
How to Add Extra Field on Vendor Settings Page
As a marketplace owner, you may always try to provide the best service to your vendor with the proper functionality. If you are trying to work out of the box to make your marketplace more resourceful, then you should try to expand your default functionality. You may already know – a plugin would not complete your 100% requirement because we believe you are a good thinker and idea generator.
Dokan Multivendor Plugin always helps you to apply your own thinking. Today, we will try to show one example of how you can expand things on the Dokan plugin with some external code. Dokan allows a vendor to manage their own store with their own information such as an address, store banner image, profile image, etc.
Now, sometime you can get requests from vendors to add a new field where they would be able to insert their own website URL and they might want to show it on their store banner.
We know that website URL field is not available in the vendor settings panel. Now, you might be thinking that how you can add an extra field on the vendor settings area.
No need to worry! weDevs always try to provide external resource/code to the customers like you so that you can make your marketplace as you want.
Adding Extra Field in Vendor Settings Area
You can easily add extra field on the vendor settings area. Also, you can show the field value on the store banner. We will use some action/hook to do this entire process. It would be very easy for you. Just you have to follow my instruction.
What Would You Need to do this?
1. Dokan-lite v2.7.3 (If you are a Dokan lite user then this will also help you)
2. Install a child theme ( If you do not have any child theme then create a child theme with this plugin)
You have to do the entire process through your child theme. Ask me why? Because child theme is safe to override any plugin template file or function. When you will update your parent plugin or theme that time you would not lose your custom code.
So, if you have installed and activated your child theme then paste the below code into your child theme's functions.php file.
https://gist.github.com/nayemDevs/b629d4b1c27c794bdfb729ce6927069e
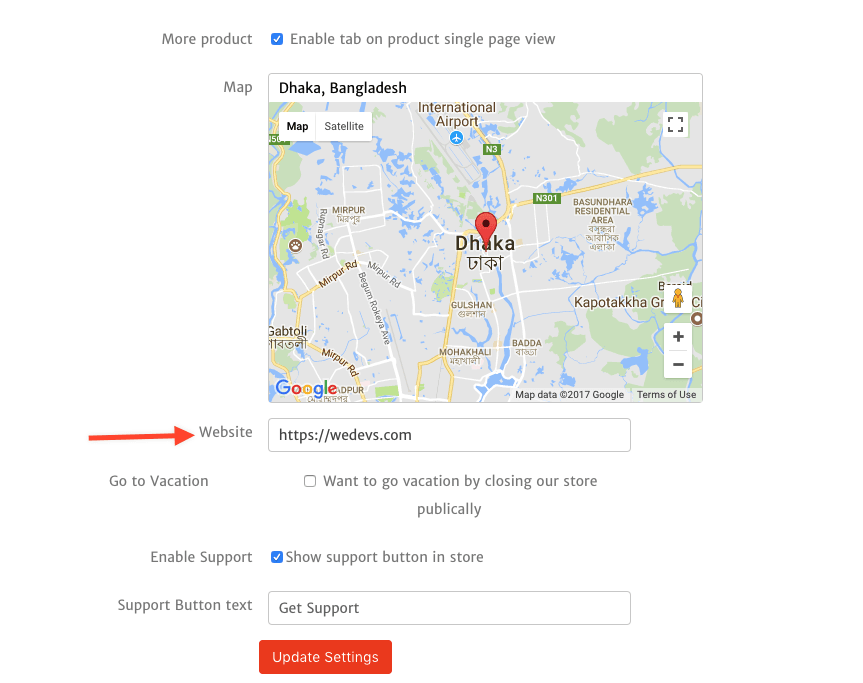
After saving the code just check your vendor dashboard/settings page. You will see that there is a new field called “Website” on the settings page.

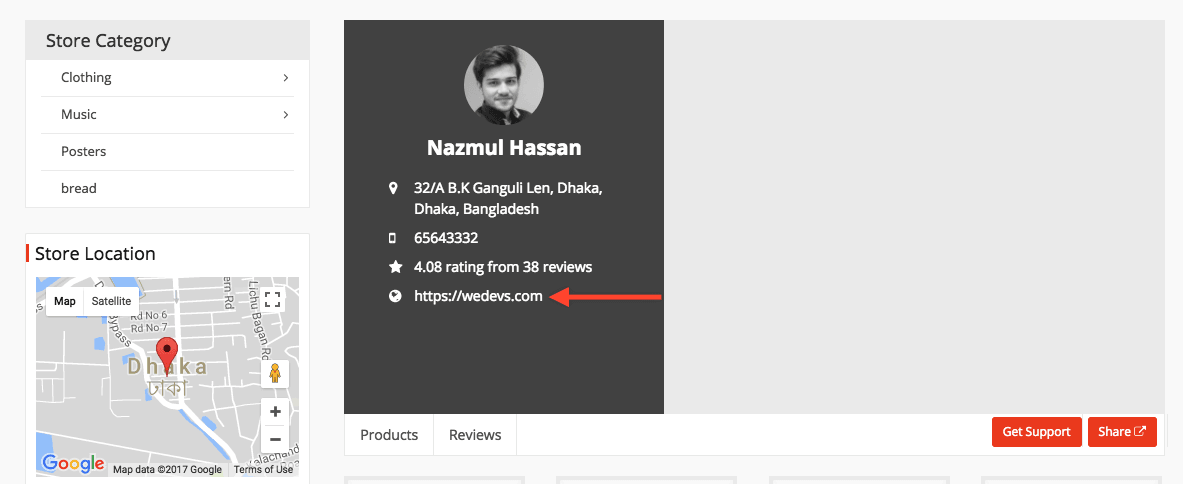
Now, if you insert and save your website URL on the field then it will show on the vendor store page like below :

If you want to add any text then you can also do that. Just follow the example and process, you will be able to add any field or text this way.
We are always open to help you out. If you need any assistance or have further query, please comment and we promise we will get back to you.