
Happy Addons: Is It the Most Unique Elementor Addon to Come out so Far?
In recent times, with the rise in popularity of website builders, Elementor simply made its presence felt by becoming the most popular web page builder for WordPress before anyone else.
And those who are a regular user of Elementor is completely aware of the number of various types of Elementor addons available out there.
In the crowd of many popular Elementor add-ons already available in WordPress.org, Happy Addons vow itself to be unique & different among the Elementor user base.
And even though it is quite early in its journey of introducing itself as Elementor Addons, the path of it seems challenging yet encouraging than ever.
While most other popular Elementor extensions bundle up all the more popular widgets in their pro version of the addons, Happy Addons, on the other hand, believes in giving its user most of it for free. If you look at its list of free widgets, this will instantly make you a fan of it.
So let's shed some light and learn a little more about Happy Addons exclusive free Elementor widgets that are totally ready for use.
Happy Elementor Addons: Offering the Best In-Hand User-Experience

Card
This widget is helpful when a user is required to display some object of their webpage in a card form.
You can easily add a card-shaped widget and customize them with any image icon changing its color, size, font & more. Moreover, you get to change the icon with a border outline including various background colors for each separate widget.
One can even display its icon in a drop shadow form & dark mode with a white circular background. Indeed a handy widget to have to enhance your webpage outlook.
Info Box
This box widget is useful to display icons along with their related information within a box for your webpage.
Drag & drop this widget to make full use of highlighting a product or feature description. Present any kind of information with this box widget and make them look sleek and elegant by changing its color, font, size as well as with several built-in positioning options.
Icon Box
The purpose of this widget is to enable a user to display its webpage icon in a more captivating way than ever.
This widget possesses a number of exciting icon-setting functionalities for your webpage. Its unique feature includes enabling different content colors in a borderless background. Get to design the icon with the top-quality customization option of a multi-color badge. Enjoy the uniqueness of the icon with a gradient in the background color.
Use an image in the background or make it look transparent with the background color. Separate any icon or title in the widget box with horizontal lines. Use all these awesome icon box widgets options to turn your webpage more attractive than ever.
Skill Bars
Essentially useful for displaying the level of progress and skill of users through percentages or other informative bars inside webpages.
A webpage building blocks by which anyone can highlight the progressive information using a number of its customization tools. Get to change the size of each progress bar with its shape changer to slim it down or gain it up effortlessly.
Showing the heading inside each bar, use its color changing option to present the progress bar with single or multi-color. Quite an interactive widget to have in your website building armory.
Review: One of the Top Elementor Addons
This widget is used to highlight any review, recommendations, or feedback from customers or visitors of your products or services on your webpage.
If you are running a business and want to display your client's review, feedbacks or ratings then this widget will come in really handy. Effortlessly customize to showcase any type of product or service-related review with numeric ratings in multiple background colors. Not to mention the ability to add the image of the reviewer easily on every review.
Get to display the thumbnail image in a different position like in a horizontal or vertical capsule-shaped review box. Change its shape and size the way you want it with complete freedom. It certainly gives a cool way to present all your positive reviewers on your webpage.
Image Compare
The widget is ideally useful when you are trying to compare images with its before & after version.
In an event of needing to showcase your artwork with images, here is a widget that will do it with ultimate perfection. Get the comparing image to be displayed with a horizontal or vertical sliding option.
Simply swipe its customizable handler up/down or right/left to view the before & after version of the image. Quite an exciting widget to have if you are into the photo work or editing business.
Gradient Heading
Used for the customization to add a combination of several colors into your webpage heading to give it a nice, colorful & eye-catchy look.
The widget allows its user to create beautiful headlines for their websites providing them the option to apply various color gradient settings. Easily change the color combination, spacing, styles, positions & opacity applied on the heading.
Moreover get to customize the webpage title with horizontal, vertical, and radial gradient effects. With this widget, you can certainly discover a great way to represent your site's taglines or titles.
Team Member
This widget helps in the presentation of introducing the employees or team members of a company or organization on the website in the most professional & formal way possible.
Drag & drop the widget to add a box for displaying your team member in a structured way on your webpage. Add the employee image, change, present it by writing their designation or a short description to introduce them in the box using several amazing adjustable styles, backgrounds & colors.
Also, add any social links or their email ID under its dedicated icon. This is the perfect widget for companies wanting to introduce their team member in a more dignified manner on their website.
Dual Button
This widget enables the user to add two customizable different styled buttons in the same section. Ideally used for adding two separate clickable buttons on a webpage.
If you need to give your website visitor the choices between two options within two different buttons, then this is the widget you are looking for. You can present these two buttons together side by side or separate them with multi-colors.
Just like its other widgets, there are multiple options available to change the style, design, color, and position of these buttons to help showcase the webpage the way you want it.
Number Widget
Create embellishing number blocks with this widget to be added to your webpage. Mainly useful for demonstrating certain steps or numeric values with numbers inside a box on websites.
Displaying certain information or showing a few steps with numbers on websites is quite a common presentation that we all see nowadays. So here is a number widget to enhance this demonstration of adding numbers on web pages. Quickly get to add various customizable colored boxes with numbers inside.
Display the number in those boxes in several trendy shapes such as lemon, water droplets, circular, square, and more. You can even add different images in circular shapes with the numbers inside. When applied on live websites, these effects bring quite a life to the whole presentation to each of the number boxes altogether.
Justified Grid
The widget basically enables the user to show images in a number of different grid patterns on your web pages.
Easily make the best use of showcasing the images in a grid mode on your website. Get to add multi-category image gallery groups with a filter or no filter option of your choice and make changes in its image size settings.
Display the images with full or minimal width in the webpage and with or without any gutter in between the photos. Simply a grid that totally justifies your image griding need by every means.
Testimonial
Similar to the team member & review widget, this one right here ensures you get to make the best use of the testimony of your satisfied customers, partners, well-wishers on your webpage by highlighting them in the most acknowledgeable manner as possible.
You can design your testimonial section for your website with a number of excellent customizable options. For a simple testimonial display, the user can use a thumbnail image & intro with a shadow around the box. You can even compose the portion with colors on one side with white background, images, and testimony inside it.
Moreover, the user can also display its selected testimonial in a capsule-shaped section with an arrow indicating toward the thumbnail image. Indeed you get quite an innovative way to showcase what others are saying about you on your webpage with this widget.
Logo Grid
A widget that enables the user to showcase any company or product's logo displaying those items in a trendy pattern on web pages.
Highlight the product or company logo in a multiple or single line with colorful animation of images inside the box. View the thumbnail in a number of beautiful customizable sizes.
Also, get to separate them with horizontal & vertical borderline like the game tic tac toe. Indeed an amazing way to personalize your product or company logo on the website.
Slider
Purposeful for adding multiple image slides with arrows on both ends to be displayed on your webpage.
With the widget, the user gets to add a slider with a fullwidth image. Change from one slide to another through a circular arrow slider on both sides with a title and subtitle inside it.
The navigation panel can be shown in a dotted form and the slider can be moved both horizontally or vertically. This is very much useful when it comes to highlighting the various promotional events or product sales on your homepage.
Image Carousel
Much like the slider, the widget helps in creating a number of the carousel of text or images to be added with the sliding option on your webpage.
Add several items to be displayed as a carousel in a sliding form with customizable image size and animation speed. If you are looking to put the sliding images in the autoplay mode, then you can do it too along with its changeable sliding speed. Even you can make the carousel loop for infinity times.
In case of wanting to make the navigating process from one carousel to another easy, the user can add arrows & dots or both navigation in the same sliding carousel. Moreover, you can easily set the sliding images in center or vertical mode with various titles & subtitles inside each image as per user requirements. A great method of presenting the events, products, logo, images etc on web pages.
Flip Box
A useful widget to create & display an object with messages at the same time in a number of exciting flipping effects on the website.
While you hover your cursor over the box, the object will automatically flip over to showcase the input message or options right away. You can use the flipping effect to highlight an object with a description or even introduce team members with their bio in it.
Be able to customize anything that you add starting from border, background & icon type, box-shadow, image size, padding to image color and sizes. To customize all that above or the title & description, get to choose its colors & sizes and a number of other options. The effects while it flips certainly give the webpage an animating look that anyone would enjoy while visiting your website.
Step Flow
This widget is essentially helpful while a user wants to show step-by-step instructions using relevant images inside their webpage.
Use several combinations of beautiful icons, colors, text to show a visual step diagram on your website. Design those steps in an outlining or with a color-filled-in box including a number step badge along with it.
For dark theme lovers, users can put these steps in the dark mode behind its icon background & serial badge. Not to mention its ability to showcase the step flow in a normal circular, dotted circular or rectangular box. The user can customize each step-flowing box with several shapes, colors, sizes, etc. options. Definitely, the architecture of these steps flow seems really glistening when one gets to view it on the website.
Calendly
This is an integration feature that is significantly effective when one requires scheduling a meeting or setting up a reminder for it on the website.
Calendly application integration with Happy Addons enables the user to easily set up any meeting without back and forth emails through it. Drag & drop the widget and then simply copy-paste the username collected from the Calendly account and your personal meeting scheduling calendar will get loaded to your web builder right away.
Once the calendar loads, the user gets to select the time slot for the meeting to confirm. The user can even choose to hide or view the details of the added events. Now when the calendar is live, anyone can set up a meeting picking up a suitable time right from the frontend. Really a handy integration that makes life a lot easier for creating meetings quicker.
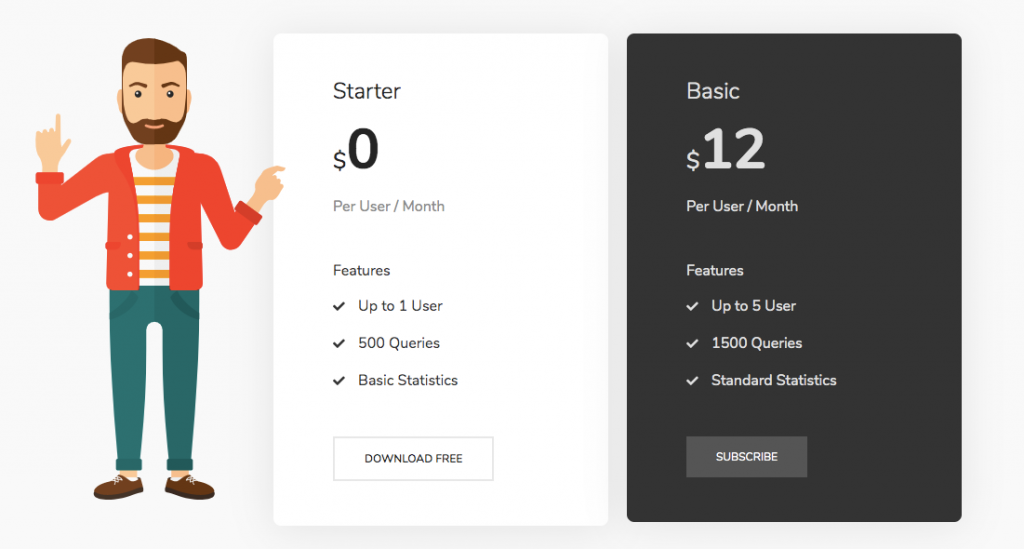
Pricing Table
Most useful for showing the price of digital products using some of the beautifully crafted pricing tables for your websites.
Create some of the stylish-looking pricing tables for your webpage with this widget. You would probably want to highlight the recommended or most popular pricing deal on your pricing table on your website. You can gracefully do it with a coloring badge for the price you recommend.

Not just in white background, the user can fill the background of the pricing tables with a wide range of colors as well as in a colorful gradient. You can also present the tables in a muli color borderline & different box heights to make it easily distinguishable from the others.
To set the mood and make it look eye-catchy, you can also highlight the pricing table in dark mode or transparent dark background. Hands down the innovation brought into the presentation for the pricing table with this widget will clearly bring the glamorous side of your website.
Image Grid
Just like the justified grid, this widget enables the user to view images with a number of exciting animated rows and designs.
Add multiple images or multi-color icons in one or in a number of rows of the image grid. Get to highlight those images or icons in an even form or in a masonry grid.
Show the rows of images and icons in complete full screen with border outline. Initiate some nice animation when you take the cursor over each image grid. Indeed an awesome concept to represent your images on your web pages making them look all eye-catchy & delightful.
Elementor Widgets: For 3rd Party Plugins
Pre-defined widgets of some of the 3rd party contact form builders with customization options have already been integrated into the free version of Happy Addons. This enables the user to get customizable form-building widgets to be displayed on all the Elementor formatted webpages. For the moment you will be able to access a pre-defined form widget to doll up your web contact form pages with the following form builder plugins.
Sample
A quick reminder: You get all these amazing widgets totally free of cost in the Happy Addons free version.
Happy Effects: Boosting Elementor and Site Design
Floating Animation
Animation plays a big role in making any webpage look interesting & eye-catchy. And the floating animation feature of Happy Addons is definitely going to give a unique touch to your webpage.

This is just one of the animating effects that can be done with Happy Addons. Apart from adding floating particles, its user can have different colored content with a borderless background. You can also decorate any web object with the floating feature with a high level of customization ability.
The user can even rotate its objects axis-wise to bring novelty to the design. This animation effect is claimed to be the most exclusive feature of Happy Addons and guess what, you can add this kind of floating effect on your webpage absolutely free.
Various CSS Transformation
You might need to rotate an object or scale it up/down based on your website design. And it can get quite tricky if you aren't able to do so with the CSS transforming option available page builder widgets.
But this is not the case with Happy Addons. Here the CSS transform works perfectly with every widget smoother than ever. Simply enable the CSS transform feature and you will be able to translate, rotate, scale and skew the web content without any glitch.
Note: Again, all this is totally free to use in the current version of Happy Addons.
Upcoming Endeavor: Exclusive Pro Features & Widgets On Its Way
Hold on, that's not all you can get with Happy Elementor Addons. If you are already fascinated by all the above widgets & features included in its free version, then hold your breath for its premium features that will totally change your experience of website-building with Elementor. The Pro variant of Happy Addons is expected to be launched in October '19. And going by its official leaks, here are some of the exclusive features to be expected in the premium release & installation of Happy Addons.
- Cross-Domain Copy Paste: Easily copy-paste any widget from one domain webpage to another. This is the most unique feature that no other alternative to Elementor add-ons was able to come up with yet.
- Section Nesting: This premium feature would enable any user to add an unlimited number of widgets under a single section/column.
- Site Sync: Enable live site syncing from a staging site within a few clicks.
- Preset: Get to add from a number of preset options like size, color more in the individual widget.
And also includes some exceptional widgets like Advanced Google Map, Advanced Tab, Advanced Accordion, Timeline, etc.
Verdict: Most Promising Elementor Addons for the Future

So far the team of Happy Addons seems quite determined to ensure the best user experience providing the user complete freedom while building their web page with Elementor. Even though it is pretty much in its early days of developing its premium widgets & features, they promise its potential user base to provide best-in-class customer support & regular feature/widget updates each week.
But at the same time let's not forget that the road to success for Happy Addons won't be easy especially with tough competitions from already well-established 3rd party addons like Envato Elements, Essential Addons, and more. But with the kind of features & functionalities it possesses, it surely has the potential to make its competitors run for their money in the near future.
In all honesty, it is too early to make any kind of speculation at the moment, but if the team of Happy Addons can continue the kind of commitment & devotion that it has begun its journey with then one can only expect better things to happen for it in the future. And by the look of it and the recent responses that it is receiving with its current lot of widgets & features the future of it definitely seems bright. In short, it is certainly a promising Addons for Elementor that is here to stay for a long time keeping its user satisfied & more importantly as its name suggests Happy. 😊