
How To Make a Review Page on WordPress Site Using Happy Elementor Addons
According to the statistics, more than 72% of consumers won't take any action until they read any reviews of that website or product.
Yes! people will surely listen to you and do business if they trust you. And this will happens if they get positive reviews of your company.
15% of users don’t trust businesses without reviews
Hosting Tribunal
Therefore, considering the importance of a review page on the website, we'll show how you can easily create a review page on your preferred webpage using Elementor & Happy Addons.
Also, we'll share some smart strategies so that you can get some effective and positive reviews for your online portals.
So, let's begin with the elaborate discussion:
Why Choose Happy Addons for Designing Review Page

Happy Addons is completely unique and has dazzling designing tools. It has around 65+ different widgets for the WordPress ecosystem. Moreover, the widgets of Happy Addons are capable of creating any type of design under different circumstances.
Collaboration with Elementor makes it more strong and powerful. And its trendy and unique look with a detailed editing experience allows everyone to create ravishing designs in a quick time. Again, it includes two extra features for every elementor widget called Happy Effect.
Happy Effects
Happy Effect consists of two portions, and they are:-
- Floating Effects: Using Floating Effects. you can Translate, Rotate or Scale thus it helps to create stunning animations for any Elementor widget
- CSS Transforms: CSS transforms is another fruitful feature of Happy Addons. It'll help you to add various CSS transforms, for example, using it you can translate, rotate, scale, and also skew your elements.
Let's check out the facilities you'll get using Happy Addons for any designs in WordPress:-
- It's free, easy to use, and collaborates with Elementor
- Responsive and tested on different screens
- Compatible with almost every theme
- Constantly adding new features
- And, it's lightweight and fast
So these are the main reason why should determine Happy Addon as the prior plugin to make a review page on WordPress.
Anyways, read the article on ‘How elementor changed the era of WordPress Development‘
How to Design a Review Page with HappyAddons
Happy Addons works perfectly with Elementor. So before using Happy Addons, install the Elementor plugin to your website. After that, install Happy Addon.
Let assume you have already installed and used both WordPress and Elementor.
Check out the article on ‘How to Create a stunning header with Elementor‘
So let's get started:
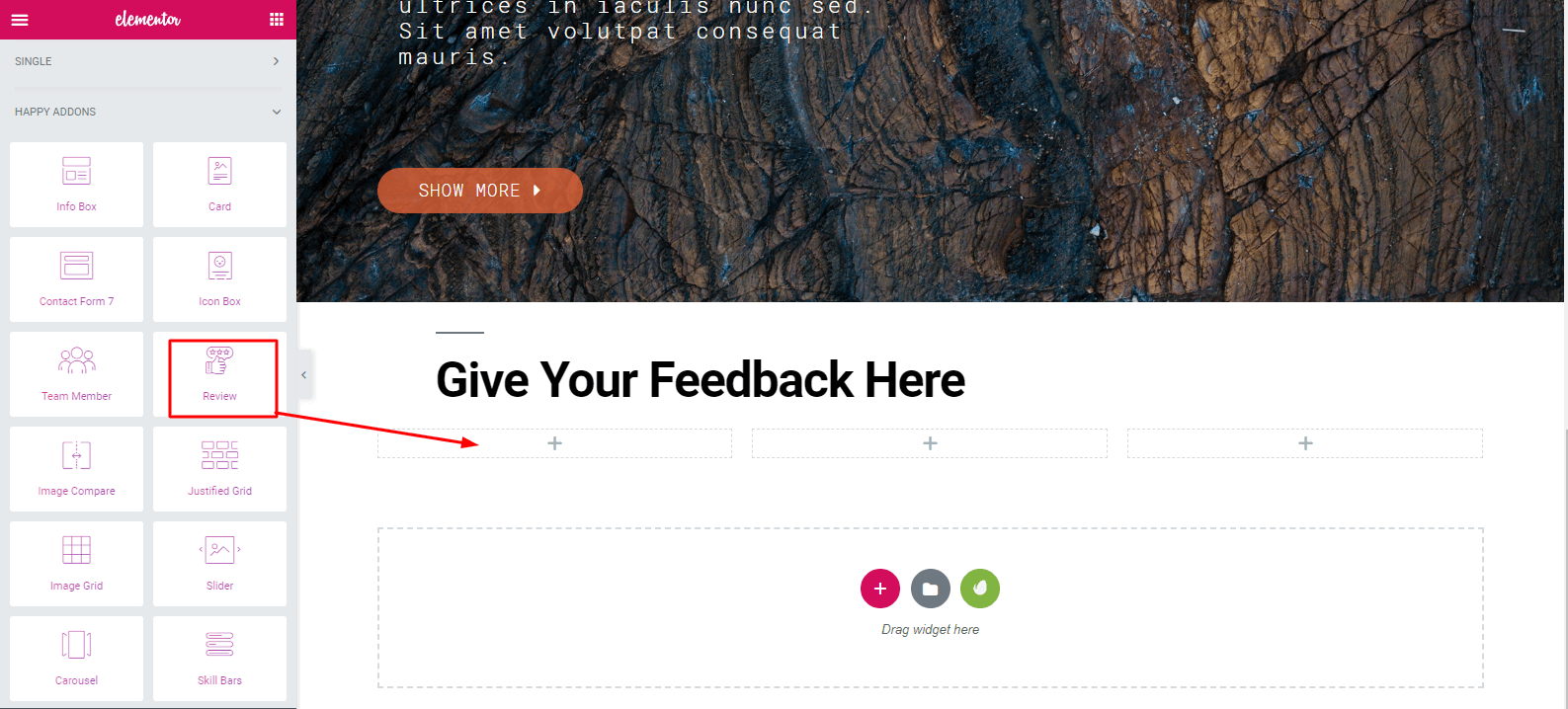
Step 1: Adding Sections
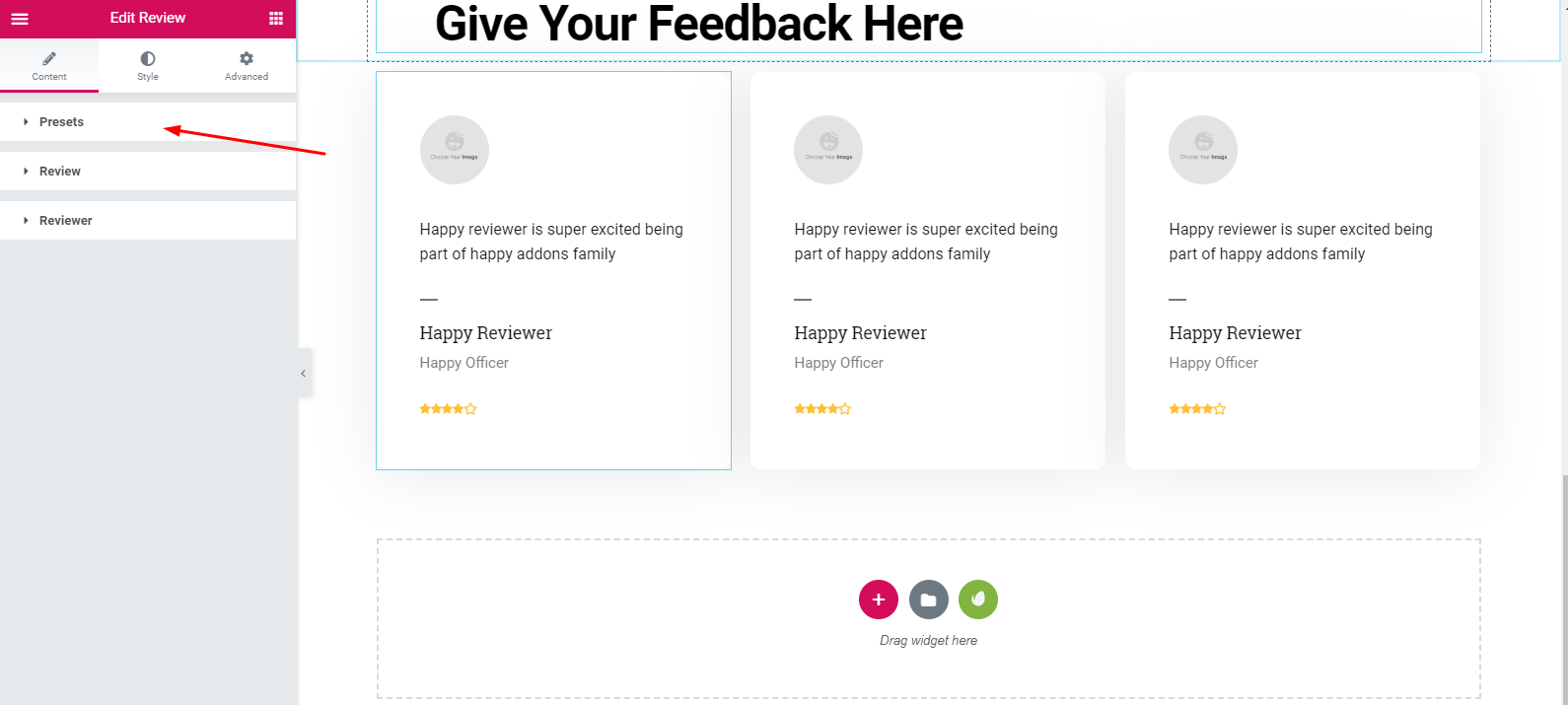
First, add a section like the way you always do with Elementor. And then drag Review Widget to the sections.

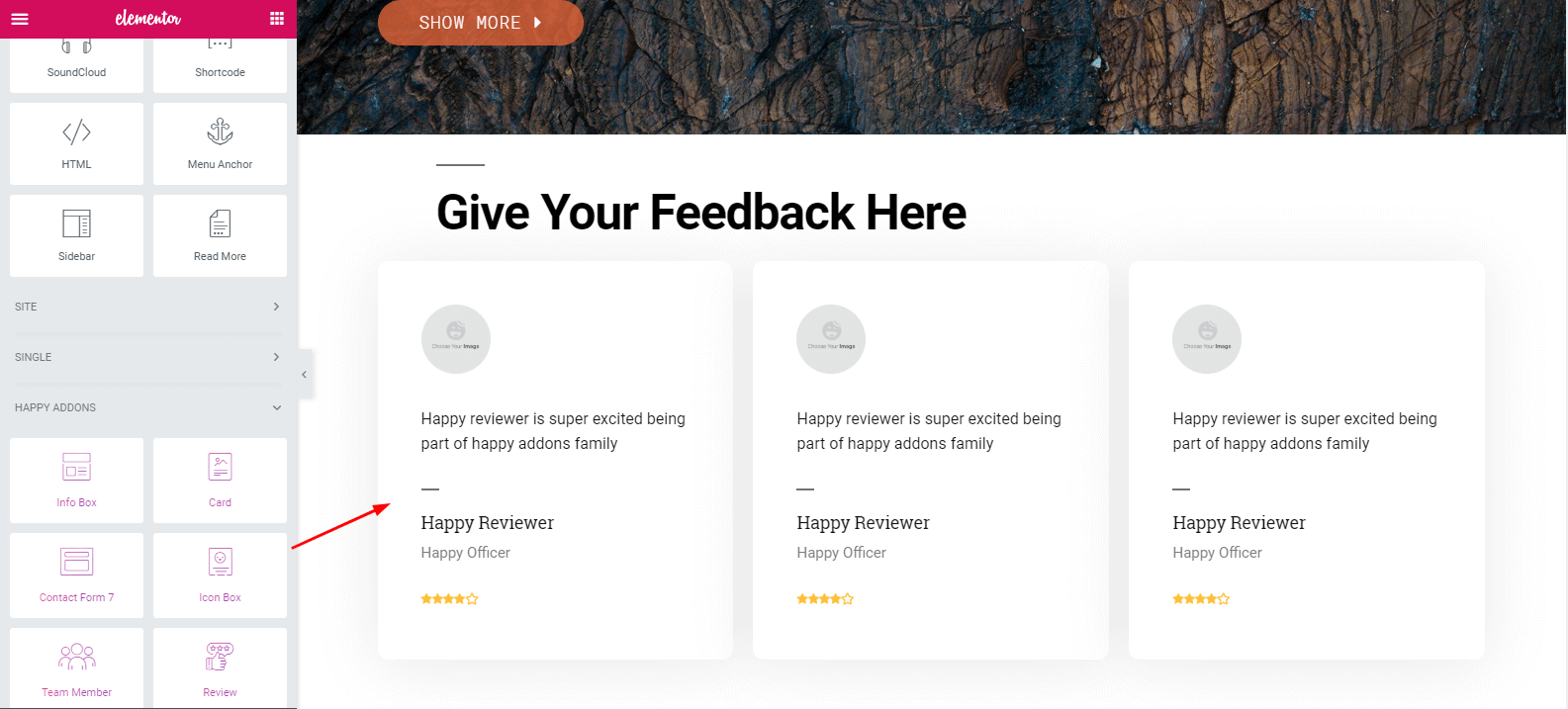
- After dragging ‘Review Widget', it'll appear like the following screenshot.

Step 2: Editing Preset, Review and Reviewer
In this section, you can edit Preset, Review, and Reviewer.
Preset
It's a collection of designs that will help you to use it in the objects. Using preset will allow you to decorate your review box with a more delightful look.
check out the screenshot below:

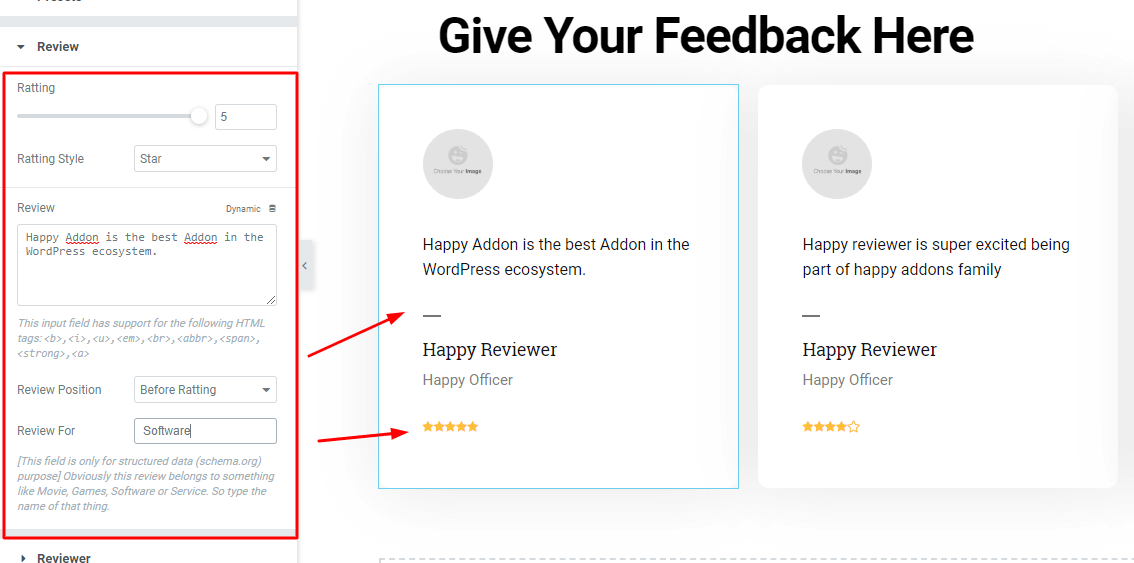
Review
Here you can resize the rating and also choose rating style. Next, you'll see the description, review position, and review type, etc.

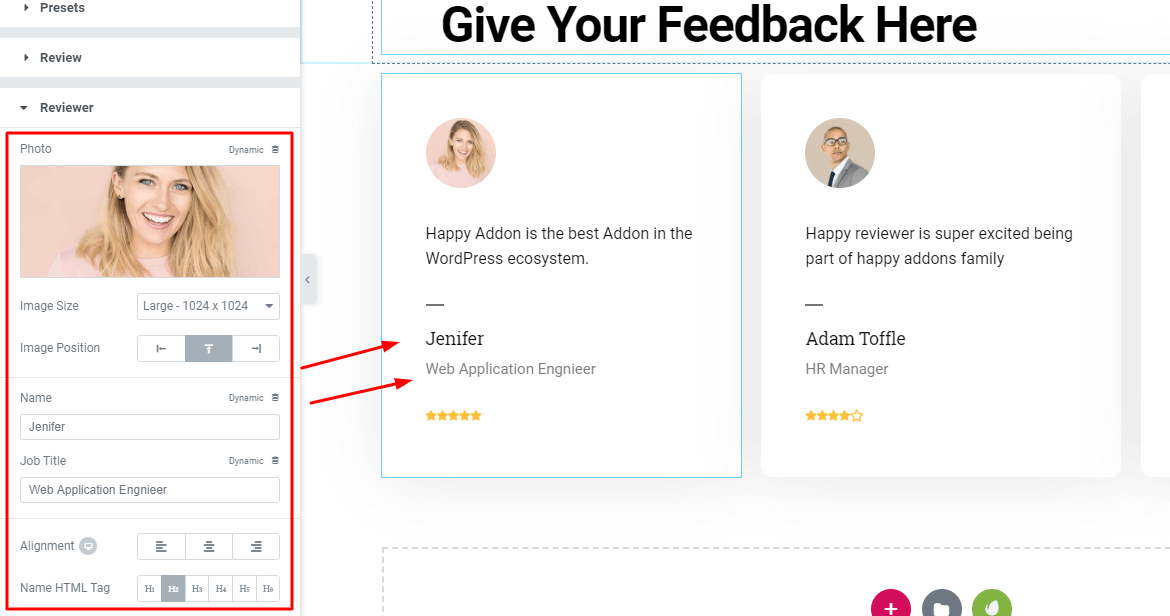
Reviewer
This part is very interesting. You can edit each and every review of your customer. For example, the reviewer's photo, images position, name, designation, and more.

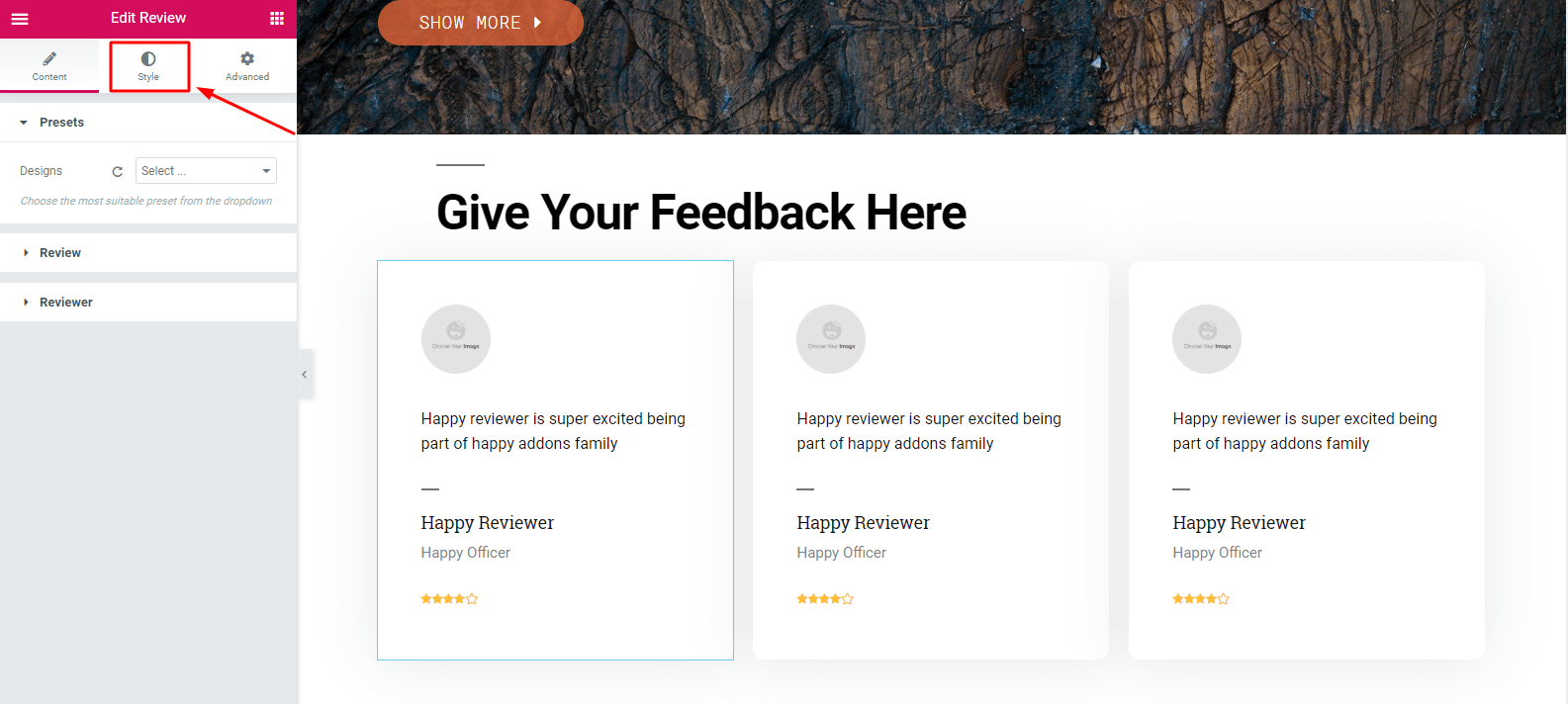
Step 3: Stylize Review Widget
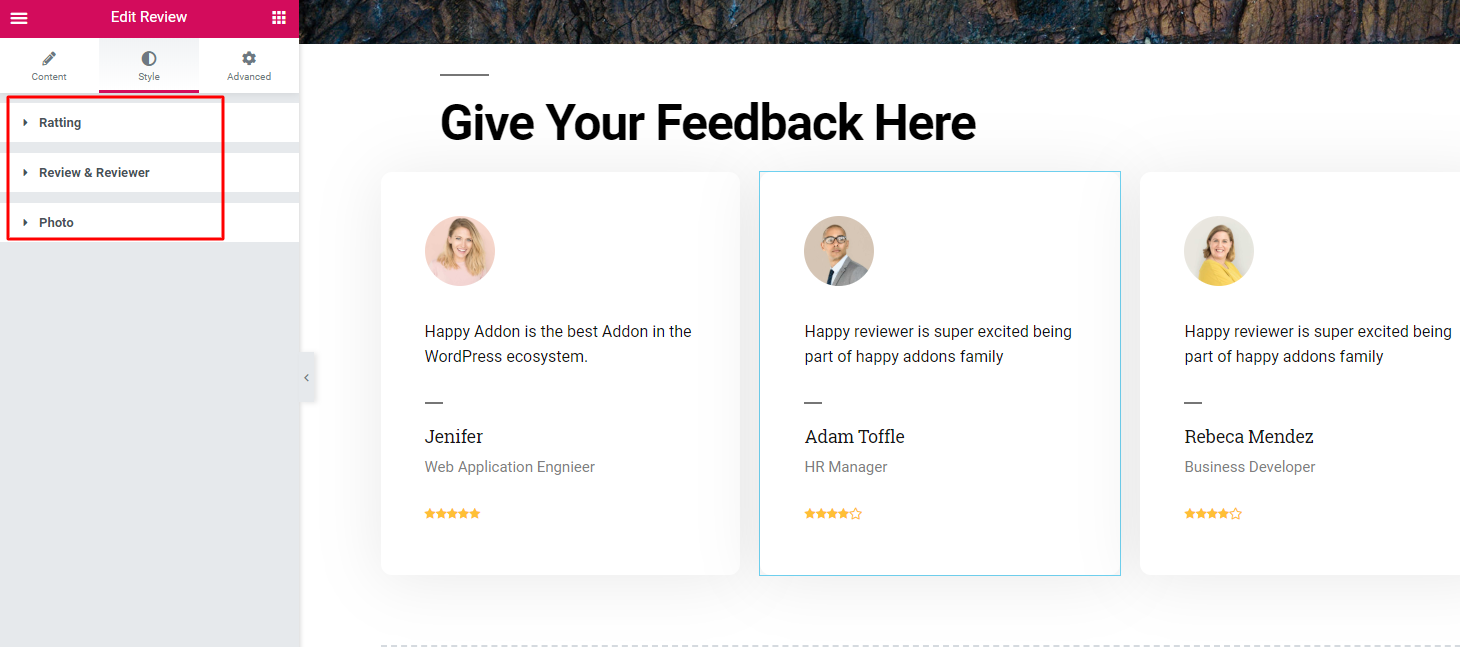
To stylize the section, click on the ‘Style‘ button.

- Here you'll have more options to stylize your review page. You can stylize Rating, Review & Reviewer, and Photo, etc.

However, you can edit this section according to your website design and your choice. You'll get three options here:
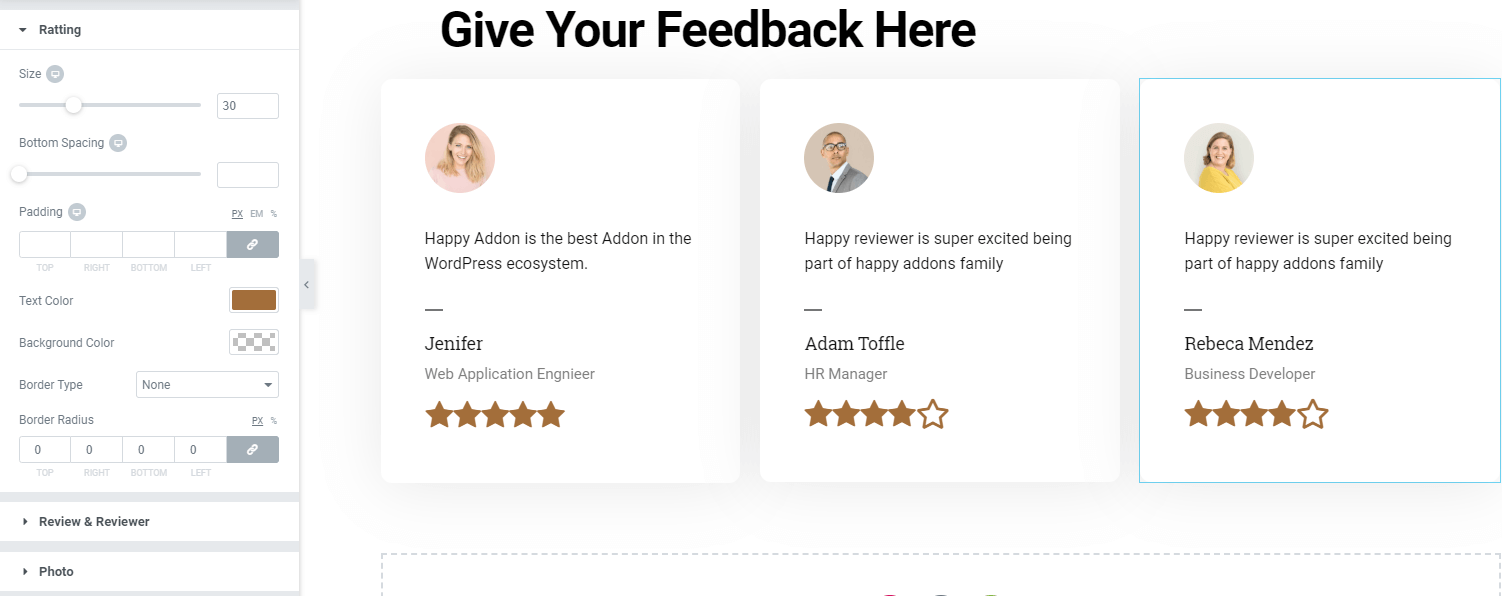
Rating
Here you can resize the rating button, bottom spacing, padding, text color, and more.

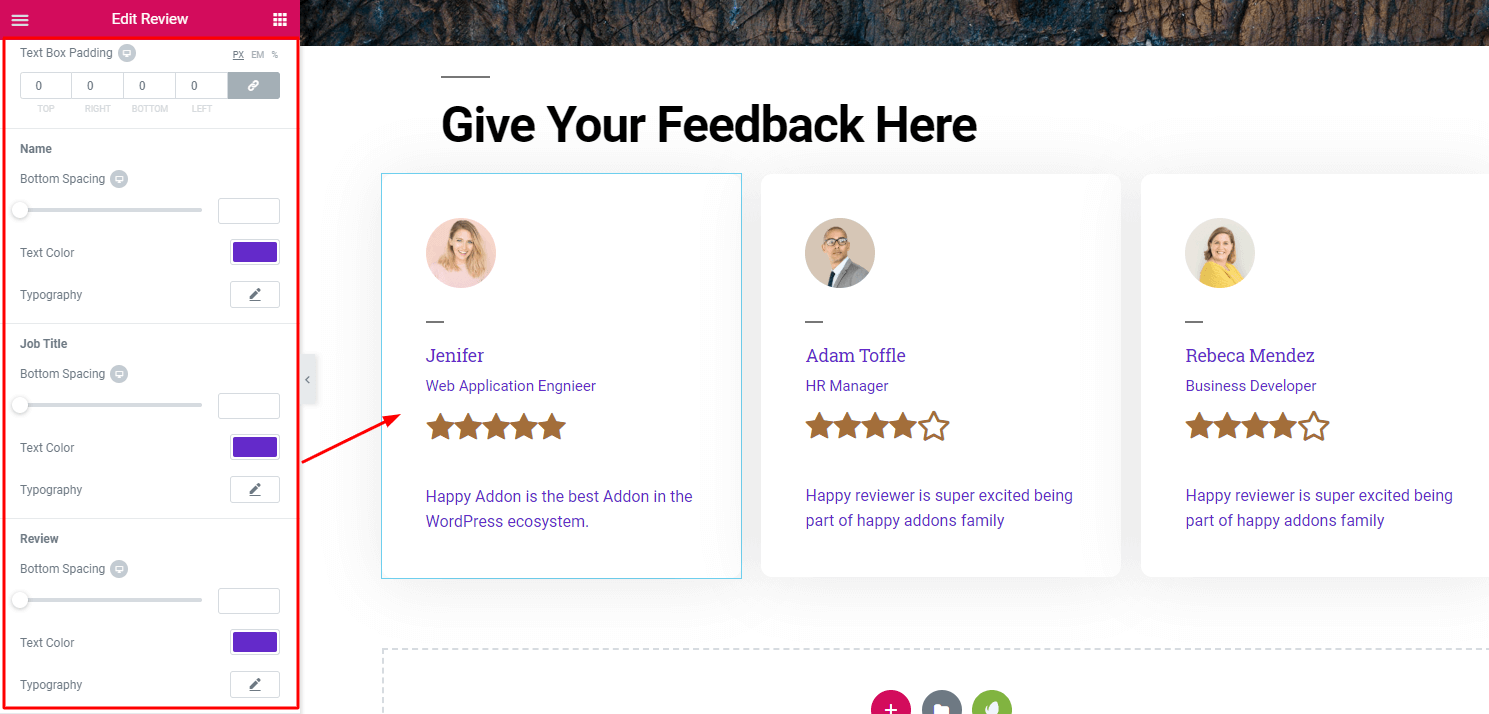
Review & Reviewer
In this section, you'll have more options to do different things with your review button. Therefore, it will look different and lucrative.

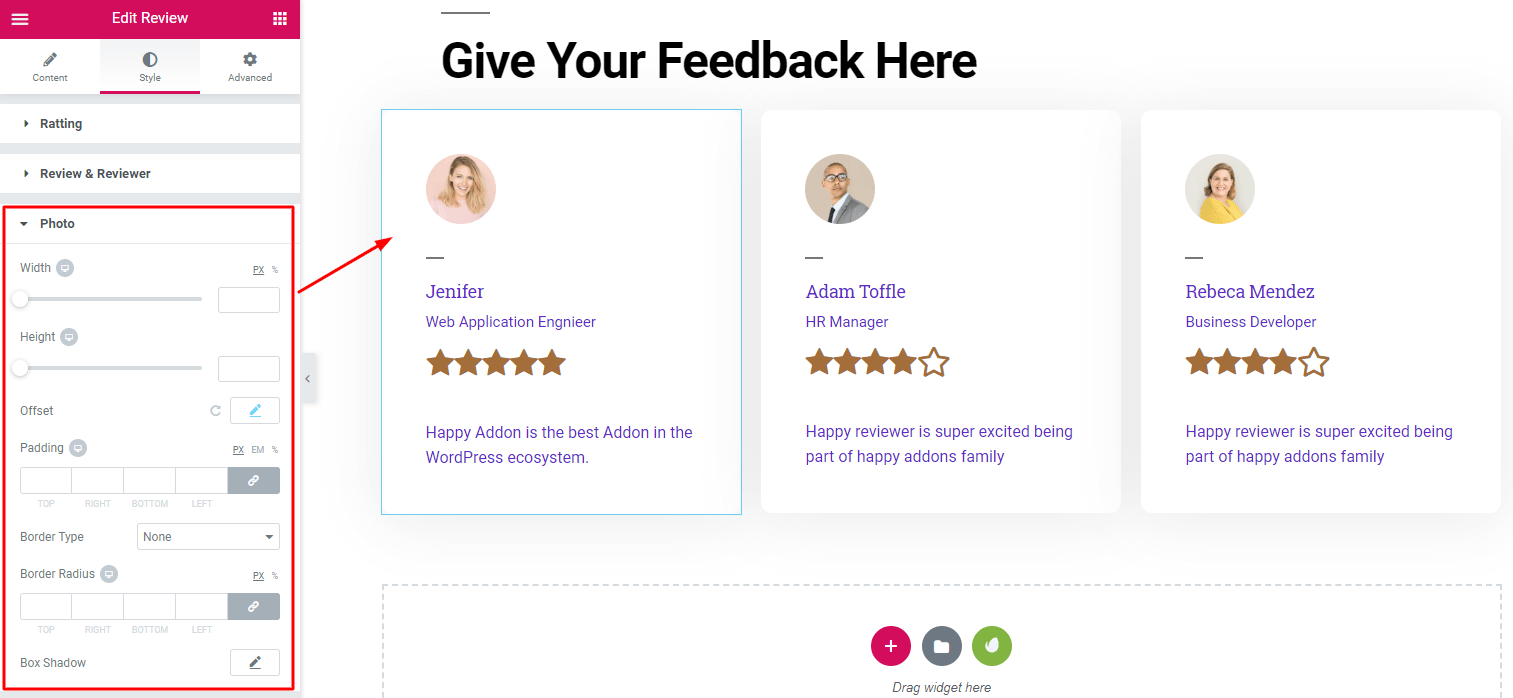
Photo
Next, you'll get a ‘Photo' section. It's also very simple to utilize. Here you can edit and resize your photos and do a lot of things like padding, margin, box-shadow, height, width, and more.

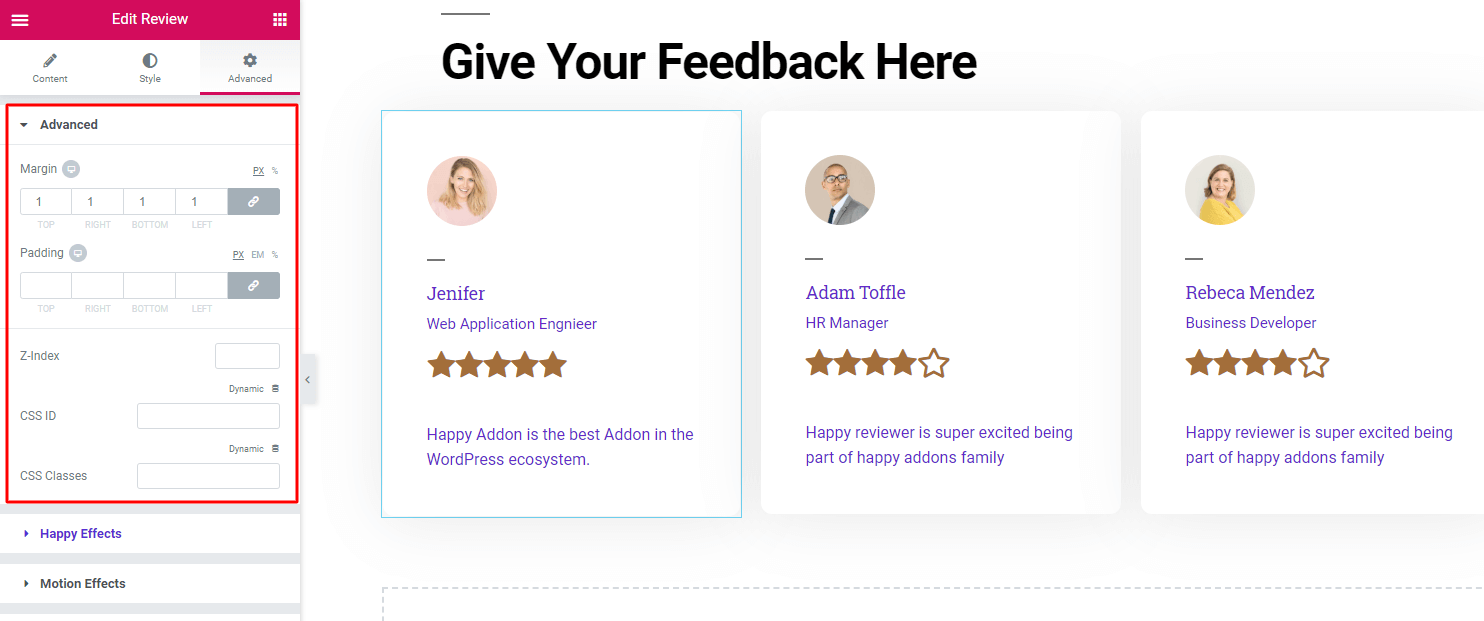
Step 4: Finalizing the design
This section is the final part of this tutorial journey. If you're a WordPress lover, then you must want to design your blog with fruitful styles. Right.
Here you can edit your design with some advanced options. For example, margin, padding, Z-Index, CSS ID, and CSS Classes, etc.

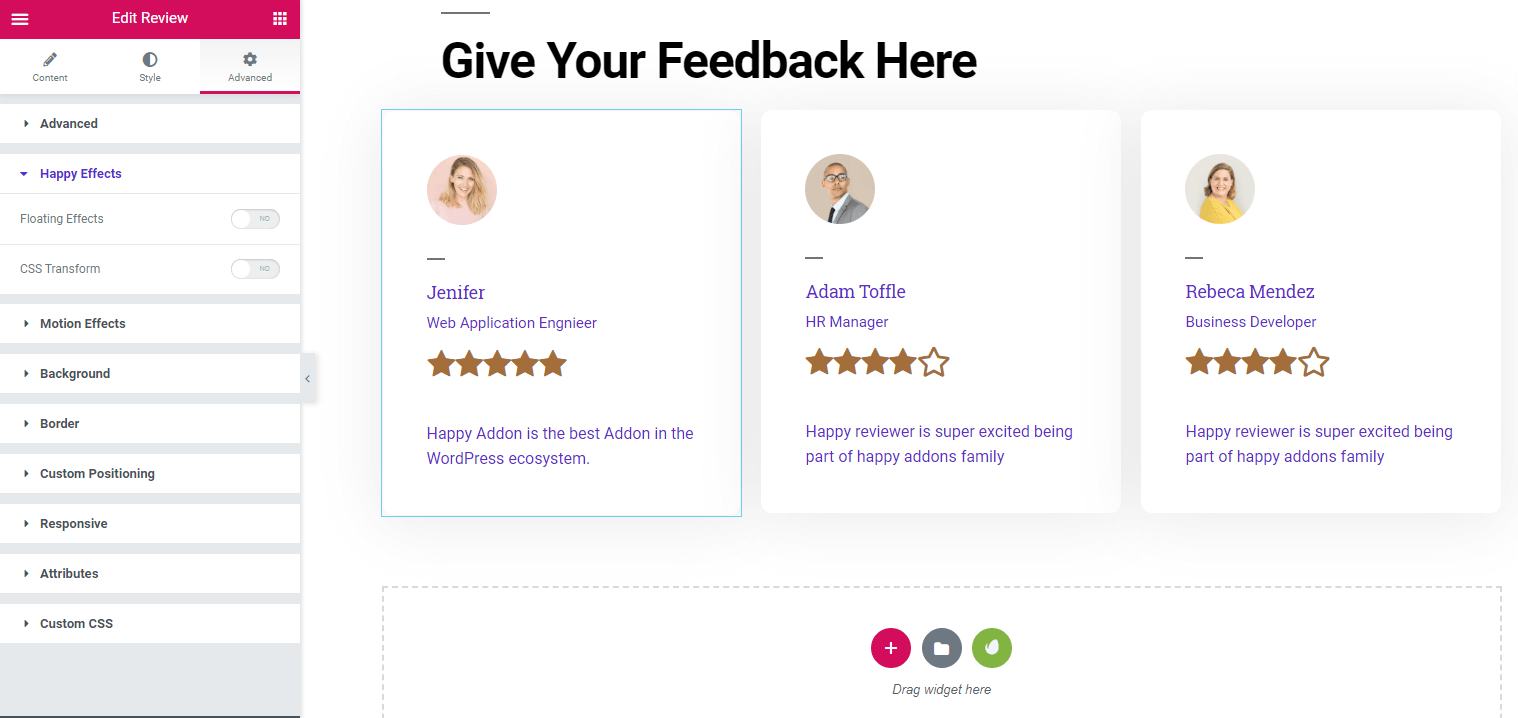
- Now, you'll get the ‘Happy Effect' here. As we already mentioned earlier, the Happy Effect consists of two sections.

- If you activate the ‘Floating Effect' you can use its facilities. However, check out the following video to understand it more deeply:
- After activating the ‘CSS Transform' like the previous part, you'll see more options to experience different designs. By the way, check out the following video to get a clear idea:
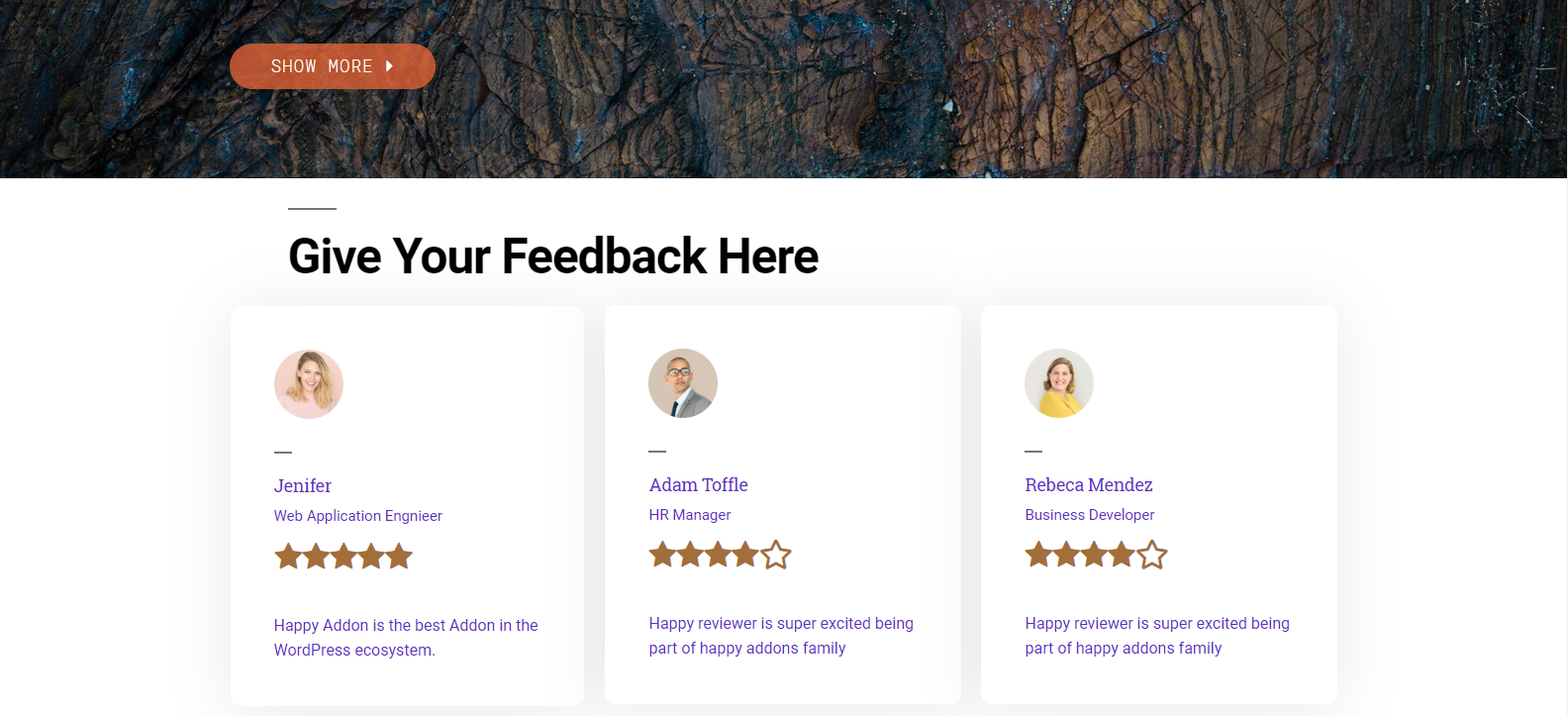
Live preview of Review Page

Strategies To Get Positive Reviews From The Real Customer

If you're giving 100% to your customers then there is no one better than your satisfied customers to express your success stories. As we mentioned earlier, 72% of customers take service after reading reviews.
So, it's quite crucial to have positive reviews for businesses. And this could probably create a good vibe amongst the customers and let your business stay in the competition – especially for an eCommerce business.
Giving away the real-time experience of your customers on your website, blogs, and social media accounts, etc will prove how dedicated you work for your brand to keep the promise in the real world.
In this part, we’ll share some smart tips & tricks with you. And we hope that it will definitely help you to get some idea of getting quality customer reviews.
Provide Customer Live Support
Having customer support on the website is a very plus point. Because it helps customers to communicate with you directly. For example, they'll share their views, opinion, feedback, search for any items and also complain if any problems arise. Therefore, this may increase reviews and trust also
Respond Reviews Quickly
You must respond to customer reviews quickly. Because it proves that you take care of them! And also you should respond to both the positive and negative reviews. Publicly ask your customers to contact you directly so that you can discuss the problem. Show them that you are eager to do all you can to solve the problem.
Keep Easy for Customers reviewing
Try to keep the review process of your website easy and simple. Thus, your service and products will get more ratings and attract more reviews. Suggestions from KissMetrics shared that, keep your review form easy and short. In addition, it creates a sense to make such forms as amusing as possible.
Share Your Reviews Through Social Platform
It’s quite important that your customers like your emails. Including customers, reviews in your promotional emails may energize your customers to take action on your site.
Follow Up Your Customers Regularly
Following up with customers regularly is another practice of getting more positive reviews. For example, giving calls, mail, tweets, or messages. Thus, it increases revenue and traffic. However, this method is proactive and generates more leads.
Monitor Social Channels Regularly
Monitoring social channels on a regular basis also proves your activity. Moreover, social media sites like Facebook, Twitter, Linked In, etc. can be a perfect place for getting customers' reviews. So your instant response to customer reviews on these platforms is a positive sign to get more reviews.
So these are the smart strategies that you should follow if you have a small or medium online business.
Over To You
So the post has come to an end. Customers all around are getting smarter day by day. Think of yourself as a customer before selling anything online. And you'll get the answers for sure.
So a review page with a good design and real-time customer feedback would help you to bring more customers to your business. Therefore, the tutorial that we have shown above will help you to create a review page on your WordPress site – without even using any line of programming codes.
So as a beginner, it'll give you an amazing experience and joy using Happy Addon along with the Elementor page builder.