
How to Optimize Images for WordPress (7 Ways for Beginners)
Well-optimized images can keep your readers engaged, enhance user experience, and even drive more organic traffic. On the other hand, using unoptimized images can slow down your website speed. This can affect your search engine ranking as well.
Search engines like Google prioritize fast-loading pages. Optimized images reduce file sizes, leading to quicker page load times and better rankings.
If you are wondering how to optimize images for WordPress websites, keep reading this article. We are going to discuss everything about image optimization in WordPress.
So, let's get started!
Why You Should Optimize Images for Your WordPress Site
Optimizing images is essential for your WordPress site because it directly affects your website's performance. When your images are optimized, they load faster, which means your entire site loads faster too.
This is important because no one likes waiting around for a slow website—especially not your visitors.
Plus, faster sites tend to rank better on search engines like Google, so optimizing your images can help boost your SEO. It also saves you storage space and bandwidth, making your site more efficient overall. In short, optimizing images is an easy win for better user experience and site performance.
How to Optimize Your Images in WordPress

WordPress image optimization is easy. You can do it manually or using a plugin. In this part, we are focusing on how to optimize images for WordPress manually. That being said, we will also discuss the best WordPress image optimizer plugins later on in this blog.
We have categorized the whole WordPress image optimization process into 3 phases. Each phase has a few steps.
Our main goal is to guide you through everything about image optimization in WordPress from fixing file format to writing alternative texts for better search rankings.
So, without any further ado, let's dive into the deep!
Phase I – Before Uploading the Image
In the first phase, we have 3 steps:
- Fix File Format
- Rename Image
- Compress Image
After taking a quick look at the list, now let's explore how to follow and implement these tips!
01. Fix File Format
Choosing the right file format is the first step to optimizing images for your WordPress site. Different formats have different strengths, so picking the right one can make a big difference in both image quality and file size.
For most purposes, JPEG is a great choice because it offers a good balance between quality and file size, especially for photos. If your image has a lot of details and colors, go with JPEG.
On the other hand, PNG is better for images with transparent backgrounds or if you need sharper, more detailed images like logos or icons. Just keep in mind that PNG files are usually larger than JPEGs.
There’s also WebP, a newer format that’s even more efficient. It provides excellent quality with a smaller file size, but not all browsers support it yet. So, it’s worth considering if your audience mostly uses browsers that can handle WebP.
02. Rename Image
Renaming your images before uploading them to WordPress might seem like a small detail, but it can have a big impact on your site's SEO and organization.
Instead of using generic names like “IMG_1234.jpg,” give your images descriptive, keyword-rich names that indicate what's in the image.
For example, if you have an image of a red apple, name it something like “red-apple.jpg” instead of “DSC4567.jpg.” This makes it easier for search engines to understand the content of your images, which can help improve your site's visibility in search results.
Renaming images also helps you stay organized. When you need to find a specific image later, having a descriptive name makes it much easier to locate, saving you time and frustration. So, always take a moment to rename your images with clear, relevant names before uploading them.
03. Compress Image
Compressing your images is one of the most effective ways to optimize them for WordPress. Large image files can slow down your website, making visitors wait longer for pages to load, which isn’t great for user experience or SEO.
Before uploading, use image compression tools to reduce the file size without sacrificing quality. There are plenty of free tools like TinyPNG, JPEGmini, or online compressors that make it easy to shrink your images down. The goal is to find a balance where your images look good but don’t take up too much space.
Smaller image files mean faster load times and faster load times mean happier visitors. Plus, it can help you save on storage and bandwidth, especially if you’re uploading a lot of images. So, always compress your images to keep your WordPress site running smoothly.
Phase II – After Uploading the Image

In this phase, we will mainly focus on what you should do after uploading the image. There are two things to take care of:
- Lazy Load Images
- Avoid Image URL Redirects
Let's get into the details!
01. Lazy Load Images
Lazy loading is a smart technique that helps your WordPress site load faster by delaying the loading of images until they’re needed.
Instead of loading all the images on a page at once, lazy loading only loads the images that are visible to the user, and the rest load as the user scrolls down.
This not only speeds up your page load time but also reduces the strain on your server and saves bandwidth. For visitors, this means they can start interacting with your content almost immediately without waiting for every image to load.
You can use a free WordPress plugin like LazyLoad to get your job done.
02. Avoid Image URL Redirects
Image URL redirects can slow down your website and negatively impact your SEO. When an image URL is redirected, it means the browser has to take an extra step to find and load the image, which can increase the time it takes for your page to fully load.
To avoid this, make sure your images are linked directly to their correct URLs. If you’ve moved or renamed an image file, update the image URL in your content rather than relying on redirects. Also, if you’re migrating your site to a new domain or structure, take care to ensure that all image URLs are updated accordingly.
By avoiding unnecessary redirects, you help your pages load faster and ensure a smoother experience for your visitors. This simple step can also contribute to better SEO since search engines favor faster-loading pages.
Phase III – Optimize Images for Search Engines

This is the last and final phase. Here we will talk about:
- Insert Alt Text
- Properly Place Images with Captions
Let's jump into the discussion!
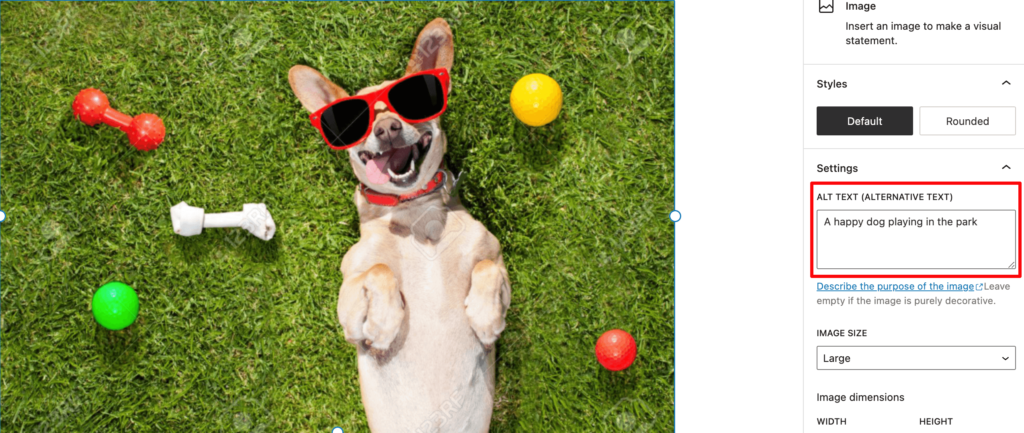
01. Insert Alt Text
Alt text is like giving your image a voice. It's a short description of what's in the image, and it's super important for a few reasons:
- Accessibility: People who are visually impaired use screen readers to navigate the web. Alt text helps them understand what's in the image.
- Search engines: Search engines use alt text to understand what your image is about, which can help it show up in image search results.
- If images fail to load: If an image doesn't load for some reason, the alt text will appear instead.
If you don't know how to write the alt text properly, let us share a few tips for you to write top-quality alt text that will satisfy both search engines and readers:
- Be concise and descriptive
- Focus on the main subject of the image
- Use keywords that people might search for
- Avoid repeating the image file name
For example, instead of “image123.jpg,” use “happy dog playing in the park.”

02. Properly Place Images with Captions
Okay, so you've got a great image, it's optimized, and it has awesome alt text. Now, let's talk about captions!
A caption is like a little sidekick to your image. It provides extra information, context, or a bit of humor. It's like a movie subtitle, it enhances the experience.
Here's how to do it right:
- Keep it concise: Don't write a novel. A few words are usually enough.
- Add value: Tell your readers something new or interesting about the image.
- Match your tone: If your post is funny, make the caption funny. If it's serious, keep it serious.
A good caption can make your image even more engaging. So, don't be afraid to get creative!
Bonus: Best WordPress Image Optimizer for You in 2026
If you want to use a WordPress image optimizer to smoothly optimize images for your WordPress website, you can use any of these plugins:
- Imagify
- Smush
- ShortPixel
Apart from optimizing the images, these plugins also work as speed optimization solutions. So, you can use any of the above-mentioned plugins to get both jobs done. Let's explore them in detail!
I) Imagify

Imagify is a powerful image optimization plugin that makes it super easy to compress images without losing quality. It offers different levels of compression—Normal, Aggressive, and Ultra—so you can choose the right balance between file size and image quality.
Imagify also supports WebP conversion, which helps reduce file sizes even more. Plus, it’s integrated directly into the WordPress media library, so you can optimize images as you upload them or in bulk.
II) Smush

Smush is one of the most popular image optimization plugins for WordPress, known for its ease of use and effectiveness. It automatically compresses your images as you upload them and offers bulk optimization for images already on your site.
Smush also includes features like lazy loading, which improves page load times by only loading images as they come into view. With its free and premium versions, Smush is a flexible tool that caters to a wide range of users.
III) ShortPixel

ShortPixel is another excellent option for optimizing images on WordPress. It supports both lossy and lossless compression, giving you control over how much you want to reduce your image sizes. ShortPixel also offers automatic WebP conversion and can optimize your PDFs as well.
One of its standout features is the ability to compress images stored in any directory, not just the media library, which is great for more advanced users.
Conclusion
Image optimization is very crucial for any WordPress site. Now you know why you should optimize your images and how to optimize images for your site. So, never upload any unoptimized image to your site to ensure better performance.
That being said, if you need to enlarge any images to use on your site, you can do that by following our blog on enlarging images without losing quality.
Now if you want to share any feedback related to this article, feel free to do that using the comment box below. We always appreciate our readers' feedback. Thank you.


