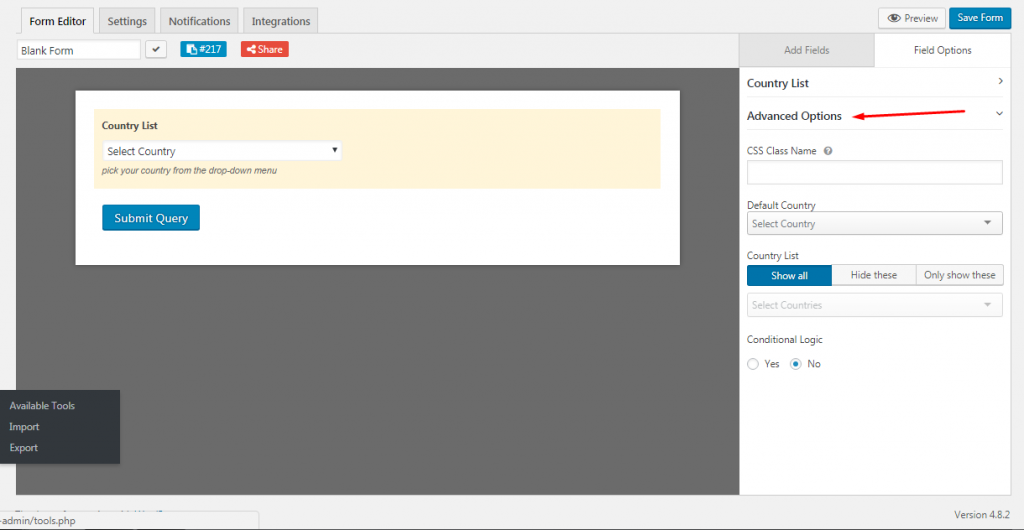
Advanced Options
- CSS Class Name: You enter your CSS class name here. This helps you to modify it with CSS rules that you create, or they can be inherited from your theme’s stylesheet.
- Default Country: Pick any country as the default selection. Otherwise, leave it blank and it will show placeholder text that says “Select Country” on the drop-down list.
- Country List: There are three options to choose from under this section. Show All will give a list containing all the countries. Hide These lets you remove country names from the list. This option is very useful when the number of countries you want to remove is small. Only Show These lets you pick the countries you want to include in the list. This option is useful when the number of countries you want in your list is small.
- Conditional Logic: This lets you decide what version of the form will be displayed to an individual. Conditional logic can be used to show or hide fields according to certain responses or actions the user makes.


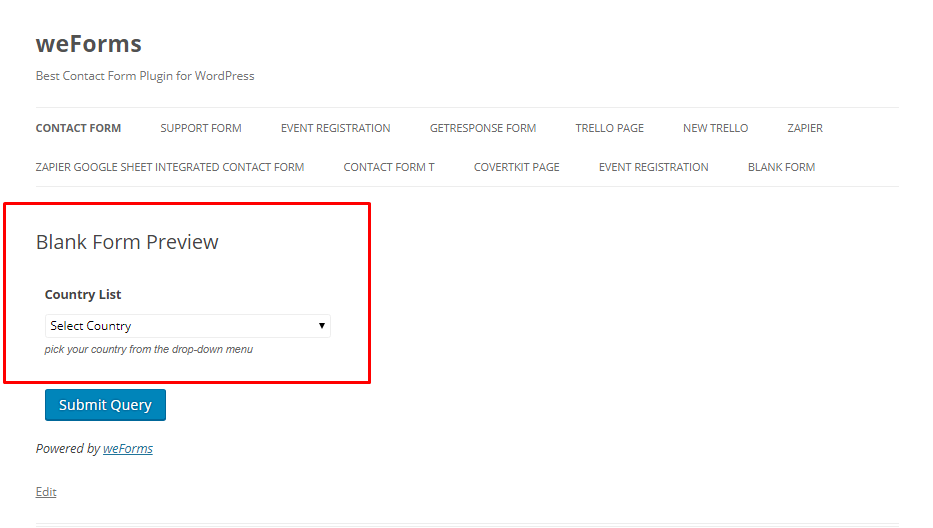
After you are done, save the form and click on the Preview option at the top right corner of your screen. It will open a new window with your form’s preview, allowing you to see your newly created country list selection right in your website contact form.
