
Create A Simple Contact Form for Your WordPress Site
Forms are very useful for your website as they help users to interact with you easily. This method of communication helps to build potential leads for your business. You might have tried different types of contact forms previously on your website. Today, we are going to show you how you can easily create a contact form with a single click and manage the submissions on the go!
Before that let me tell you why forms are important for your website when you have already provided your email address for communication. Well, the truth is your users may not have the time to email you as it requires more time. They usually look for easier and quicker ways, otherwise, they might change their mind before contacting you. And this can be a great loss if they do not approach!
Benefits of Adding Contact Forms to Your Contact Page
Although we have talked about the benefits of contact forms on your website in a previous blog, we will give you a summary. Here are some benefits that we couldn't help to mention –
- Communicating with your users or visitors in a quicker and easier way
- Securing your email from spam and strengthening privacy
- Organize the way user communicate with you and segment them depending on various criteria
- Control and manage the information that you collect your own need
Adding A Contact Form to Your WordPress Site
There are many ways of adding a contact form to your website including custom coding and using plugins. Coding might seem hard and difficult for normal people and even for advanced WordPress users, sometimes. Thus, using a contact form plugin is considered as the best possible way within WordPress for this purpose.
Installing Contact Form Plugin
At first, you will need to download a suitable contact form plugin. You can use either the Free or Pro version. The Free version provides the core features that you will need to create a contact form, customize the form, add notifications and manage submissions. On the other hand, the pro version will provide you more advanced features, email solutions, list building, conditional logic, integrations with popular solutions and much more.
Win Win Situation
weForms Personal Package worth $39 is now FREE! weDevs is giving away a promotional offer as they have launched weForms recently. You should check it now.
Now, navigate to your WordPress Admin Dashboard and click on the Add new plugin menu. You can search for ‘weForms‘, install and activate it.
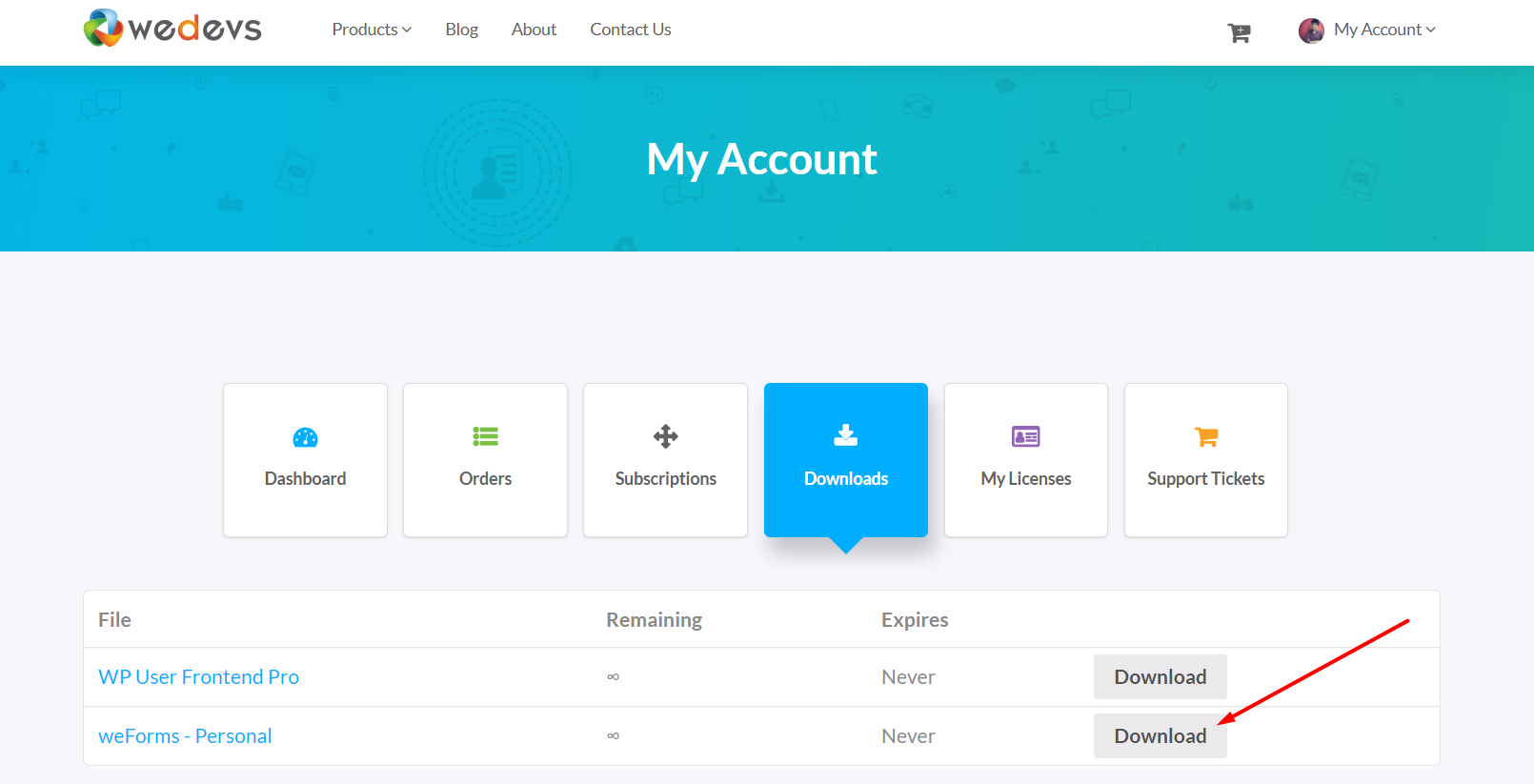
If you are using the Pro version, go to the Download tab of your My Account dashboard and download it.

Create Your First Contact Form
After installing the contact form plugin, navigate to – WP Admin → weForms → Contact Forms. Now, click on the Add Form button.
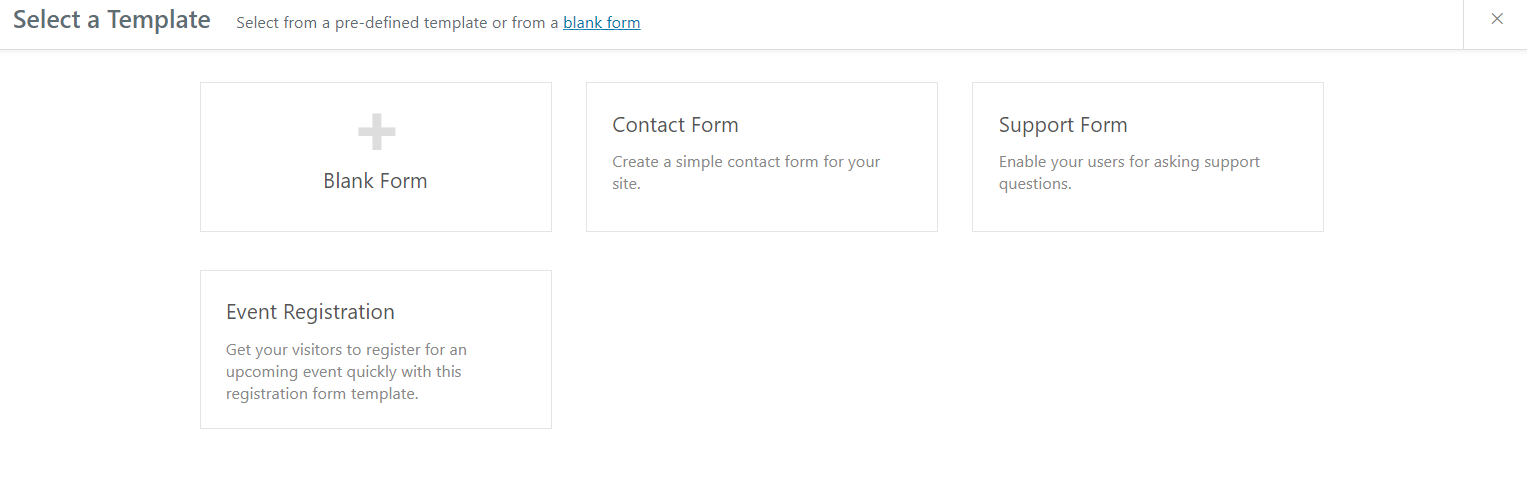
You will see a bunch of form templates to choose from. You can create a contact form, support form or event registration form with a single click, easy right?

Click on the Contact Form to create a simple form for your WordPress site. It will automatically create the form for you.
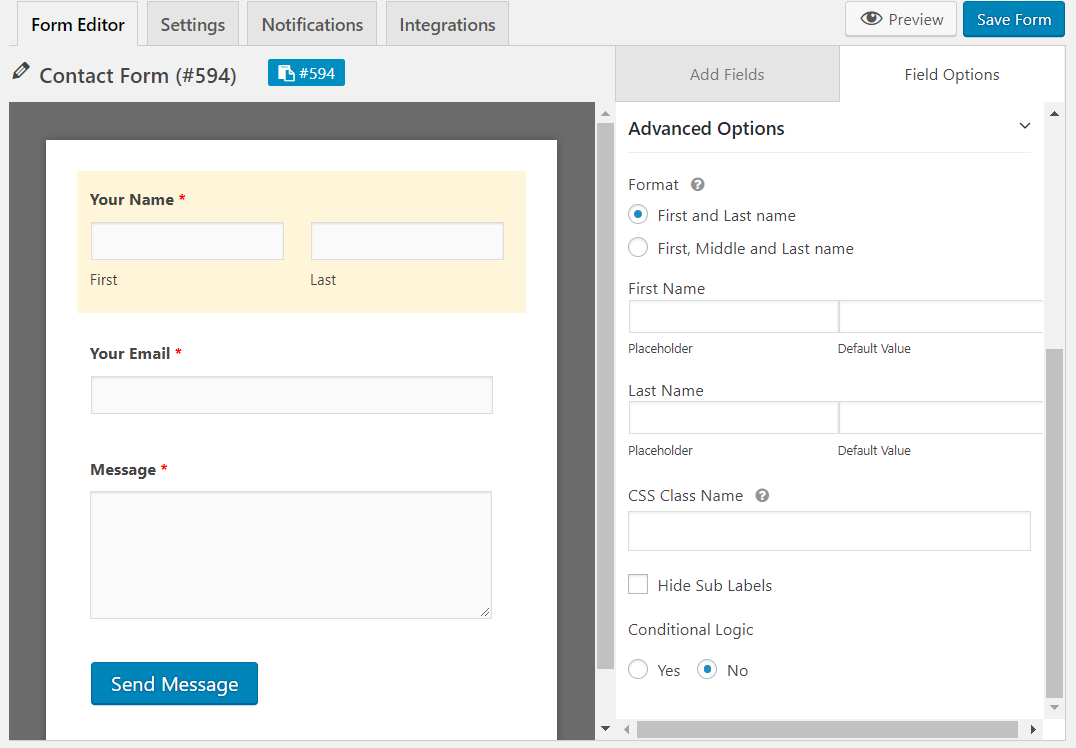
Not only that, you will get a live preview drag and drop builder! It will help you to create the form you want. You can drag any field and drop it to the live builder. Most importantly, you can change literally anything according to your requirements.

You can also edit the pre-built form and modify it as you want. You can change the field names, meta keys, help text, placeholder text etc. After editing save your form.
You can view the detailed documentation to learn more about the form builder.
Add Your Form to the Contact Page of Your WP Site
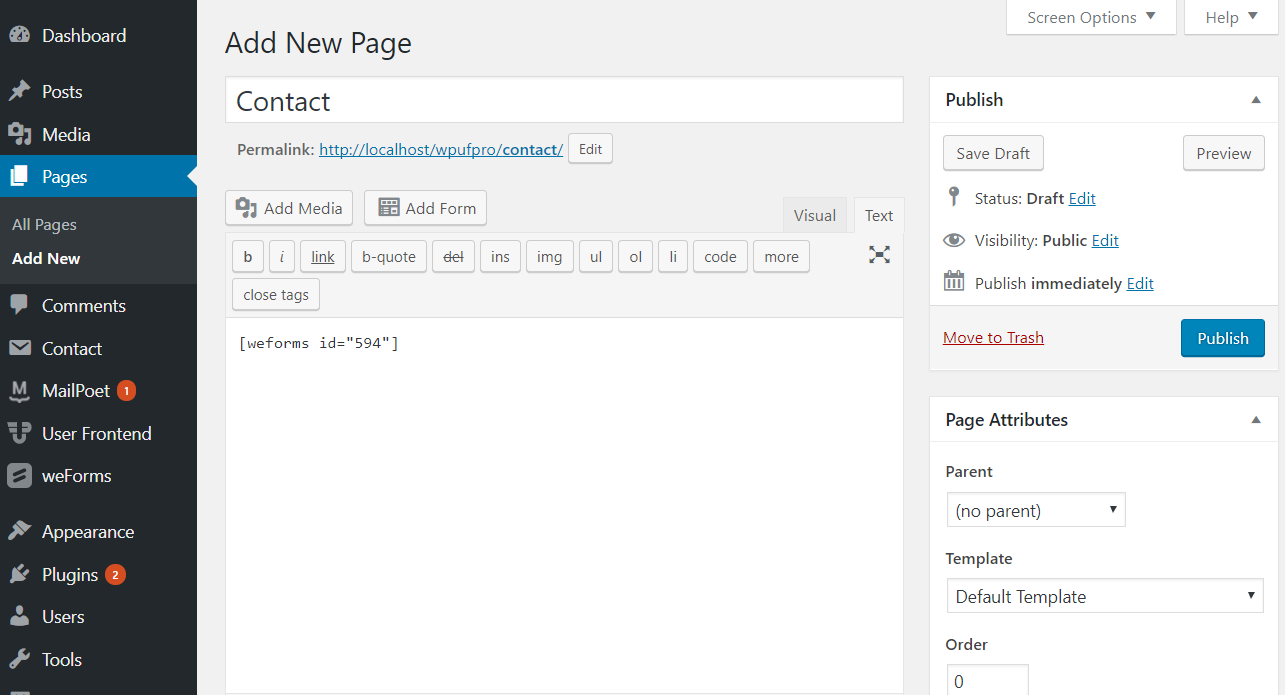
Thanks to WordPress and the short code functionality of weForms, you can add the contact form to any post or page you want within your site. Just simply create a new post or page. You can also edit an existing one.

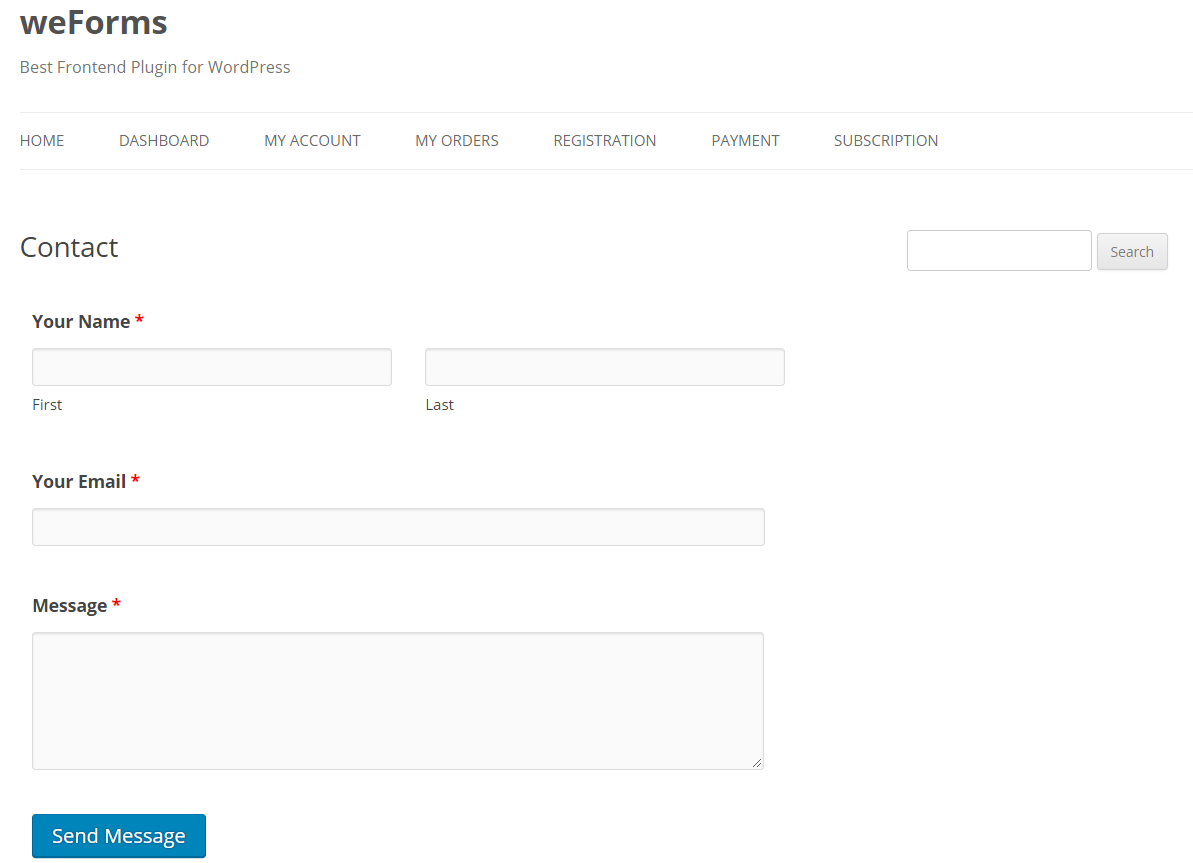
Just copy the shortcode from the form builder page or the contact form list page and paste it into the post/page you want. Visit the published page and see the magic!

It's this easy to create your own contact form for your WordPress site. You can even customize it further, set up notifications, emails, and much more.
Customizing your Contact Form
With weForms, form building is very easy. You can add custom fields with the free version and advanced fields with the pro version. Besides that, there are options for setting conditional logic, make the field required, changing formats, add CSS class names etc.

Adding Notifications & Email Settings
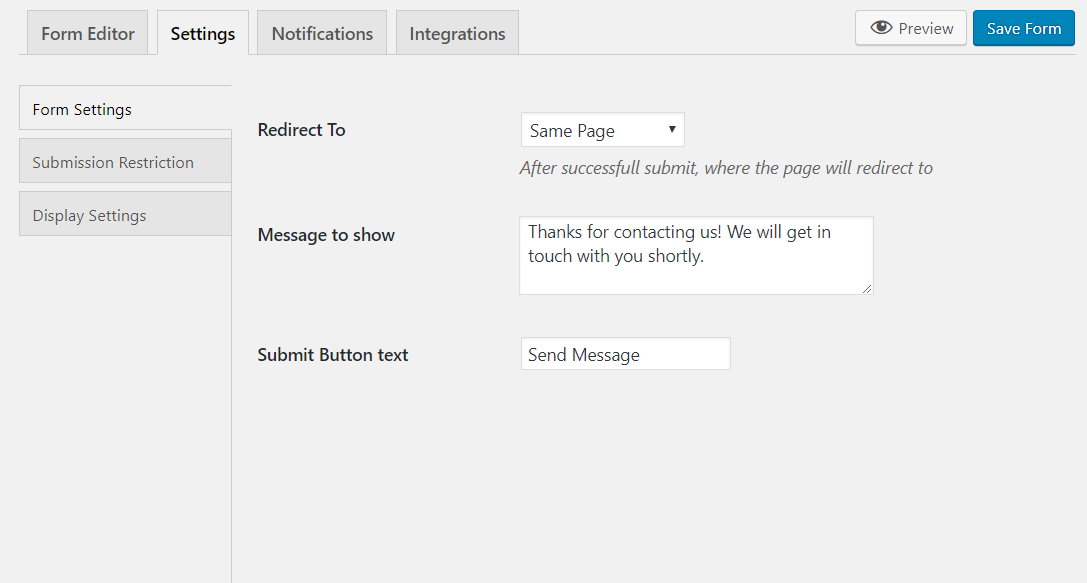
You can set up different types of notifications including success messages, submission notifications for both user and admin, email, and more. To configure these, click on the Settings tab and enter the success message you want for successful submission. You can also set up a redirect page, where your users will be taken after the submission.

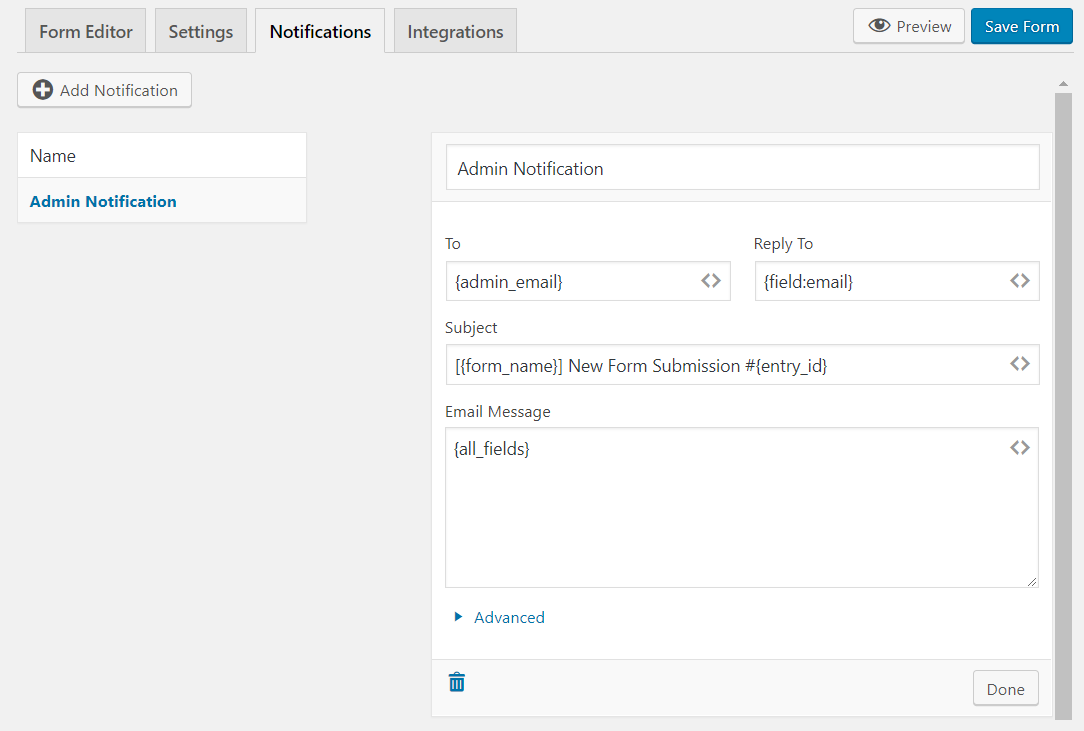
More importantly, you can trigger notification emails using weForms. Click on the notification tab to find the email settings. You can use shortcodes for adding dynamic values.

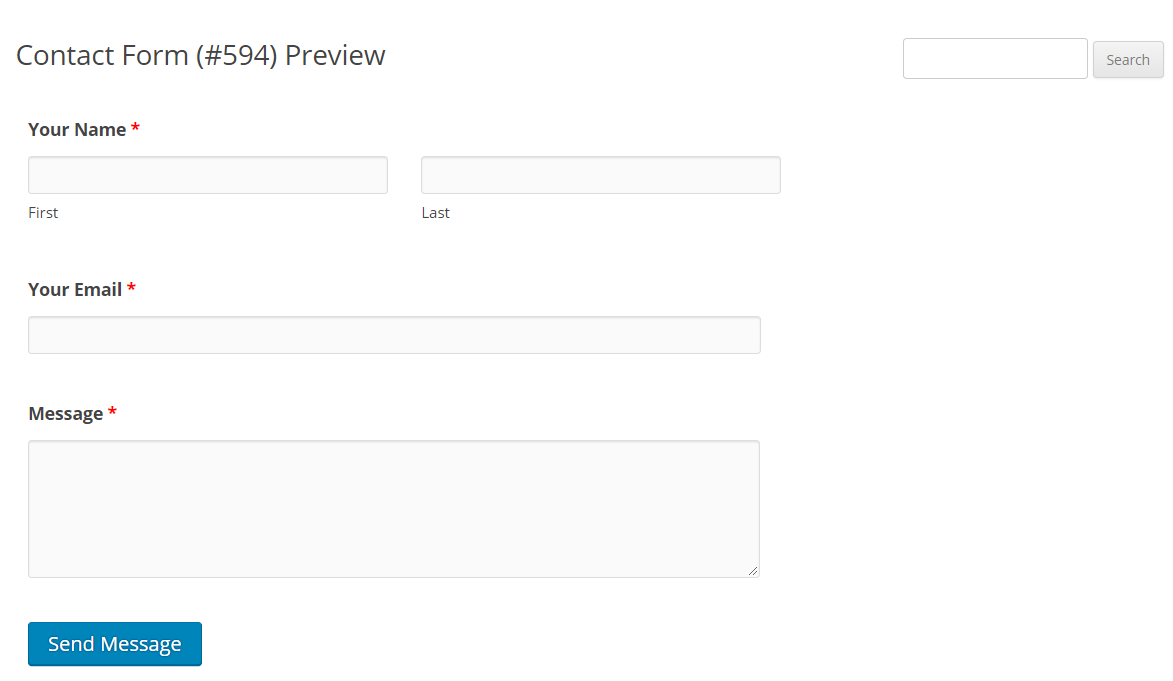
Share the Form Preview Link for Suggestions
You can also share the preview link of your newly created form with your team members and increase team collaboration. This helps in many cases as most of the form plugins do not provide such a feature. weForms generates dynamic and unique preview links for each form you create, they are also shareable. Simply click on preview beside the save button. This is how the preview looks.

Already Have Forms on Your Site?
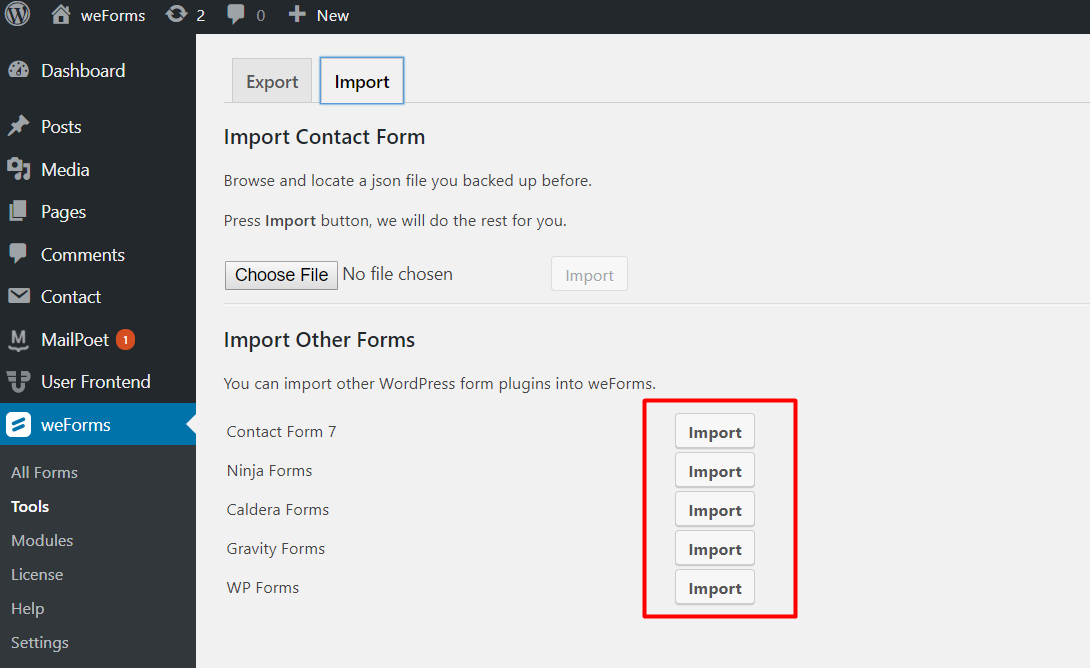
If you already have contact forms on your site and want to customize them with weForms easy and fast builder, don't worry! weForms has a built-in form importer that supports most of the contact form plugins including Contact Form 7, Ninja Forms, Gravity Forms, WP Forms, Caldera Forms, etc. With this feature, you are just one click away from importing all your existing forms to weForms. Surprisingly, you can replace existing form shortcodes with the importer as well. This makes things a lot easier, right?
You can find this importer in the Tools option under the weForms menu. Click on the Import tab.

You can read our documentation on how to import Contact Form 7 forms to weForms. The process is similar for other contact form plugins.
Wrapping Up
As you can see creating a contact form and adding it to your WordPress site is very easy. If you think you can do it by yourself, give it a try. Download weForms and follow this tutorial for creating a contact form in WordPress.