
How To Hide/Disable WooCommerce Variable Product Price (Code Provided)
Suppose, you are surfing different online stores for buying a new hoody. Luckily, you have found the one you have been looking for. So, what's the next thing you will notice? PRICE!
Now, if you see a price range higher than your budget, you will hesitate to buy that product. The seller provided a range because the product has variations. For example, the hoody you liked has 2 colors red and black. The seller is charging more for the red one.
Some buyers like you might want to buy the black one, but they would be confused because of the price range. Unless you select the color, you will never know the actual price!
When you are a store owner, you can guess a similar scenario using reverse psychology. So, when you place a higher range, customers will surely bounce from your product page and you lose your potential sales.
Thus, a common strategy would be to show the minimum price of the range. If you are a WooCommerce store owner, you cannot modify the price range format of variable products, sad but true!
To help you out of this situation, today, We will show you how easily you can hide price range for WooCommce variable products. So, let's get started!

Understanding WooCommerce Price Range for Variable Products

In WooComerce, there are many types of products. Variable products are one of them and play a vital role when you are trying to sell products with different variations.
Thanks to WooCommerce, you can create variations of the same product. This means it is possible to create a single product with multiple sizes, colors, weights, etc. Besides that, you can set different prices for the variations of your product.
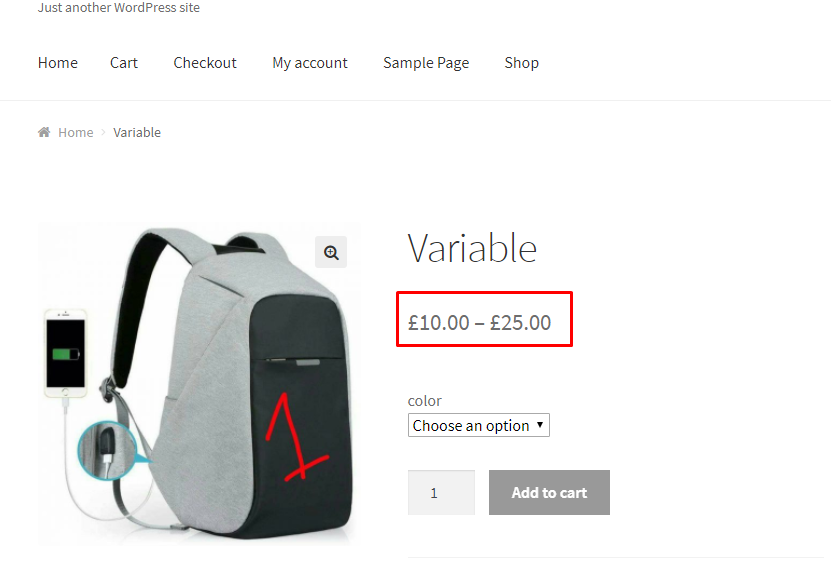
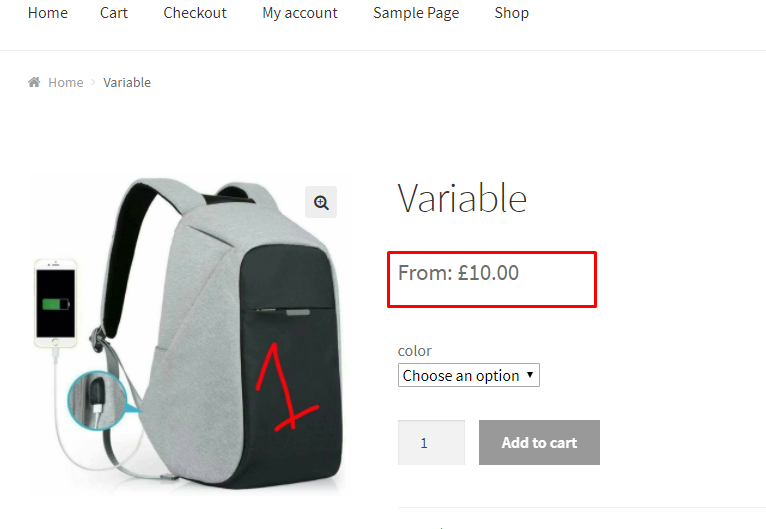
So, when you create a variable product with multiple prices, the price of the product is shown as a range on the product page. If you create a variable product with different prices, you would see the price range on the product page as something like the following screenshot.

It is common for vendors not to share the price range that he has set for a variable product. Unfortunately, WooCommerce does not let you modify the price range from its settings. So, what would you do in such a scenario?
In that case, you need to make some modifications. You don't have to worry or be scared as this modification is very simple. You can easily change the price range with a few lines of coding. Here, we will provide you with a simple piece of code that you can use. This will help you to hide WooCommerce price range.
How to Hide Price Range for WooCommerce Variable Products
You can either use your main theme or the child theme to make these changes. We always recommend using a child theme. So that it won't affect your main design if you make any blunders, accidentally.
Now, if you do not have a child theme, you can create a child theme by following our step-by-step tutorial on creating a child theme.
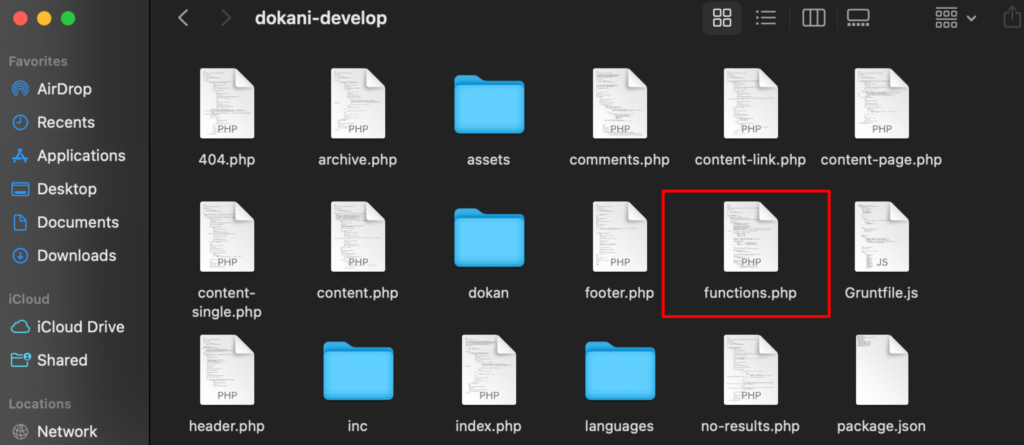
After creating the child theme, access the function.php file to edit the file.
Go to finder or folders and navigate to WP-Content–> Themes–> Your Child Theme Name–> Open functions.php file.
If you're editing the main theme, navigate to WP-Content–> Themes–> Theme Name –> Open functions.php file.

Now copy the below code and paste it to the bottom of the functions.php file.
function wc_varb_price_range( $wcv_price, $product ) {
$prefix = sprintf('%s: ', __('From', 'wcvp_range'));
$wcv_reg_min_price = $product->get_variation_regular_price( 'min', true );
$wcv_min_sale_price = $product->get_variation_sale_price( 'min', true );
$wcv_max_price = $product->get_variation_price( 'max', true );
$wcv_min_price = $product->get_variation_price( 'min', true );
$wcv_price = ( $wcv_min_sale_price == $wcv_reg_min_price ) ?
wc_price( $wcv_reg_min_price ) :
'<del>' . wc_price( $wcv_reg_min_price ) . '</del>' . '<ins>' . wc_price( $wcv_min_sale_price ) . '</ins>';
return ( $wcv_min_price == $wcv_max_price ) ?
$wcv_price :
sprintf('%s%s', $prefix, $wcv_price);
}
add_filter( 'woocommerce_variable_sale_price_html', 'wc_varb_price_range', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'wc_varb_price_range', 10, 2 );After pasting the code, don't forget to save it. Then refresh your website and check the change.

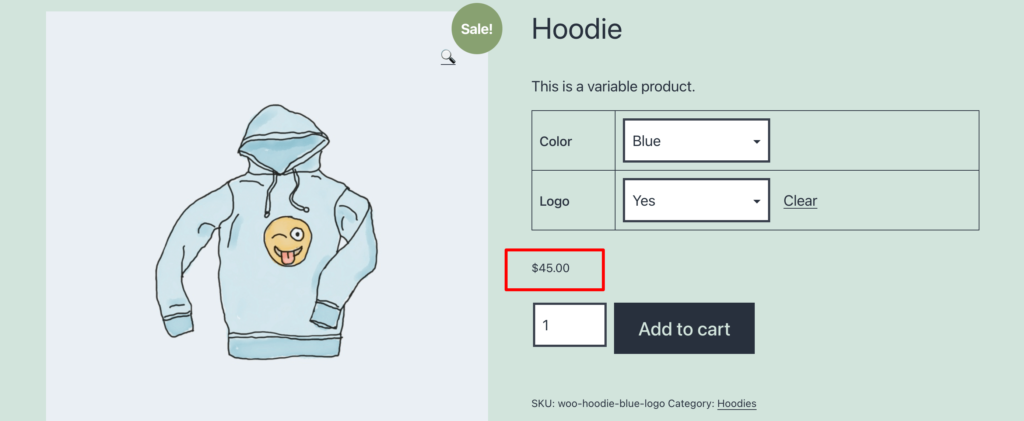
You will now have a single price. We have shown here the lowest price for WooCommerce variable products. When a customer will choose a different variation of a different price it will be shown above the Add to Cart button.
Bonus: How to Remove “From: $X” Part from WooCommerce Variable Product Price
Focus on the red-marked point in the above image. You see “From: €10.00”, right? If you want to hide this part, you can do that as well.
To do this, add the following code snippet at the end of the functions.php file.
//Hide “From:$X”
add_filter('woocommerce_get_price_html', 'lw_hide_variation_price', 10, 2);
function lw_hide_variation_price( $v_price, $v_product ) {
$v_product_types = array( 'variable');
if ( in_array ( $v_product->product_type, $v_product_types ) && !(is_shop()) ) {
return '';
}
// return regular price
return $v_price;
}Don't forget to save the file. Then refresh your website and see the change.

Congratulations! Now you're successfully showing only the lowest price for a WooCommerce variable product.
Disable WooCommerce Variable Product Price- A Quick Recap for You
So, now you know how to hide the price range for WooCommerce variable products. Just follow the instructions and control your price range on WooCommerce stores.
While modifying the WooCommerce variable product price, make sure:
- You're using a child theme (not mandatory, but recommended)
- Carefully copy the code and paste it into the right file
- Always save the change and refresh the site to see the result
That being said, if you have any confusion related to the topic, don't feel hesitated to comment here. We always appreciate your feedback. Thank you.