How to Add Forms Using Gutenberg Editor
A- A+
With weForms version 1.2.7, you can easily add forms to your WordPress posts or pages using the Gutenberg Block. This allows you to embed forms quickly and publish them directly from the editor.
Step 1: Add a New Post or Page
- Navigate to the Editor
- Go to WordPress Admin Dashboard → Posts/Pages → Add New.
- If you’re using WordPress 5.0 or higher, the Gutenberg editor will open automatically.
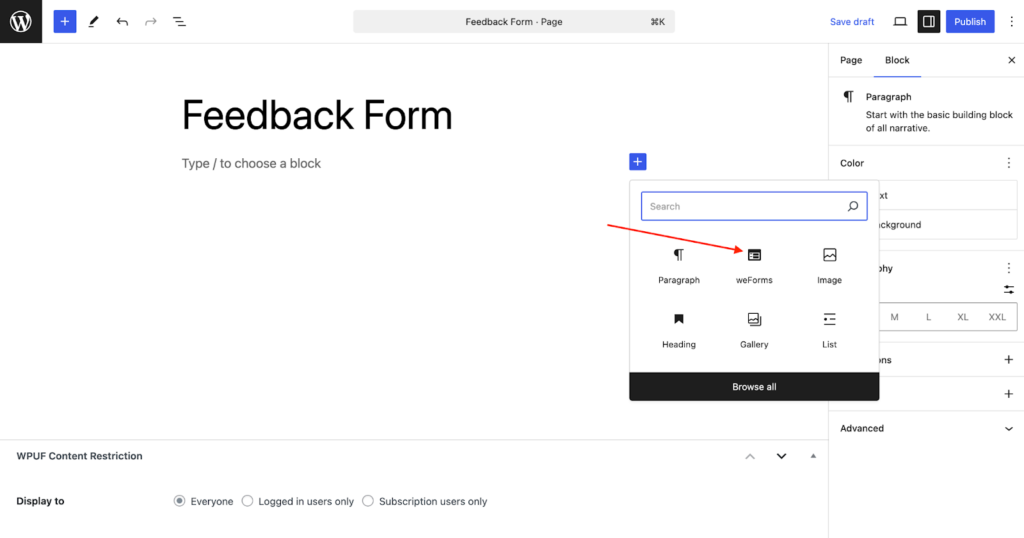
- Click the + (plus) icon in the upper left corner to add a new block.
- In the block search bar, type “weForms” and select the weForms block from the results.

Once you’ve clicked this icon, a menu of block options will display. To locate the weForms block, you can search “weForms”. Then click the block named weForms.
Step 2: Select and Configure Your Form
- Choose a Form
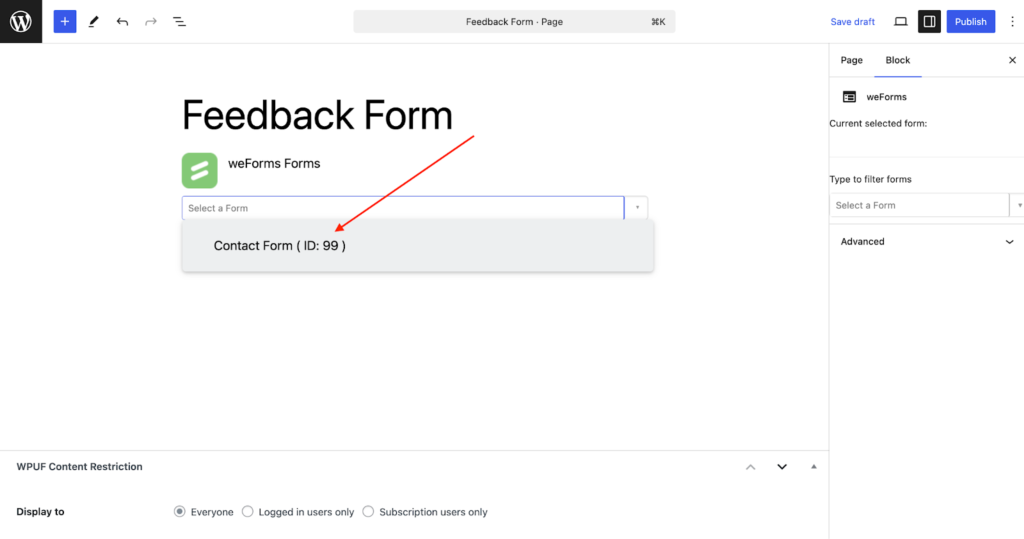
- Once the weForms block is added, click on the “Select a Form”. dropdown.
- Choose the form you want to display. The selected form will appear inside the block.
- To switch to a different form, select another from the dropdown menu.
- (For Advanced Users) Under the Advanced section, you can add custom CSS classes for additional styling.

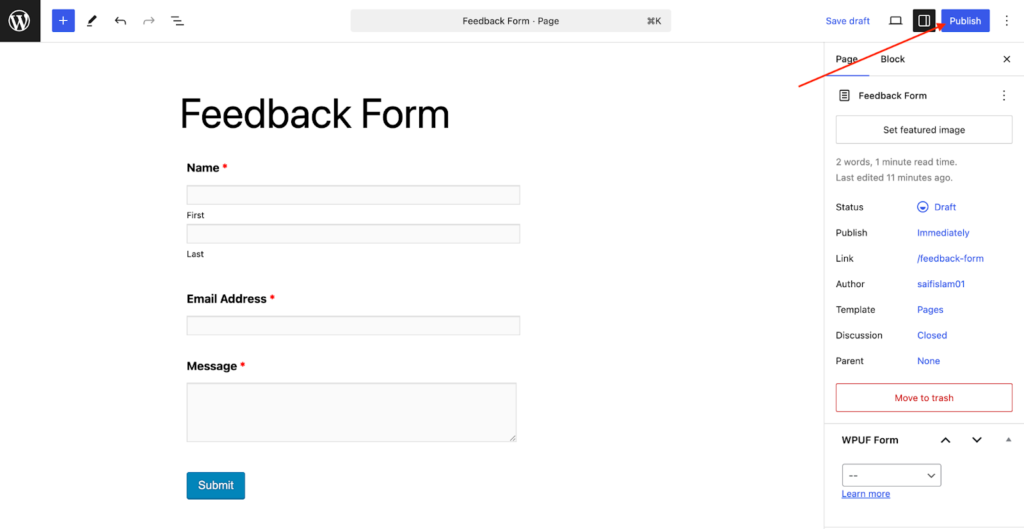
After selecting a form title, the full form will display within the weForms block.

Within these block options, you can:
- Choose a different form within the Form dropdown.
- (For Advanced Use Only) Under the Advanced section, add CSS classes to your form.
Step 3: Publish and Preview
- Click the Publish button to save your post or page.
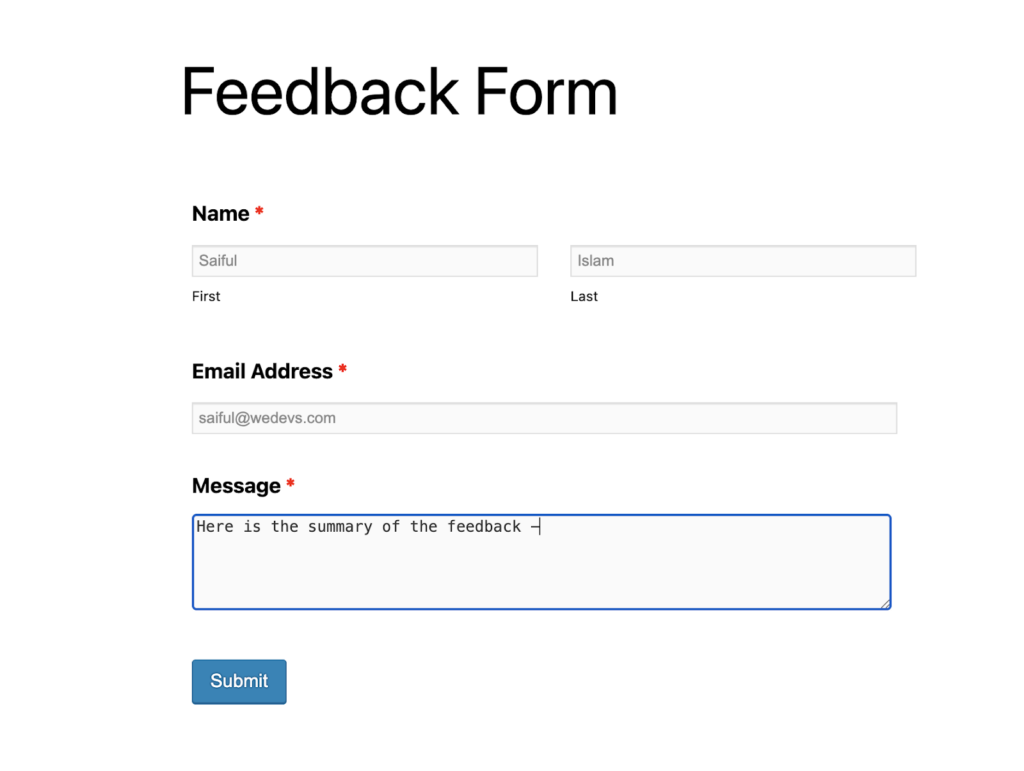
- Visit your website to see the embedded form in action.
That’s it! You’ve successfully added a form using the weForms Gutenberg block

That's all about weForms Gutenberg block.