How to Create Multistep Forms
You can easily create multistep forms using WP User Frontend Pro. In this documentation, we will demonstrate the process of creating, editing and adding multistep forms to your website frontend.
Enabling Multistep from Post Settings
Before creating the form, you have to enable the Multistep Feature form –
WP Dashboard → User Frontend → Forms → Add Forms → Post Settings
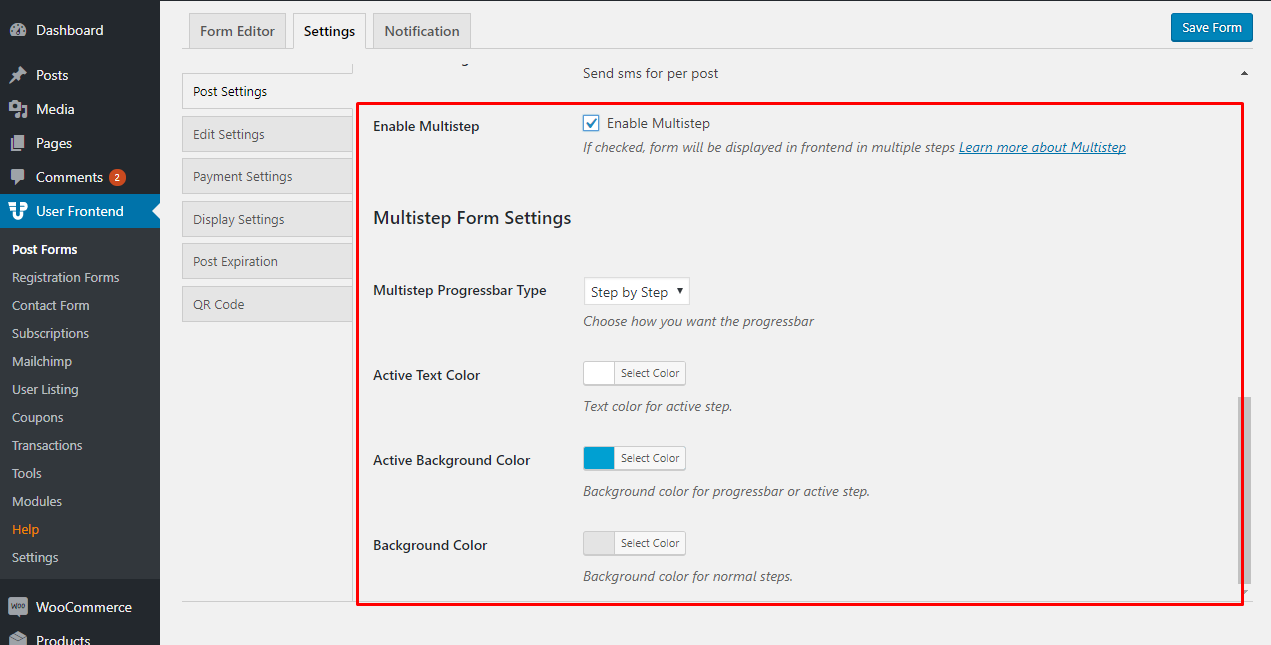
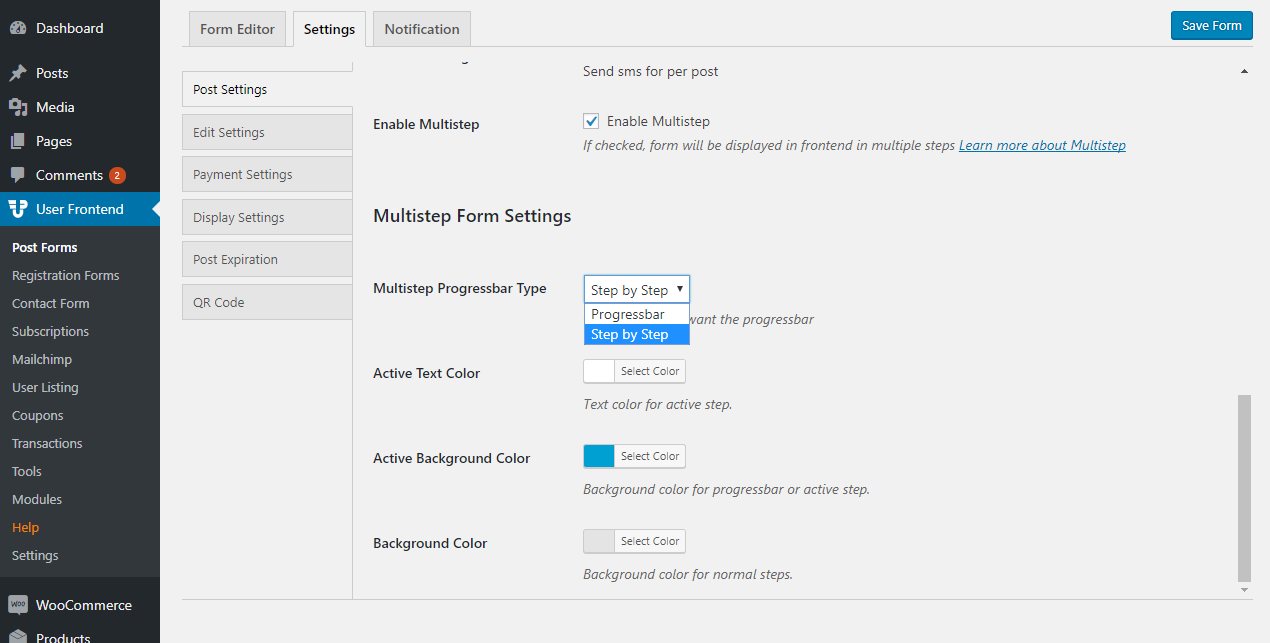
Now, scroll down to the bottom of the page, and you will find the Enable Multistep option.
Please remember that these settings are only for the form you are creating. You have to enable this setting every time you create a multi-step form.

After enabling the multistep option, you will get the Multistep Form Settings. You can change the type of the progress bar from here. There are two options included: one for a progress bar and another for step-by-step.
You can select either one of them, as they are just for styling. You can also change the active text color and active background color.

Bonus Tips
You can enable the saving as a draft option in the post settings. This will allow your users to save the progress and come back later to finish it when you have a large multistep form.
Creating Multistep Forms
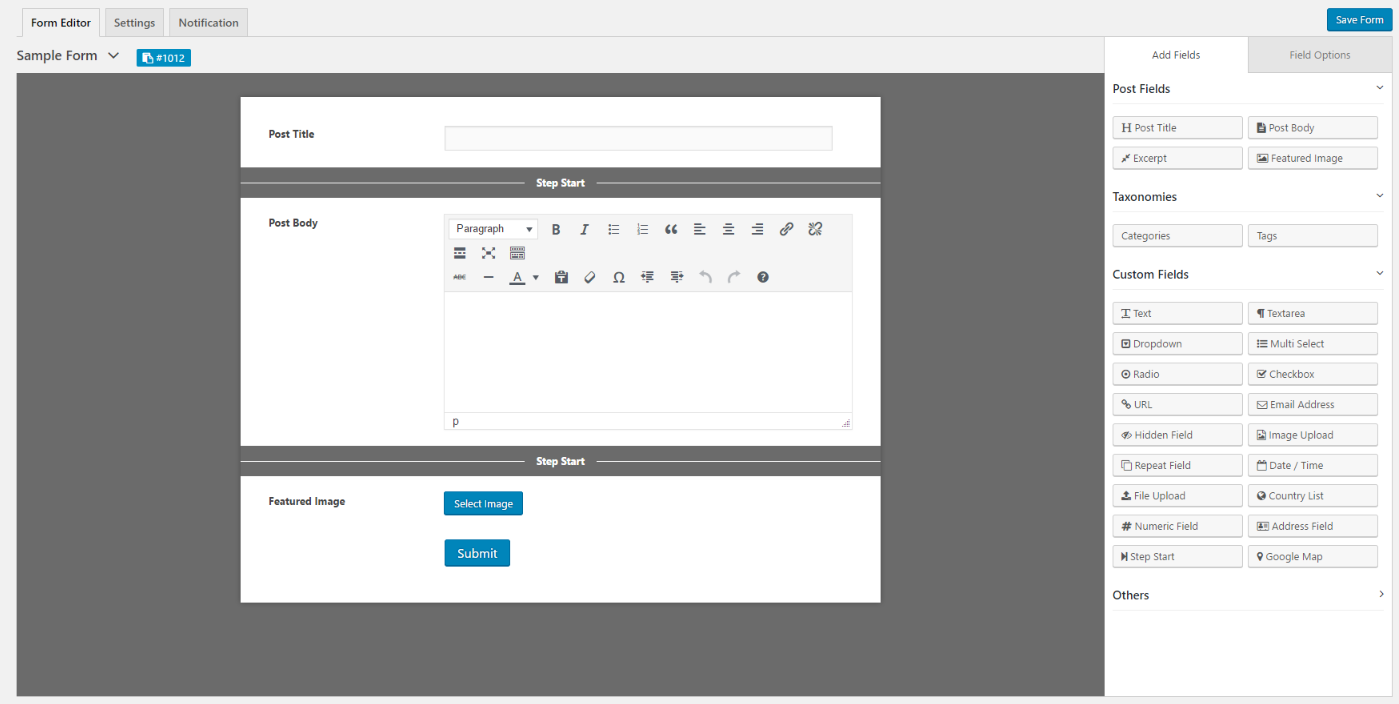
Now, navigate to the Form Editor tab and add a Step Start Field from the Custom Fields.
After that, you can add other fields according to your requirements.
Please note that you have to add a Step Start field to create a new step.
When you are done creating the form, hit the Publish/Update button.
Congratulations, You have successfully created a multi-step form.
Adding Multistep Forms to Your Web Frontend
Adding the multistep form is similar to other forms. Just copy the form ID and paste it on a new post or page on your website. Hit the publish button and visit the page to see your newly created multistep form.
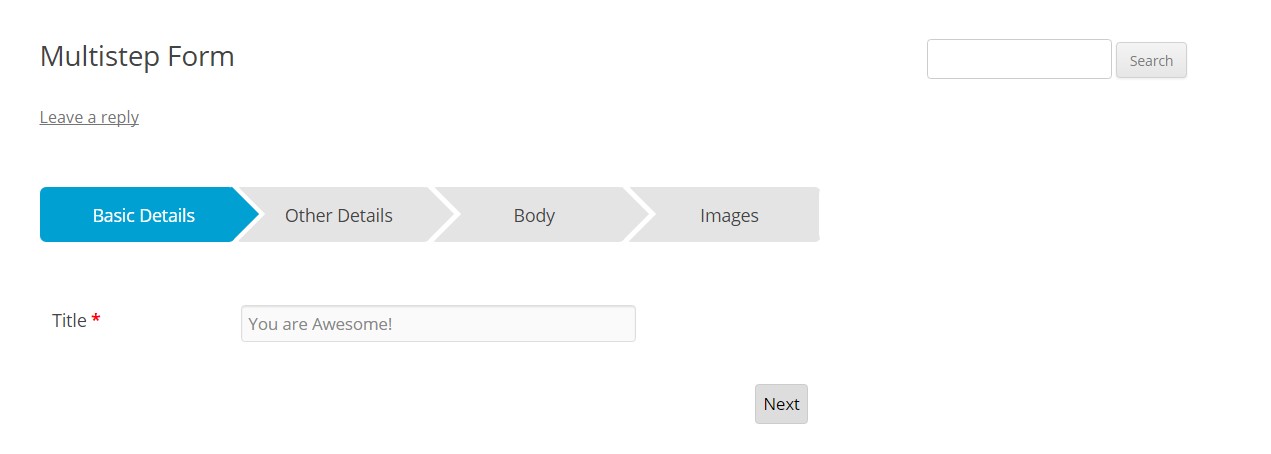
How the Multistep Form Looks
In this tutorial, we have used a step-by-step progress bar type. This is how the form looks from the front end. After entering relevant information in the fields, you can click on the next button to view the next step.
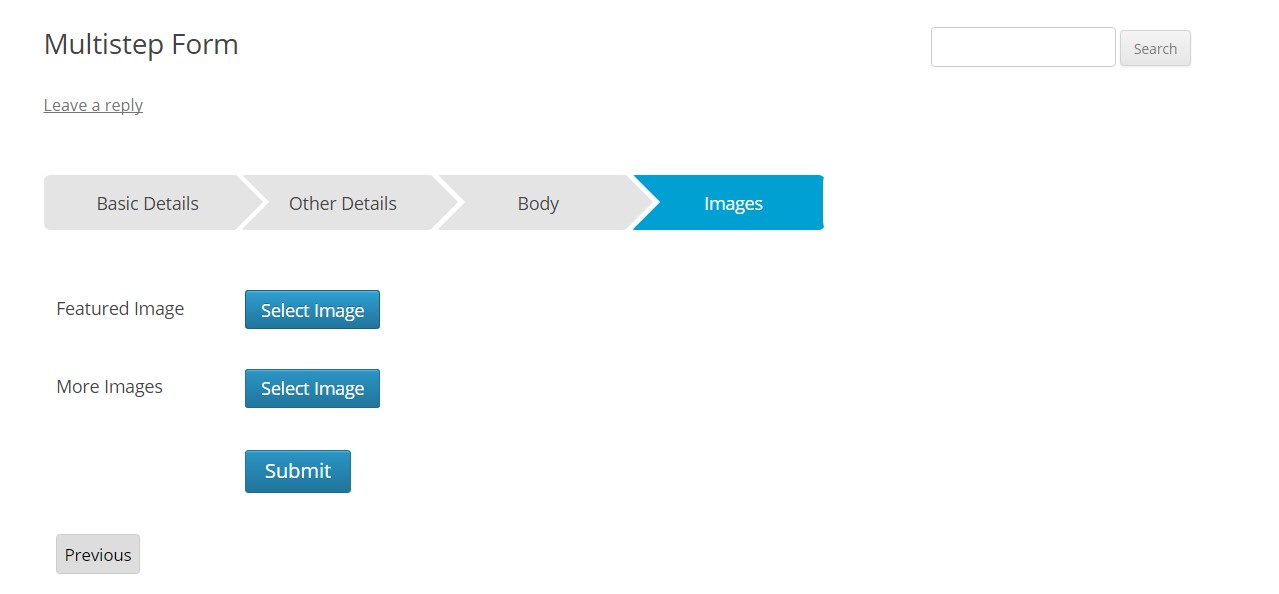
This is the last step of the multistep form. You can also use the previous button to navigate back to the previous steps of your form.
Here, you will find the submit button.
This is how you can learn how to create multistep forms.