
Elevate Your Customer Experience With A Perfect Shop Page Design
You've created your WooCommerce store, uploaded products, but your shop still doesn't look impressive enough to attract visitors. Why?… No, the question here is- have you customized your WooCommerce shop page yet?
WooCommerce comes with a default shop page to display your store products. But you should decorate the page considering your business type and user preferences.
According to a recent research around 48% of your target buyers decide whether they want to navigate through your website or not just by looking at the design.
A default shop page may not look so impressive to drag customers' attention. Whereas an optimized shop page can bring you endless opportunities.
Today, we'll walk you through every step of configuring a WooCommerce shop page that includes-
- Adding a shop page on WordPress
- Customizing your shop page design
- Avoiding common mistakes during customization
But before that let us show you –
Importance of Having a Well-designed WooCommerce Shop Page
Having an easy-to-understand design is essential to drive conversions and sales, as well as boost customer satisfaction.
The shop page shows all your eCommerce products on one page. This is the page where a customer spends most of the time. If you can create a compelling shop page, you are likely to get more customers.
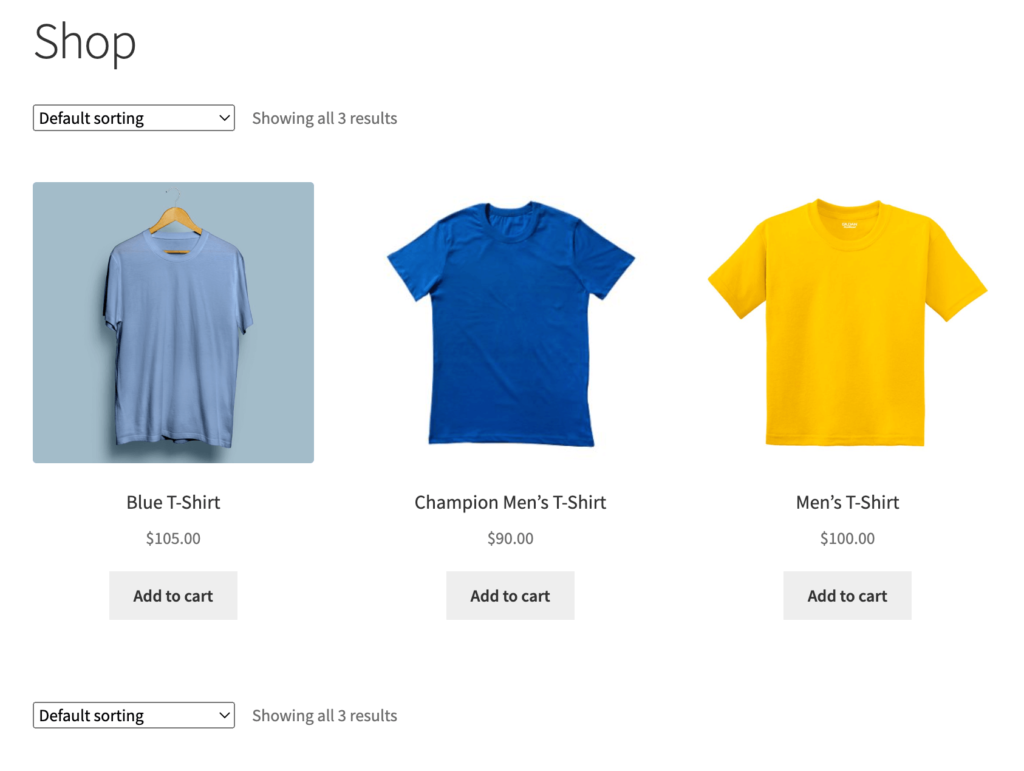
A WooCommerce shop page typically displays products in a grid-style layout. So, users can easily browse and purchase from the list. Usually, it shows the attributes like product image, name, price, and purchasing options.
Advantages of having an optimized shop page-
- Showing all products on one page
- Acquire a loyal customer base
- Attract people with a rich collection of products
- Make people curious about your brand
Here is an example of the default WooCommerce shop page layout-

Let's show you how to add a shop page on WordPress and customize the default design.
Read more: Intelligent Methods & Solutions To Increase WooCommerce Sales.
How to Add a Shop Page on WordPress

WordPress makes it simpler to build a fully-functional digital store. With proper tools like WooCommerce, you can easily build your first online shop from scratch and run your business successfully. More surprisingly, you require zero technical knowledge to operate your business with WooCommerce.
Selling online gets more popular with this easy development system.
But only activating WooCommerce is not enough to bring success to your business. You may take care of defining your WooCommerce shop page, doing general settings, and updating the default design layout.
Let's show you how to do that-
First Thing First: Make Sure All Your Prior Configurations are Done
To add a shop page to your WordPress website, first, you need to install the WooCommerce plugin.
Once you've installed WooCommerce, the plugin automatically creates some essential eCommerce pages. Such as Shop, Cart, Checkout, My account, and Privacy Policy. Each of these pages adds specific elements to your website.
Now you are eligible to add products to your online store. Give a quick check whether you've done the following tasks accurately-
- Install the WooCommerce plugin: Go to the plugin area of your WordPress dashboard and search for “WooCommerce.” Click on the “Install Now” button, and then activate the plugin.
- Set up your store: After activating the plugin, you will be redirected to the WooCommerce setup wizard. Follow the instructions to set up your store, including adding your payment and shipping options.
- Add products: To add products to your store, go to the “Products” area of the WordPress dashboard and click on “Add New.” From here, you can add details about your product, including a title, description, price, and images.
Adding a wide range of products in your shop will make your site popular to your customers. Upload your products or services defining the right categories and tags. So, your customers can easily find the right products through your shop page.
Once you've added or imported products to your WooCommerce website, you can see them on your ‘Shop' page.
If you want to show your products on another page, you also get the facility on WooCommerce. All you need to define a custom page as your shop page. Let's show you the steps below-
Defining Your WooCommerce Shop Page
Here are steps to define a page as your ‘Shop' page-
- Login to your WordPress dashboard with your personal credentials
- Hover over WooCommerce and click on ‘Settings'
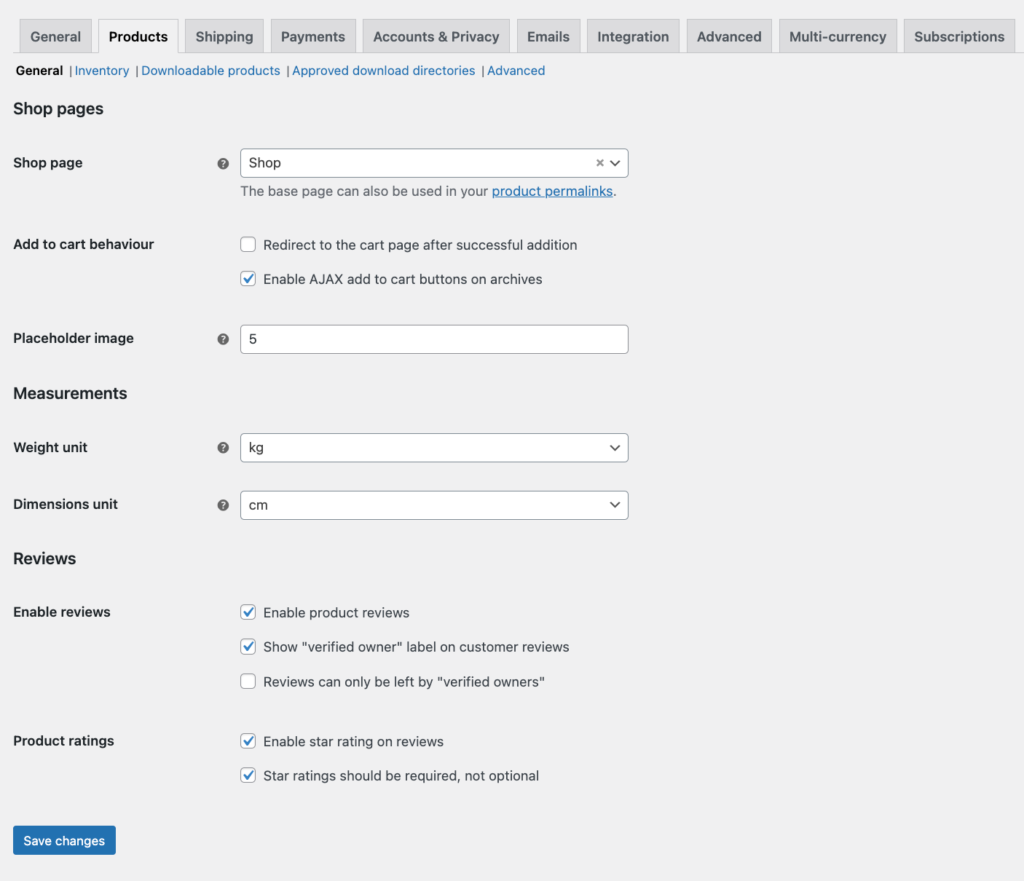
- Click on the ‘Products' tab & stay on the ‘General' sub-tab
- The ‘Shop Page' allows you to define your shop page
- Select the page from the drop-down menu as per your desire

On this page, you'll find many other options to configure your shop activities. Customize the setting options according to your plan.
However, you can create a new page and design it according to your needs. Finally, set your newly designed page as your default Shop Page. Here are the steps-
- From your WordPress Dashboard, go to Pages → Add New
- Give a title to your new page
- Now, you can design this page using blocks, site builders, or manually
- Finally, go to the Settings option we've shown above and set the new shop page as your default shop page.
In the next steps, we'll show you some extended configurations of your WooCommerce Shop page-
Set Shop Page As Homepage
As an online store owner, one of your main goals is to make your user journey more convenient. If you have a separate homepage then visitors will first land on your main page. Next, they'll use your navigation menu to visit the store page. This could be troublesome for users.
Making the Shop Page your Homepage helps the visitors directly land on the most important page of the store. It saves time as well as increases the chances of conversion.
Here are the steps to set your WooCommerce shop page as the homepage-
- Navigate to your WordPress dashboard
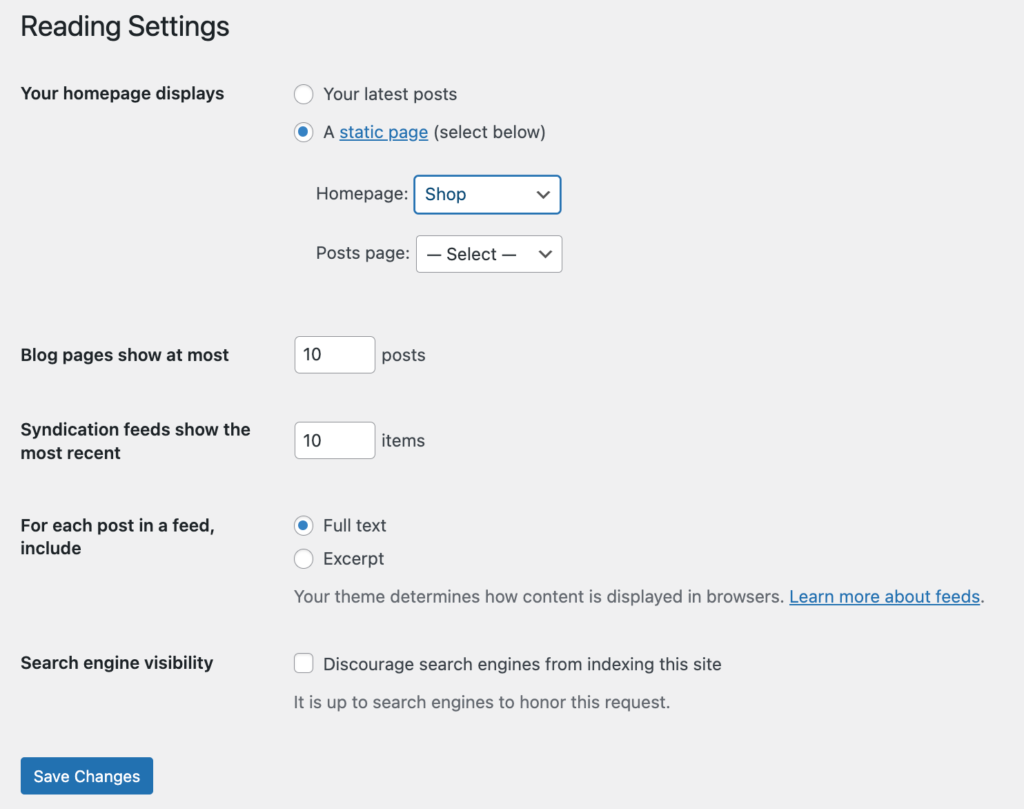
- Find the option ‘Settings' and click on ‘Reading'
- For ‘Your homepage displays', switch to ‘A static page' instead of ‘Your latest posts'
- Click on the dropdown next to the homepage and select shop page
- Hit the Save button once you are done

Congratulations! You have set your WooCommerce shop page as the homepage.
Use Gutenberg Blocks to Modernize Your Shop Page Design

Gutenberg is now the default editor for WordPress installations. This block-based WordPress editor was first introduced in WordPress 5.0. It enables you to add essential site elements like images, paragraphs, lists, and buttons to a page or post with customizable blocks.
Moreover, after installing WooCommerce, Gutenberg gives you access to 19 additional blocks. So you can easily build and customize your shop page.
List of Available Blocks to Modify Your Shop Page Design-
- Featured Product: Spotlight a single product or variation that can grab quick attention from customers.
- Featured Category: Specially mark a product category so you get more traffic to that specific section of your shop.
- Hand-Picked products: Showcase a list of hand-picked products in a grid. These products can be ordered in various ways
- Best Selling Products: Showcase a grid of your best-selling products with a category filter
- Top Rated Products: Showcase the top-rated products of your shop in a grid with a category filter
- Newest Products: Showcase a grid of your newest products including a category filter
- On-Sale Products: Display a grid of on-sale products with a category filter
- Products by Category: Display the list of products from your selected category or categories
- Products by Tag: Display a grid of products based on a specific tag
- Products by Attribute: Show a grid of products from your selected attributes
- Product Categories List: Display all your product categories as a list or dropdown so buyers can easily find a specific category
- Reviews by Product: Showcase reviews of a specific product to build trust in your product and brand
- Reviews by Category: Highlight reviews from particular categories
- All Reviews: Display a list of all product reviews on different in your site
- Product Search: Help buyers find your products by including a search box in specific locations
- All Products: Show all your WooCommerce products in a grid with pagination & sorting options
- Filter Products by Price: Display a slider to filter products in your store by price
- Filter Products by Attribute: Display a list of filters based on a chosen product attribute.
- Active Product Filters: Display a list of active product filters
How to Customize Your WooCommerce Shop Page

Apart from these handy blocks, WooCommerce supports a wide range of customization options. You'll find them in the ‘Appearance' menu. These customizations help you uniquely present your brand and differentiate your business from competitors.
For the shop page, you can define the number of products on the shop page, size of image thumbnails, and so forth. You need to follow the steps below-
- Hover over ‘Appearance' from your WordPress dashboard & select ‘Customize'
- From the left panel Click on ‘WooCommerce'. It'll open a new customization panel
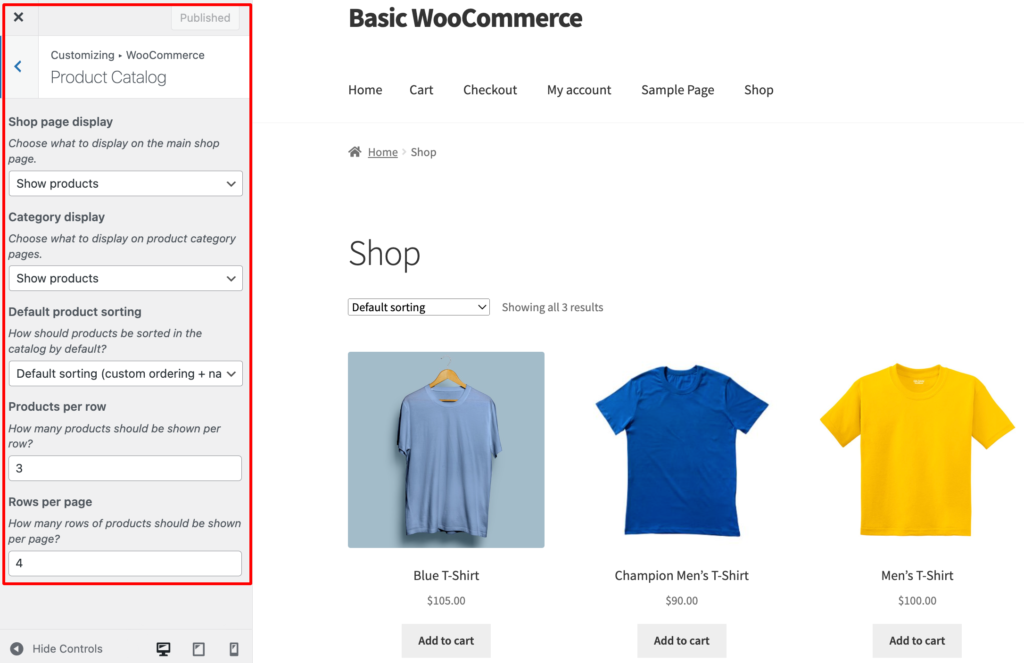
- Next, select ‘Product Catalog'. It'll show several options to modify your shop page design

- From the first 2 drop-downs, you can choose if you want your shop page to show products, categories, or both.
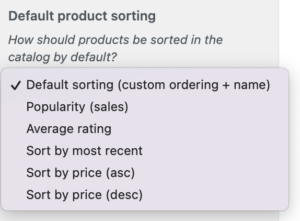
- The third drop-down lets you choose the format you want your products to be sorted such as name, popularity, rating, or price.

- The last two options allow you to set the number of products per row and rows per page you want to show on your shop page. Using these 2 options you can manage the number of products that will be shown in your catalog.
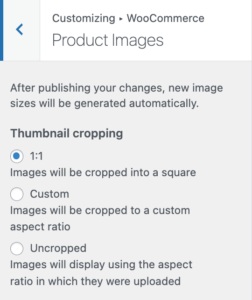
- Now, go back a page & select the tab ‘Product Images'

- Here, you get the chance to adjust the size and aspect ratio of your product thumbnails.
If you want to customize your WooCommerce shop page using a page builder like Elementor check this blog on- How To Customize Your WooCommerce Store Using Happy Addons.
Mistakes You Should Avoid During Customizing Your WooCommerce Shop Page

To personalize your business website, you should take good care of every element. Luckily, WooCommerce allows you to modify every corner of your store effortlessly.
Inside WooCommerce you will find so many options to add or remove many features as per your requirements. It's your duty to understand which attributes you actually need to enhance your user experience.
Where too many options can distract your customer, a lack of essential facilities can also ruin their journey. In order to balance you must be careful during customizing your shop.
As shop page is one of the most crucial pages for conversions, be more active before bringing any changes to this page. You should-
- Not blindly relying on default WooCommerce shop page layouts
- Do research on your competitors to compile a concrete design plan
- Keep backups before doing any major changes
- Include essential attributes to describe your products
- Design your page layouts considering user preferences
Have you already built your online store? You can extend your eCommerce possibilities by turning your single store into a multivendor marketplace. Use Dokan to build a full functional online marketplace within a limited budget and minimal effort.
Read More: Why eCommerce Businesses Fail & How to Resolve Them.
Are You Ready to Build a Shop Page with WooCommerce?
The WooCommerce Shop page plays a vital role to increase your conversion rate. This is one of the most visited pages of your shop. If you get unable to configure this page the right way, you may lose a large number of potential customers.
Make your shop page design straightforward and easy to navigate. In order to do this, it's important to know your customers better. Once you understand their expectation from your business, it would be easy to decide what changes you should bring to your shop page.
After finalizing the design, the next step is to define the shop page from WooCommerce Settings. For users' convenience, you can set the shop page as your Homepage.
Are you confident enough to start working on your WooCommerce shop page? Do use our comment section below to share your experience with us.