
3 Easy Ways to Customize Your Checkout Fields on WooCommerce
Are you wondering how to remove WooCommerce checkout fields? Your checkout process should be easy, quick, and secure. Depending on your business nature, you should decide which fields will be displayed on your checkout page.
Recent research shows that:
Almost 71% of customers abandon eCommerce carts just because they find the checkout page complicated.
You may also lose a large number of potential customers if your checkout page is not optimized.
WooCommerce’s default checkout comes with a number of fields covering all types of business niches. But every business has a unique user base and operating system. If you want to generate more sales and revenue, you should customize the page according to your user demographics.
In this blog, we'll show you 3 easy techniques to remove unwanted checkout fields from your WooCommerce checkout page.
Let's get started with the basic query-
Why Remove Unnecessary Fields from Your WooCommerce Checkout Page
The simple answer is to convert more one-time visitors into loyal customers by reducing cart abandonment.
Your online store is well-optimized and gets balanced traffic regularly. But still, your revenue doesn't meet your goal. So, where is the gap?
There could be several reasons that people leave your site without purchasing. One possible reason could be lengthy and unorganized checkout fields.
Every WooCommerce checkout field is not suitable for all business types. WooCommerce gives a standard layout to enrich your online store. But it's your duty to reconsider all your user demographic and update the page accordingly.
Let's Explain the Scenario with An Example
Suppose you visit an online fashion store and choose a trendy leather jacket for your next Europe tour. You find the price and other attributes meet your needs. You add it to your cart and proceed with the payment.
On checkout, you get a form to fill for completing the purchase. But, many of the checkout fields seem irrelevant to the product you want to purchase.
What do you do next?
90% chance you'll leave the site and switch to another site that provides you with a better user experience.
This is why it's extremely important to modify your WooCommerce checkout pages & remove all the unnecessary fields that interrupt your experience.

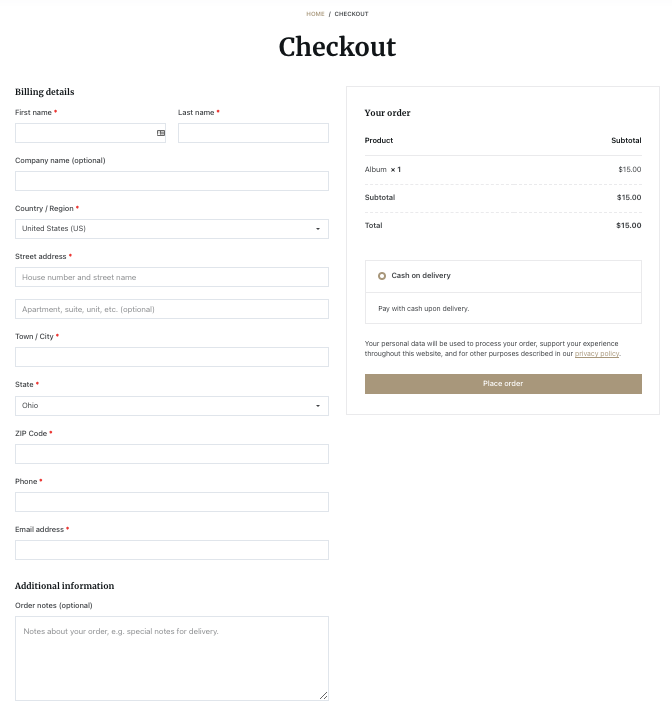
Here, you can see the default checkout form of WooCommerce. This form is designed targeting all types of businesses. You have to optimize it according to your needs.
Default WooCommerce Checkout Field Names
WooCommerce offers all the essential fields for your store's checkout page. By default, it asks buyers for:
- Billing details
- First name
- Last name
- Company name
- Country
- Address
- Town/City
- District
- Postcode/ZIP
- Phone
- Email address
- Order notes
But every business may not need all the fields on their checkout page. Moreover, the lengthy checkout process could be annoying and tiresome. So, you should optimize the checkout page with only mandatory fields.
Let's show you the step-by-step guide on how to remove WooCommerce checkout Fields-
How to Remove WooCommerce Checkout Fields: 3 Easy Ways

Here, we'll share 3 different methods to customize your WooCommerce checkout page-
- Using WooCommerce Customizer
- Inserting Custom Code in PHP Script
- Using a Third-Party WordPress Plugin
Method 1: Using WooCommerce Customizer
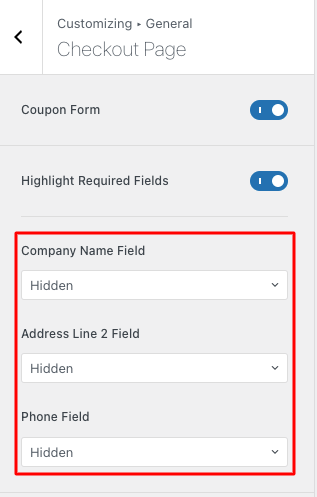
First, log in to your WordPress dashboard using personal credentials. Next, go to WooCommerce Customizer through Appearance → Customize → WooCommerce → General → Checkout.
In the left panel, you will find the option to remove three fields from the checkout page. They are- Company Name Field, Address Line 2 Field, and Phone Field. Select “Hidden” from the drop-down menu for the fields you don't want to show.

Once you've done this, click the Publish button. It will remove the fields from the checkout page, you have set the status “hidden”.
However, you may need to hide other fields as well from your checkout page. By default, WooCommerce let not allow you to do this. Check the below methods to remove other checkout fields from your Checkout page.
Method 2: Using the Custom Code
Important Note: Instead of modifying the parent theme's files, we recommend you to create a child theme. If you edit the child theme, your customizations won’t be overridden when the parent theme is upgraded. Alternatively, you can keep a backup of your entire website. So, you can restore everything if there comes any problems.
Since new code can cause conflicts with other extensions and plugins, you can also try them first on a staging site.
In this part, we'll show you how to delete fields from the WooCommerce Checkout by inserting code. To do so, we'll use the woocommerce_checkout_fields hook. Here, we'll call it as wedevs__remove_checkout_fields:
add_filter(‘woocommerce_checkout_fields’,‘wedevs_remove_checkout_fields’);This is a filter hook which implies that it must return something when you execute it. And it'll return data with the fields you wish to delete.
For example, if you want to remove the last name field, use the code below:
unset($fields['billing']['billing_last_name']);Now, you have to insert it into a function with the same name as the filter hook in the first step (wedevs_remove_checkout_fields):
function wedevs_remove_checkout_fields( $fields ) {
unset($fields['billing']['billing_last_name']);
return $fields;
}Finally, implement the complete script in the functions.php file of a child theme. It'll remove the last name from the WooCommerce checkout page. Check the code below-
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields');
function wedevs_remove_checkout_fields( $fields ) {
unset($fields['billing']['billing_last_name']);
return $fields;
}After adding the snippet at the end of your Functions.php file, save the file. Once you do this, you'll see the last name field is removed from the checkout page.
For your convenience, we're sharing here the entire code to remove all fields from the checkout page. You need to include only the fields you want to remove.
/**
Remove all possible fields
**/
function wedevs_remove_checkout_fields( $fields ) {
// Billing fields
unset( $fields['billing']['billing_company'] );
unset( $fields['billing']['billing_email'] );
unset( $fields['billing']['billing_phone'] );
unset( $fields['billing']['billing_state'] );
unset( $fields['billing']['billing_first_name'] );
unset( $fields['billing']['billing_last_name'] );
unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_postcode'] );
// Shipping fields
unset( $fields['shipping']['shipping_company'] );
unset( $fields['shipping']['shipping_phone'] );
unset( $fields['shipping']['shipping_state'] );
unset( $fields['shipping']['shipping_first_name'] );
unset( $fields['shipping']['shipping_last_name'] );
unset( $fields['shipping']['shipping_address_1'] );
unset( $fields['shipping']['shipping_address_2'] );
unset( $fields['shipping']['shipping_city'] );
unset( $fields['shipping']['shipping_postcode'] );
// Order fields
unset( $fields['order']['order_comments'] );
return $fields;
}
add_filter( 'woocommerce_checkout_fields', 'wedevs_remove_checkout_fields' );You can add this code to your child theme's functions.php file. Another easy way to use a code snippet plugin that allows you to insert code into your site without editing theme files.
Important Note: The Country field is mandatory. Orders cannot be completed without this field data. If you delete it, your checkout form will display the following error: “Please enter an address to continue.”
What if you want to restore a deleted field again?
Don't worry if you've deleted a field from the checkout page and later realize that you need to re-display it. Simply remove the line of code that conceals the field you want to reveal. Suppose, you deleted the Phone field in the billing section and now you decide to re-enable it. Just delete the following line from your child theme's functions.php file:
unset( $fields['billing']['billing_phone'] ); If you intend to reveal any other field or multiple fields at once, follow the similar way.
Method 3: Using a Third-Party WordPress Plugin
If you aren't confident enough with coding, get a suitable plugin. This helps you customize the checkout page based on your needs.
As you know, WordPress supports a rich plugin library to provide almost all types of facilities to run an online business smoothly. Check this plugin list you can use to remove WooCommerce checkout Fields-
These plugins work almost similarly having little distinctions. Using these tools it will be easier to remove the checkout fields you want. Perhaps, there is a possibility of further complexity or vulnerability. As you're altering your website’s code when activating a plugin.
However, if you are comfortable then inserting a customized script is the safest option. You can hire a professional to do that on your behalf as well.
Which WooCommerce Checkout Fields Should You Remove

It completely depends on your business type, user preference, and what information you want to collect from your users. Remember, longer checkout forms discourage customers to complete their purchases. You have to keep this in mind while designing your checkout page.
It doesn't mean you'll delete every field because this also gives you a great chance to collect information about your customers. So, you can use them to recapture your customers in the future.
Here are some tips to make your checkout page short-
- While you're selling digital products, remove all the fields related to shipping such as the address, postal code, city, and others.
- Hide or remove all optional fields like company name
- Disable the WooCommerce postcode validation to avoid friction on the checkout page
- Offer autofill where possible to make users' journey more convenient
- For physical products, you can show one address option- either billing or shipping
- Instead of showing 3 fields (first name, middle name, and surname) for name, give only one field for Full Name
Alternatively, faster the purchase process for your customers by adding a WooCommerce quick buy button on your online store.
Things You Should Consider Before Removing Any WooCommerce Checkout Field

On the topic of conversion, you must agree that checkout is the most important step in the user journey. Unnecessary or lengthy steps may hamper your user experience as well as your brand reputation. This results in a low conversion rate too.
On the other hand, you require information about your customer to deliver their products successfully. Also, post-purchase marketing strategies need customers' information. So you can easily reach your customers for future promotions. As it is far more convenient and cost-effective to convince an exciting customer rather than a stranger.
Considering these two situations you should choose the checkout fields to showcase on your store.
Read More: How to Add Extra Fields to WooCommerce Checkout Page.
Final Verdict on How to Remove WooCommerce Checkout Fields
As an online retailer, your main concern should be ensuring a better user experience. You need to work on every part of your website to create happy customers. As checkout is one of the crucial places for conversions, so you should be more careful to optimize this part of your eCommerce.
You can easily simplify the checkout process by removing some unnecessary fields that are not relevant to your business. At your convenience, you can choose any of the three methods we've mentioned above.
In case you have more questions about WooCommerce, you can check this blog – common questions about WooCommerce with answers.
For any further queries, use the comment section below.
