How To Create Coupon Codes for Holiday Season in WordPress
Do you wonder how to attract and retain customers for your online business? It's often difficult to determine which strategy would help to generate the best results. Discount coupons could be an effective way to inspire customers to take quick action.
According to statistics, 92% of consumers in the U.S. used coupons when making purchases last year.
You should use the right coupon codes at the right time to get the expected outcomes. It helps you incentivize your first-time customers and reward existing ones. Boost your eCommerce sales on special occasions like Black Friday and Cyber Monday knowing how to create coupon codes in a perfect way. Both for your single store or multi-vendor marketplace.
Here we've written a step-by-step guide on how to create coupon codes in WordPress. In two different parts, we've covered the entire process- first for a single eCommerce store and later for a multivendor marketplace.
Let's begin!
1st Part: How To Create Coupon Codes in WordPress (For Single WooCommerce Store)

Pre-requisites to create coupon codes for your WordPress site:
Suppose your online store's anniversary is later in November. Now you want to celebrate this moment with your users by offering a discounted coupon code. Using this code first 200 customers will get a 50% discount on every product purchase for the entire month.
Let's go through the steps-
Step 1: Create a New Coupon
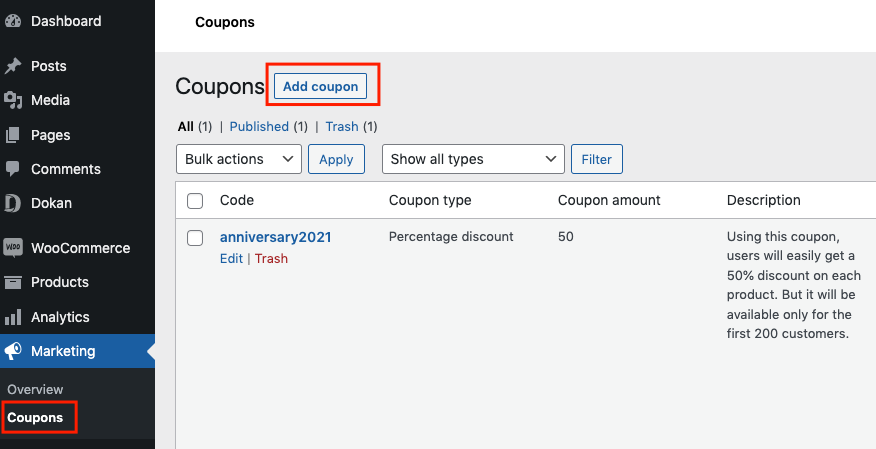
First, navigate to the Marketing→ Coupons→ Add coupon.

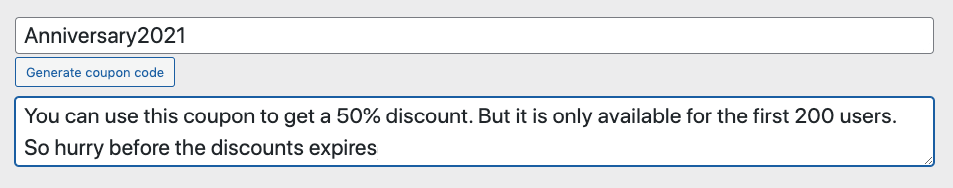
The opening screen will show you the Coupon code name & Description fields. Give a coupon title and add a description so that the user can understand how to use it or the benefits.

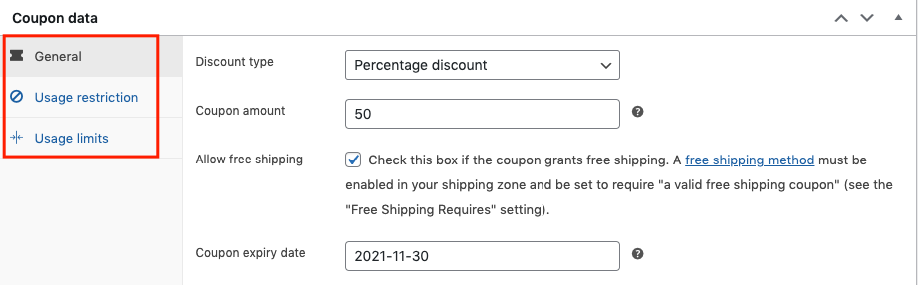
Slightly scroll down to the coupon data. Configure the setting options to run your coupon codes smoothly. Here you find 3 options in the left menu:
- General
- Usage restriction
- Usage limits

Step 2: Customize General Coupon Settings
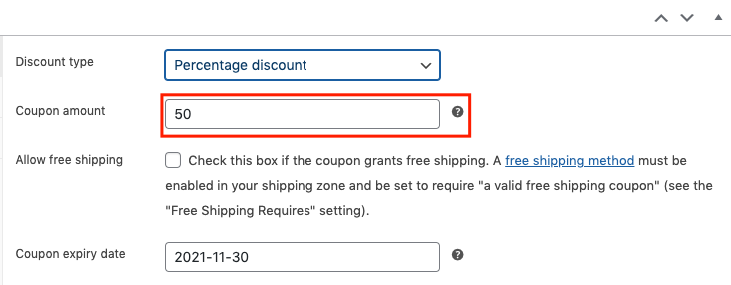
Here you can configure some initial settings about coupons. Select the discount type, amount, tick mark free shipping or make it available, and coupon expiry date.
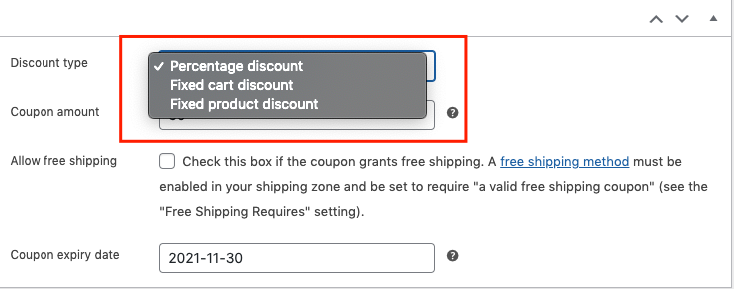
There are three types of discounts you can use for your coupon:
- Percentage discount: It depends on the percentage that you want to give for each product
- Fixed cart discount: Basically works on the total amount of the cart
- Fixed product discount: You can fix the amount for a specific item

Now enter the coupon discount amount that you want to offer:

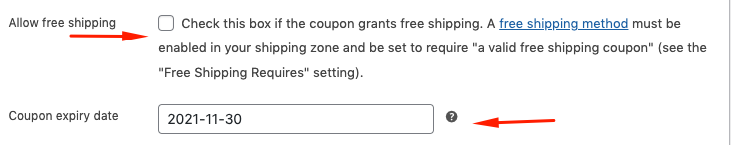
The same process for all other discount types. You can allow the free shipping or keep it unchecked if you don't want your users to avail of the free shipping facility. Lastly, add an expiry date so that customers could notice the coupon on the website.

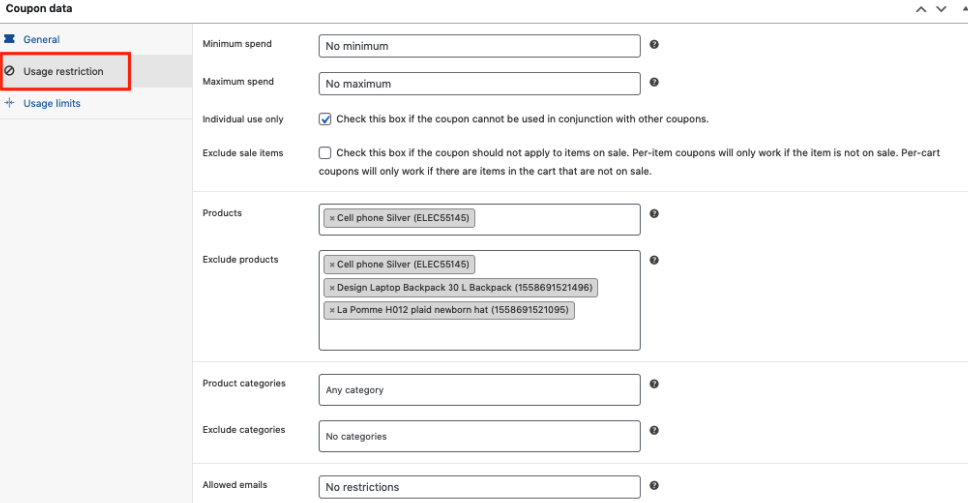
Step 3: Configure User Restriction Section
Under the General tab, you'll find the User restriction section. Here you can configure more settings of your coupon:
- Minimum spend: It's a amount to be spent for the coupon to apply
- Maximum spend: It'll work to be spent for the coupon after applying
- Individual use only: Check if other coupons cannot coexist with this coupon
- Exclude sale items: Check if the coupon does not apply on items on sale
- Products: Select the products on which the coupon applies
- Exclude products: Select the products on which the coupon does not apply
- Product categories: Select the categories on which the coupon applies
- Exclude categories: Select the categories on which the coupon does not apply
- Email restrictions: List of emails that have access to the coupon – separated by comma

Depending on the data you will put into these fields, your coupon will work. So once you have filled out the above-mentioned fields, move on to the next section.
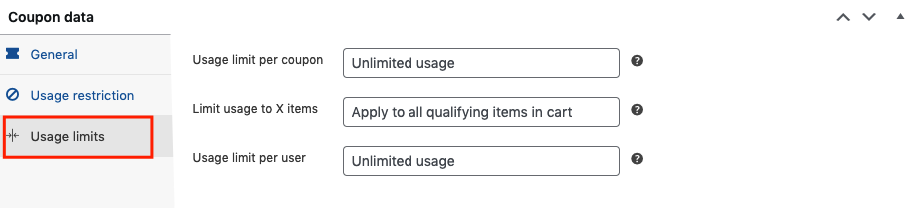
Step 4: Set The Usage Limits
Under the restriction section, you'll find User limits. It lets you define the number of times a person can have permission to use WooCommerce coupons. The same thing goes for the limit on the number of products.
- User limit per coupon: It defines how many times a user can use it
- Limit usage to X items: Apply to all qualifying items in cart or select specific items
- Usage limit per user: It defines how many users can use it at a time

Once you're done with the rune, all the coupon settings will be applied according to your setup. However, you can apply the same process for all discount coupon types.
How Does Coupon Work on Your WooCommerce Store (% Percentage discount)
We already know that you can define three types of discounts for your coupon. So, we're showing how (%) percentage discounts work on a coupon code for certain products/categories/carts.
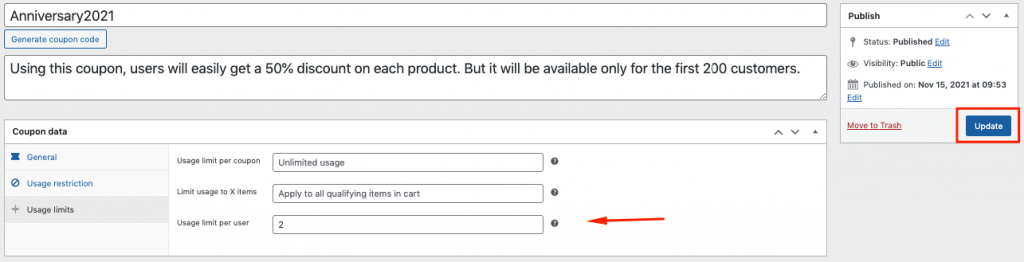
Back to the discount that we're intending to create. It's about your online store's anniversary where you want to give a 50% discount for the first 200 users.
The rest of the settings are almost the same. Just set the usage limit per user to 2 (depends on how many times you want users to apply this coupon)

Now hit the published button to make the coupon live on your store.
How the Coupon Will be Calculated
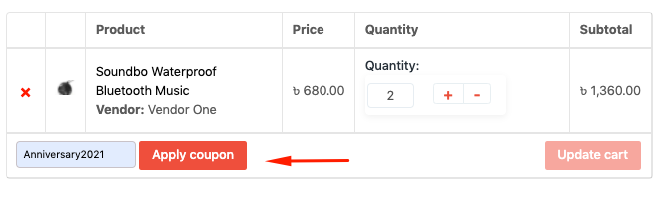
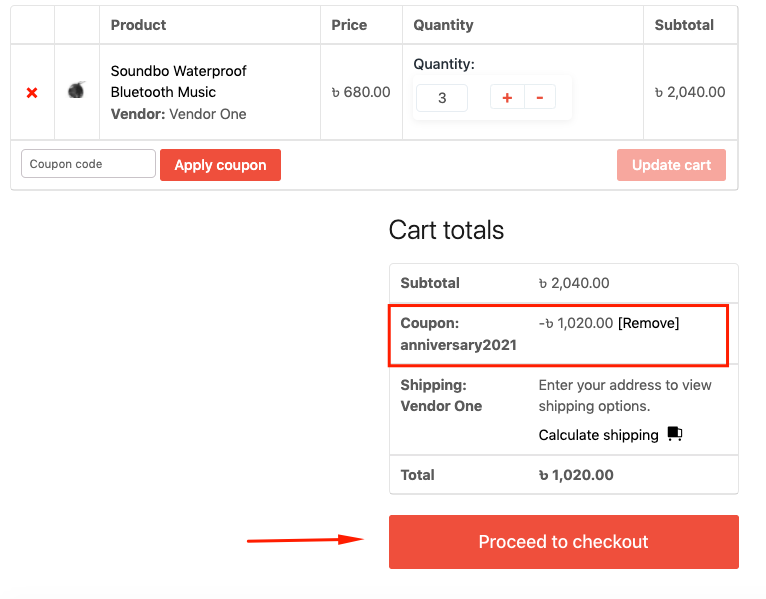
As a customer navigate to the store and select any of the products. Once you add the product to your cart, now apply the coupon code Anniversary2021 on the apply coupon field.

It will automatically cut the 50% discount from the total amount.

This is how you can customize coupon codes for your online store. However, if you want to get a detailed idea to apply all the techniques to your coupon, you can check out how to use coupons for better outcomes from here.
2nd Part: How To Create Coupon Codes in WordPress (For Dokan Powered Multivendor Marketplace)

Above we've created coupons for a WooCommerce single store. Now we'll show you how you can allow your marketplace vendors to create coupons for their customers. You can use Dokan multivendor marketplace solution for this purpose.
Dokan helps your vendors to manage their own coupons right on their dashboard. As an admin, you just need to configure the settings from the backend. Here you can create coupons and apply them to any specific vendors, products. Or exclude vendors, products as well.
Pre-requisites to create coupon codes for your multivendor marketplace:
Install & Activate Dokan
To get started with Dokan, first install it and then activate the plugin on your site. Here is our official documentation to learn how to install Dokan on a WordPress site.
Here are the steps to create a coupon for vendors:
Creating Coupon for Vendors
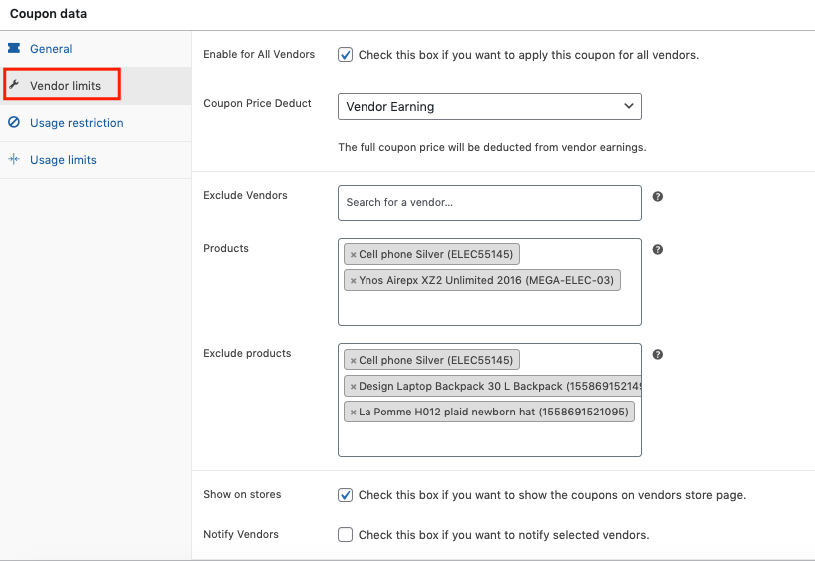
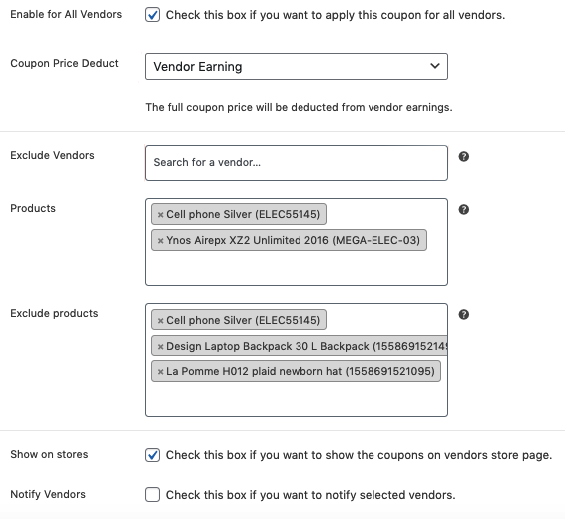
After installing Dokan navigate to that same coupon page and this time you'll get an extra section called – Vendor limits.
Once you click on the section, you'll get some options:
- Enable/Disable for All Vendors: By clicking on it, you can let your vendors to use this option
- Coupon Price Deduct From: Three types of options are available in this section – vendor earnings, admin commission, and shared
- Exclude Vendors: This option will activate if the admin checks the “Enable all vendors” option
- Products: You can have this if you want to add the capability for a specific product
- Exlcude: Add the product name if you don't want your vendors can use the coupon for that particular product
- The last two options Show on stores & Notify vendors. If you want to show your coupon on the vendors store, tick mark the option. And if you want to notify your users about the coupon after you create

Let's fill out the blank areas with relevant options. Once you're done click on the update button to make it live on the vendor store.

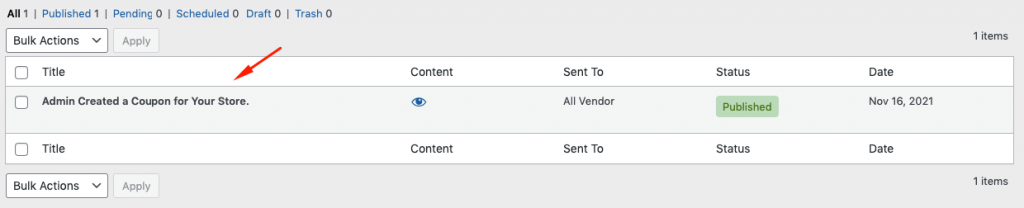
Important Note: After the admin adds the coupon, vendors will get all the updated news in the announcement section. To get there, navigate to Dokan→ Announcement

This is how an admin can create a coupon for vendors. If you want to know how it will work for vendors and customers check our official documentation on how to create coupons for vendors.
FAQ About How To Create Coupon Codes in WordPress
Ans: To create a coupon, simply click WooCommerce > Coupons from within the WordPress dashboard. Go ahead and create your first coupon by selecting Add Coupon.
Ans: To create multiple coupons in WooCommerce, here are the steps that you can follow:
01. Upload the folder WooCommerce-coupon-generator to the /wp-content/plugins/` directory.
02. Activate the plugin through the ‘Plugins' menu in WordPress.
03. Go to the generation page and start generating
Ans: To sell coupons on WooCommerce, follow these steps:
01. Go to WooCommerce > Coupons
02. Create/add a new coupon
03. Give it a title, i.e., GenerateCalledStoreCredit
04. Select Store Credit/Gift Certificate as Discount type
05. Enable Coupon Value Same as Product's Price?
06. Enter Prefix/Suffix (optional) and other details as required
07. Save
Ans: To duplicate a WooCommerce coupon, here is how you can do that:
01: Install the WP Sheet Editor Coupons spreadsheet
02: Open the “Duplicate” tool
03: Duplicate your coupon
Done!
Ans: To do that navigate to WooCommerce > Woo Discount Rules -> Add New Rule. Next, in the filter section, select “All Products” as it is a storewide discount. In the discount section, Choose the Discount Type as “Percentage discount” and enter the discount value as 20%.
Accelerate Your Business Growth Using Effective Coupon Marketing Strategy
Creating coupons for an online store is an easy method for increasing store sales and profit perimeters. Just keep in mind, coupon marketing strategies perform splendidly if your coupon management system is remarkable. Also, be careful while sending promotional emails to random audiences. It could create a bad impact if it's being utilized wrongly. So there is a high chance that users might find other shops to purchase products.
Hence, sincerely follow the tutorial part step-by-step. Plus, if you're running a marketplace, Dokan helps you earn a handsome commission over each purchase by the customers.
So are you ready to utilize Dokan's features & modules?
For any further concerns, please feel free to share them with us in the comments below.
If you have enjoyed our post then you may subscribe to our newsletters to get our articles about WordPress, plugin reviews, tips and tricks, and product tutorials, guides, and more.