
Introducing Otel: Best WordPress Theme for Hotel Booking Websites
Want to enable your clients to check hotel room availability and book online? To do this, you need a hotel booking website. And in order to make your website appearance attractive, a beautiful theme is highly required.
For a long time, we were getting requests for a hotel booking theme from our Dokan users. To address our users' requests as well as empower hotel owners, weDevs brings a brand new theme – Otel Theme for Hotel Booking Websites. It comes with extended features to create a smart-looking hotel booking system.
We are very thrilled to announce that both single hotel owners and marketplace owners can build an interactive website using this theme.
Let's get introduced to it!
Introducing Otel Theme for Hotel Booking Website
Otel is a nice-specific WordPress theme for creating a hotel booking website. It's a brand new theme from weDevs with all the modern features.
Otel is designed with the aim to present your rental accommodations in the most appealing way. The luxury hotel web design of this theme is very bright and contains only the main key elements to which your visitors will pay attention.
On top of that, if you are planning to turn your hotel booking website into a hotel booking marketplace, this theme has that support as well. Otel is fully compatible with Dokan multivendor plugin.
That means Otel lets you create an online marketplace where several hotel owners can highlight their hotels as vendors. And you can earn commission from vendors as a marketplace owner.
So, if you want to create a hotel booking website, Otel is there for you. And if you want to create a hotel booking marketplace, Otel could be the best choice for you.
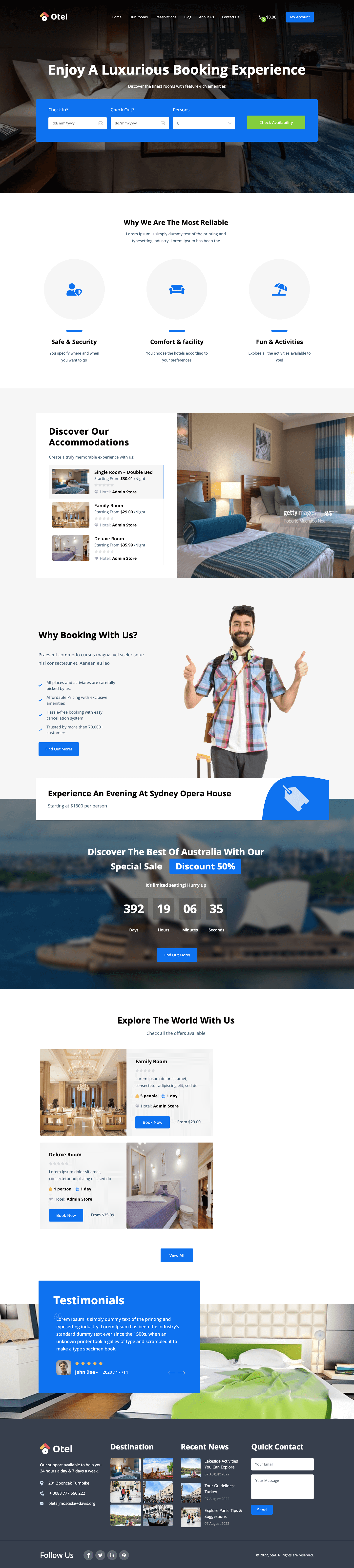
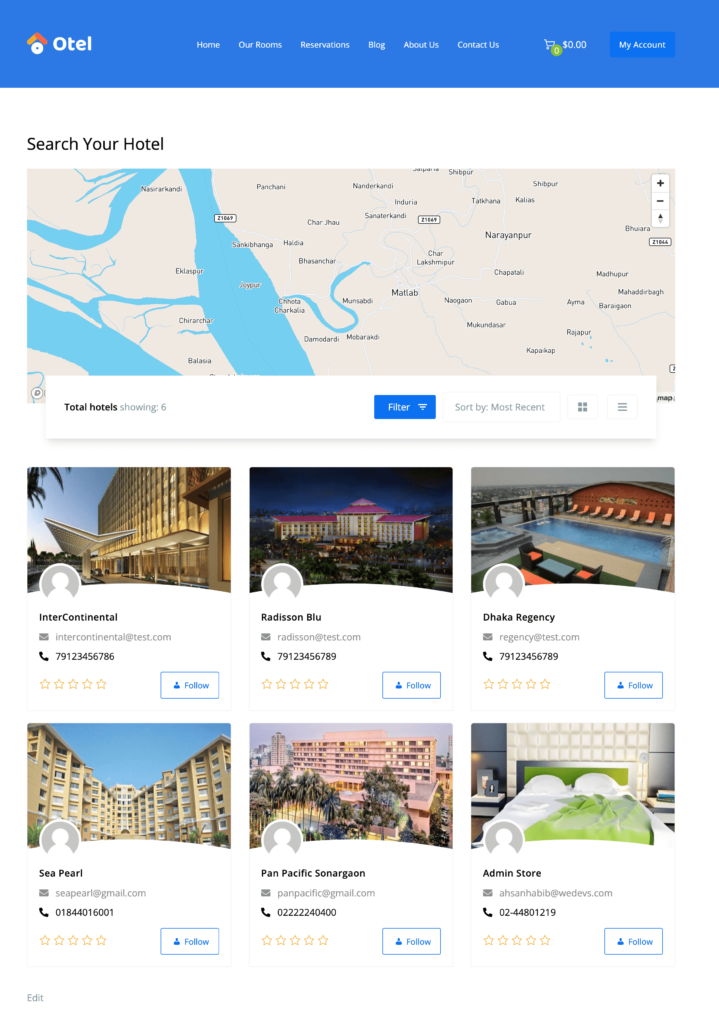
Below you can find a demo look of our Otel hotel booking marketplace theme-

Otel Theme Key Features to Beautify Your Site Appearance
You need to make your website stand out, right? For doing that you should not compromise on the features. Having said that here is the feature list that will help you to create a visually stunning hotel booking website.
- Live Customizer
- Integrated Booking System
- Responsive Design
- Dashboard for All Users
- Multivendor Plugin Compatibility
- One-click Demo Import
- Multilingual Compatibility
If any of the above-mentioned features seems unfamiliar to you, don't be panicked. Because we are going to explain all these features.
1. Live Customizer
Live customizer lets you change any design of your website through a flexible user interface with a live preview. That means you can change the style and check the impact instantly directly from your dashboard without leaving the editor.
It's a central place from which you can manage many aspects of a WordPress website including your home page settings, background colors, website identity information, menus, widgets, and a lot more. Regardless to say, it enables you to customize your site without touching the code.
2. Integrated Booking System
Let your customers book reservations, appointments, or rentals on their own. The integrated booking system lets you offer your users to book any room or suite in advance from your website.
After activating this theme on your site, you have to install the WooCommerce booking extension to get this feature. You can showcase all the available rooms using this feature and attract your potential customers to book those rooms.
3. Responsive Design
Responsive design means the design will fit on all platforms. All of your users will get the same taste, no matter if he is a computer, mobile, or tablet users.
Otel theme comes with a completely responsive design. It loads perfectly and smoothly across platforms. So, you don't have to take extra panic to fit your website on different platforms. You just focus on your design and your design will fit on all devices automatically.
4. Complete Dashboard for All Users
If you create a multivendor marketplace using the Otel theme, there will be three kinds of users. First one is admin (which is you), then vendors, and last but not least customers. All these users will have dedicated dashboards for them.
So, you'll get built-in analytics with booking statistics for Admin, Vendors & Customers using this theme. Also, you can manage your online booking calendar, and booking history with completed and pending status through this dashboard.
5. Multivendor Plugin Compatibility
Otel theme is compatible with Dokan multivendor marketplace plugin. That means apart from creating a hotel booking website if you want you can turn it into a multi-vendor hotel booking marketplace. You can let other hotel owners create a store on your platform and highlight their hotel features to attract customers.
When they'll get customers, you'll get your commissions automatically. To turn this feature on, you have to install the Dokan multivendor marketplace plugin on your site. Then it will empower you to create your hotel booking marketplace.
6. One-click Demo Import
Like other top WordPress themes, Otel also comes with a one-click demo import feature. That means you can import all the demo content included with the Otel theme within minutes.
After activating the theme, click on the “Import Demo Data” button. Then wait for a couple of minutes and you’re done. You will have a complete replica of the theme’s Live Demo. You can edit the demo data to design your desired website, instead of creating everything from scratch.
7. Multilingual Compatibility
There are millions of people who don't use English as their first language. So, apart from English, if you can offer your site content in other languages like German, French, Mandarin, and Hindi, the possibility of reaching more people will increase.
The good news is Otel theme is fully armed with multilingual features. That means you can offer your website content in several languages using this theme.
Feature Comparison of Otel Theme: Website Owners vs Marketplace Owners
As we said earlier, the Otel theme is for both hotel booking website owners and hotel booking marketplace owners. If you are a hotel owner and want to create an online presence for it, the Otel theme is there for you. Also, if you want to launch a hotel booking marketplace to earn commission from hotel owners, Otel theme has support for you.
Let's check what Otel has to offer you:
| Features | Hotel Booking Website | Hotel Booking Marketplace |
|---|---|---|
| Live customizer | Yes | Yes |
| Integrated booking system | Yes | Yes |
| Multilingual compatibility | Yes | Yes |
| Responsive design | Yes | Yes |
| One-click demo import | Yes | Yes |
| Complete dashboard for all users | Yes | Yes |
| Gutenberg editor | Yes | Yes |
| Multivendor plugin compatibility | No | Yes |
So, Otel is equipped with all the necessary features for creating both a hotel booking website and a hotel booking marketplace.
Pricing Plans of Otel Theme for Hotel Booking Website
Currently, Otel has only two pricing plans- Yearly and Lifetime.
- A yearly plan will cost you $99 per year.
- A lifetime plan will cost you $499 and it's a one-time payment.
With the Yearly plan, you will get access to all the premium features like live customizer, Gutenberg editor, instant support, and so on.
With the Lifetime plan, apart from getting all the access to the Yearly plan, you'll also get priority support and lifetime update. On top of that, it's a one-time payment, so, there will be no renewal fee per year.
We have a dedicated video on the Otel theme explaining the overview of this theme. You can check it here:
How to Use Otel Theme to Create a Hotel Booking Website

As the Otel theme has support for both the hotel booking websites and hotel booking marketplace. Here we are going to show both ways to use the Otel theme.
Otel Theme Customization for Creating Hotel Booking Website
First, we will guide you on how to use the Otel theme to create a hotel booking website.
To get started with the Otel theme, you will need,
- WooCommerce
- WooCommerce booking module
- Elementor (in order to customize using Elementor widgets)
- Any popular form plugin (to add contact forms)
So, make sure you have installed WordPress successfully on your cPanel, then follow the below procedures to customize the Otel theme-
- Step 01: Install Otel Theme
- Step 02: Import Demo Data (Optional)
- Step 03: Customize Otel Theme (Style, font, color, etc.)
Step 01: Install Otel Theme
As Otel is a premium theme, so you won’t be able to download this theme from the WordPress repository. In order to use this theme on your Hotel website, you need to first purchase the theme, then download the theme and upload the file on your WordPress dashboard.
Let's check the process!
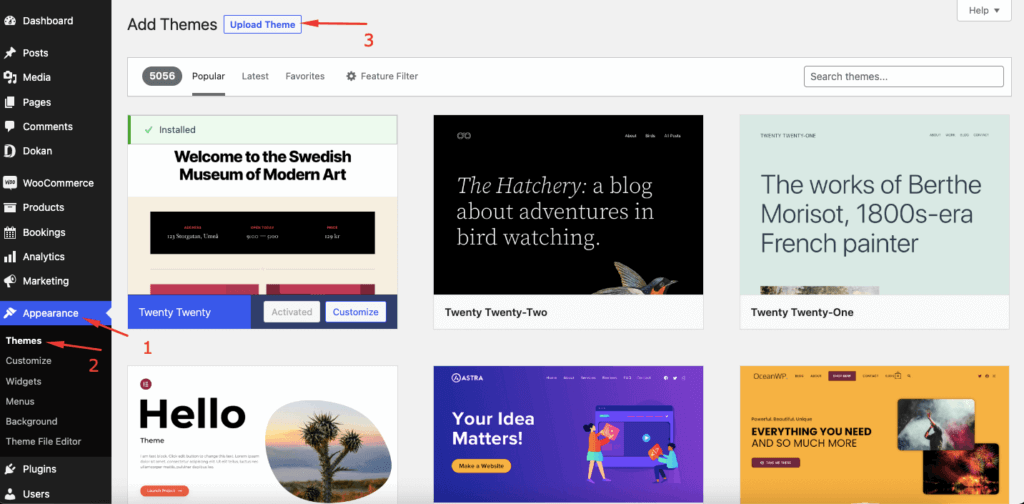
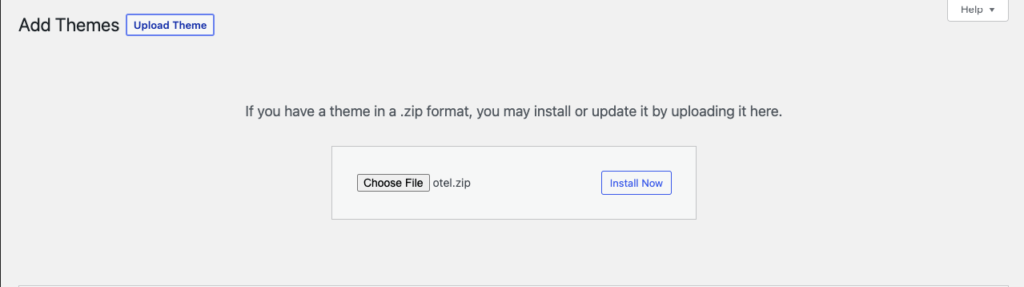
After downloading the theme, you need to upload the theme to your WordPress dashboard. Navigate to Appearance > Themes > Upload Theme.

Click on the Choose File button and upload the theme onto WordPress.

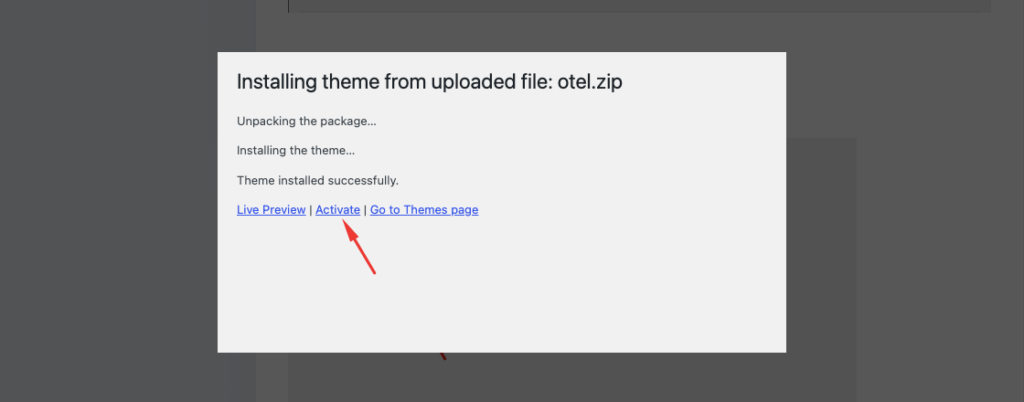
After installing the Theme, now it's time to activate it.

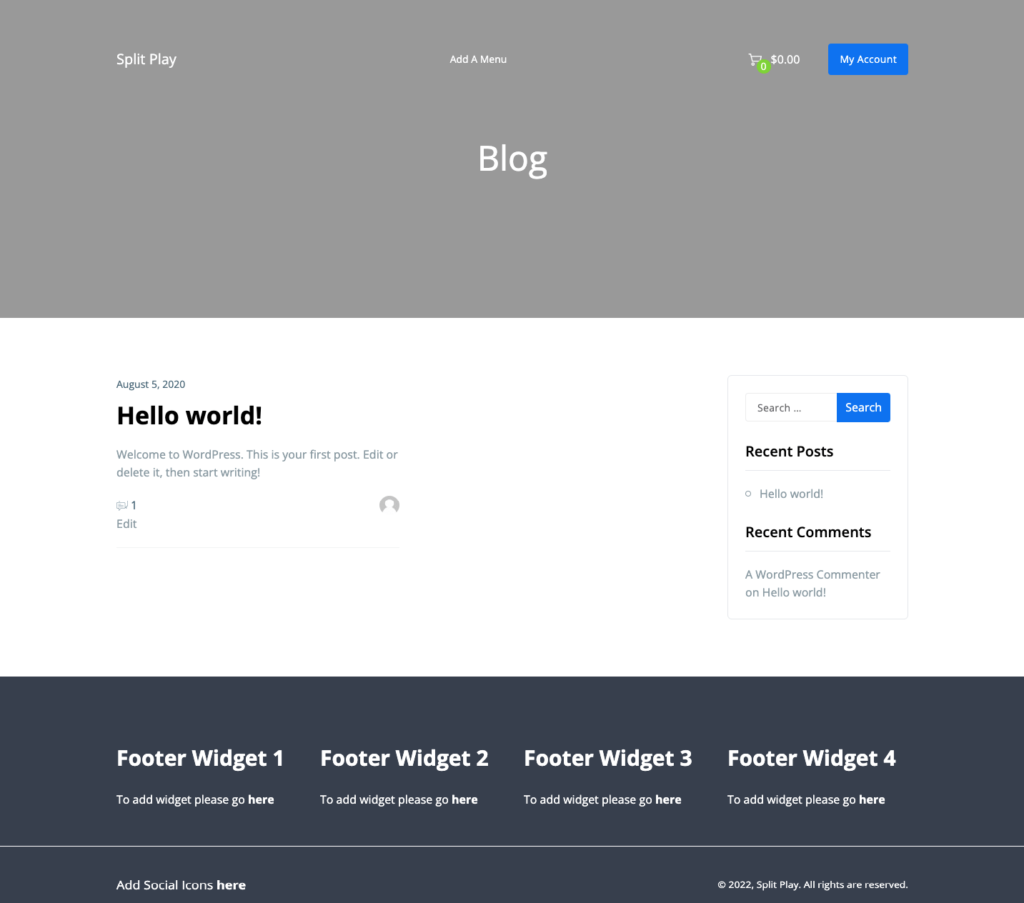
Now you can see the preview.

Theme activation is done. Now it's time to explore how it works.
Step 02: Import Demo Data (Optional)
Importing demo data lets you access all the dummy content of the Otel theme. So, if you need demo data to get an idea of what a hotel booking website looks like, you can import it with ease.
Follow the below procedures to import demo data.
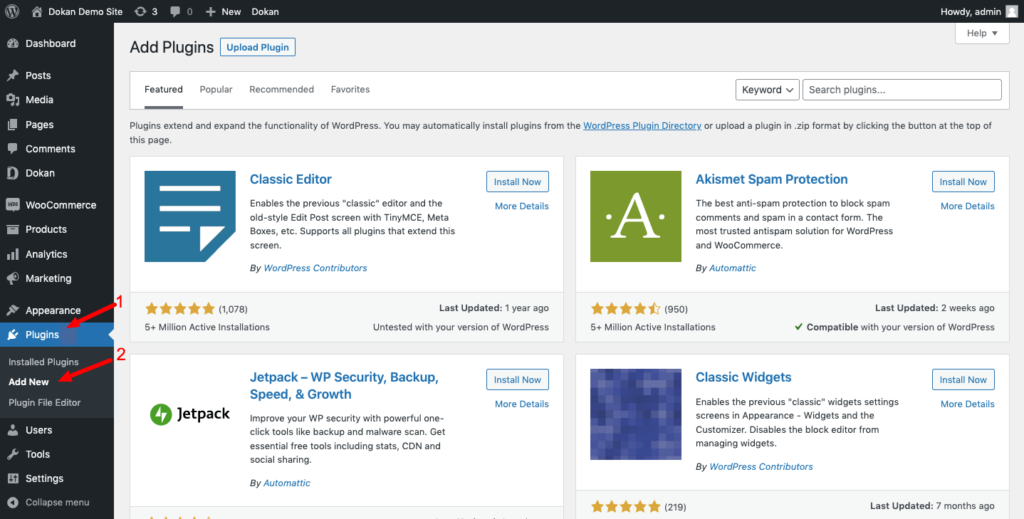
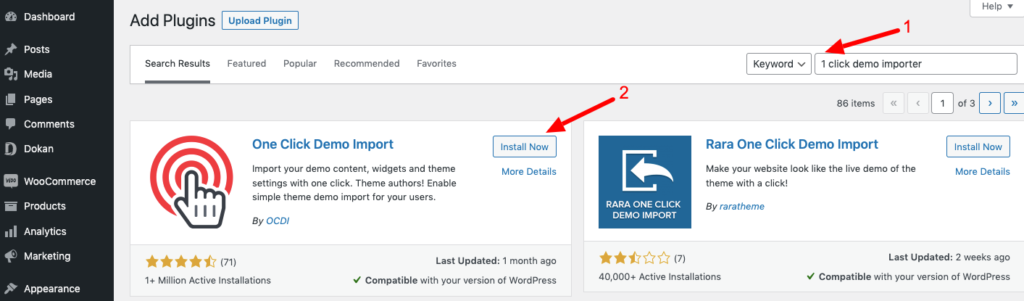
Navigate to your WordPress dashboard > Plugins > Add New. There you’ll find a search box on the right side of your interface.

Then type the “One Click Demo Importer” on the search box. Now click on the “Install Now” button to install the plugin from the search result. Afterward, activate the plugin to use it on your site.

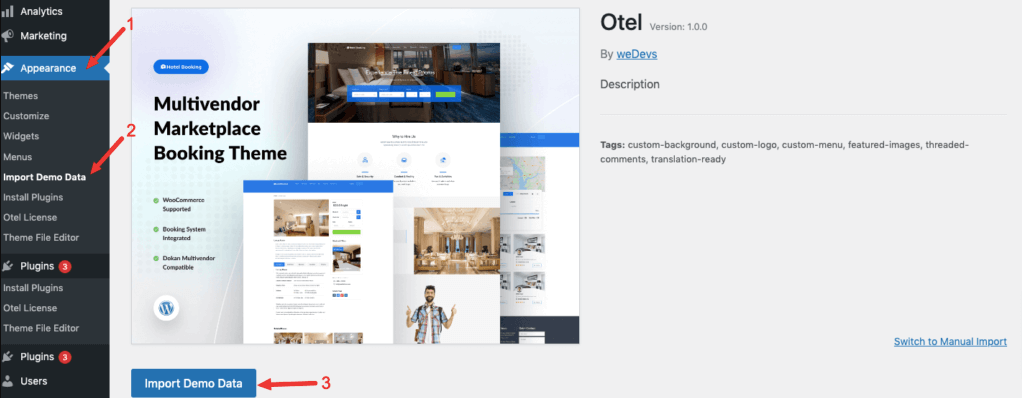
After activating the plugin, click on the “Appearance” section to access the “Import Demo Date” option. There you’ll find the “Import Demo Data” button. Click on that button.

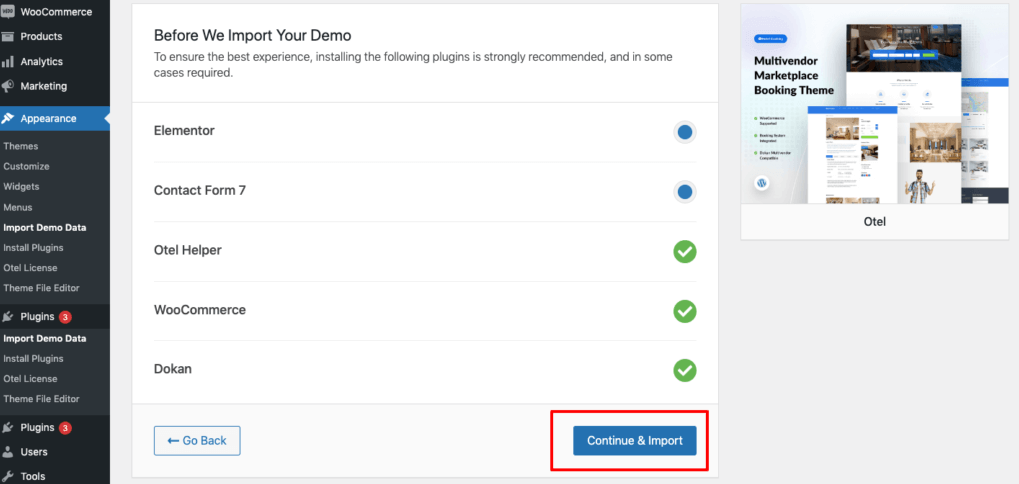
To import the Otel theme demo data. you have to install some associated plugins.
- Elementor
- Contact Form 7 or any other contact form plugin.
If you didn’t install these plugins already, no problem.
Just click on the “Continue & Import” button, and it will automatically install those external plugins.
Note: We are going to create a hotel booking website, so you don't need to install the Dokan plugin here. You should exclude the Dokan plugin while clicking the “Continue & Import” button.

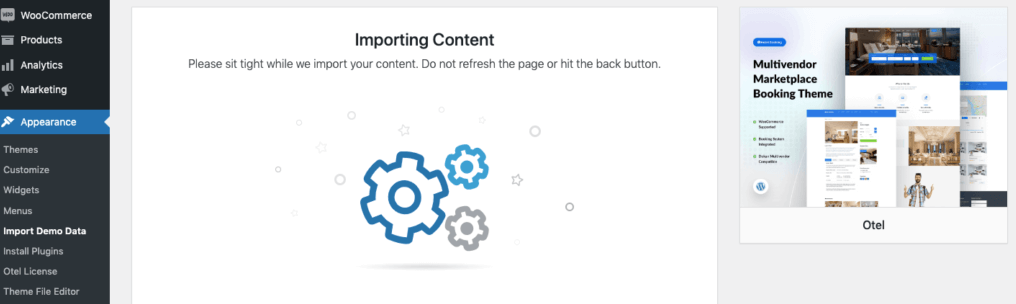
After clicking on the “Continue & Import” button, you’ll see the process of importing content.

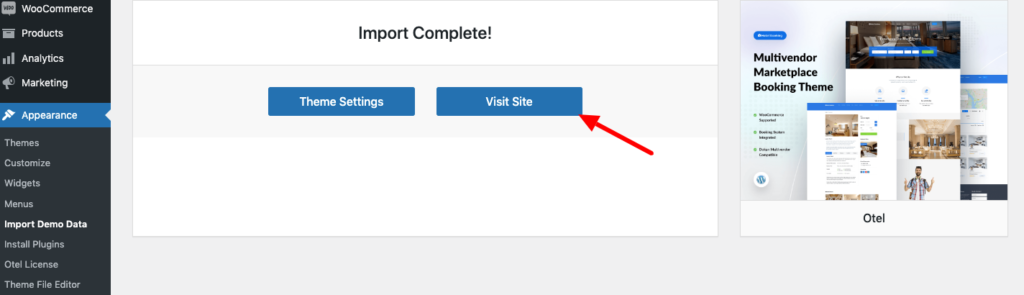
It will take some time to completely import all the demo data. After a while, you’ll get the “Import Complete” message. Now click on the “Visit Site” button to see the theme content.

Step 03: Customize Otel Theme
After importing the demo data, follow the below procedures to customize the theme.
Here we will show you how to customize the Global settings of the Otel theme. There are three options to customize in the Global settings.
- Preloader image
- Colors
- Typography
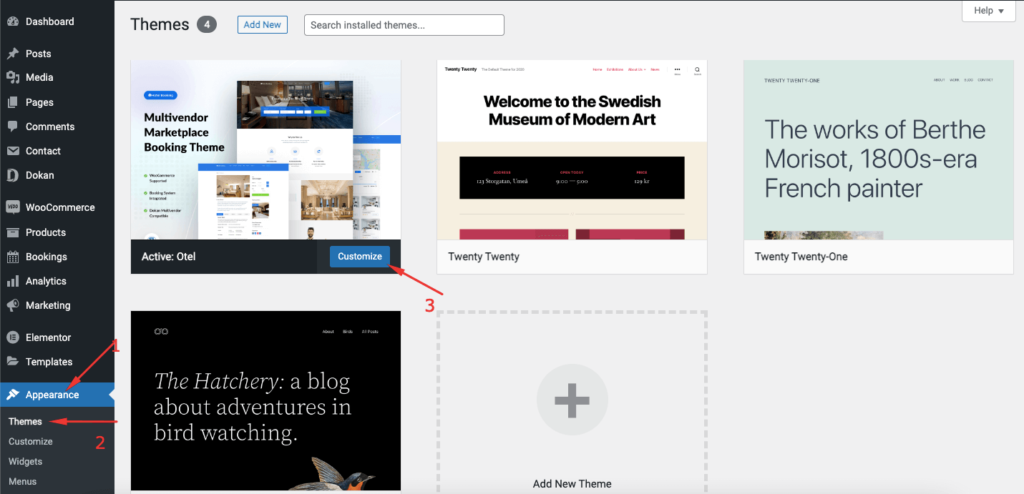
In order to add a preloader image, log in to your WordPress dashboard. Next, navigate to Appearance–> Themes. As Otel is your activated theme, click the Customize button.

You will be redirected to the theme customizer page. There you will see all the Global settings options.
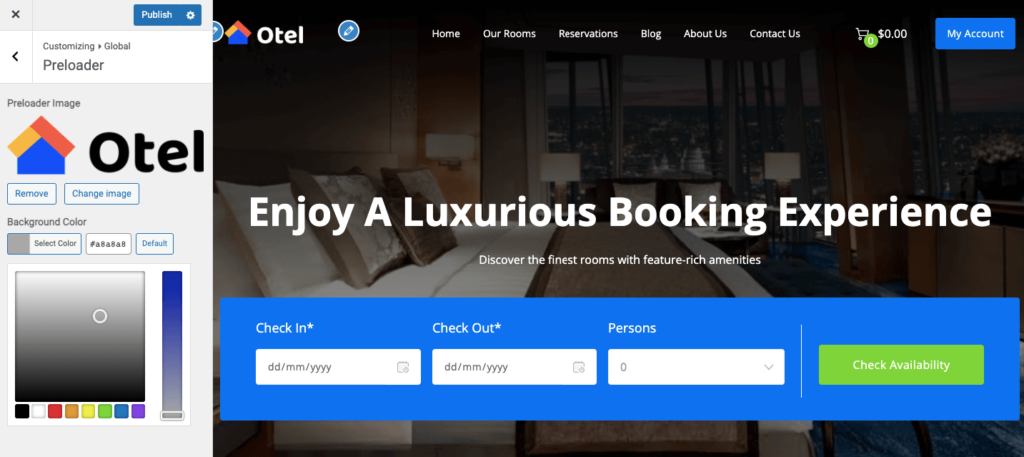
Click on the Preloader image. Then, select the Preloader image, and choose its background color.

In the Colors settings, you can keep a uniform color scheme on your website with global color options. These colors will be applied to theme sections throughout the website.
You can choose,
- Primary Color: The basic color of your website.
- Link Color: Color for all text to which links have been added.
- Link Hover Color: Hover color for all text to which links have been added.
- Text Color: Color for body text and description on the website.
- Heading Color: Color for all the headings of the website.
- Site Background Color: The color of the background of your site.
In order to update the fonts for your website, click on the Typography option. There you can select font family, font style, font weight, font size, line height for base typography, and heading typography.

To customize the WooCommerce single store page and other related settings customization, check our step-by-step documentation.
How to Use Otel Theme to Create a Hotel Booking Marketplace
To create a hotel booking marketplace, you need to install the Otel theme on your website.
We have already shown that part earlier. So, follow step 1 (Install Otel Theme) and step 2 (Import Demo Data) to get the installation part completed.
Then follow the below process to create a hotel booking marketplace.
Prerequisites For Launching Hotel Marketplace
You need the following attributes to start a hotel booking marketplace on your WordPress site.
- WooCommerce (Free)
- Dokan Light (Free)
- Dokan Pro (For Advanced Functionalities)
- WooCommerce Bookings plugin (Pro)
- Dokan bookings module (Pro)
- Otel Theme for Hotel Booking & Reservation (Pro)
Here are the steps you need to follow-
- Install Dokan to Configure Your Marketplace
- Configure General Setting of Dokan
- Install Otel Theme for Hotel Booking & Reservation
- Allow Hotel Owners to Register on Your Marketplace
- Upload Bookable Products (Rooms)

We have a step-by-step tutorial on how to create a hotel booking marketplace, you can follow this blog to get your job done.
FAQs on WordPress Theme for Hotel Booking
To install a WordPress theme for hotel booking, navigate to your WordPress dashboard, go to “Appearance” > “Themes,” click on “Add New,” and then upload the theme file in ZIP format. Once uploaded, activate the theme.
Yes, most hotel booking themes offer customization options. You can modify colors, fonts, layouts, and often use page builders to create custom designs without coding. Check the theme's documentation or options panel for customization features.
Yes, most reputable hotel booking themes provide localization support, allowing you to translate your website into different languages. Additionally, they often integrate with currency conversion plugins or have built-in options to display prices in multiple currencies.
Consider features like advanced search options, booking management systems, responsive design, payment gateways, availability calendars, and integration with popular hotel APIs. Look for themes that provide the necessary functionality to meet your specific hotel booking needs.
Create Your Hotel Booking Website with Otel Theme to Drive More Traffic
Creating a hotel booking website is super easy if you follow the right procedures. And using WordPress to create your site is even easier.
Install and activate the Otel theme on your site, import demo data if you need it, then customize it as per your requirements. Also, if you want, you can turn your hotel booking website into a hotel booking marketplace at any point in your business using the Otel theme.
So, what are you waiting for? Start designing your hotel booking website now and launch your business at your earliest convenience.
If you need more assistance from our end, you can post your queries in the comment section. We would love to help you out. Good luck!