How to Add Forms Using Gutenberg Editor
With the weForms version 1.2.7, you can use the Gutenberg Block to add forms to your post or page in just two steps and can publish it right from there.
To begin, you must create form/forms from all along. After that, you’ll need to create a new WordPress page/post or edit an existing one.
Step 1
Go to WordPress Admin Dashboard > Posts/Pages > Add New Post/Page. Now, you will be taken to the Gutenberg editor if you are using WordPress version 5.0 or higher.
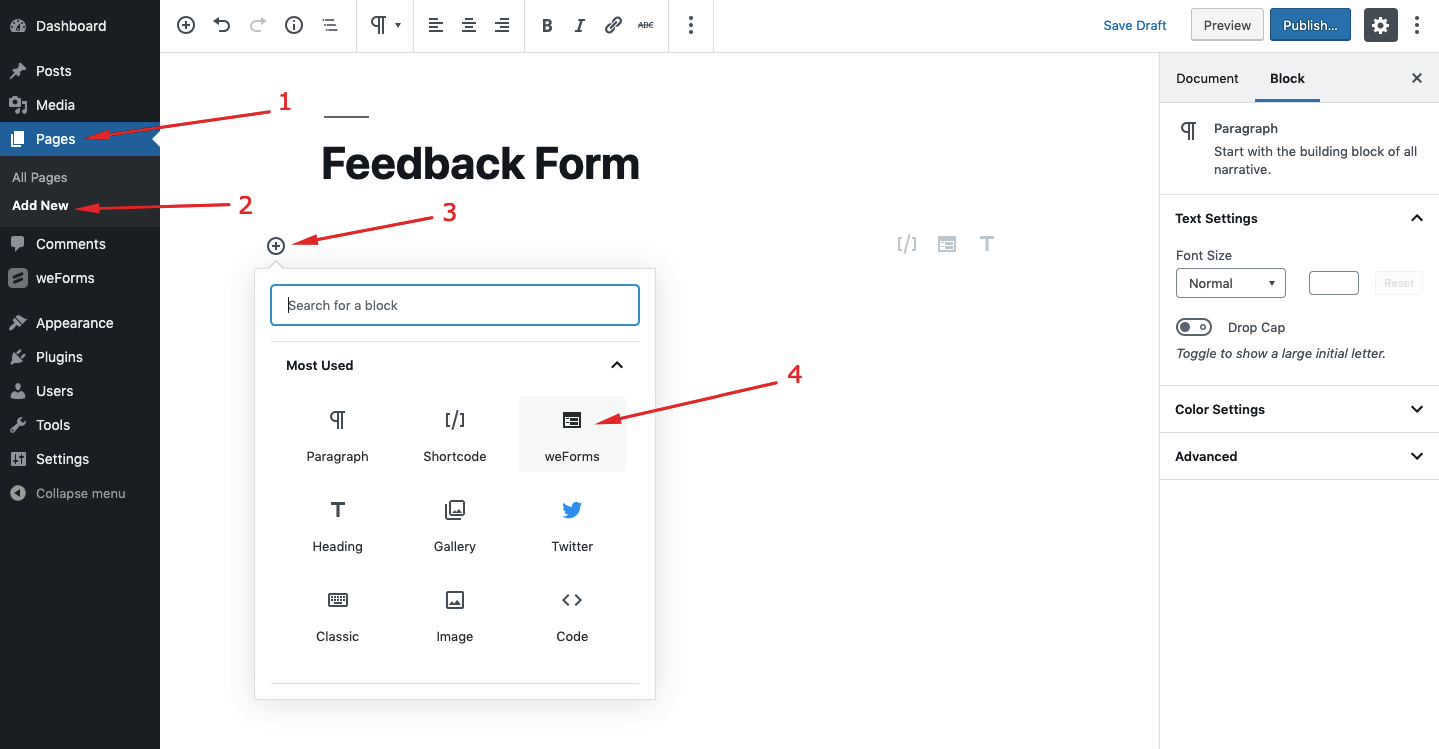
Once, you’ve opened the editor, you can add a new block by clicking the + (plus) icon in the upper left corner.

Once you’ve clicked this icon, a menu of block options will display. To locate the weForms block, you can search “weForms”. Then click the block named weForms.
Step 2
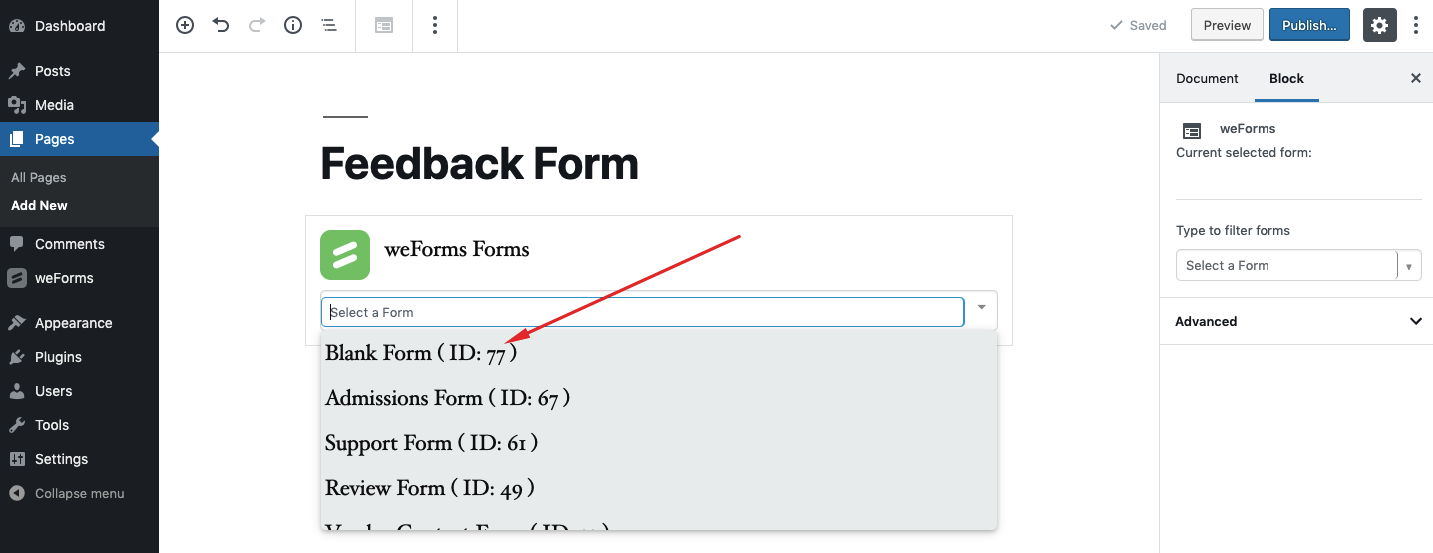
This will add the weForms block to the editor screen. Next, go ahead and select the form you want from the Select a Form dropdown.

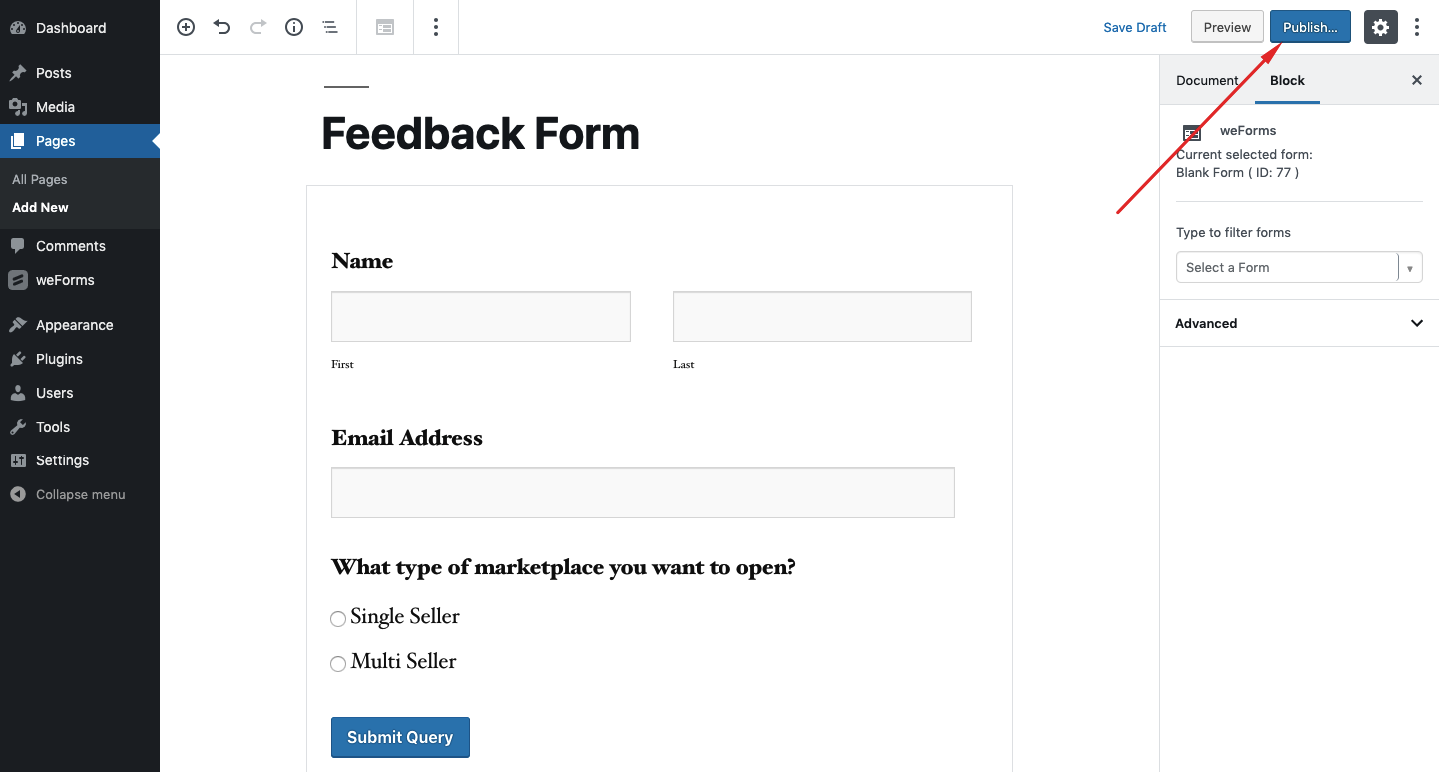
After selecting a form title, the full form will display within the weForms block.

Within these block options, you can:
- Choose a different form within the Form dropdown.
- (For Advanced Use Only) Under the Advanced section, add CSS classes to your form.
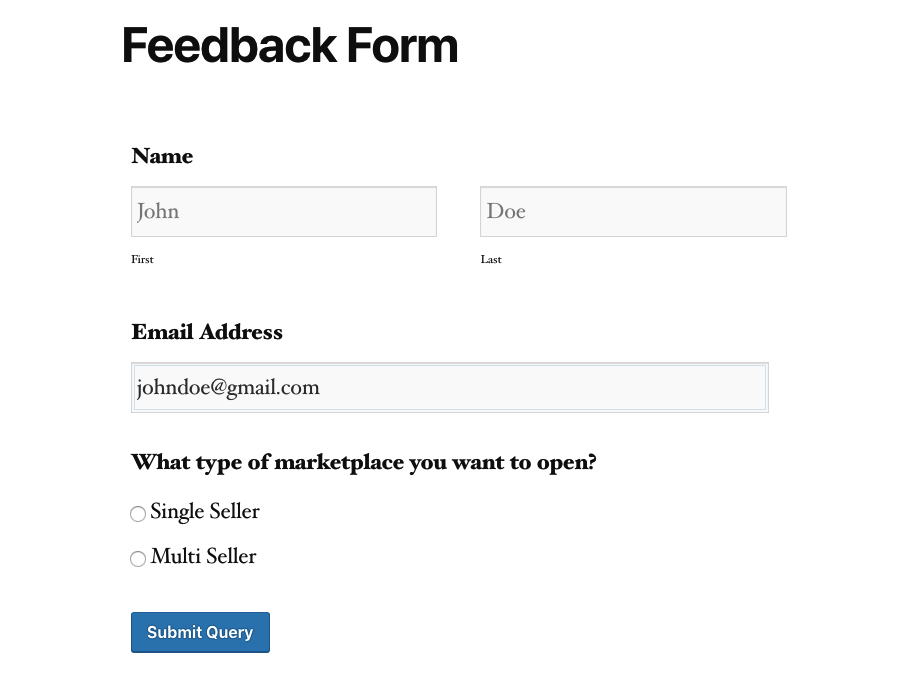
You can now publish the page and visit your website to see your form in action. Here’s a sample of what the form would look like on a live site:

That's all about weForms Gutenberg block.

