
What is the Simplest Way of WordPress Frontend File Upload
Over the last few years, the ecosystem of WordPress has been evolved at its best. Each evolution is getting easier for plugin users. This fact is not different when it comes to the characteristics of the WordPress User Frontend.
In today's post, we will discuss the simplest way of WordPress frontend file upload. This article will help you to follow each step and do the whole process accurately.
How Easily Manage WordPress Frontend File Upload

With WP User Frontend, WordPress frontend file upload has been easier than before. Let's follow the steps.
Step: 1
You have to create a new form or you can select an existing form. Let's see how to add the file upload button to your form using WP User Frontend Pro.
Here we will show you only the file uploading field. If you need some help with creating a form then have a look at this tutorial.
Step: 2
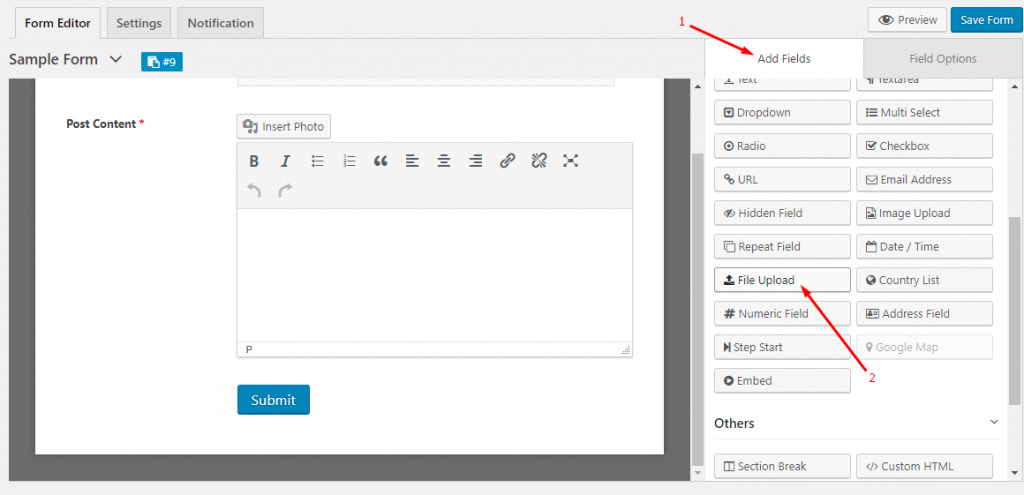
When you are done with adding your primary fields to your form, now, select “File Upload” from the “Add Fields” and it will be added in your form.

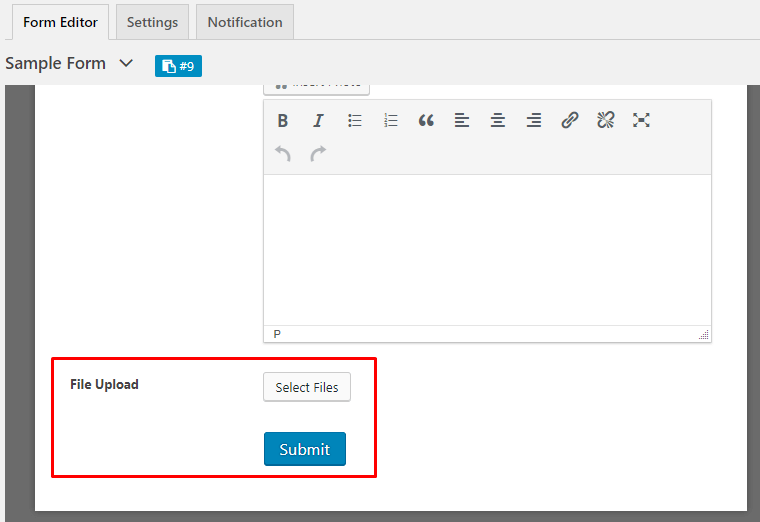
After that, the “File Upload” field will be added to the form you are editing.

Step: 3
Under the “Field Options” tab, you will find two more options:
- File Upload
- Advanced Options
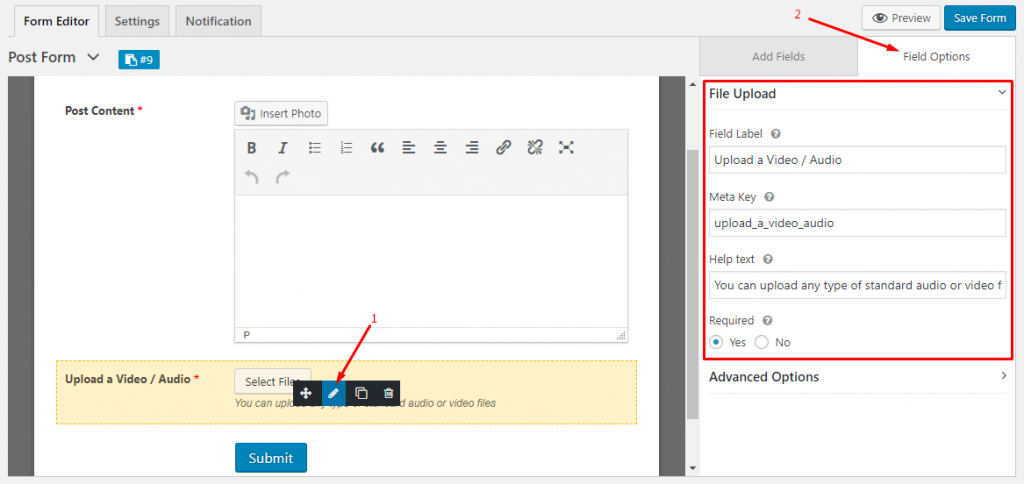
File Upload

Under File Upload options, you will get four options. They are:
- Field Label: You can change the default field label, “Upload File” to any name. For instance, you can change the name to “Upload a Video / Audio”.
- Meta Key: Usually, the meta keys generate automatically. It also allows you to change the name of the Meta Key anytime.
- Help Text: Help texts provides your users with extra information like which type of file you want from them (Such as- CV/ Not more than 3KB)
- Required: Use this field if you want to force your user to upload a particular type of file.
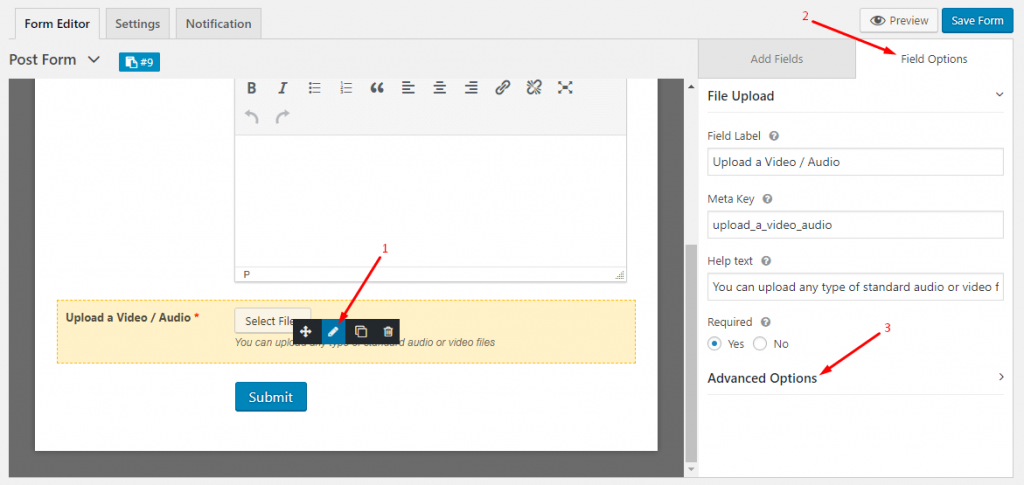
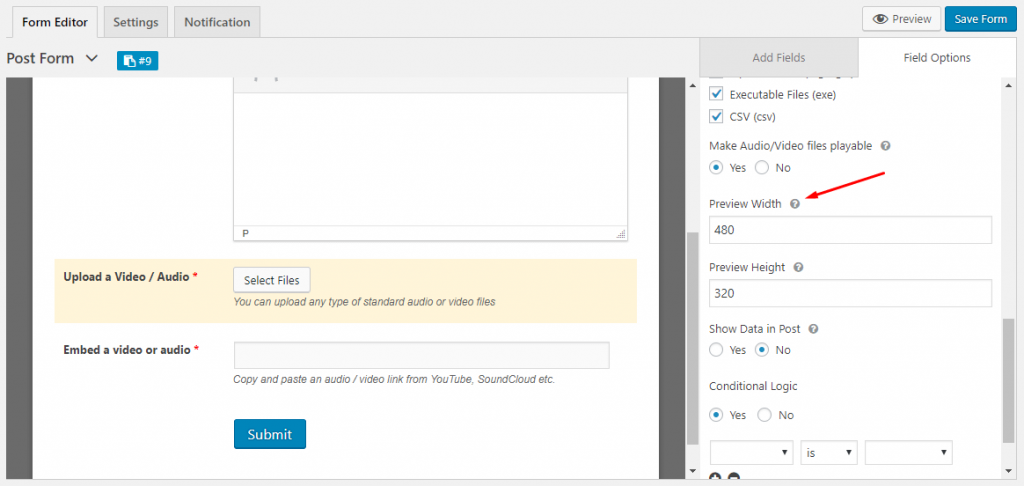
Advanced Options

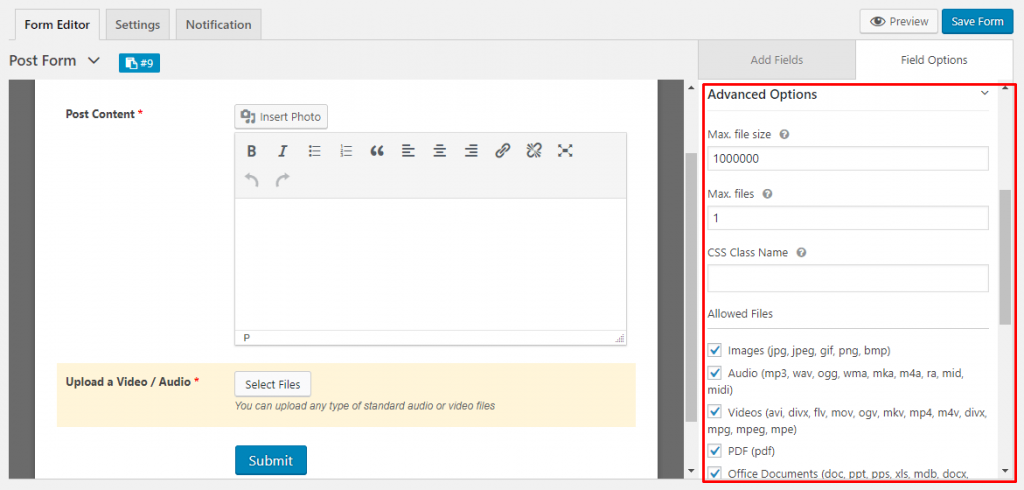
In these options, you will find 9 more options. They are:

- Max file size: You can set the maximum file upload size limit in kilobytes.
- Max files: You can set the number of files that can be uploaded in a single time.
- CSS Class name: Use this option to manipulate Cascading Styles.
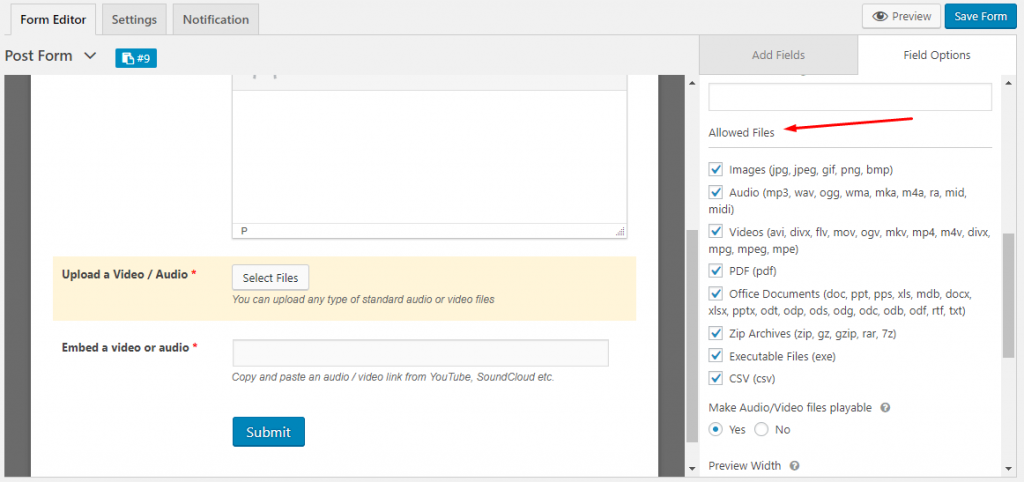
- Allowed Files: With this option, you can specify which type of files your users will be able to upload.

- Make Audio/Video files playable: Use this option to enable your user to play the audio or video files right after submitting a post.
- Preview Width: With this option, you can change the preview height of a file.

- Preview Height: With this option, you can change the preview height of a file.
- Show data in Post: If you don't want to show the uploaded files in the post then you can use this field.
- Conditional logic: Use this option to hide or show this field with respect to the selection of another field.
Step: 4
To keep the changes you have made just now, hit the “Save Form” button. Congratulations! You have completed your customized frontend file upload form with WP User Frontend.
How WordPress Frontend File Upload Works
It's time to check how your WordPress frontend file upload button works. This is the short frontend view of your form with file uploading field.
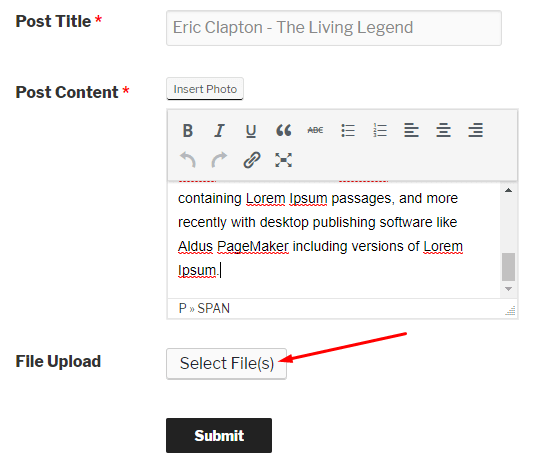
After logging in, your user can see the Post Form.

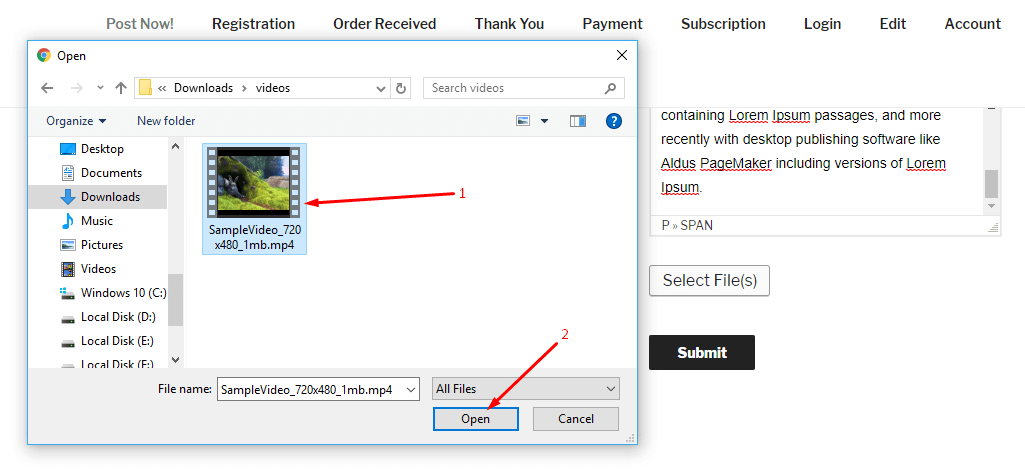
On clicking the “Select Files” field, your user can upload any sort of Audio / Video files from his/ her PC hard drive.

After the file is uploaded to the server, the user has to hit the submit button to post his video.

Now, the user will be able to see the preview of the video he or she has uploaded. The user can also play the video.

So, this is how a WordPress frontend file upload button works! Isn't it easy?
Final Verdict on WordPress Frontend File Upload
WordPress frontend file upload option is essential for the website owner. If you are one of them then you should also use the WP User Frontend plugin to get all the information from the user effortlessly.
We hope by following all the steps you can easily set the WordPress frontend file upload option on your website. Feel free to comment below for any queries.
Have a great day!