
Redirect User After Login to a Custom Page – 2 Easy Ways for Beginners
There is an unwritten rule in eCommerce that you should create conditions so that users spend more time in the store. They should spend time either buying products or browsing your site. One such condition is to redirect user after login.
The ability to redirect users after login is an important feature for both WordPress and WooCommere sites. For eCommerce stores, it helps increase sales by redirecting users directly to the shop page or to a special discounts (coupon) page.
It not only offers a better customer experience but also increases the likelihood of seeing products they might like. Otherwise, if you don't set up user registration redirect after login to a custom page, users may end up seeing the back-end of your site. Ultimately leading to a poor customer experience.
So, today we will go over how to redirect users after successful login in your WordPress site. We will show two ways-
- Using custom code
- Using a plugin.
Let's get into the tutorial. But before that we are going to discuss-
Why Apply WordPress Redirect After Login on Your Website?
We already talked about some of the importance of redirecting users after login. But there are other reasons why you need to redirect user after login like-
- Avoid any accidental interaction with the backend by redirecting users to the homepage or any other page
- Increase user engagement by sending them to their profile page
- Send them back to the page they were on before logging in
- For membership sites, send logged-in users to the page you keep your locked articles or videos behind
- For forums, send users to the main forum page
- For ecommerce sites, send shoppers to the store page, their wishlist, their shopping cart, etc.
This is how you can use the redirect after login ability to increase your user satisfaction by directing the customer to your preferred page.
Now, let's move on to the tutorial part.
Redirect Users After Login to a Custom Page – 2 Easy Methods

As WordPress is open-source software, you can use custom coding to make the necessary customizations.
So, before we show you the use of a plugin, we will show you how to use coding in order to get the job done.
Method 1: Redirect Users Using Custom Code
Your steps would be-
- Step 1: Create a Child Theme
- Step 2: Copy the Code in the Child Theme's Function.PHP File
- Step 3: Save the Code and Test by Logging in As a Customer
Step 1: Create a Child Theme
As always, when you are making customizations, it is better to use your child theme. That way you won't lose any data when you update the plugins.
Read: How to Create a Child Theme for Your WordPress Website.
You will find plugins to create a child theme as well.

Step 2: Copy the Code in the Child Theme's Function.PHP File
Now, open your child theme's function.php file and copy the following code,
function ts_redirect_login( $redirect, $user ) {
$redirect_page_id = url_to_postid( $redirect );
$checkout_page_id = wc_get_page_id( 'checkout' );
if( $redirect_page_id == $checkout_page_id ) {
return $redirect;
}
return wc_get_page_permalink('shop');
}
add_filter( 'woocommerce_login_redirect', 'ts_redirect_login', 10, 2 );Step 3: Save the Code and Test by Logging in As a Customer
You are done. Now save the code and refresh your website. To test the customization, try logging in as a guest user and you will see that you will be redirected to the shop page. Or you can redirect wordpress login to custom page.
However, this code won't work when a customer tries to log in from the checkout page. Because if the customer is redirected to the shop page after logging in from the checkout page, it can have a negative impact on your sales.
Method 2: Redirect Users Using A WordPress Plugin (WP User Frontend)
But, if the code looks too complicated and you don't want to get into customizations, you can always use a plugin to get your job done. You can use the WP User Frontend plugin in order to redirect users to a custom page after login in from the login page.
Read: WP User Frontend Amaizng Features
Let's see the steps-
- Step 1: Install the WP User Frontend Plugin
- Step 2: Select the Redirect Page or Any Custom Page
- Step 3: Save the Configuration and Enjoy!
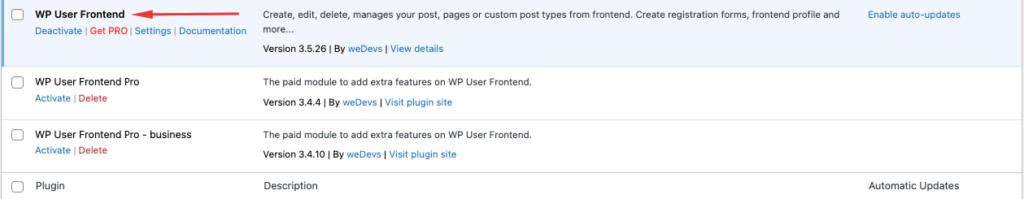
Step 1: Install the WP User Frontend Plugin
The first task is simple. Install the free plugin from the WordPress repository. the plugin will help your user to redirect to any WordPress page after login. This free version works with WooCommerce also.
So, go to WP-Admins–> Plugins–> Add New. Type WP User Frontend in the search box. Install and activate the plugin.

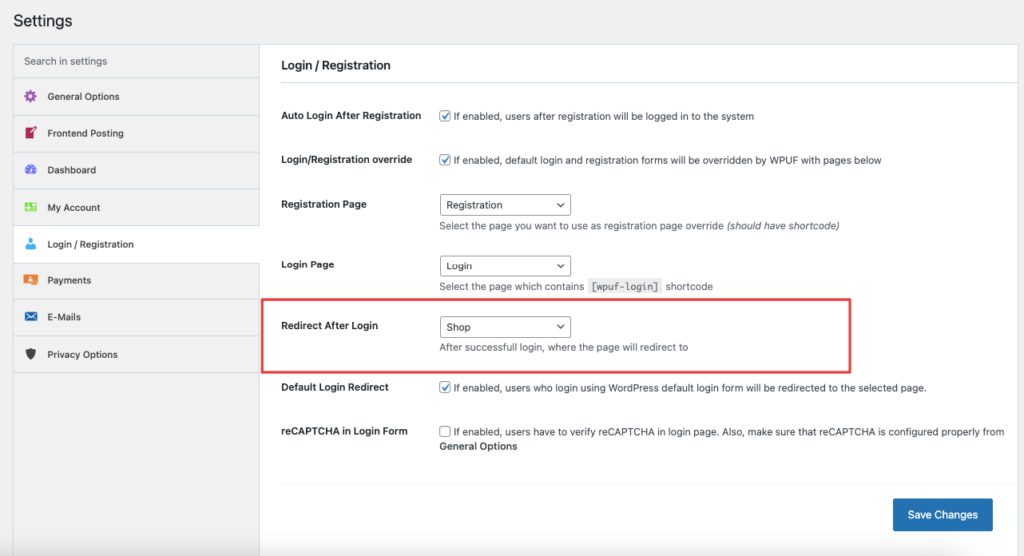
Step 2: Select the Redirect Page or Any Custom Page
Navigate to User Frontend–> Settings–> Login/Registration. Now select the page you want to redirect your users to after a successful registration. You will find all the pages in the dropdown menu. Select the one and hit the Save button.

Step 3: Save the Configuration and Enjoy!
After configuring your settings, click the Save button and your users will be redirected to your selected page.
This is how you can redirect users after login on your WooCommerce store.
Issues You May Face While Redirecting Users After Login and Their Solutions
As you are dealing with codes and plugins, it is very natural to face issues. Maybe you forgot to put a “;” in the code or didn't properly configure some settings of the plugin. It can happen to anyone.
To make sure you don't feel frustrated, we have compiled a list of common issues you may face. Here they are-
- Incorrect Redirects: Users may be redirected to the wrong page or an unexpected location after login.
- Solution: Ensure that the login process is properly configured to redirect users to the appropriate page based on their user roles.
- Infinite Redirect Loop: Users get stuck in a loop of repeatedly trying to log in, being redirected back to the login page, and so on.
- Solution: Check for misconfigured login scripts or authentication settings. Implement proper checks to prevent login loops and provide error messages to users when necessary.
- Security Vulnerabilities: Improper redirection can create security risks, leading to open redirect vulnerabilities, where attackers can trick users into visiting malicious websites.
- Solution: Always validate and sanitize user input during the redirection process.
- Mobile Responsiveness: Redirects might not work correctly on different devices or screen sizes.
- Solution: Test and optimize the redirection process for various devices, including desktops, tablets, and mobile phones.
- Browser Compatibility: Certain browsers may not handle redirects consistently, leading to unexpected behavior.
- Solution: Test the redirection process on multiple browsers and versions to ensure compatibility. Use standard HTTP redirects (e.g., 301, 302) instead of relying on JavaScript-based redirection.
- Slow Redirection: Lengthy redirection processes can lead to user frustration.
- Solution: Optimize the login process and any associated database queries to make it as fast as possible.
- Logged-In User Confirmation: Users might not receive clear confirmation that they are logged in successfully.
- Solution: Provide a clear and user-friendly message after successful login, confirming that the user is now authenticated.
- Loss of Form Data: If users are redirected away from a form they were filling out before login, they may lose their progress.
- Solution: Implement methods to save form data temporarily or consider alternative approaches, such as using modal pop-ups for login.
- SEO Impact: Redirections can affect search engine indexing if not handled correctly.
- Solution: Use proper HTTP status codes (e.g., 301 for permanent redirects, 302 for temporary) to inform search engines about the redirections.
Hopefully, these solutions will help you solve the problems you have been having.
Configure Login Redirect for WooCommerce Right Away & Elevate User Experience!
If you follow the above tutorial, then you now know how to redirect user after login. With the login redirect feature, you will have,
- Comprehensive control over your pages. Redirect helps you to have entire control over which pages visitors are about to see after they log in. Therefore, this offers a great opportunity for your website.
- Motivating users to visit a certain page. For example, if you have a discount page, then you can easily redirect users to visit that page, right after login.
In short, redirecting to another page after login has become increasingly critical for WooCommerce stores. So, you need also to keep the trend to make your WooStore stand out from the crowd. Especially, these redirects bring about tons of benefits for your websites.
If you have any confusion, do let us know. We will get back to you.