
Live Preview Form Builder Added to WP User Frontend
A graphic builder is better than a textual builder. For example, you would definitely prefer the visual post editor over the text editor on WordPress just because it makes the typing experience easier.
But what is better than a graphic builder? A live builder. This is currently considered the best kind of builder recent web technology can offer – and now, WP User Frontend's graphic builder has been updated with a live builder. Cheers to all!
**Scroll down to the bottom to find out the next upcoming feature.**
How does this work?
Ever heard of the phrase “what you see is what you get” or more technically referred as WYSIWYG? What basically it means is that, you get to actually see how your output would be as you work or edit through it. If you have ever used the famous email marketing tool – Mailchimp or if you have WP ERP Email Campaign installed on your site, you know exactly how your readers will see the mail. That's what we are talking about.
Benefits include speed and ease of use
The benefits of this kind of editors are eye opening. If you can actually see what your users/readers will see – you know exactly what you need to add, remove and what you need to tweak. This speeds up not only your creation process but improves the quality of what you make.
We wanted to give the same experience for WP User Frontend users. Which is why, we have replaced the previous builder, revamped with a completely fresh user interface. While I tested it, trust me – it got my work done way faster!
Previously, to see a preview you had two options. To see it without any styling you could click on preview. Another way was to save form as a draft, then paste the shortcode on a page and then open it as a preview. Then you had to refresh that tab every time you made a change to the form. Sounds like a lot of hassle?? Yes, I felt that too.
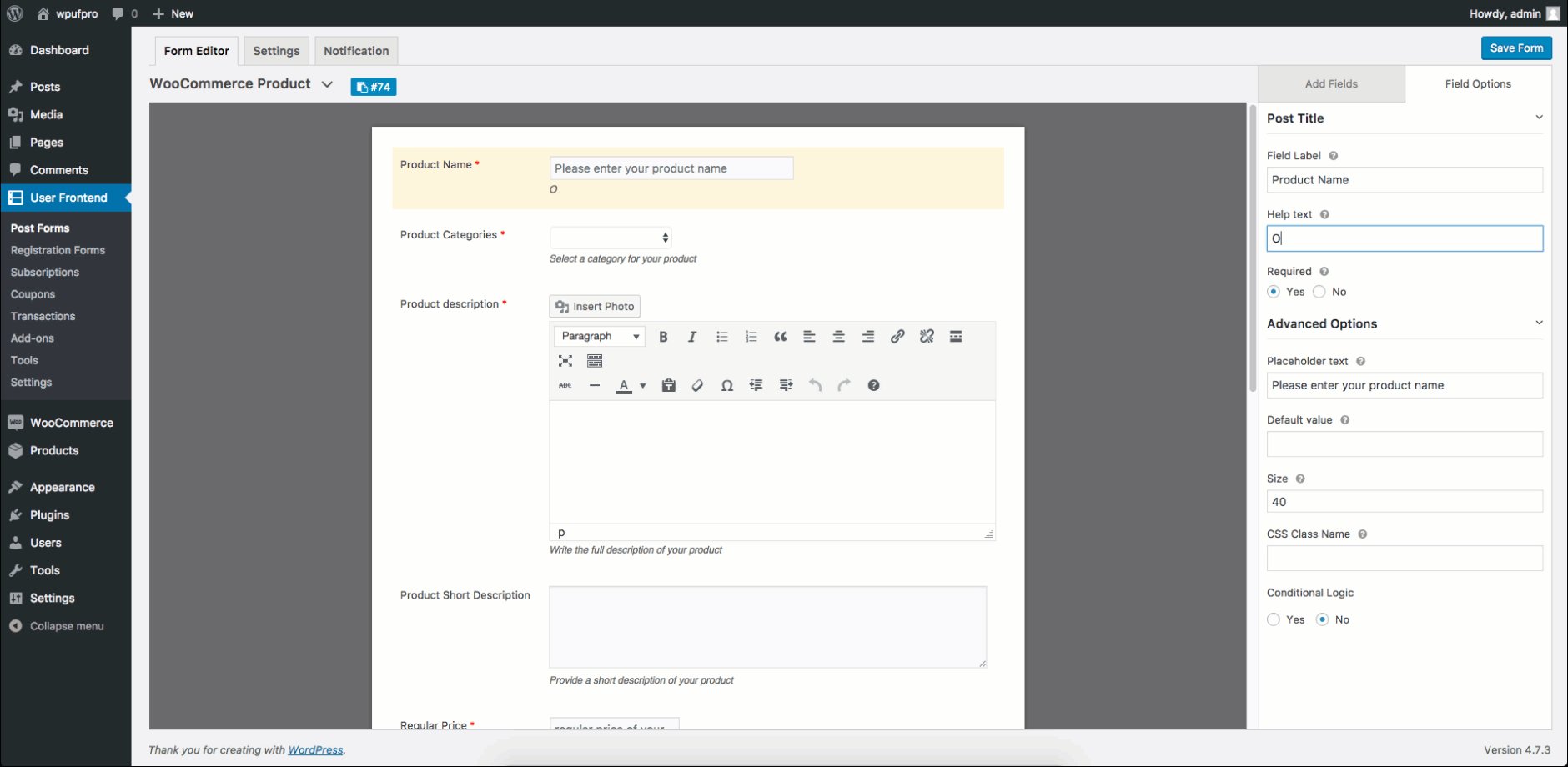
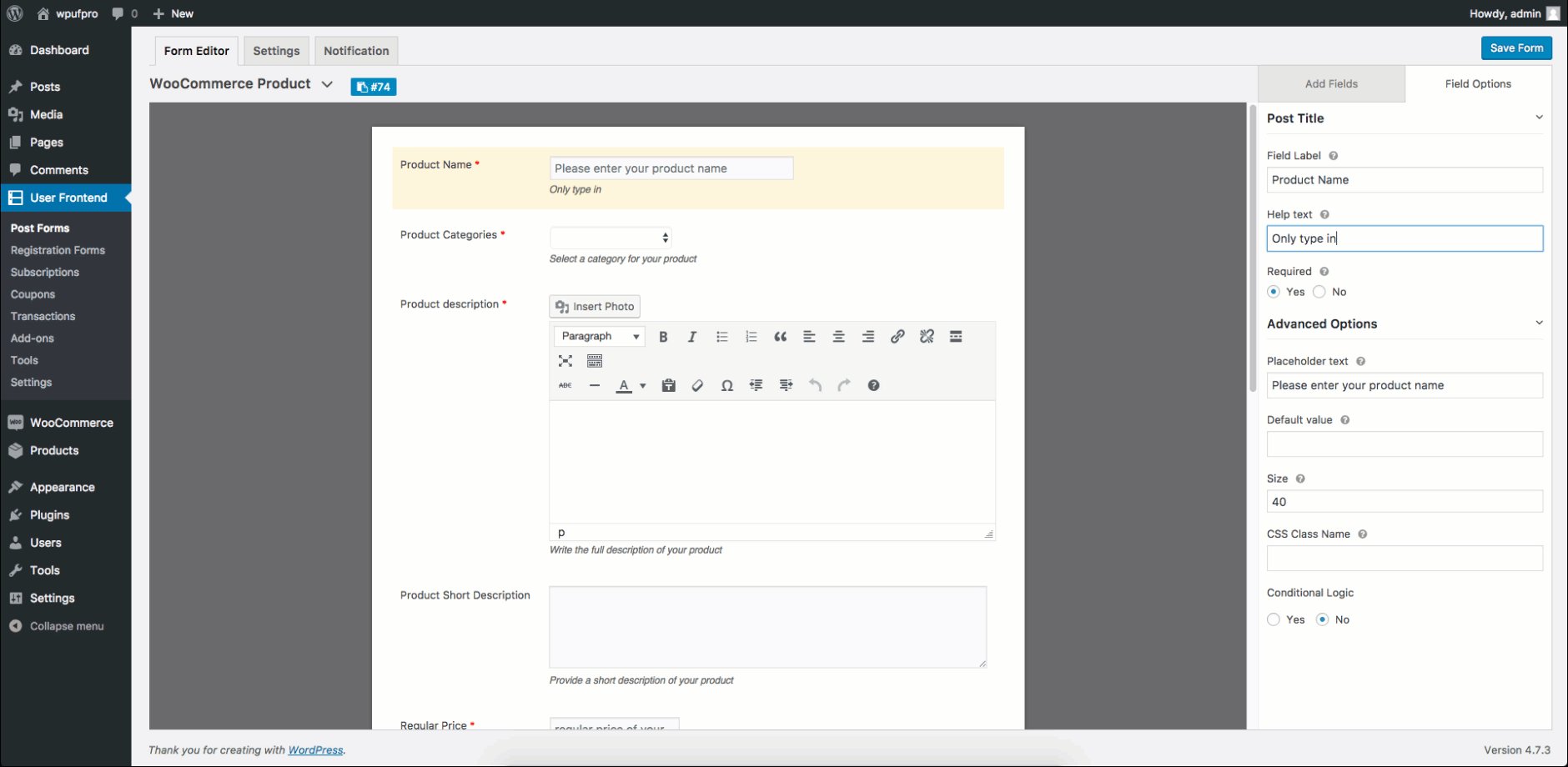
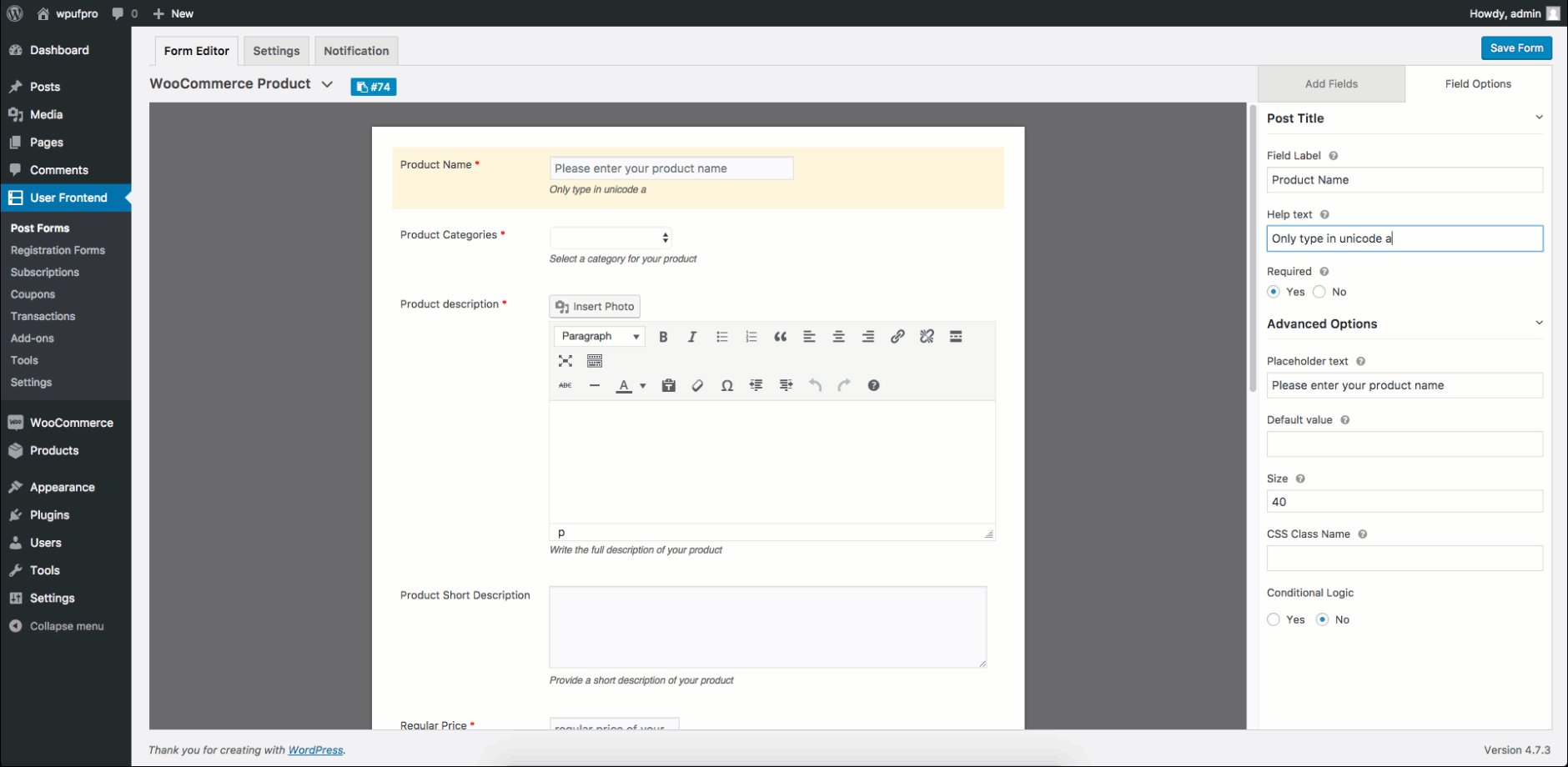
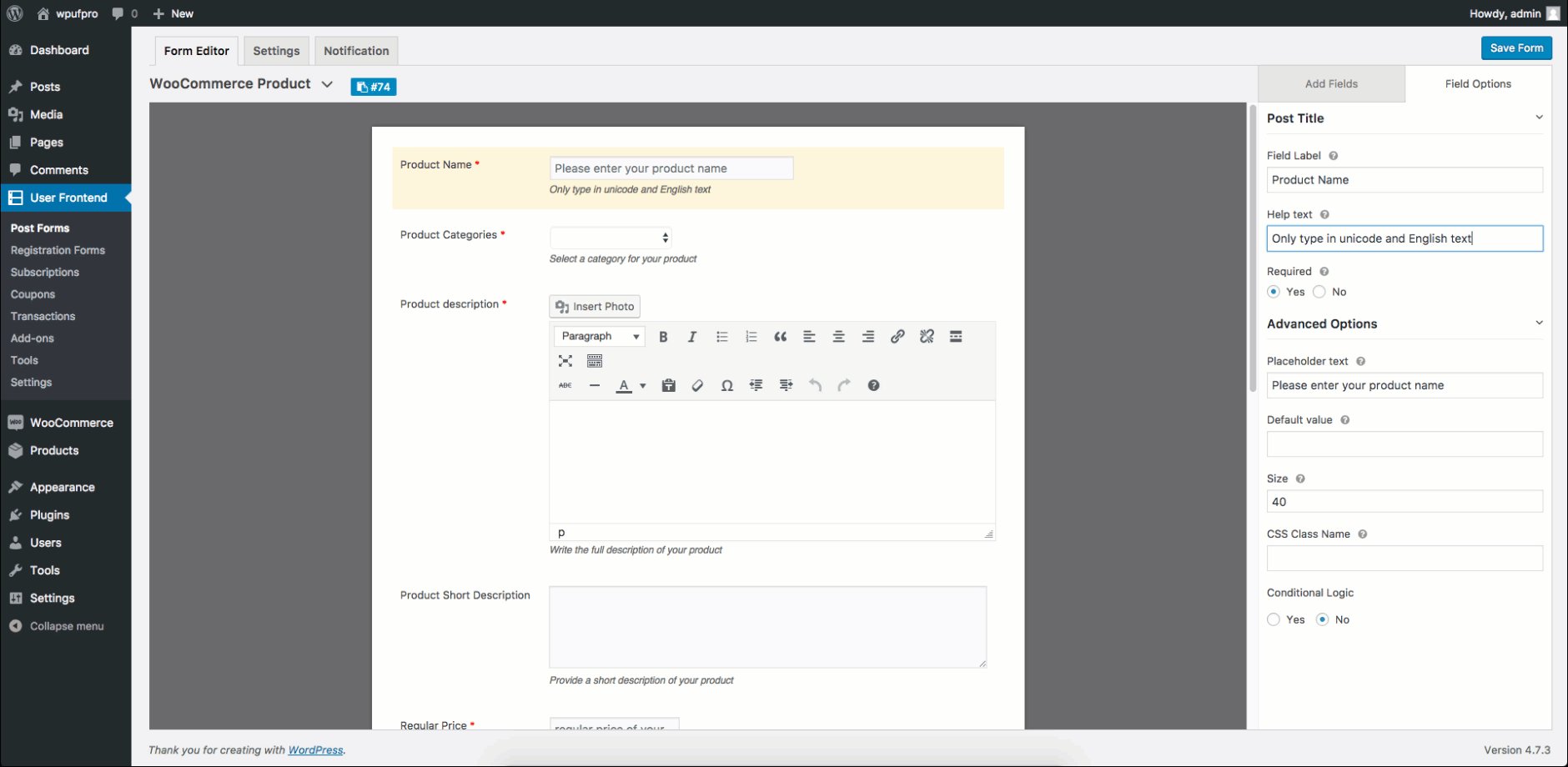
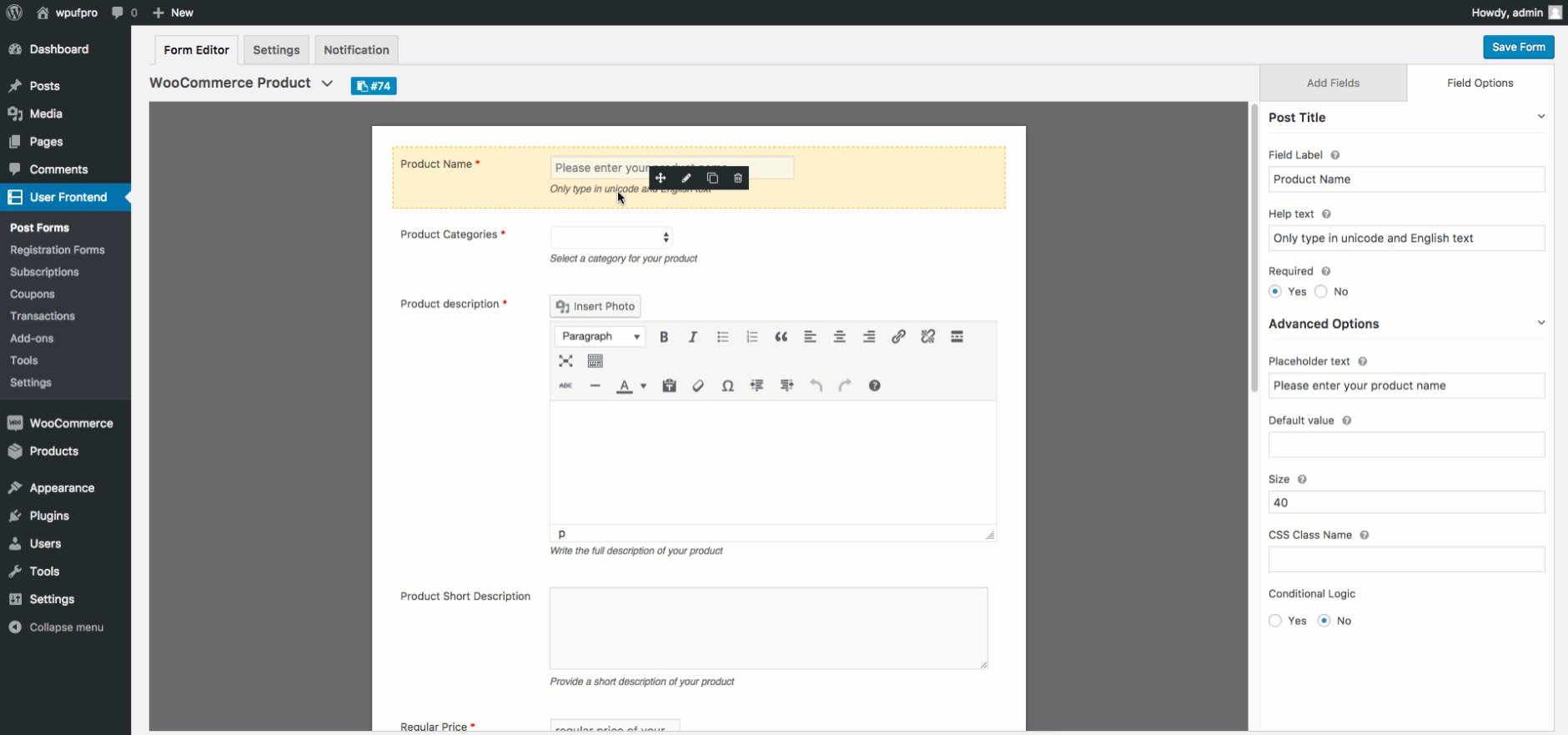
Changes are instant
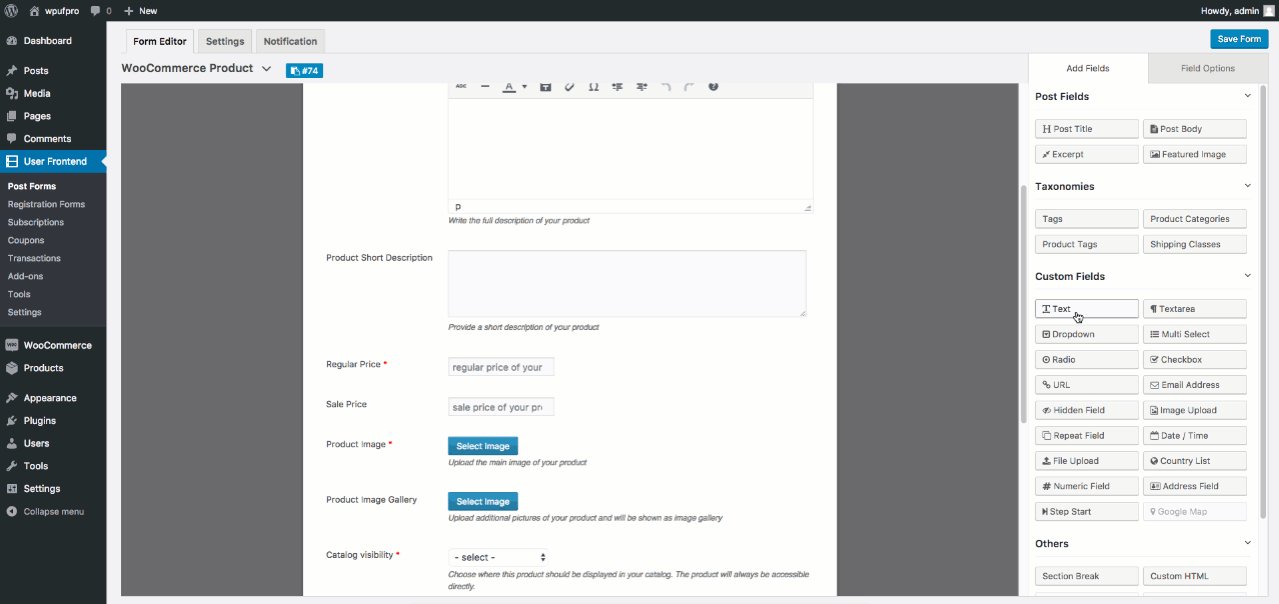
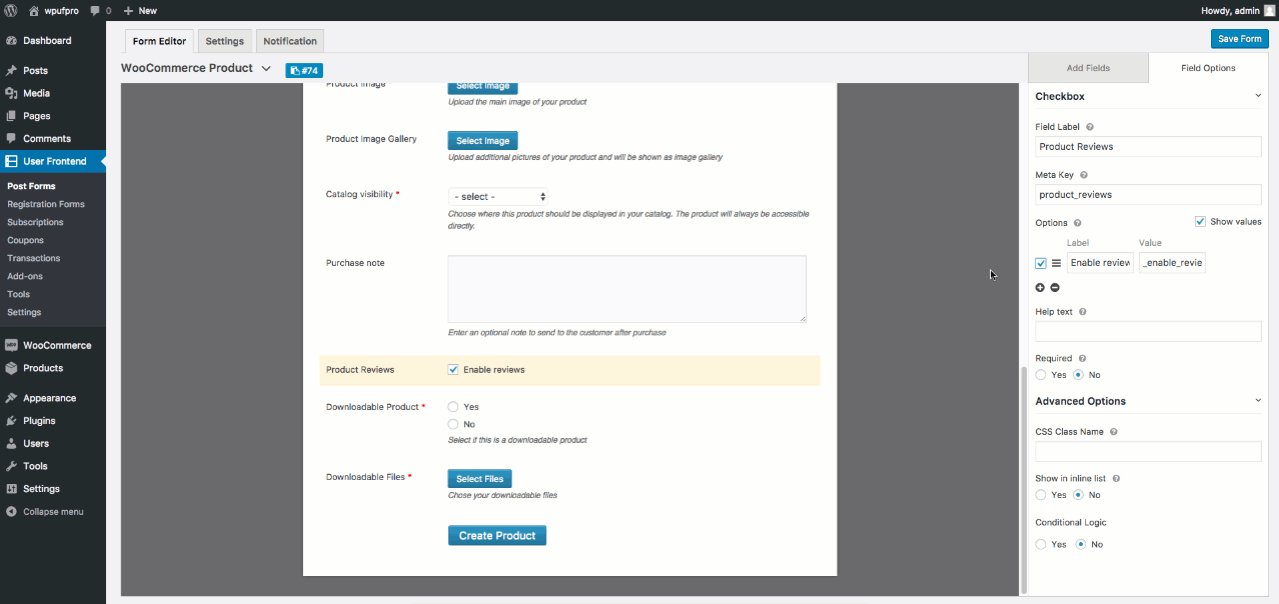
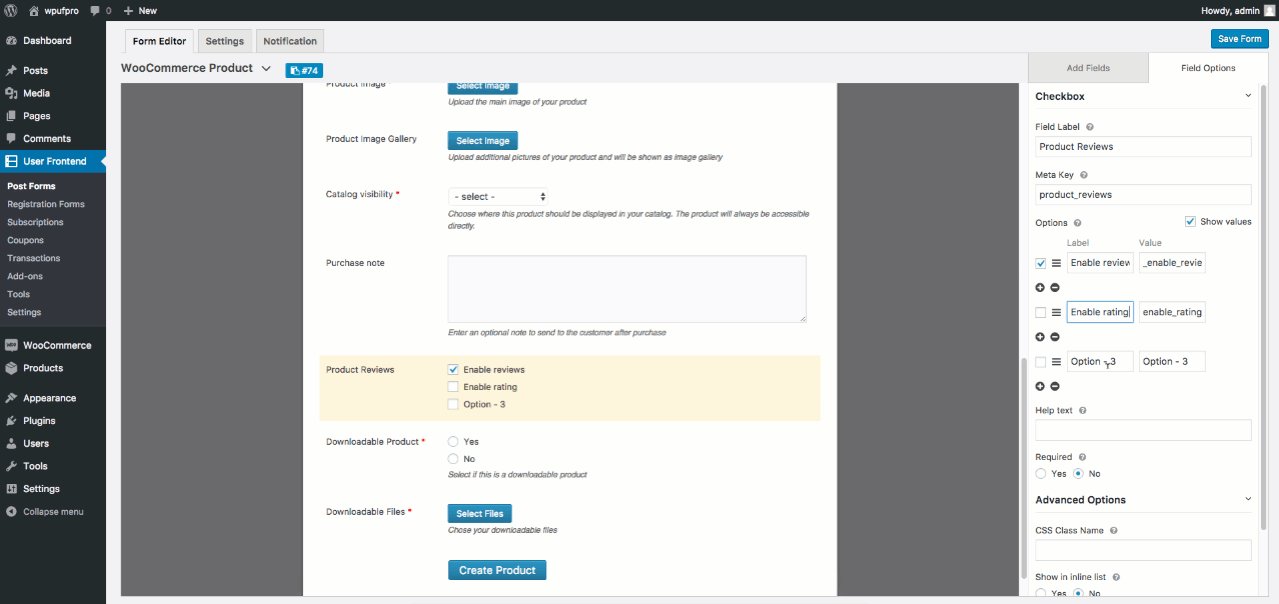
You can see how your form takes shape as you type. Every time you change an option from the edit section, you can see how it effects of your form.
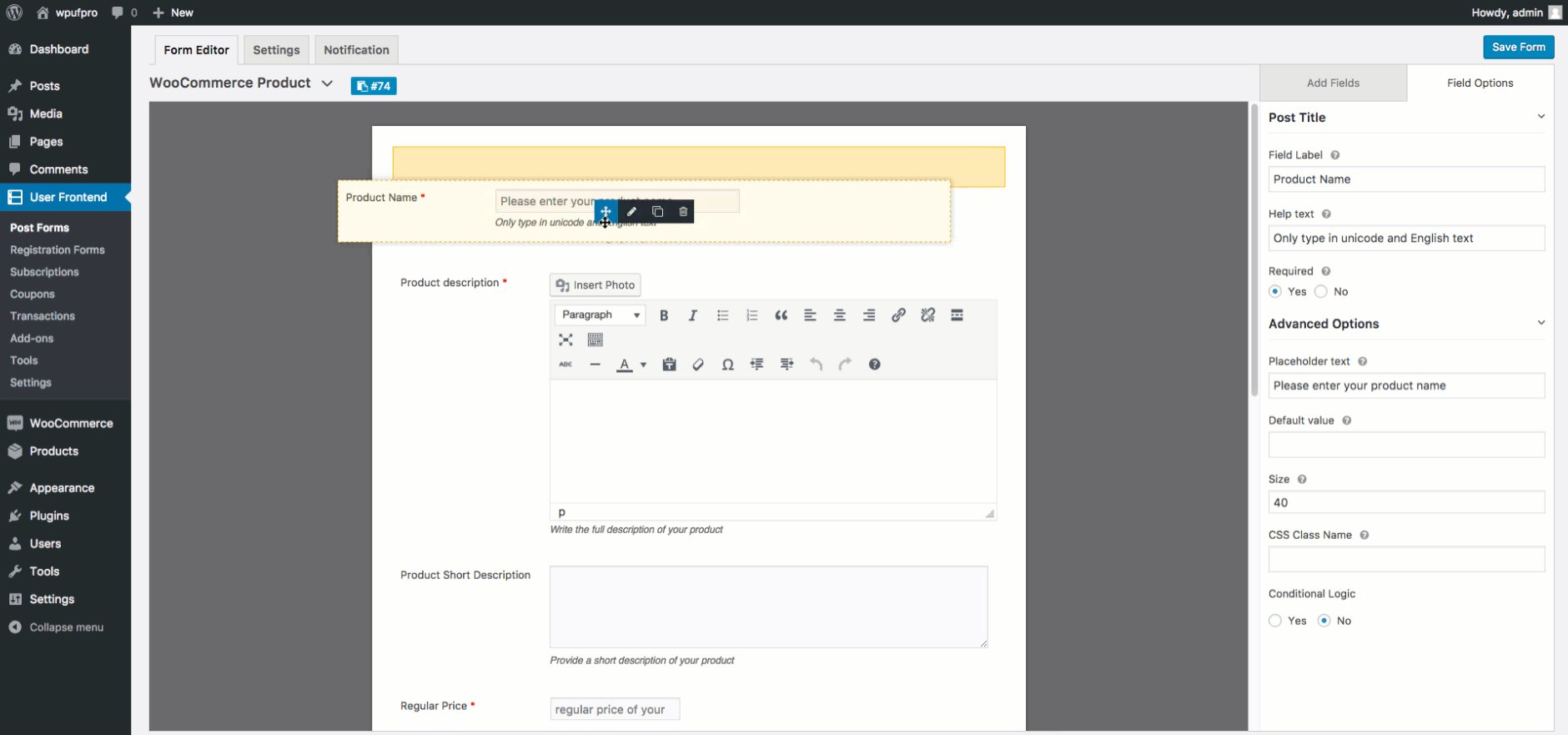
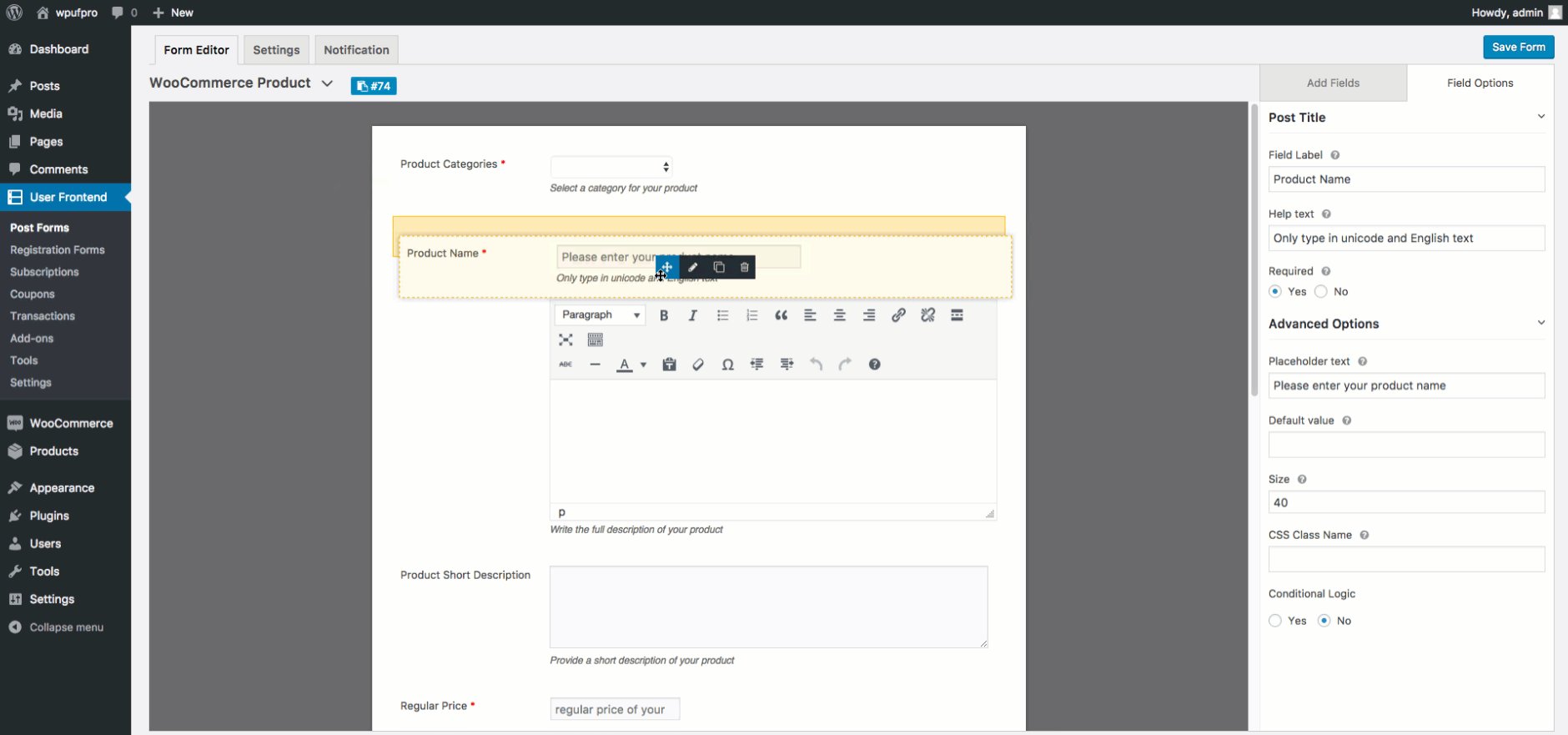
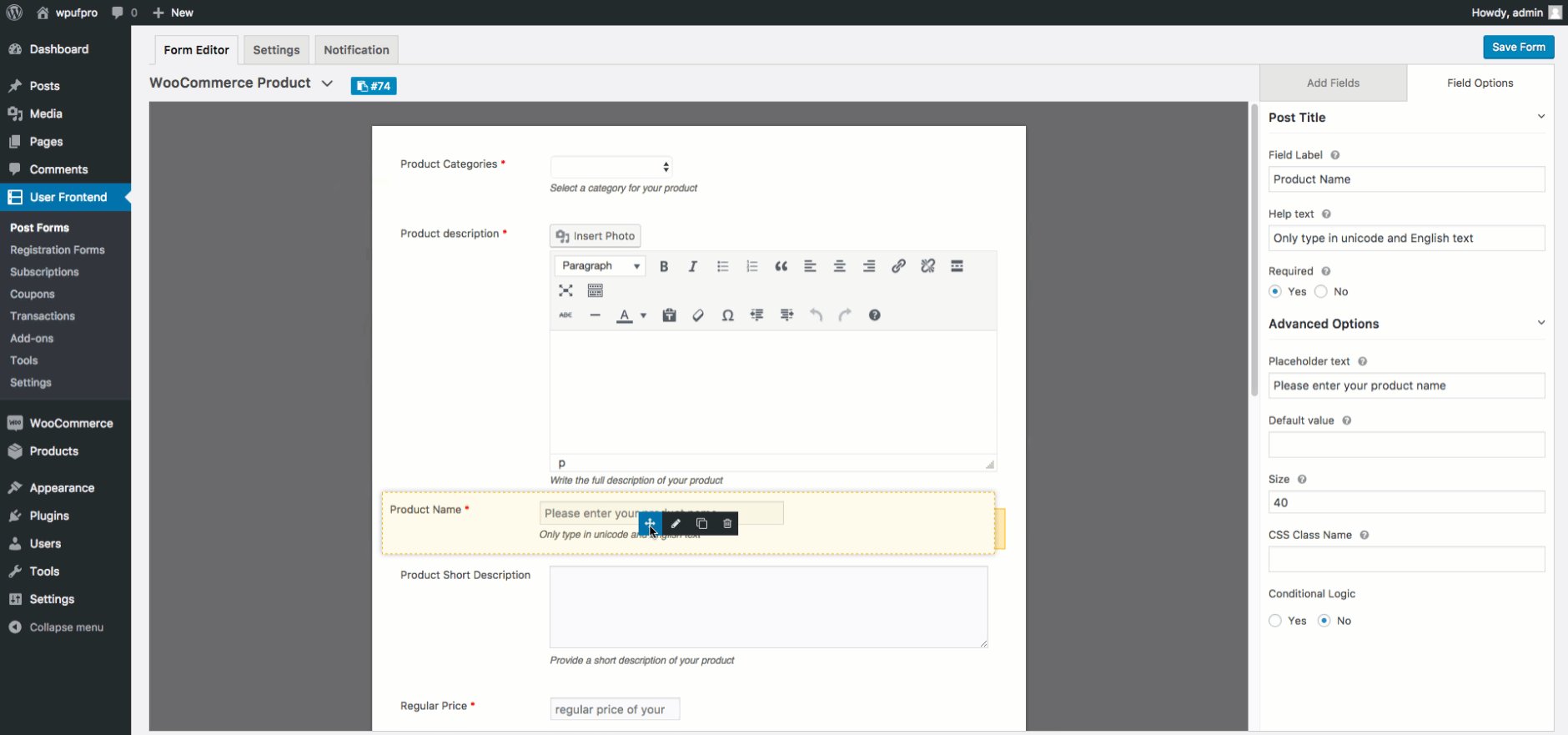
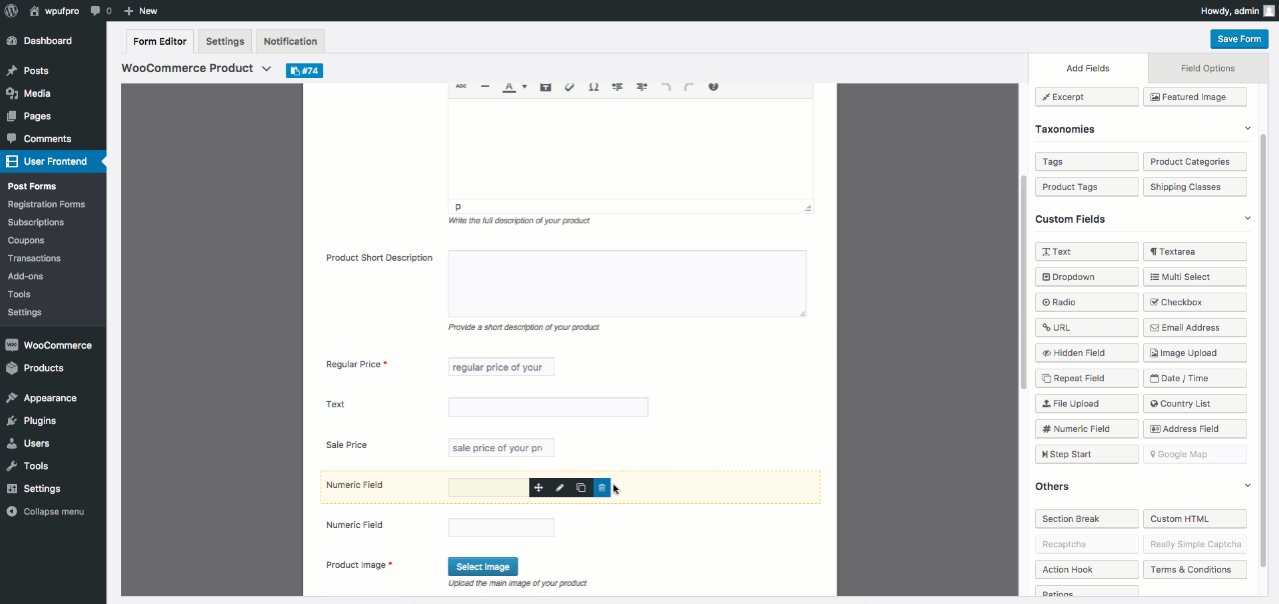
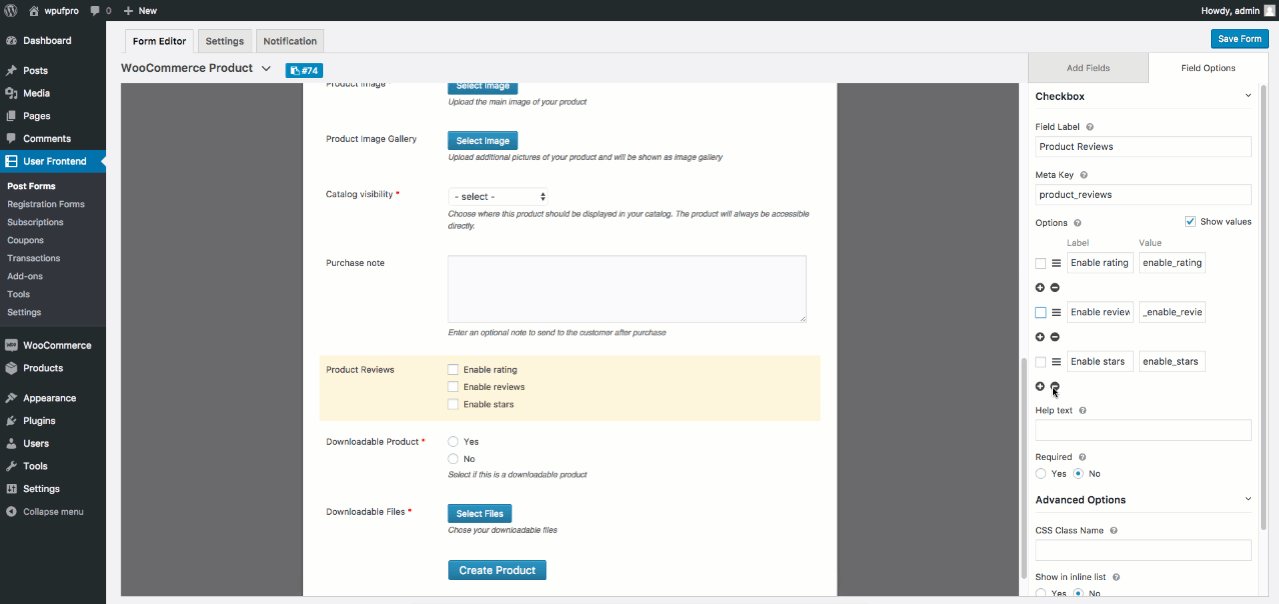
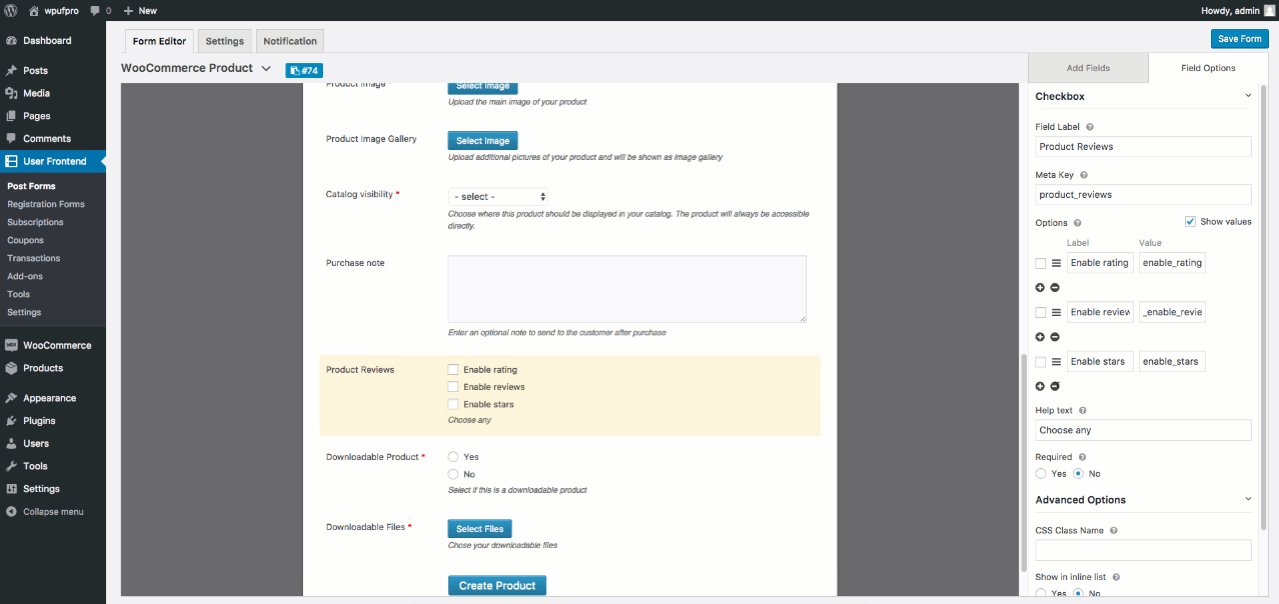
Drag and drop to rearrange the elements for instant designing
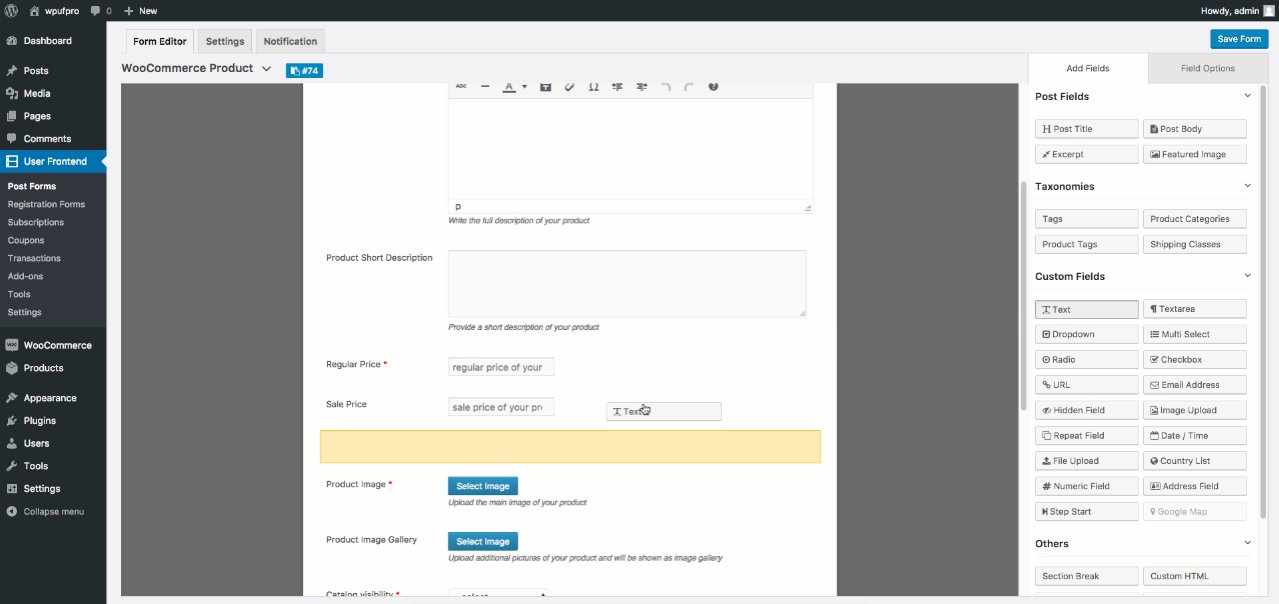
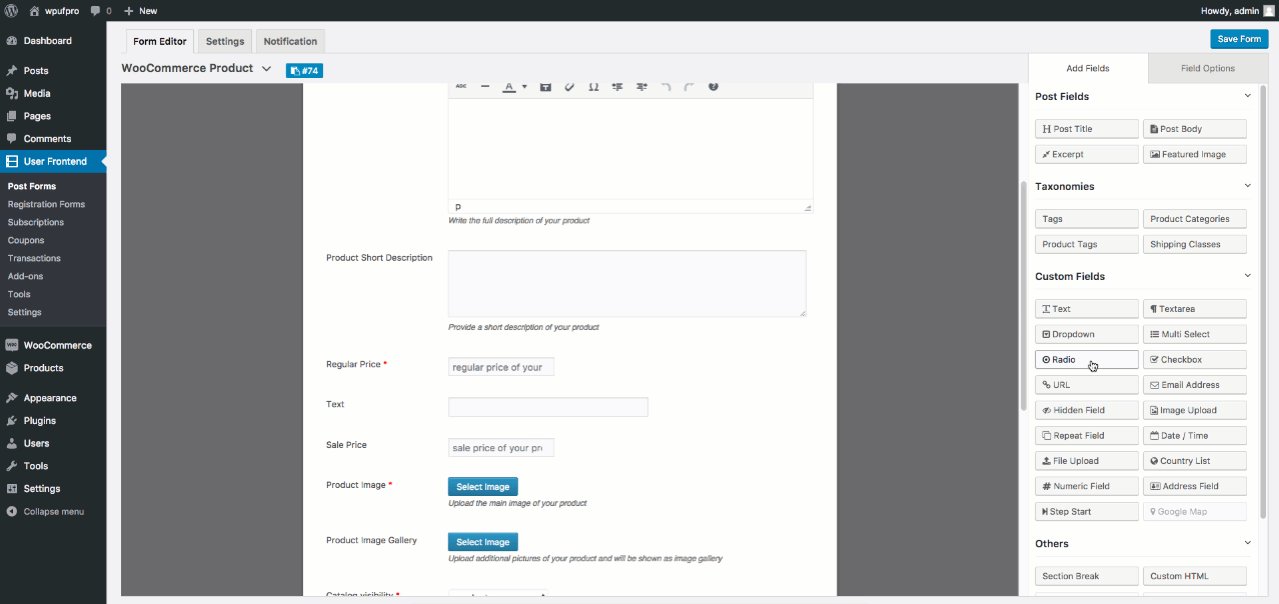
Move objects inside the form. You can also drag and drop the element types (right panel into the form)
Drag and add elements
You can place the element inside the form easily by dragging it from the types panel.
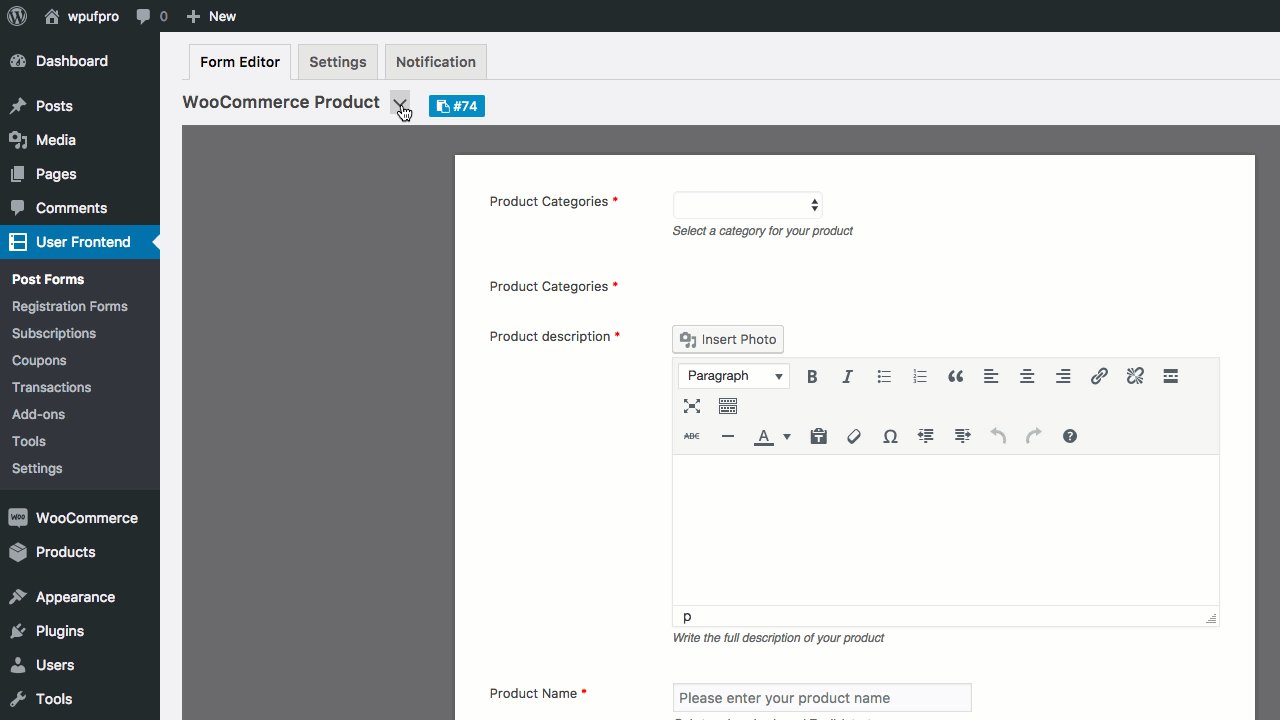
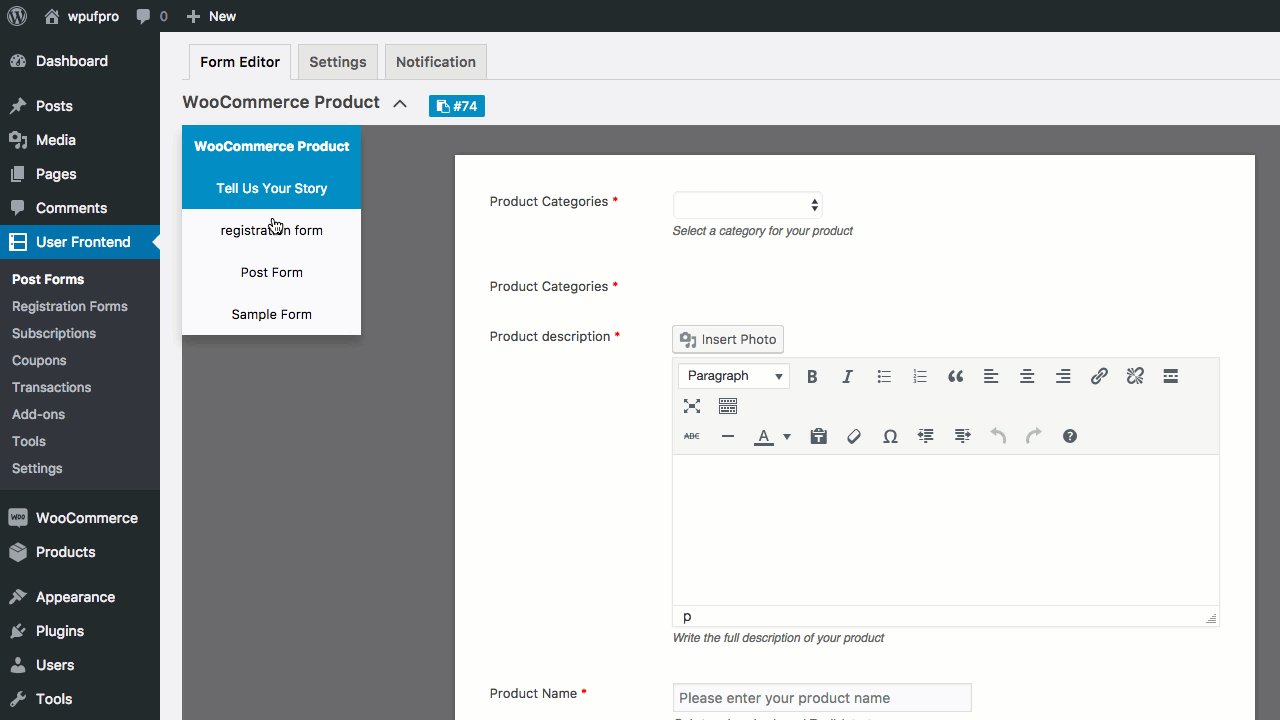
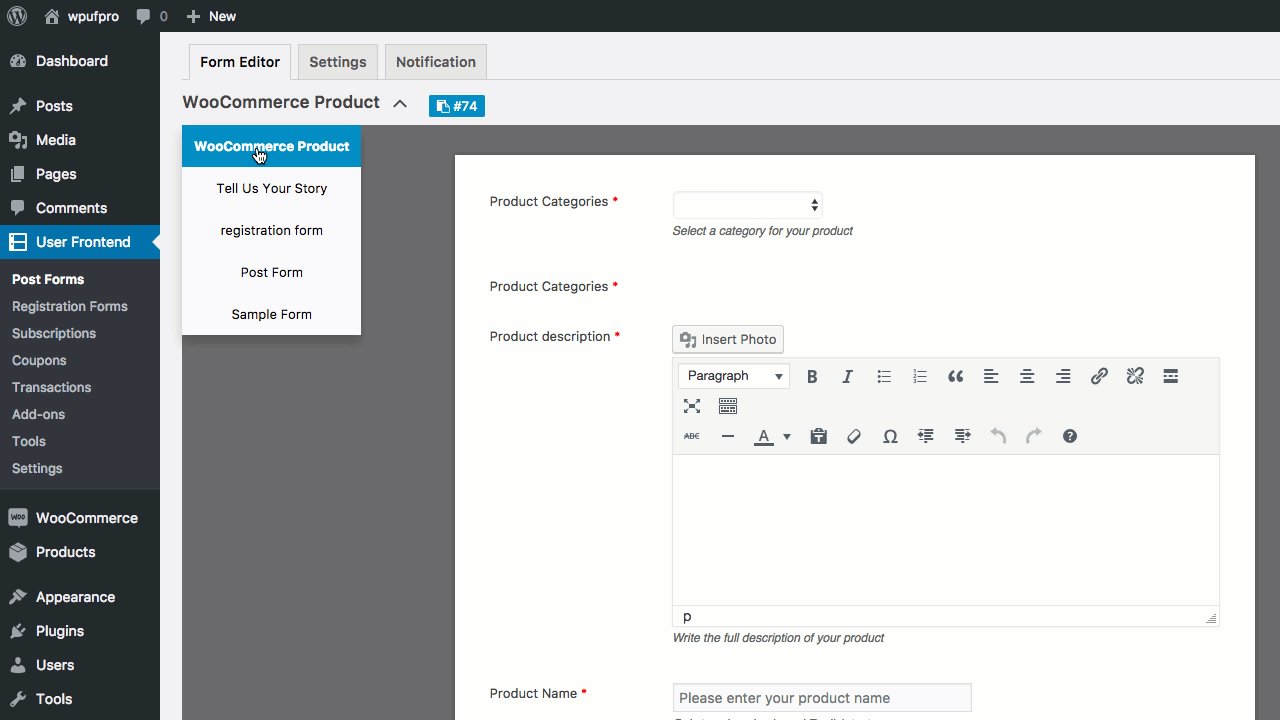
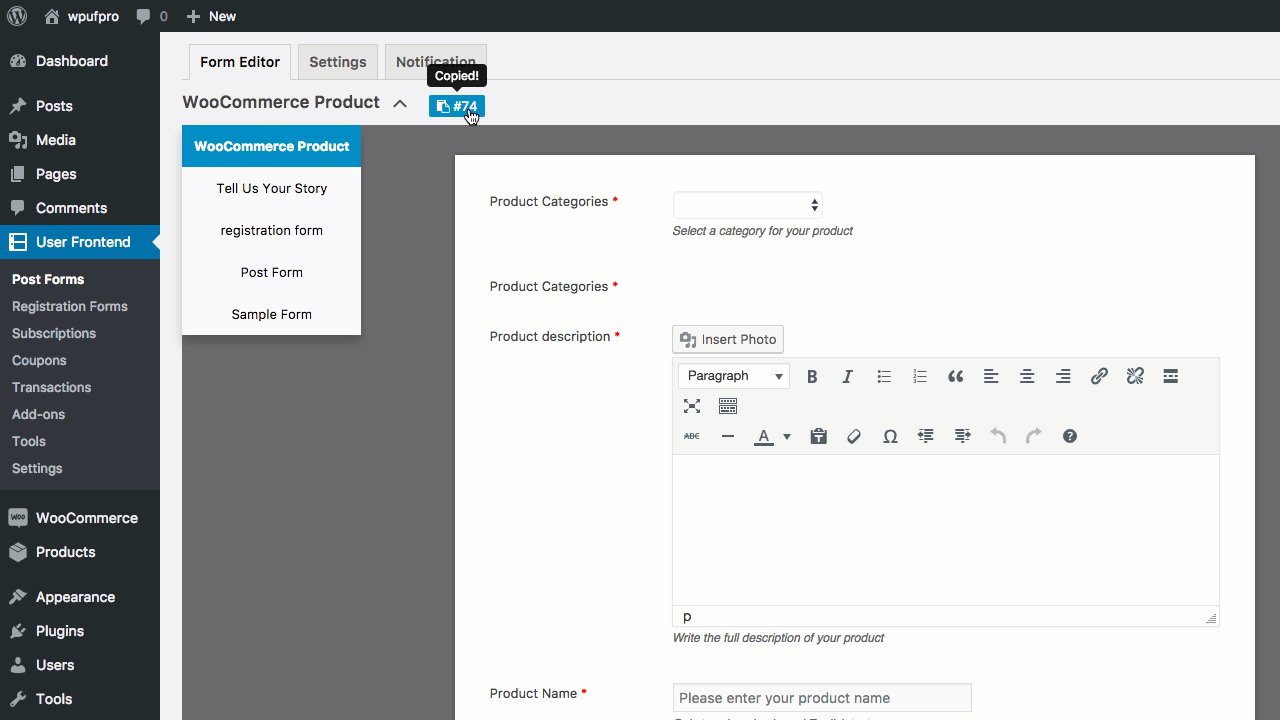
Easily copy shortcode and jump forms
In the editor, you can easily switch between forms and copy the shortcode with a click.
Play around with advanced form elements
We are damn serious about giving previews. Which is why we have designed the builder to respond to every element.
Update and give us your feedback!
For me, it was a UI leap of a decade. I hope that you will feel positive about it too. So, after trying out the update for yourself, do not forget to let me know how you feel in comments! You will find the update notice in your wp-admin → plugins → installed plugins.
Good luck.
Want to try out a demo?
So, what's next? – Contact Forms!
Yes, we are going to add contact forms to WP User Frontend any time soon. Tell us what you want from it, we are still coding – who knows, you may get your requested feature included!