![[Tutorial] How-To Save Google Docs Drafts as WordPress Posts](https://cdn.wedevs.com/uploads/2017/03/Google-Doc-WordPress.com-Add-on.png)
[Tutorial] How-To Save Google Docs Drafts as WordPress Posts
Wouldn't it be great if you could just draft your content from Google Docs and save it to WordPress site with a simple click?
This is a largely helpful because when you want to collaborate with people quickly who do not have access to your website. You could just tell them to share it via Google Docs and then you can import it into your WordPress site in a second.
WordPress.com for Google Docs Add-on
Thanks to Automattic, they released an add-on for Google Docs that allows you to compose and update any blog post for WordPress sites. We all know Google Docs is cool to use and the best thing about this extension is that you will not lose the markup styling you have done in docs.
The benefits and capabilities of this tool
Not only you can connect your WordPress.com site but also your self-hosted website if you have Jetpack installed. Most importantly, you can get rid of copy pasting for images and formatting too. This extension carries over inserted images and formatting to your draft blog post.
Tell me how I can do it!
Here is a video tutorial so that you can easily understand the whole process.
Now, let's get the extension installed!
At first, you have to add the Google Chrome extension to your Google Docs. To do this go to the WordPress.com for Google Docs Google Web Store Page. Click on the Free button to install the add-on. It will redirect you to a new blank Google Doc page.
Authorize the Add-on
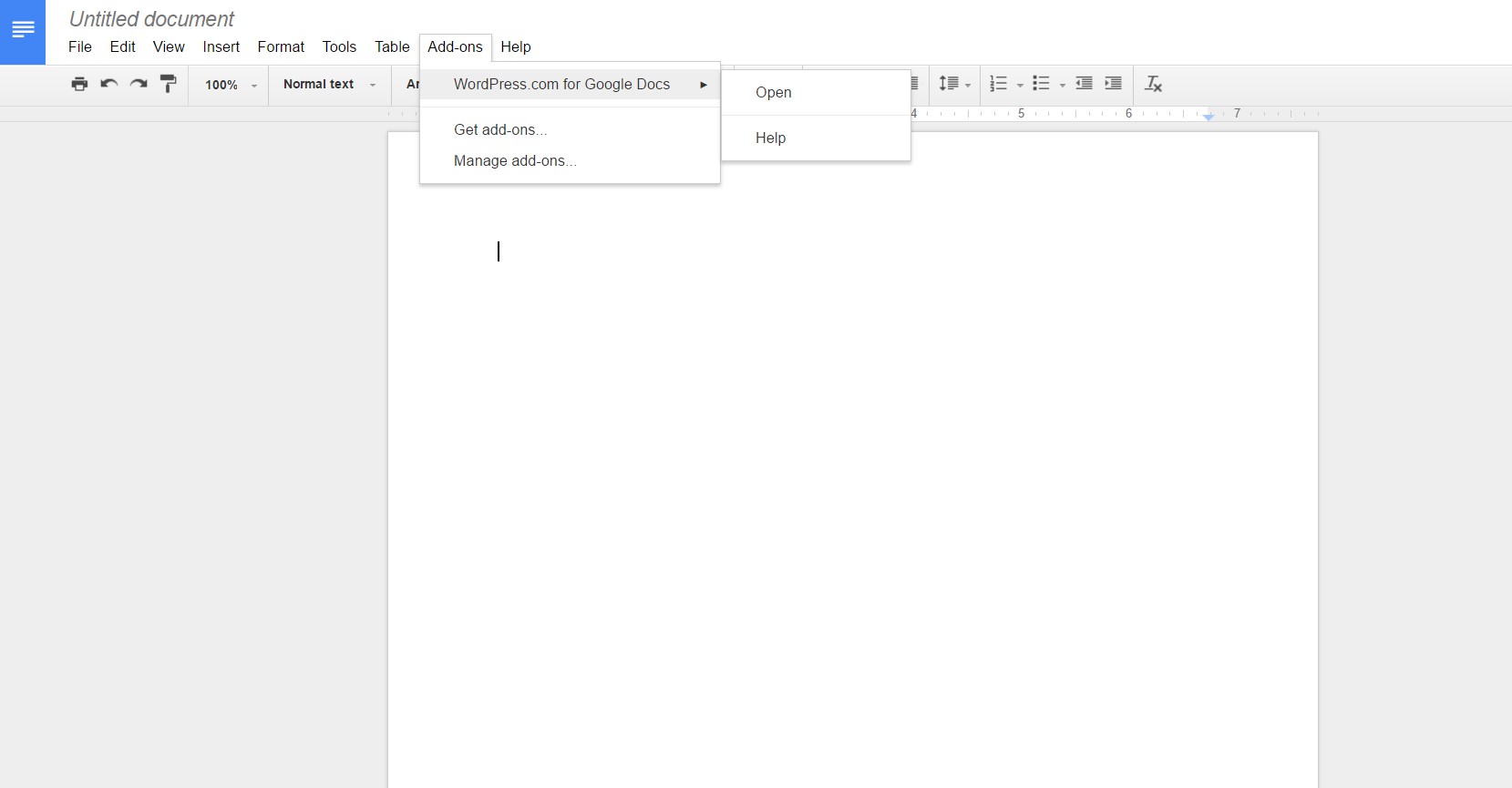
Now, click on the Add-ons menu on your Google Docs and you will find the newly installed add-on. Click Open and wait until the add-on prepares itself.
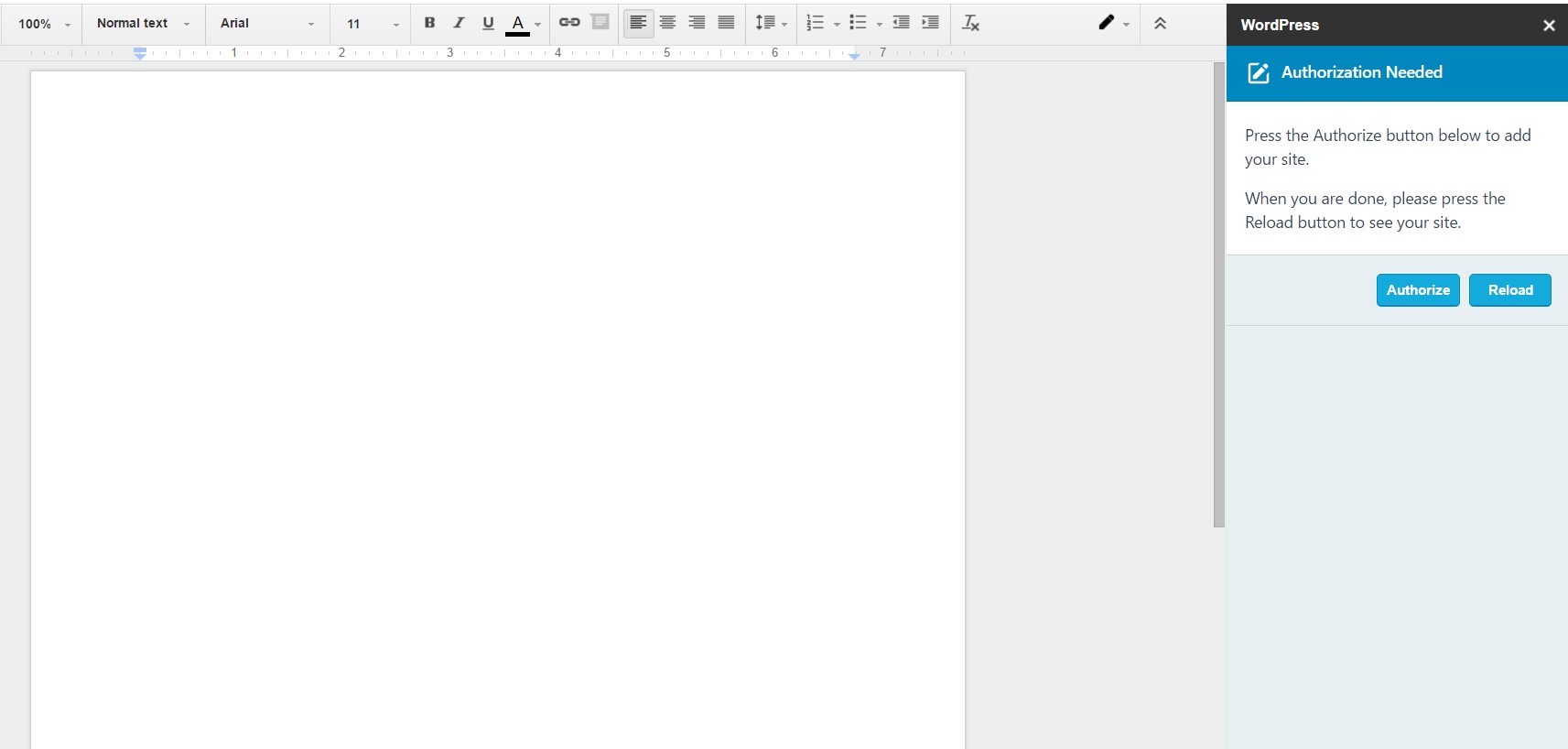
You will find a new sidebar titled WordPress. It will ask for authorization. Click on the Authorize button.
Login with your WordPress.com or Jetpack Account
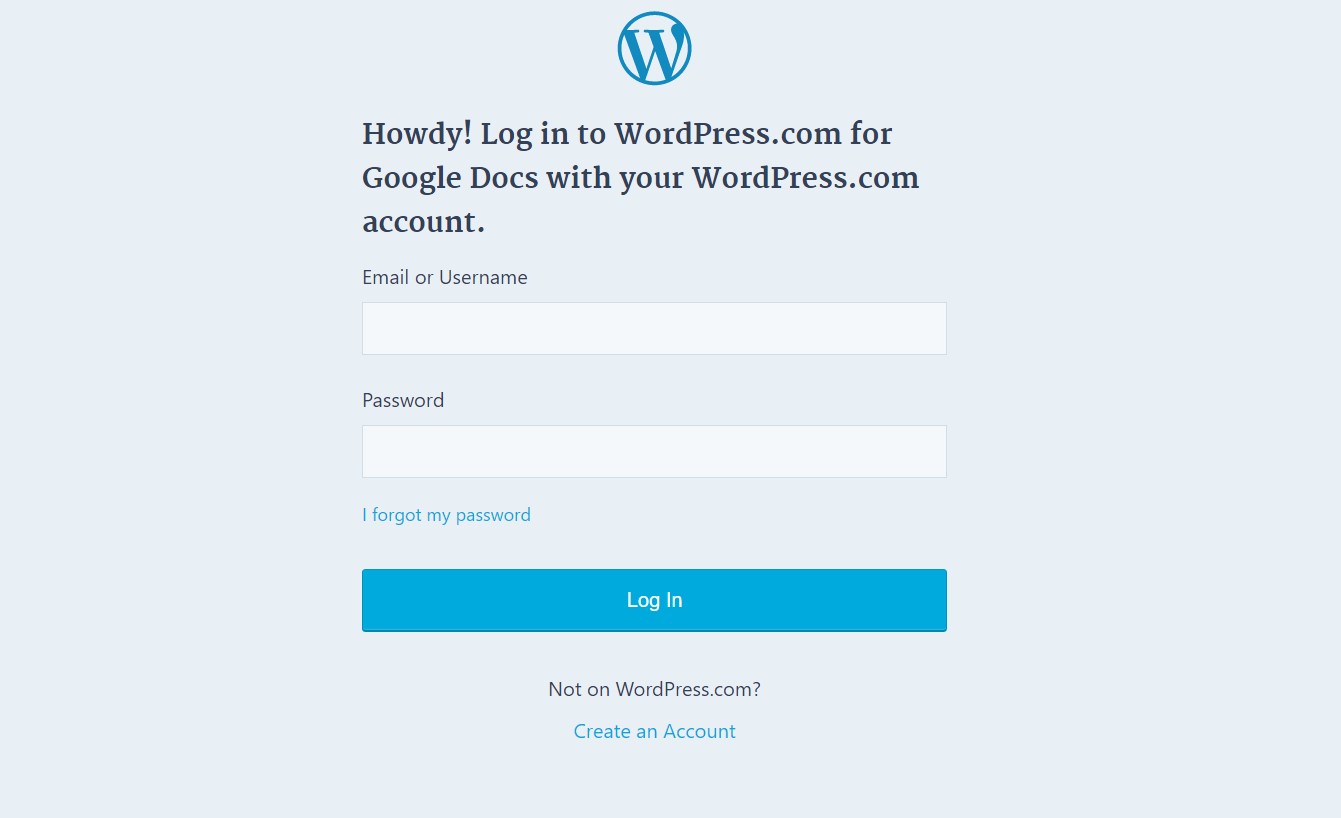
You will be asked to login using your email address or username (either WordPress.com or Jetpack). Enter credentials and click on the log In button.
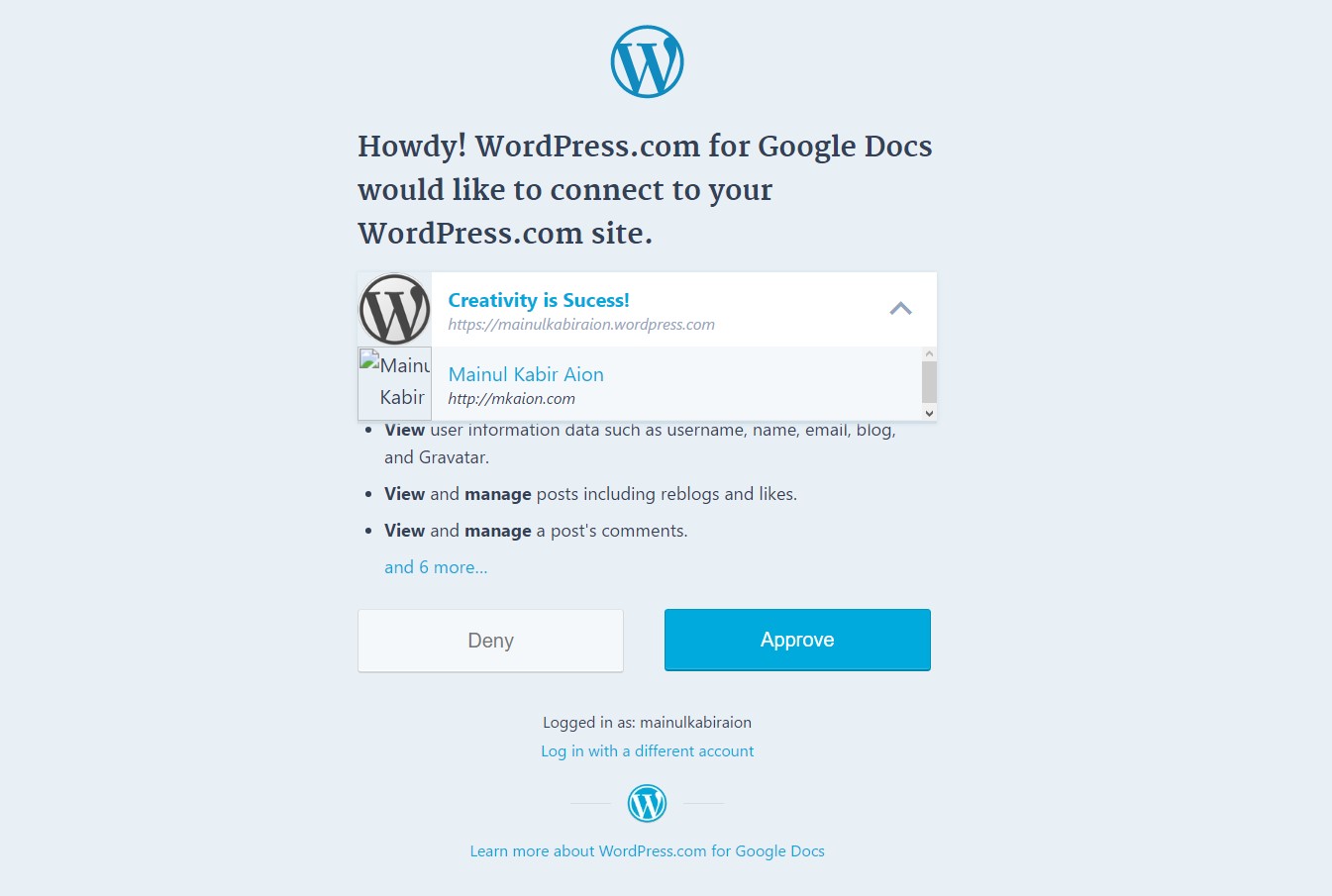
In this step, you will find all your websites on WordPress.com and also self-hosted site with Jetpack enabled.
Select the site you want to approve for this collaboration platform and click on the Approve button. You will be redirected to the Google Docs page. If you approve Jetpack enabled website, you will be asked to login to your WordPress Dashboard. Login to your site to approve the service.
Composing within Your Collaborating Editing Platform
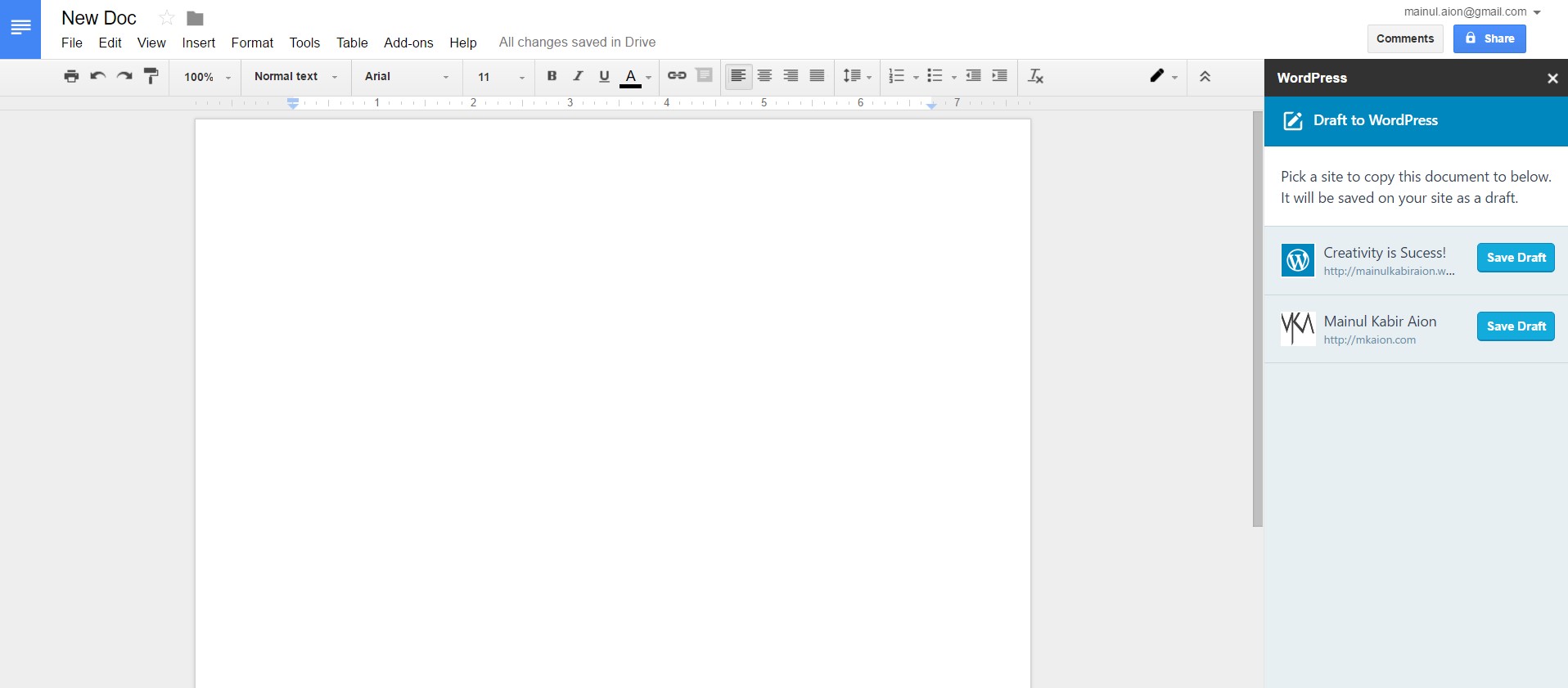
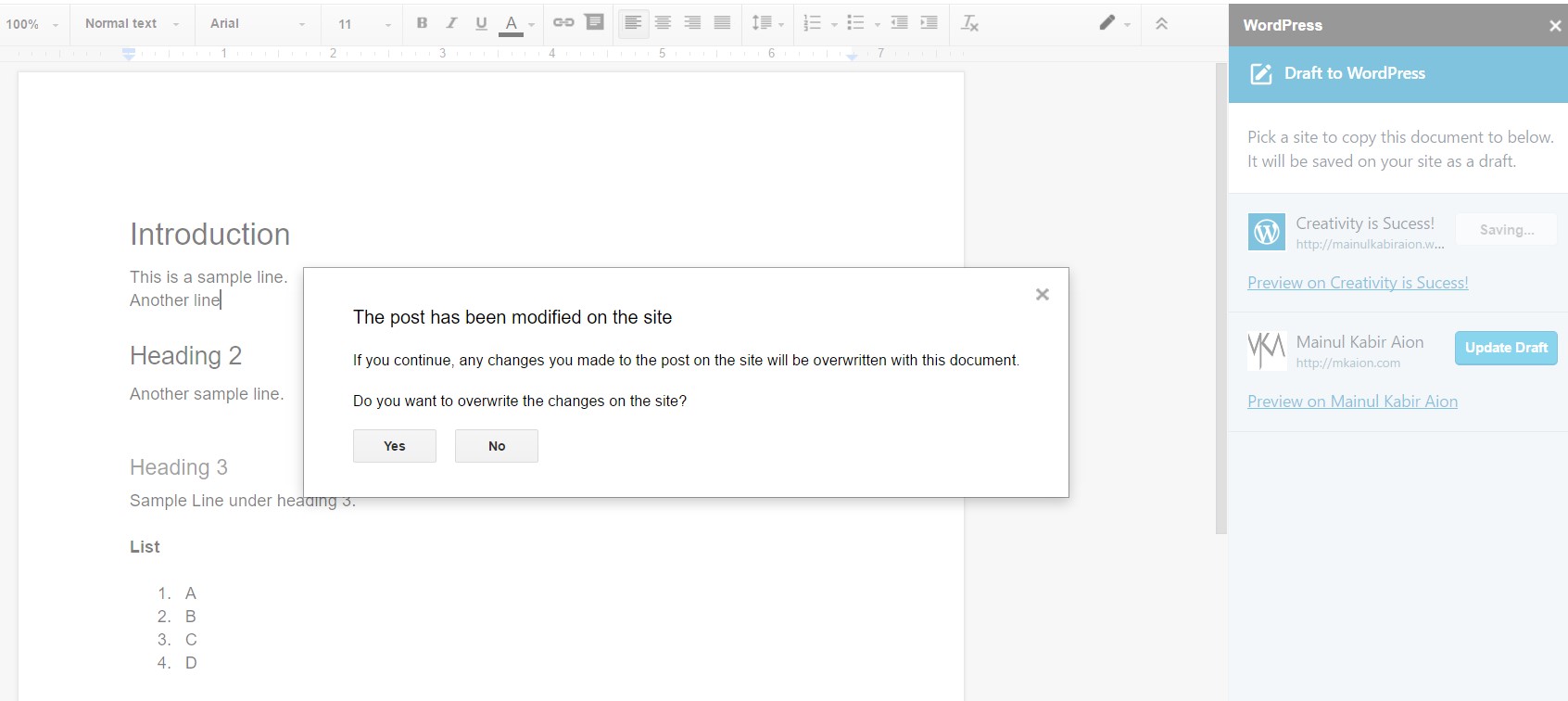
Now, you can type or write your content on the Google doc and save it as draft to your website by clicking on the Save Draft button beside your website name.
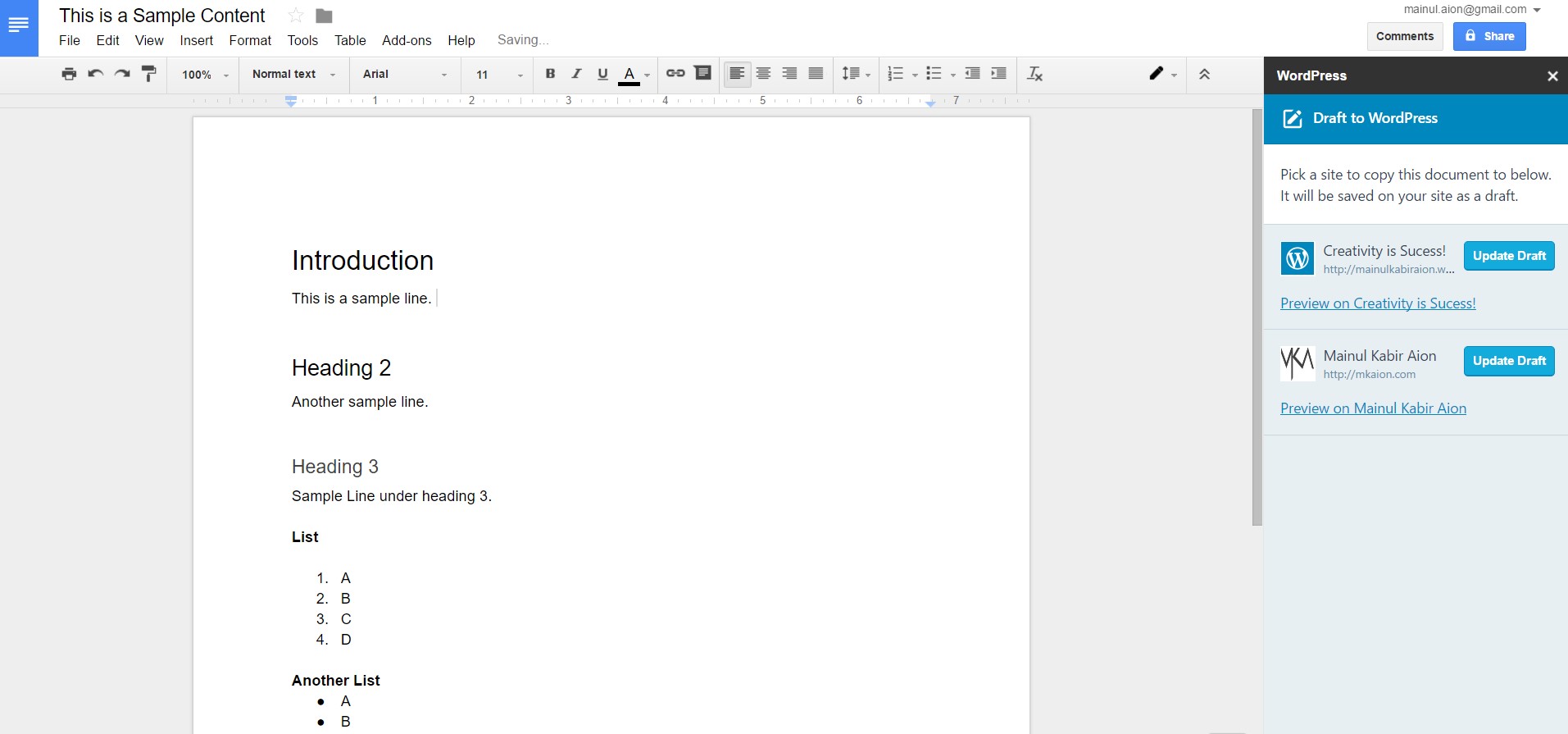
After you have written your content and saved it as draft, you will see a preview link under your website. You can click on the link to preview the post you have created from your Google Doc. You can also edit the post and click on the Update Draft button.
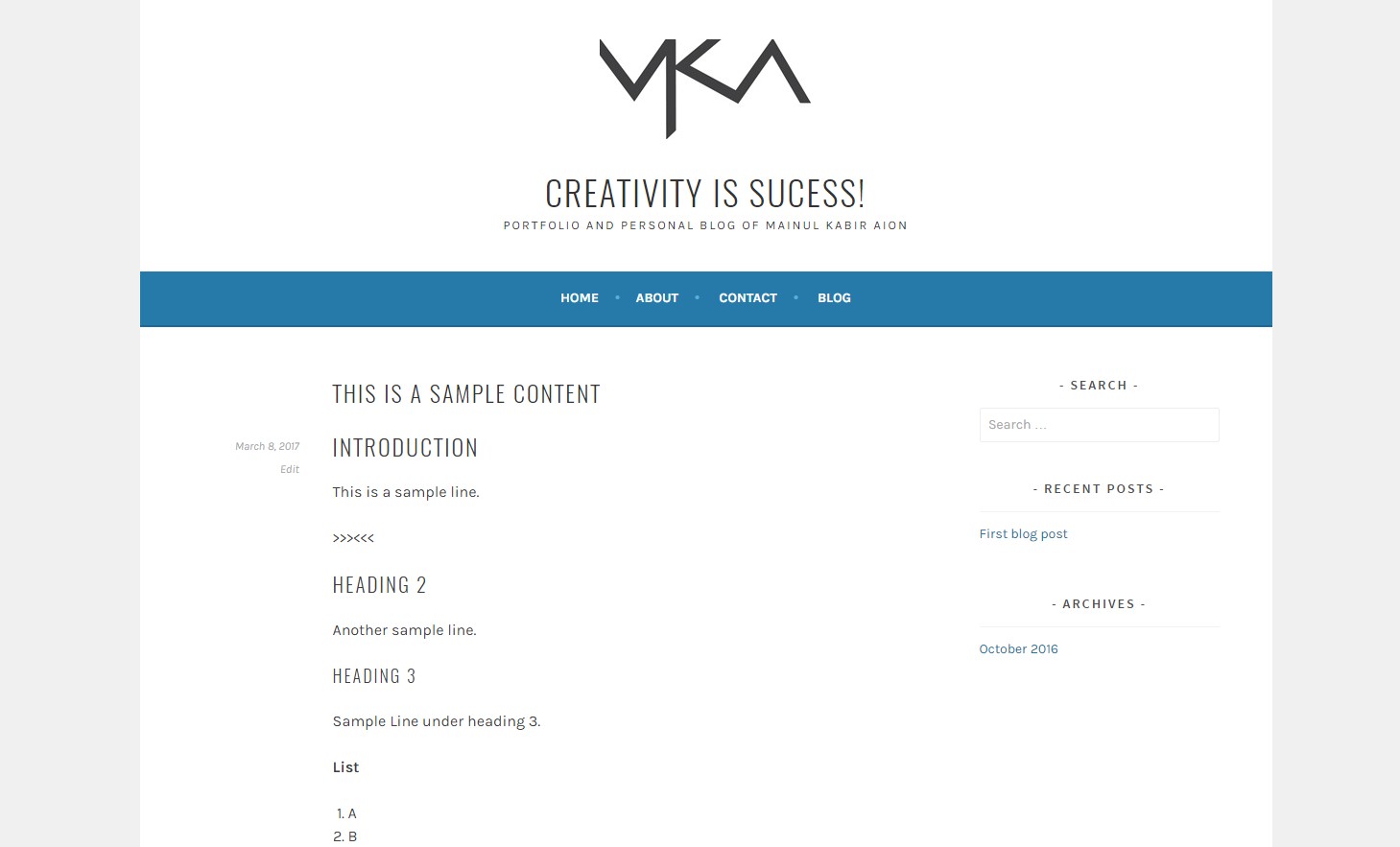
How does it looks like in the Previews
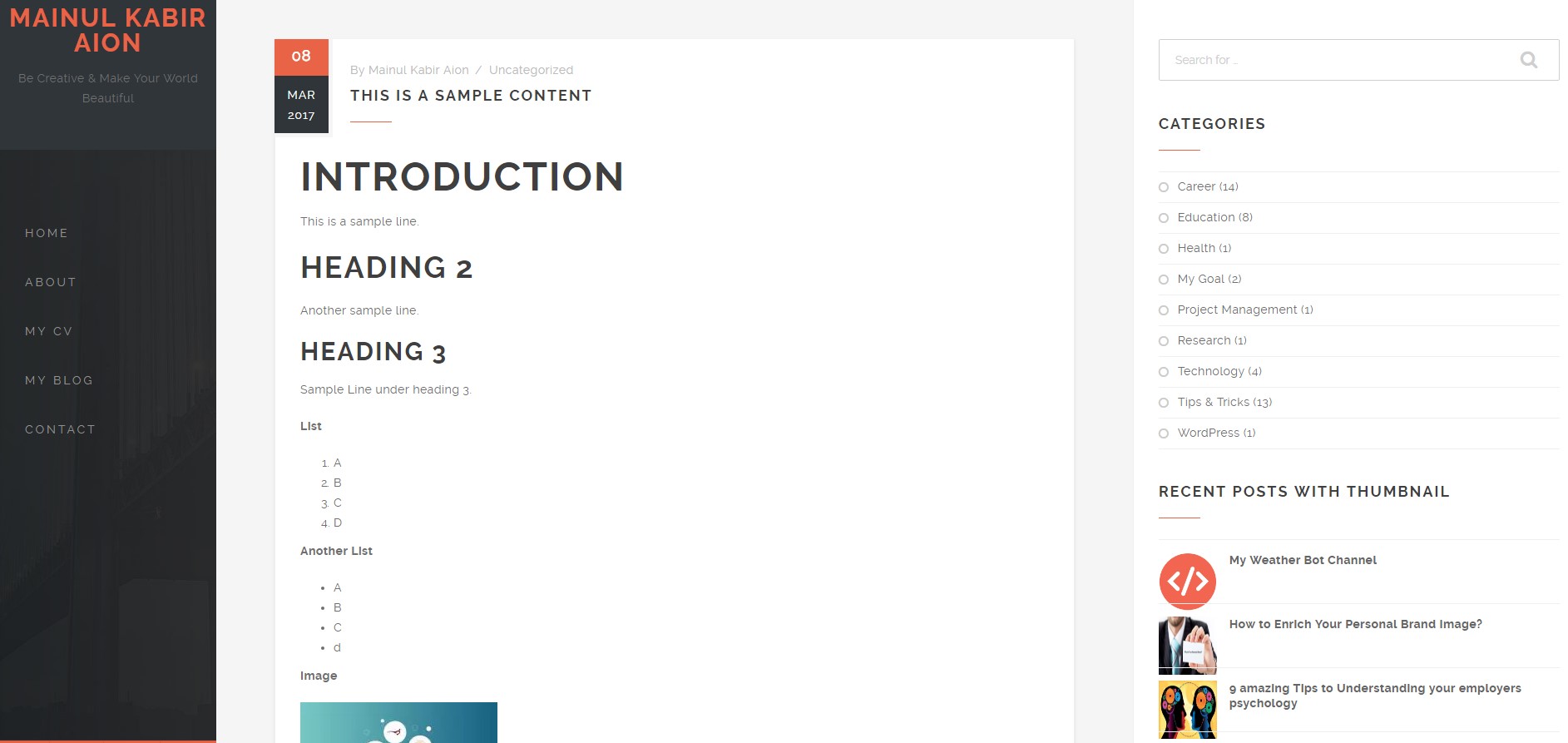
This is the preview of WordPress.com site. This is exact the same formatting you did on your Google Docs.
This the preview of a self-hosted WordPress powered website that has Jetpack enabled.
Things you can't do
As the add-on is recently released, it has some limitations.
- You can add only in-line formatted images. When you add images with wrap-text or break-text format, the images do not add to your website.
- You can only update as drafts. If you have already published a post created from a Google doc and then update the post from the doc again, there is a hiccup. If you can try to do so, you will be shown a warning message and if you proceed, the post will become draft again. Maybe it's a good thing, right?
We hope this tutorial will help you to understand how the collaborative editing platform works. If you have any query regarding this tutorial, comment on this post and we will reply. 🙂