
How to Solve the “Missing Marketplace Icon” Issue in Dokan
When Fontawesome released version v5 back in December 2017, they changed their class names for many icons. This resulted in icons not showing in some of the plugins and themes.
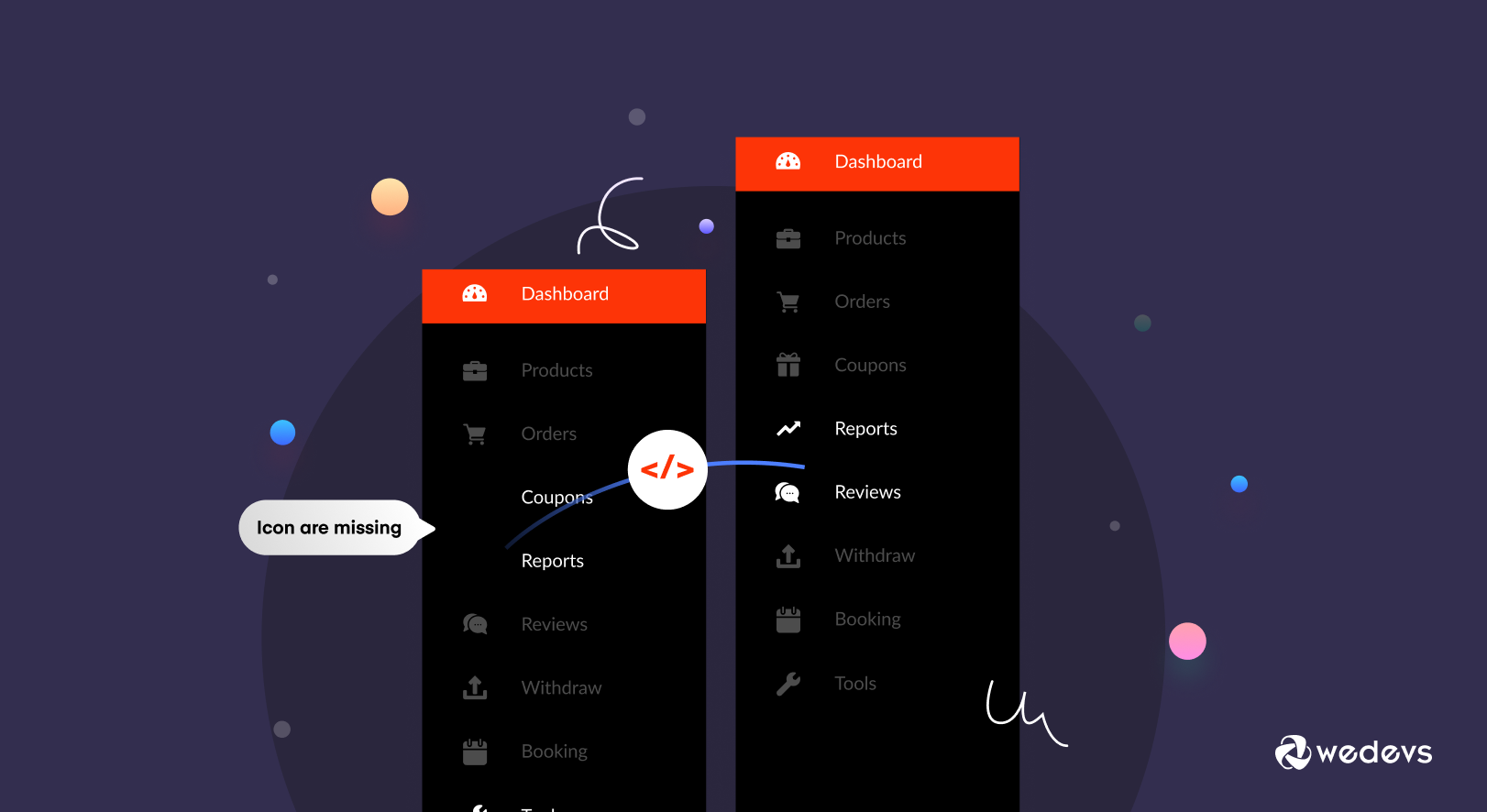
Dokan users were facing some issues as well. They were missing a marketplace icon from the vendor dashboard. This issue was happening to the ReHub theme users. It is one of the most popular Dokan compatible themes using Fontawesome v5.
As a result, icons for Reviews, Reports, etc were missing.
So, how to fix this? Well, we have come up with a solution for this.
Important Note: This issue is for users who are using older version of Dokan Lite. The latest version doesn't have this problem.
How to Fix the Missing Marketplace Icon issue in Dokan
This issue is occurring because the old Dokan plugin is using Fontawesome v4 and the theme is using Fontawesome v5. For that reason, only a few icons are getting the correct class name. Because on the new version most of the classes of Fontawesome start with “fas fa-comments” or “fab fa-gratipay” while it was like fa fa-comments in version 4.
To find this you need to follow the below steps-
- Step1: Install a Child Theme
- Step2: Insert Code on Child Theme's Functions.Php File
- Step3: Refresh Your Website
Step 1: Install a Child Theme
When you are doing any kind of customizations, you need to use your child theme. Otherwise, you risk losing your data after updating your plugin or themes. So, create a Child theme if you haven't on your marketplace.

Step 2: Insert Code on Child Theme's Functions.Php File
Open your folder/finder and navigate to WP-Content–> Themes–> Your Child Theme Name–>Open Functions.php. Copy the below code.
<?php
/*
– Missing icon fixing
– fontawesome v5
– Use the code from line number 7 to 12 on your child-theme functions.php
*/
add_filter ('dokan_get_dashboard_nav','change_icon',16);
function change_icon($urls){
$urls['reviews']['icon'] = '<i class="fas fa-comments"></i>';
$urls['reports']['icon'] = '<i class="fas fa-chart-line"></i>';
return $urls;Step 3: Refresh Your Website
after saving the code, refresh your website and you will see that the icons are showing on the vendor dashboard.
This is how you can solve the missing icon issue.
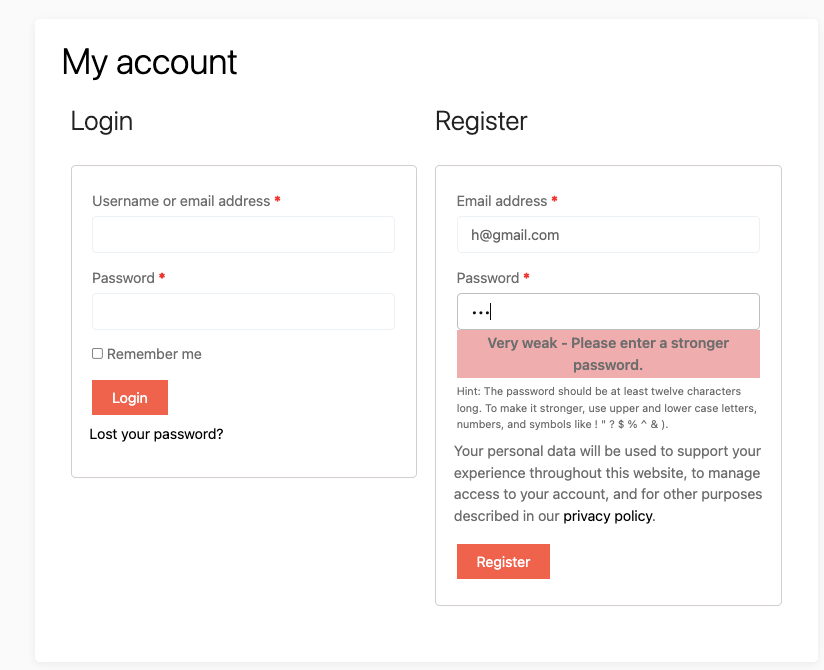
Bonus: Removing the Password Strength Meter from WooCommerce
WordPress and WooCommerce both have an integrated Password Strength Meter which forces users to use strong passwords. It loads the below files,
/wp-includes/js/zxcvbn.min.js
/wp-admin/js/password-strength-meter.min.js
For WooCommerce users, the file located here,
/wp-content/plugins/woocommerce/assets/js/frontend/password-strength-meter.min.jsHowever, forcing users to use a strong password on a crucial page like the cart or the checkout in order to login or register, may result in more abandoned carts and fewer orders to your store.

But, if you use the below code you can disable the password strength parameters.
function wedevs_wc_remove_password_strength() {
if ( wp_script_is( 'wc-password-strength-meter', 'enqueued' ) ) {
wp_dequeue_script( 'wc-password-strength-meter' );
}
}
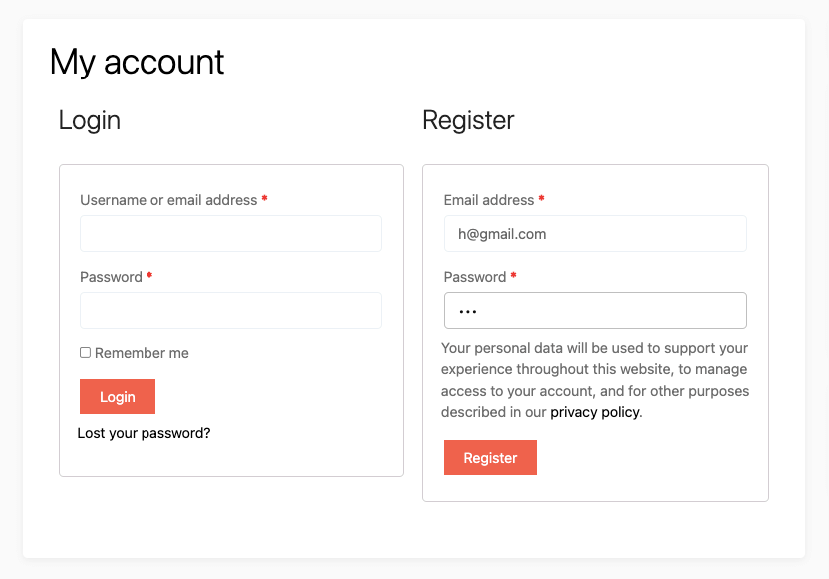
add_action( 'wp_print_scripts', 'wedevs_wc_remove_password_strength', 100 );Copy the code into your child theme's functions.php file. Then see the result,

Note: You can use this plugin to fix the missing marketplace icon issue as well.
Make the Necessary Adjustments to Run Your Marketplace Smoothly
Hopefully, now users won't have any problem solving the missing marketplace icon issue on the vendor dashboard. Also, users will be able to remove the password strength meter from the registration page. That way the number of abandonment carts will be reduced.
If you face any problems, do let us know in the comment section. For more tutorials and informative articles, subscribe to receive the newsletter on a regular basis.