
How to Create & Design Professional WordPress Pages Without Coding
Most likely you also have a misconception about website building. And chances are this misconception was generated due to fancy movie scenes. All these movies portrayed website developers as someone who carries a laptop wherever he goes and wears shady clothes. And how do these movies portray the working habits of these tech guys? Working late night, typing codes endlessly and last but not the least, never-ending lines of codes stretching across the monitor screen.
Code vs No Code
Does it mean every WordPress website is built this way? Well, not really. Many websites are built using pure code.
There is another way to build WordPress websites, without codes. What is that, you ask? But first, let's make a statement. Not all businesses need to follow the old website building process for launching their own official sites.
Small Business & Individual Bloggers
Every business should focus on their actual needs first. For example, for most small businesses the traditional website building is not suitable. But why? Well, because there are readily available templates for certain business types. These templates will fulfill their actual need. In other words, a small business has the need to establish an online presence; that is their ultimate goal.
Trade-Off
Website Appearance
You might be thinking what's the tradeoff between using codes and no codes? Well, let's address the issue of website appearance. Does it mean that you can't build elegant websites without using codes? Not really. You can choose either of the approaches and still build a stunning website.
Time Factor
Secondly, think about time. Coding usually takes longer time. How so? If you are a non-techie, you will hire developers to build your website. Due to the involvement of website developers, there will be some time loss of what you really want in this two-way communication. You will start off with the kind of website you want. Then you will get down to the details, what colors you want for the texts, how do you want your website icon to be displayed and so on. This requires planning and approval. You will share your ideas with the developer, then they will combine your ideas with theirs, state their constraints and limitations. And after that, they will present the polished plan before you.
Once you get the website plan, you will talk to some of your friends and then give your approval. The requirement of multiple steps and dependency on human interactions in this process, it naturally is vulnerable to significant time loss. And may not even fully meet your expectations.
On the other hand, if you choose to use templates you can go online overnight. Yes! Because there is less human interaction. From the initial step to the very last step, you can expect to save valuable time. You will see website theme and template catalogs, pick one, pay for it and done.
Maintenance
Third, you might be thinking about maintenance. Websites are usually long-term investments. And many 21st century companies are valued in millions just because of their website. Think about Facebook or Twitter. Their most valuable asset is their website. But the case is different for small firms.
Small firms look for cost efficiency. Their need is to establish an online presence. This means that these websites can do good without having a fancy website. An informative and user-interactive website will do for them.
How to Build Website Without Codes
Enough with the pro and cons. Let's talk about how you can build websites without codes.
No matter which theme you are using, you will get some free templates with WordPress. These templates have specified layout with specified places to insert content, image, forms and other website elements.
But it doesn’t end there. You can obtain more mobility with drag and drop elements into a blank canvas and build your website from scratch.
The later parts of this blog will talk about Elementor. This is a plugin for WordPress, which lets you build interactive websites using simple drag and drops.
But how does it work? To understand it better, let's try and track what was the need that the developers of Elementor are trying to solve.
What are Elements?
First, let's start with visualizing websites elements. Should we do an exercise? Close your eyes and visualize that you are staring at a website on your computer screen. What do you see? A heading, some text, some images. Then you look up and see the header panel of the website and also the navigation menu. You look down and see the Footer panel, some social share icons and also a subscription form. Open your eyes.
Now, the aim of this exercise was not to list the highest number of Website sections. The aim was to recognize that separate parts of a website are easily distinguishable. This is a simple idea that changed the WordPress ecosystem.
Elementor
Elementor is a WordPress plugin. What sets it apart? Well, the entire concept of this plugin is unique. It is clearly evident in their recent accomplishment. Elementor became the 40th most popular plugin in just 2 years from its launch. On 6th of May 2018, Elementor reached the milestone of reaching 800,000 Active Installs.
Build Websites with Elementor – No Code!
Elementor is a free drag and drop page website builder for WordPress. And it's also open source for that very reason!
How does it work? The Elementor interface gives you elements. Remember the exercise we previously did? A quick recap for you, elements are the clearly distinguishable parts of a website- header, footer, navigation menu, title and so on.
So Elementor gives you elements, whats next? Just drag it and drop it!

The next part of Elementor interface is the Blank canvas. The blank Canvas represents the layout of your website. You are equipped with tools to adjust the layout by adding new columns, rows and most importantly elements.
Want to start today? Here is great video walk-through for building your first pages with Elementor.
How will Elementor benefit you?
Let's do another exercise to realize the significance of page building using elements. This exercise will test you on your guesswork. Few names of the Elementor elements are listed below. Read them one by one and try to guess which part of a website each of them represent. And do a simple follow up, ask yourself when will you use this element in practice? Clear. Go!
Let's start with the simple ones.
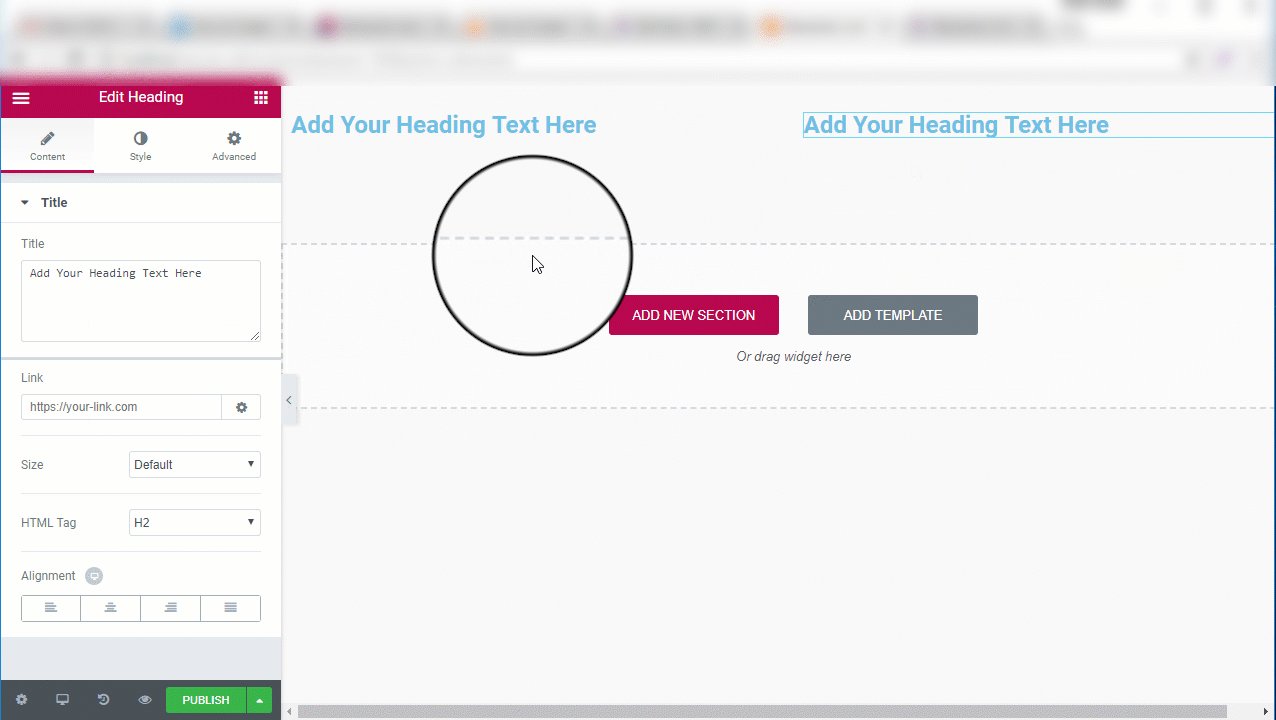
- Heading
- Image
- Button
Take two minutes and think. Done? Okay here are the answers. The first element is needed when you want to add a heading to your website. The second element is needed when you need to add an image to your website. And lastly, the last element helps you to place a button(CTA) on your website.
Did you guess them correctly? Great! You are getting hold of how Elementor works. Now let's try the same with some tricky ones. Ready? Go!
- Price Table
- Menu anchor
Done? If you guessed that the Price Table element is used for building a pricing page, you are right. The second element – Menu anchor- is a bit tricky. What were your guesses? Well, this element is used to auto scroll to a certain point in a website page. These elements help to build a stunning website working completely behind the curtains. Your users will never know this element exists.
How Elementor Eliminates Coding
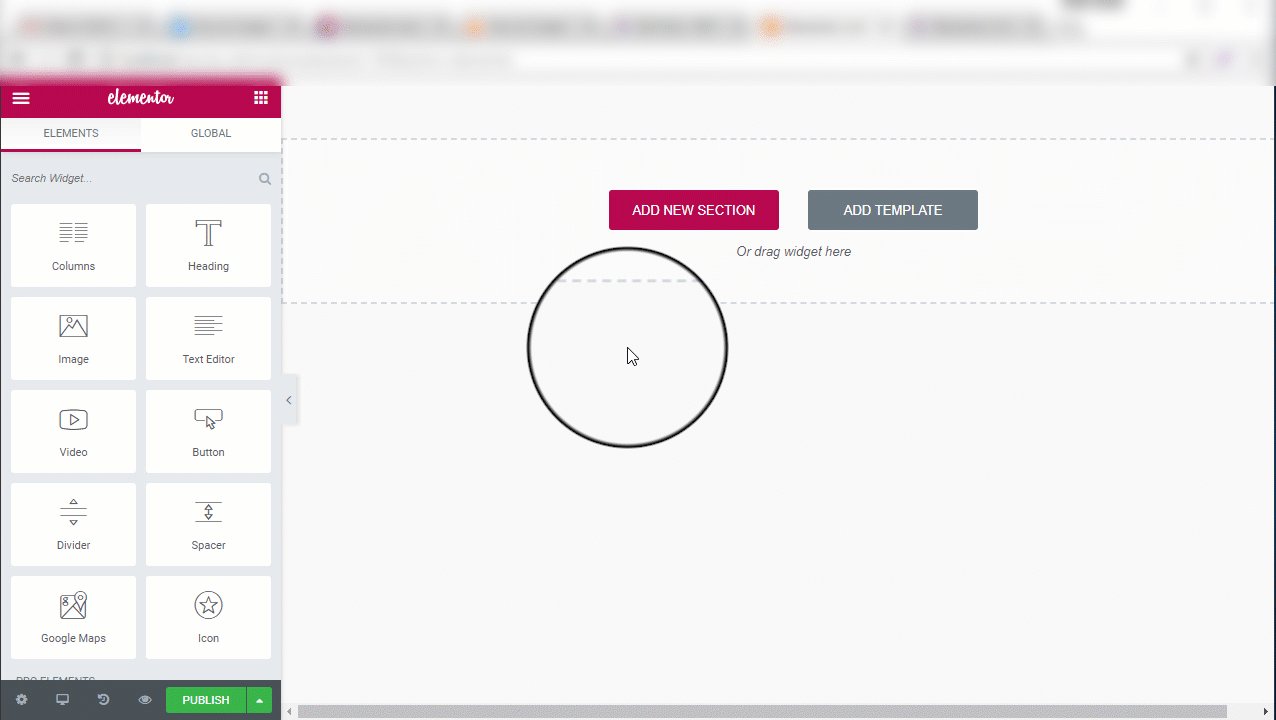
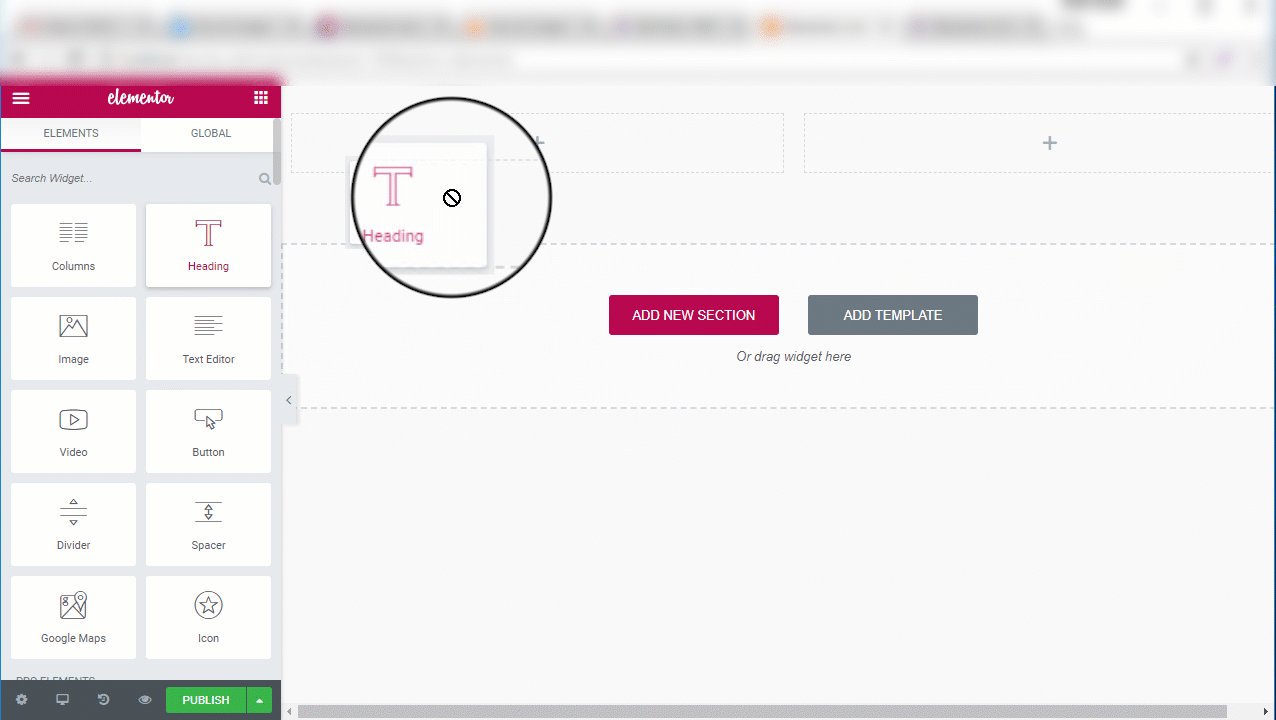
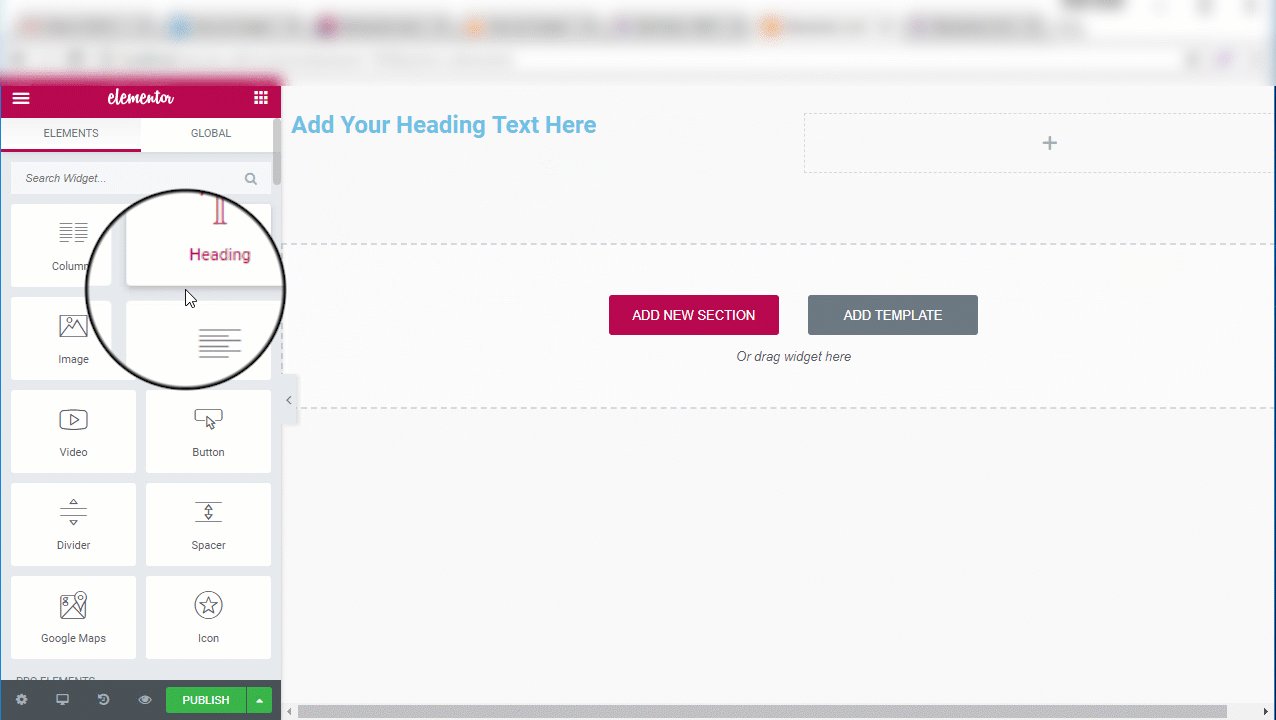
The answer is by drag and drop. The Elementor canvas has two parts-blank canvas and the left panel. What does the left panel do? The left panel lists all the elements available for use and other settings. Place your mouse over any element and drag it out in the blank canvas. As soon as you drop the element the left-hand side panel will be replaced with the elements’ settings tabs.
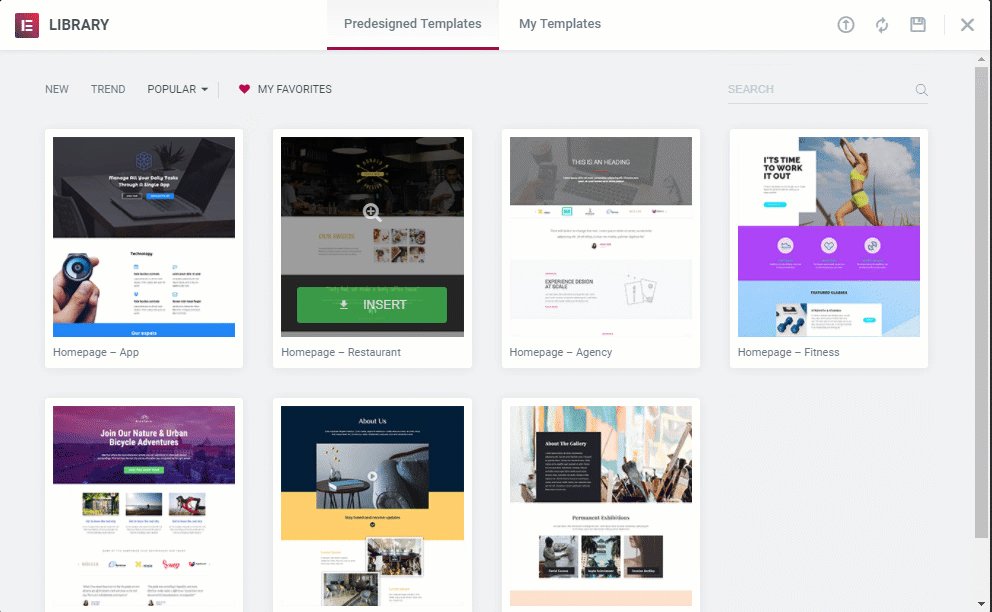
Elementor Templates
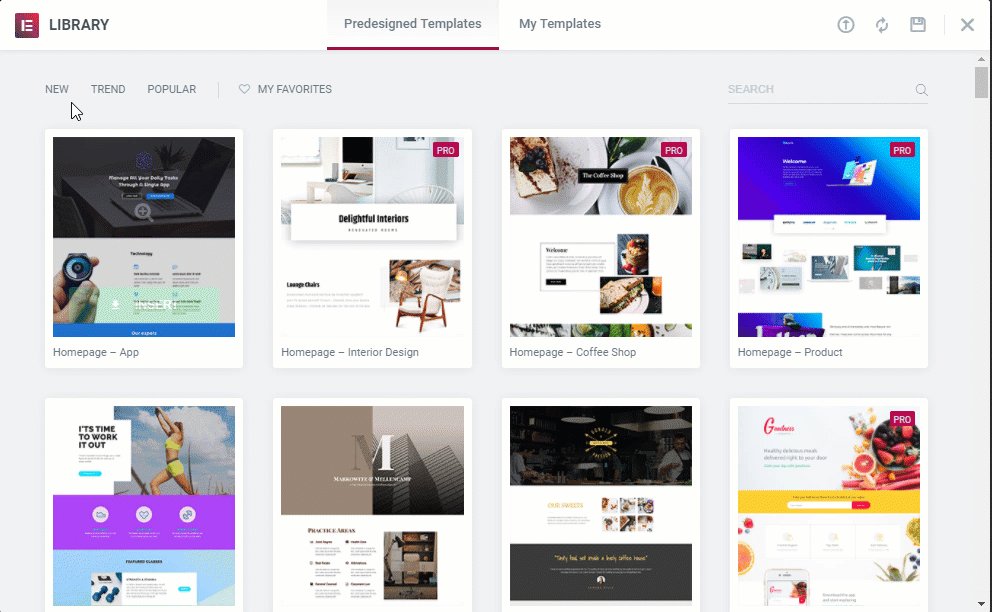
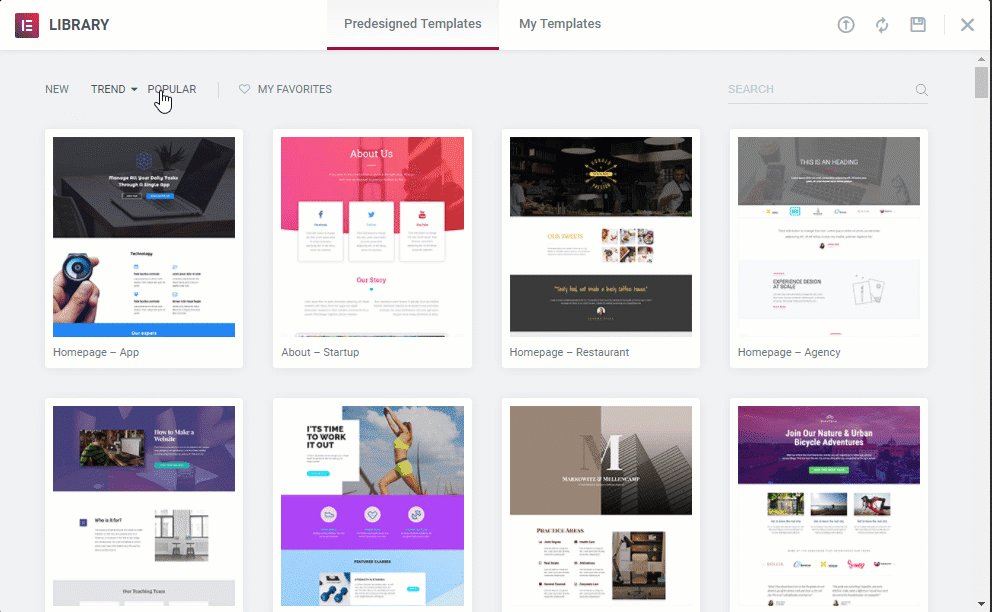
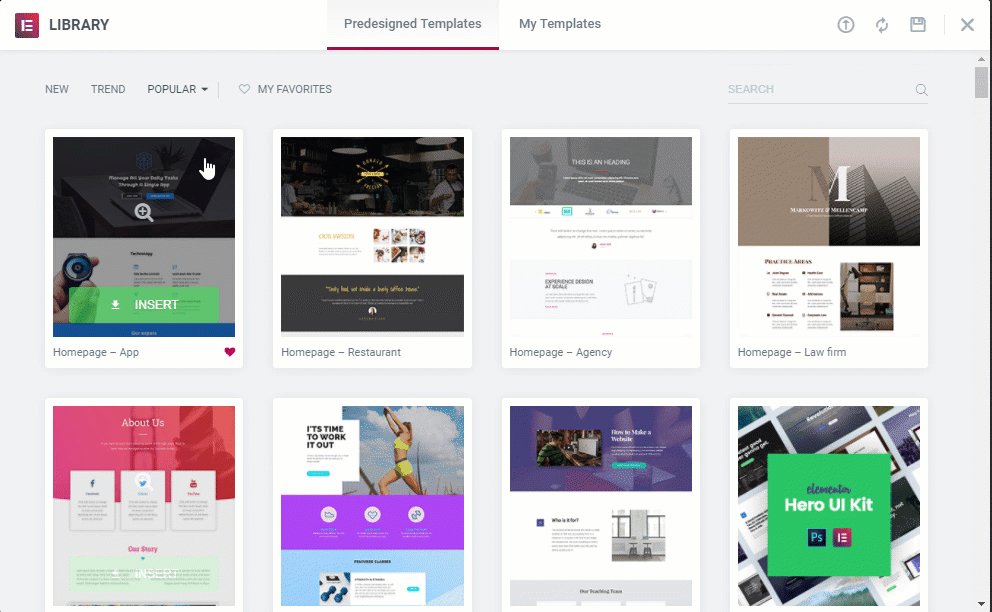
Elementor comes with a template library. It lists 130 templates ranging from landing page, about page and home page. These templates can further be sorted using tags. Every template has tags such as- Sport, Business, and Food. Once you type in these keywords on the template sorting Search bar, relevant templates will be loaded for you.

These templates will have three filtering criteria- New/Old Templates, Popular Templates and Trending Templates.
Wrapping Up!
Now you know how you can build websites without coding. You also know where to get the tools.
A bonus for you. Elementor is one of the best drag and drop website builder out there. It's so easy that anyone can learn it overnight. Now that you know how to build websites without coding, give it a go!
And make sure you come back to this blog and leave a feedback.