
How to Add An Extra Menu on Dokan Vendor Dashboard (With Required Code)
If you are a Dokan plugin user, this may turn out to be an important post for you! Today, we will try to show you something interesting yet helpful for your multivendor marketplace.
As a marketplace owner, you may receive tons of technical questions from your vendors. We think you are using a simple contact form or replying to their query directly via e-mail which is really a time taking process.
You might be thinking about creating a help section for each vendor on their frontend vendor dashboard or any custom content which is necessary for them. For instance, your new vendors may need some help to know about your marketplace and you do not want them to waste time by sending an email or making a phone call to you.
weDevs always care about you and that's why we thought to create a sample to show how easily you can create a dashboard menu. This post will help you to make your marketplace more functional and professional.
How Can You Add An Extra Menu on Dokan Vendor Dashboard?

It's natural that you do not want to do the same thing over and over again. So, let us try to show you a good way to customize Dokan plugin which would not affect during the plugin update.
Do you want to know the full process? Then Dive in with us.
Step 01: Add & Edit Your Child Theme
Okay, we are going to add the extra menu by using your child theme. If you do not have a child theme then please install a child theme on your website. A child theme is always safe to override a template or function. So, follow the below steps –
- Install a child theme and activate it.
- Create a file called help.php and insert the file into your child-theme folder.
Now, open the functions.php file of your child theme and then insert below code on the file –
add_filter( 'dokan_query_var_filter', 'dokan_load_document_menu' );
function dokan_load_document_menu( $query_vars ) {
$query_vars['help'] = 'help';
return $query_vars;
}
add_filter( 'dokan_get_dashboard_nav', 'dokan_add_help_menu' );
function dokan_add_help_menu( $urls ) {
$urls['help'] = array(
'title' => __( 'Help', 'dokan'),
'icon' => '<i class="fa fa-user"></i>',
'url' => dokan_get_navigation_url( 'help' ),
'pos' => 51
);
return $urls;
}
add_action( 'dokan_load_custom_template', 'dokan_load_template' );
function dokan_load_template( $query_vars ) {
if ( isset( $query_vars['help'] ) ) {
require_once dirname( __FILE__ ). '/help.php';
}
}<?php
/**
* Dokan Dashboard Template
*
* Dokan Main Dahsboard template for Fron-end
*
* @since 2.4
*
* @package dokan
*/
?>
<div class="dokan-dashboard-wrap">
<?php
/**
* dokan_dashboard_content_before hook
*
* @hooked get_dashboard_side_navigation
*
* @since 2.4
*/
do_action( 'dokan_dashboard_content_before' );
?>
<div class="dokan-dashboard-content">
<?php
/**
* dokan_dashboard_content_before hook
*
* @hooked show_seller_dashboard_notice
*
* @since 2.4
*/
do_action( 'dokan_help_content_inside_before' );
?>
<article class="help-content-area">
<h1>Add Your Content</h1>
<p>Lorem ipsum dolor sit amet</p>
</article><!-- .dashboard-content-area -->
<?php
/**
* dokan_dashboard_content_inside_after hook
*
* @since 2.4
*/
do_action( 'dokan_dashboard_content_inside_after' );
?>
</div><!-- .dokan-dashboard-content -->
<?php
/**
* dokan_dashboard_content_after hook
*
* @since 2.4
*/
do_action( 'dokan_dashboard_content_after' );
?>
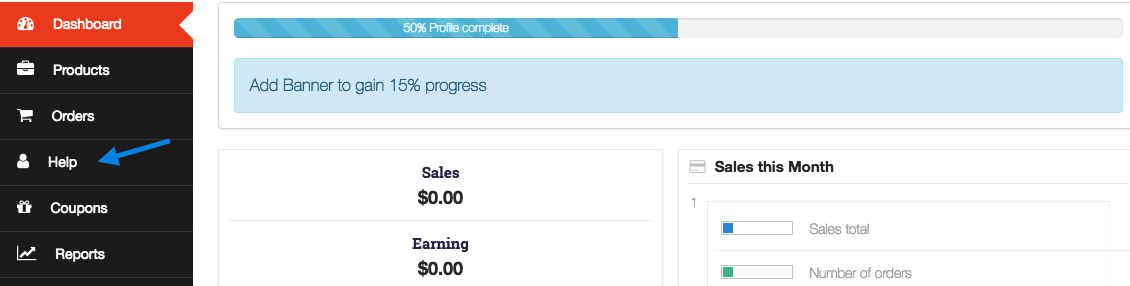
</div><!-- .dokan-dashboard-wrap -->If you are copying the file directly on your existing child theme's functions.php then please do not copy ?php because your functions.php already have this tag started. After adding the code, now check your vendor dashboard page and you will get the new menu called “Help“.

Now, on the above screenshot, the help menu is showing already. You might be feeling sad because when you are clicking on the Help menu it is a showing blank page. Please hold on! we are not finished yet!
Step 02: Adding Content to Your New Menu
If you have read the entire post correctly then you have already created a page called help.php into your child theme folder. Now, edit the help.php file through a text editor or with a code editor like Submile text.
On the help.php file, you can use the below code to show some content on the help page –
<?php
/**
* Dokan Dashboard Template
*
* Dokan Main Dahsboard template for Fron-end
*
* @since 2.4
*
* @package dokan
*/
?>
<div class="dokan-dashboard-wrap">
<?php
/**
* dokan_dashboard_content_before hook
*
* @hooked get_dashboard_side_navigation
*
* @since 2.4
*/
do_action( 'dokan_dashboard_content_before' );
?>
<div class="dokan-dashboard-content">
<?php
/**
* dokan_dashboard_content_before hook
*
* @hooked show_seller_dashboard_notice
*
* @since 2.4
*/
do_action( 'dokan_help_content_inside_before' );
?>
<article class="help-content-area">
<h1> Add Your Content</h1>
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates maiores exercitationem ducimus totam alias. Voluptatum maxime laboriosam, quis quos eveniet architecto. Quia quam ab molestiae praesentium explicabo minus, deleniti obcaecati. </p>
</article><!-- .dashboard-content-area -->
<?php
/**
* dokan_dashboard_content_inside_after hook
*
* @since 2.4
*/
do_action( 'dokan_dashboard_content_inside_after' );
?>
</div><!-- .dokan-dashboard-content -->
<?php
/**
* dokan_dashboard_content_after hook
*
* @since 2.4
*/
do_action( 'dokan_dashboard_content_after' );
?>
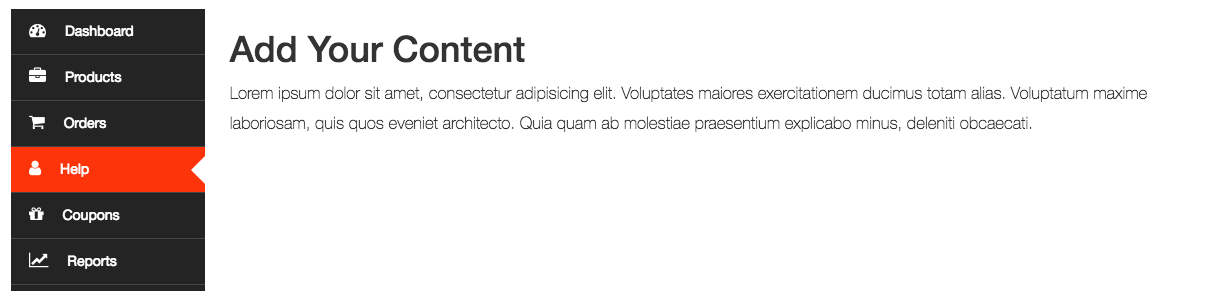
</div><!-- .dokan-dashboard-wrap -->After adding the above codes, you might get the content of Help page like below screenshot :

Note: Before clicking on the help menu, you have to set the permalink settings. You can follow this doc to flush the permalink structure.
Now, click on the help menu and you will see the dummy content like above. So, you are done with the new menu.
All of the above contents are simply dummy text. You may need to add your own content on help.php file to make it a perfect fit for your requirements!
We have a video tutorial on adding a new menu and sub-menu in the vendor dashboard, you can check this video to add a new menu and sub-menu all by yourself without any hassle.
Adding Extra Menu on Dokan Vendor Dashboard- A Quick Recap
Now you know how to add an extra menu on the Dokan vendor dashboard. So, what are you waiting for? Get ready with your computer and start creating extra menus for the vendor dashboard by following this step-by-step tutorial.
That being said, we have published a series of blogs on Dokan customization based on our customer queries. Don't forget to check these blogs in case you need to add extra functionalities to your Dokan-powered online multivendor marketplace:
- How to Solve the “Missing Marketplace Icon” Issue in Dokan
- How to Add New Fields in Dokan Product Form
- How to Change Vendor Setup Wizard Text for Dokan Marketplace
- How to Remove Dokan Vendor Registration Button From Your Customer Account
- How to Hide Shipping Methods & Coupon Field in Dokan
If you face any compilation while adding an extra menu on your vendor dashboard, feel free to let us know using the comment box below. We would love to help you out. Good luck!