
How To Easily Add weForms Widget Using Elementor
Wouldn't it be really great if you could turn your old-fashioned WordPress form into an elegant one?
If you feel this is not possible then you are certainly wrong.
Now, this is very much possible using the weForms form widget and it's fully compatible with the Elementor Page Builder plugin!
So this post will demonstrate how easily you can turn your boring-looking WordPress form into an interesting one giving it a modish look.
How to Use weForms with Elementor
Prerequisites:
To use weForms widget in Elementor, install & activate both of the plugins to your WordPress site. Simply get to the plugins tab to add the new plugin after searching in the search bar.

weForms Widget in Elementor
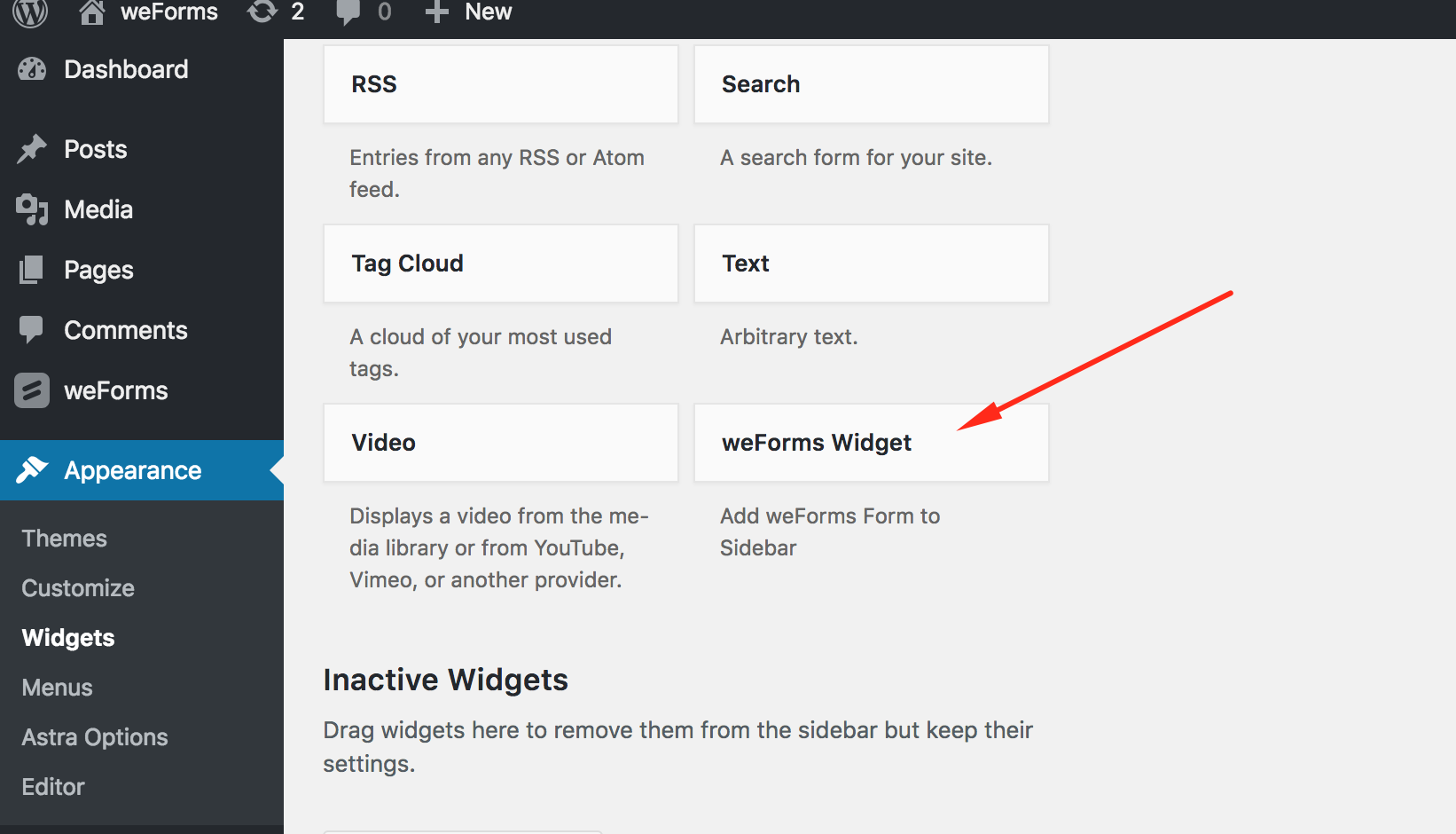
After the plugins are up & running, you will also get a weForms widget in your WordPress widget library. You can view that from – WordPress Admin Dashboard → Appearance → Widgets.

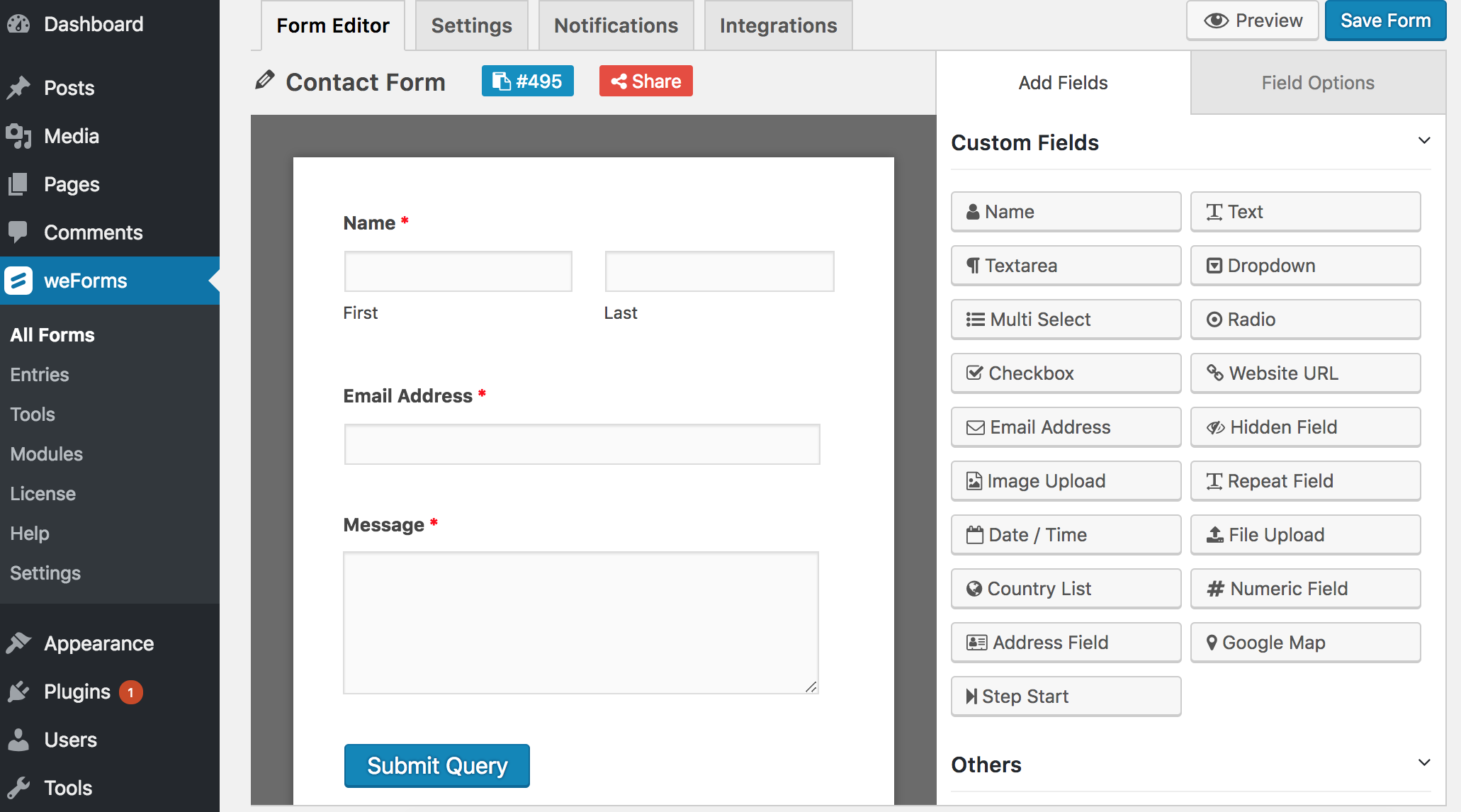
Now, you will need to create a new form. Here, we have named the newly created form as ‘Contact Form'.

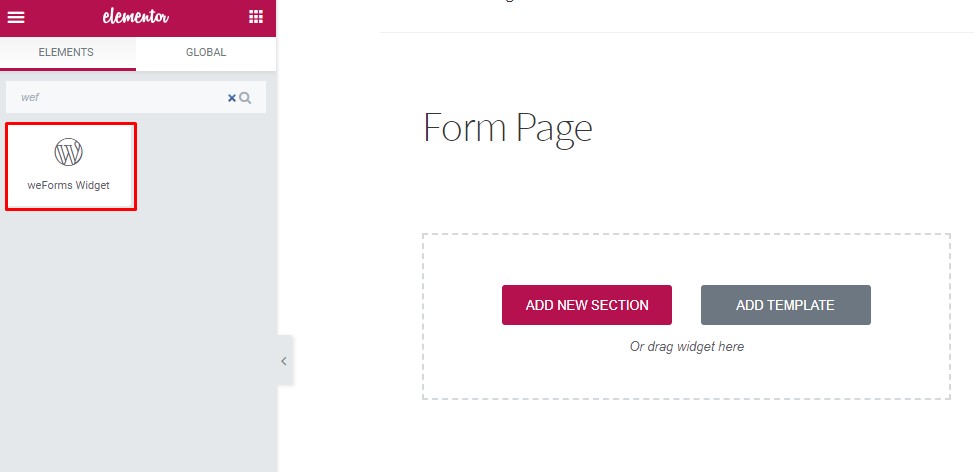
Now, create a new page and edit that in Elementor. Now, search for weForms in the elements search bar. You will find the weForms widget there.

Once you are in the edit mode of Elementor, simply select weForms widget that you have already searched for. Now drag and drop weForms widget to the editing area.

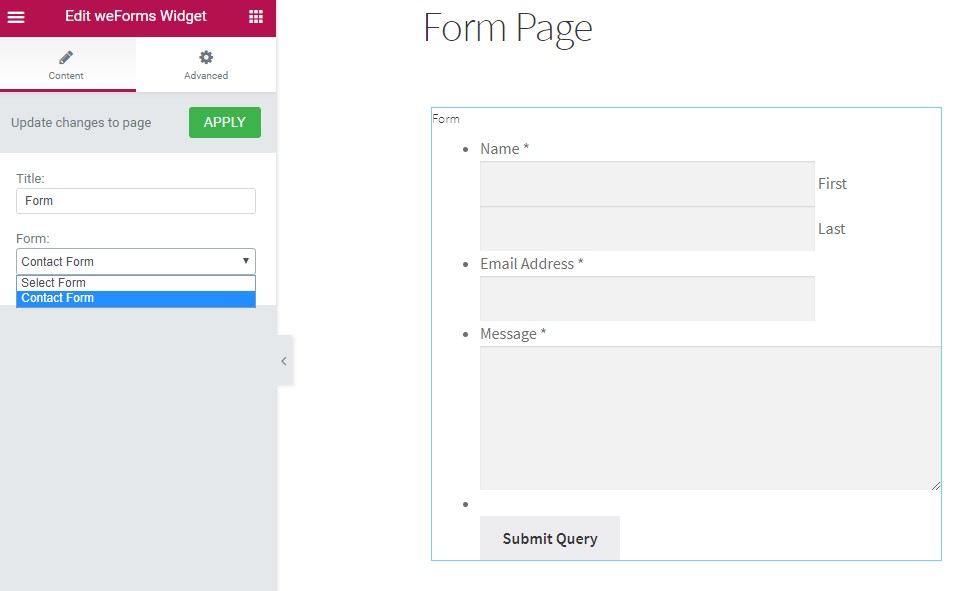
After you dragged & dropped the weForms widget, you need to select your desired form from the drop-down menu on the left. That is when the form will appear in the editing area. The image above shows this demonstration clearly.

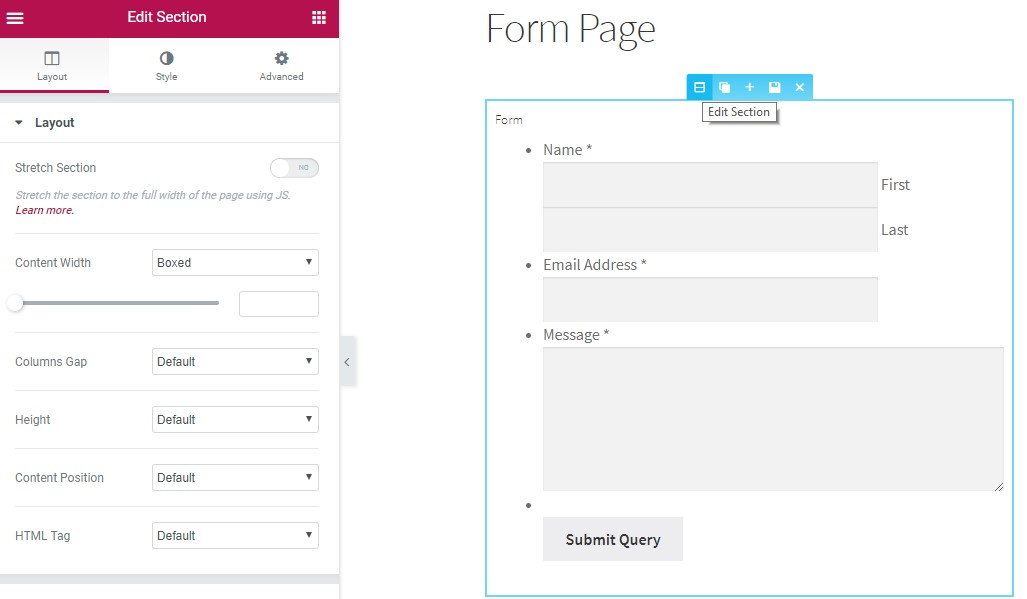
Once the weForms widget is in place, you can edit it by choosing the edit section option at the top of the form. There are a number of things that you can edit with this option. Like in the layout edit section you can edit the form stretch section, content width, columns gap, height, content position, HTML tag.
In the style edit section, you can edit the settings of the form's background image, background overlay, form border, shape divider, and typography.
And lastly, in the advanced option, you can take care of all the advanced settings related to the weForms widget.
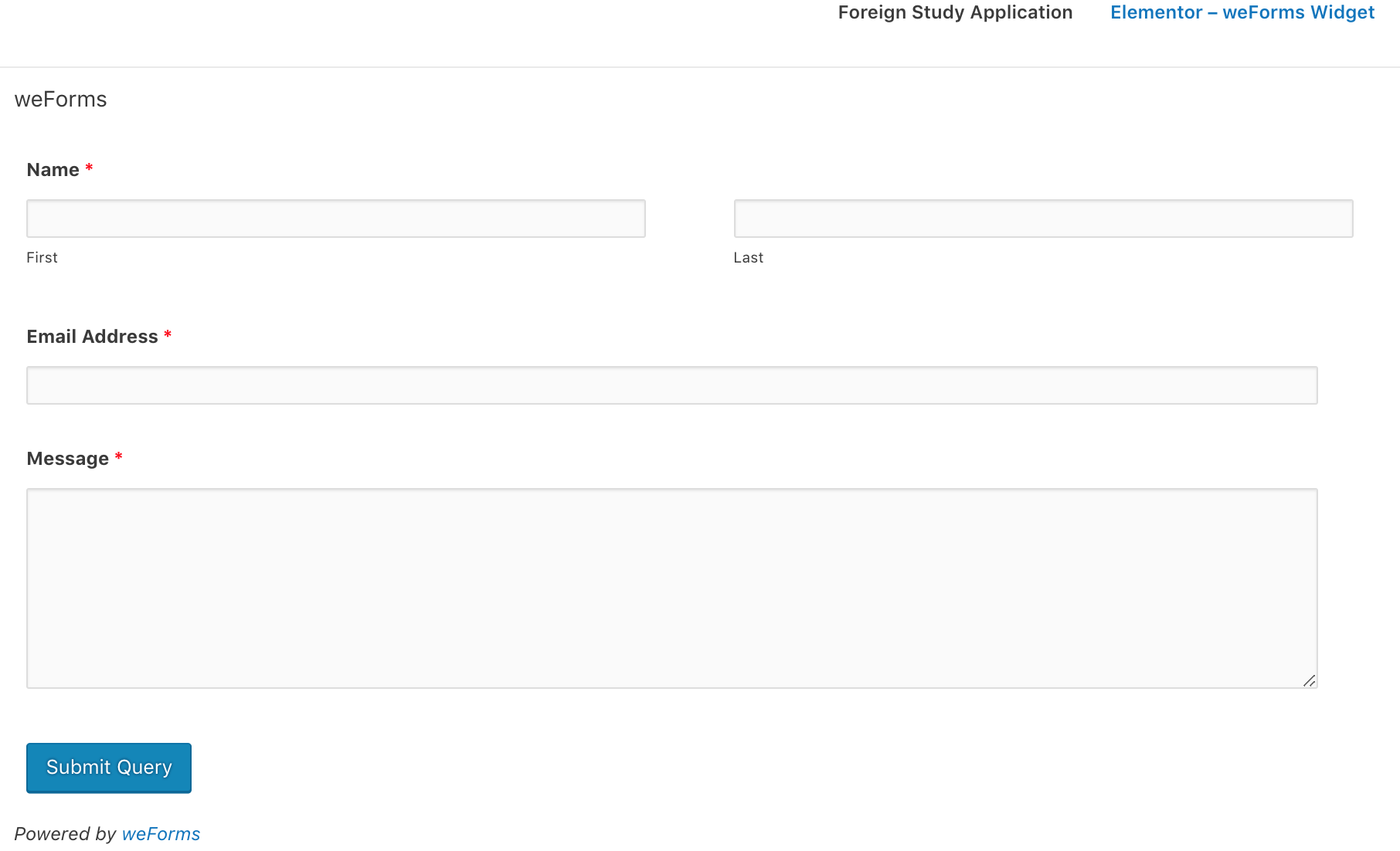
Finally, this is how the form widget looks like from the frontend.

The whole process of creating a new form to editing the weForms widget in Elementor is shown below.

You can simply go through this guide above to create & edit your form with weForms widget using Elementor. The process is really straightforward & uncomplicated as you can see it.
What's More?
Now that you know, how easy it is to use Elemantor Page Builder with weForms to transform your ordinary-looking forms into stylish ones, would you still refrain from using it? It wouldn't be such a wise idea to do so, isn't it?
Hopefully, this post will definitely encourage all of you much more on remodeling the forms of your WordPress websites using weForms & Elementor.
And once you are convinced you may want to –
If you have any queries or suggestions regarding our products or services then feel free to share it with us in the comment section below.