How to Upload products to WooCommerce in WP User Frontend
Add Products to WooCommerce using WPUF
WPUF is the best front-end posting plugin out there. Along with this, it has powerful form-building capabilities with custom post types. So, with its custom taxonomy and meta key feature, it is possible to use it as a frontend interface to post and manage products on your WooCommerce-powered site.
In this documentation, you will learn how to upload a WooCommerce product from the front end using WP User Frontend Pro.
Prerequisites:
- WordPress (assuming you already have it installed)
- WP User Frontend Pro (Installed and activated)
- WooCommerce Plugin (Installed and activated)
- Post Meta Inspector (optional for additional fields)
After WPUF and WooCommerce are sealed and activated, WPUF will automatically capture the taxonomies, meta, and post types from WC. Now you can easily create forms to upload products if you do not want to use the default backend posting of WC.
Creating WooCommerce Product Upload Page
Previously, users had to create WC product forms manually. However, the new WPUF provides more functionality and user experience. That's why it's very easy to create WC product forms. Just follow these steps.
- Navigate to: WP Dashboard → User Frontend → Post Forms → Add Forms
- You will view available templates to choose from. These templates help youeate forms on the go.
- Click on the WooCommerce product template. This will automatically create a WC product form with the the necessary fields. You can edit or delete any field you want.
- Now, click on the Settings tab and check Disable subscription. [If you want to keep this form for your subscription packs, you can skip this step..]
- Copy the form shortcode by clicking on the form ID and pastingng it to a new page or postost.
- You are done with creating your own frontend WC product uploading form.
You can watch this video to learn more about these steps.
Please note that WP User Frontend Pro does not allow you to create variable products from the front end at this time.
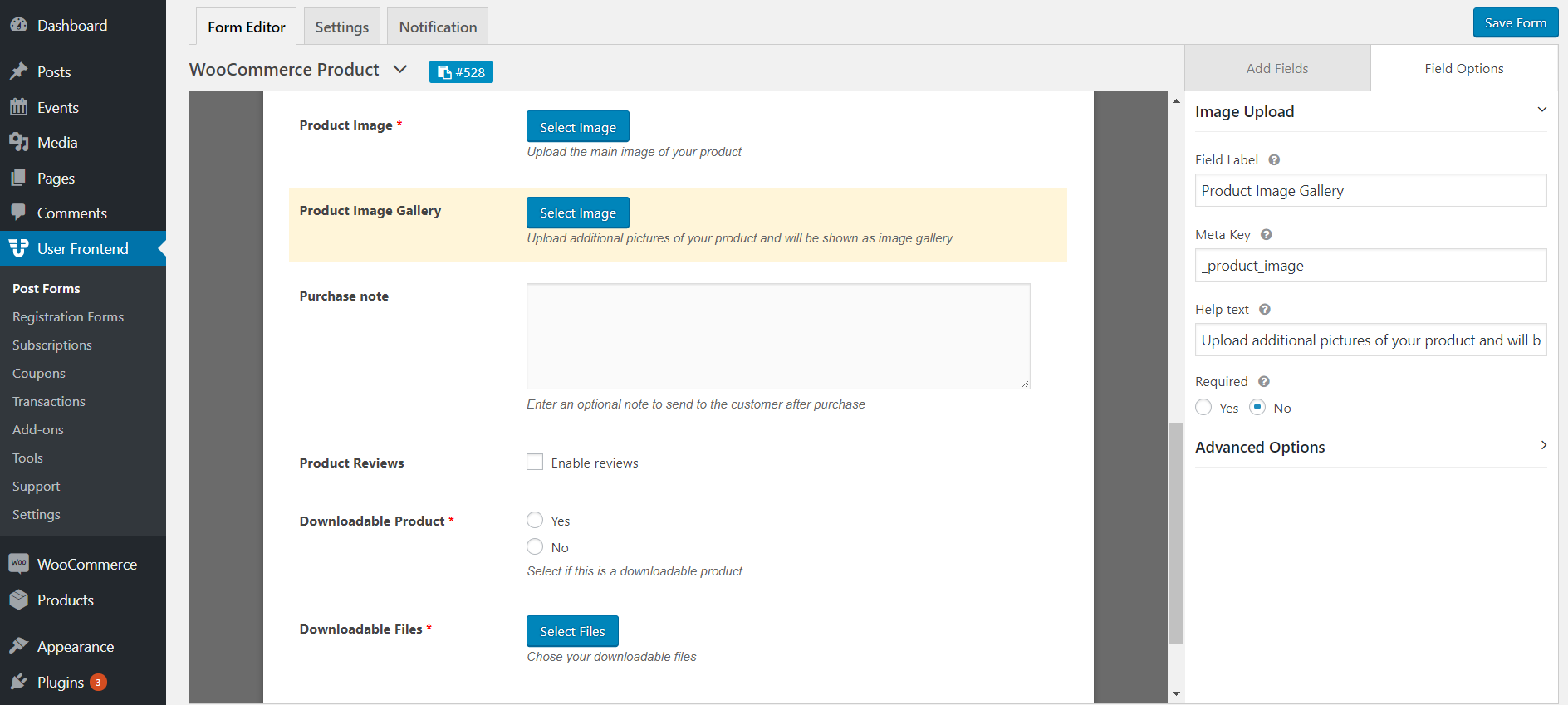
Image Gallery
Previously, you had to use a custom code to get an image gallery for the WC product upload page. Now, User Frontend Pro automatically creates an image gallery for your product upload page. The WooCommerce Product Template has an image gallery field included. So, you don't have to do anything extra.

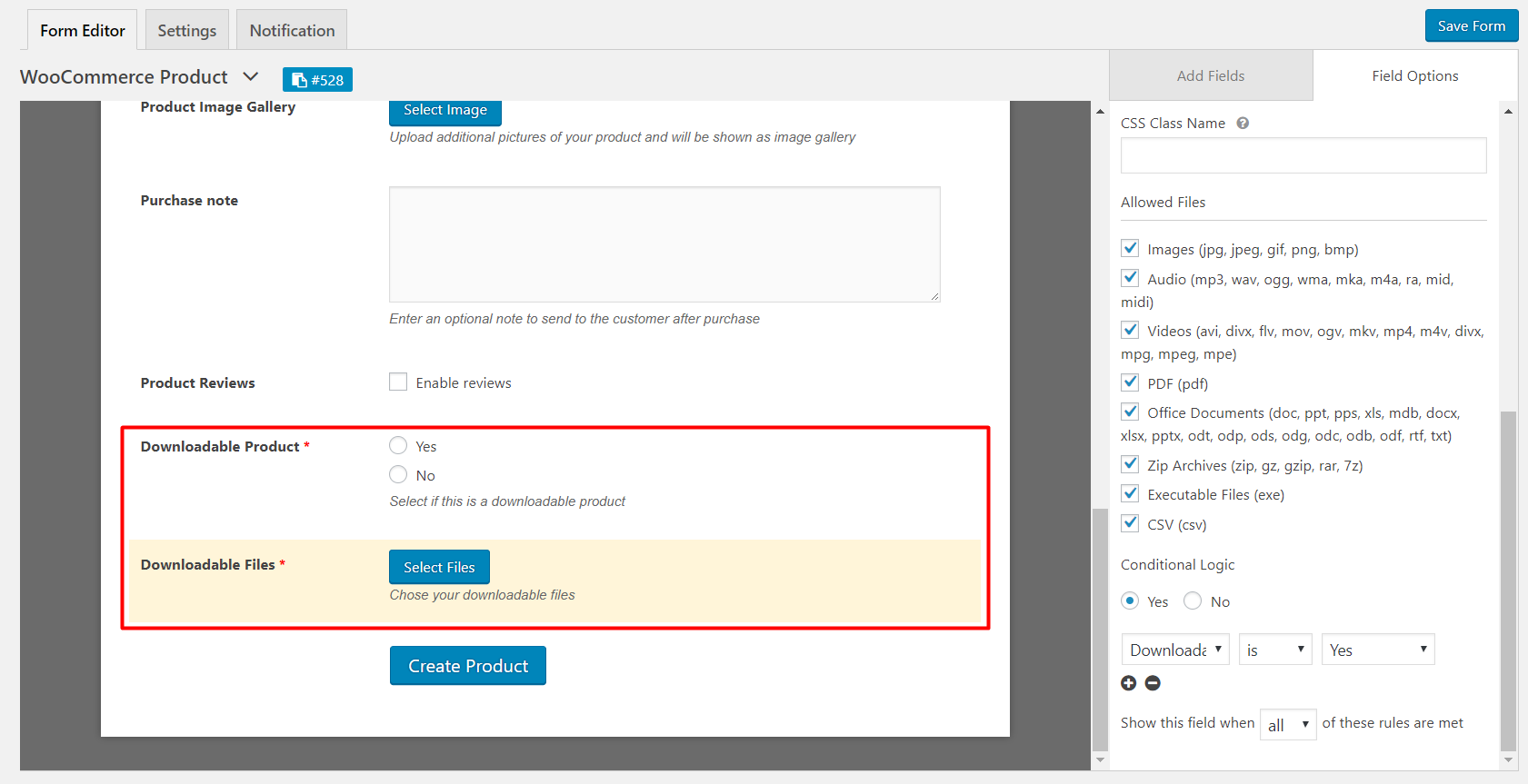
Downloadable Products
The new WooCommerce product form template also creates fields for downloadable products. You can let your users upload downloadable products with the product creation form as well.

Custom Taxonomies:
You can also add custom taxonomies for WooCommerce, such as product type (simple, variation, downloadable, etc.), category, tag, and shipping class, if you want the user to set those fields out while uploading.
When you are satisfied adding fields to the form hit save and copy the shortcode for the form.
The Required Pages for Managing WooCommerce Products
We will need three pages to get started.
- One Upload page
The main page is where the user will create the product. We have already created this page.
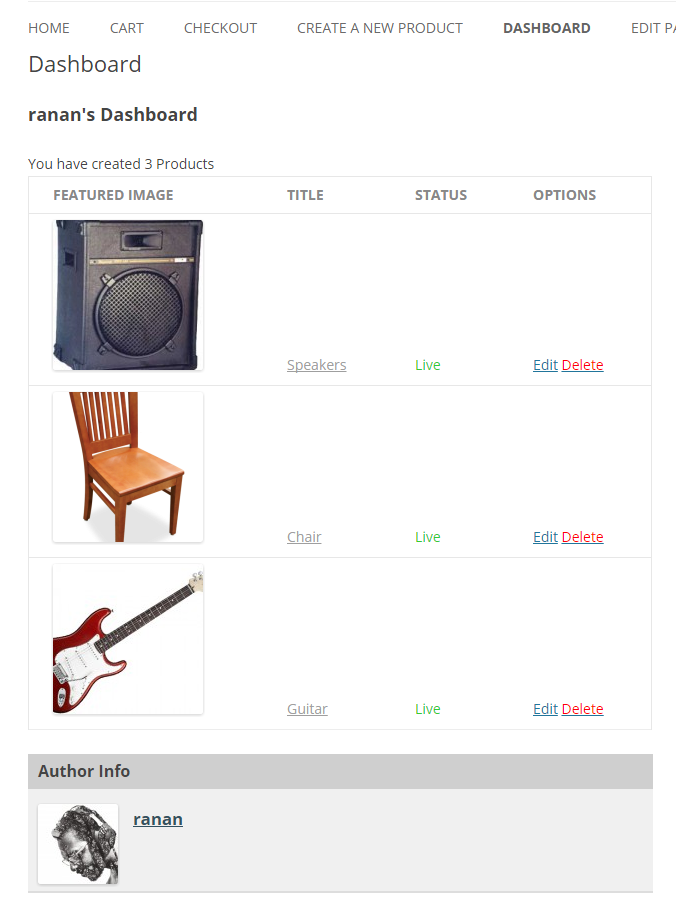
- One Dashboard Page
The dashboard page will display all the products submitted by the user.
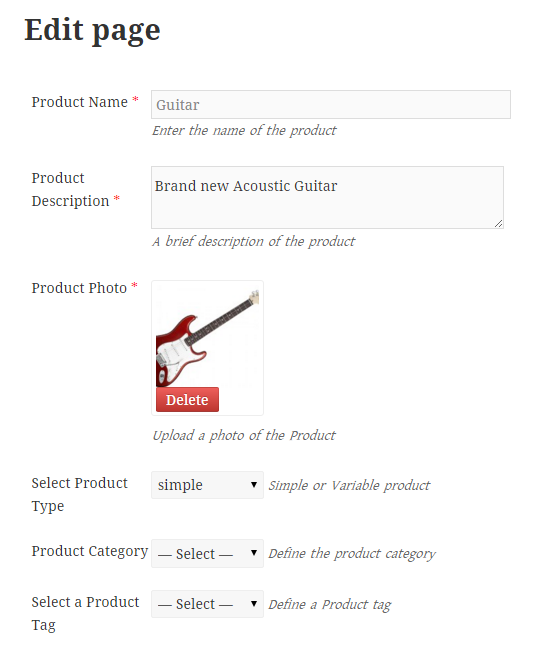
- One Editing page
This page will allow that user to edit or update the uploaded product if the admin allows the user to.
The functions described will all be created by using forms, and the forms will be added to the pages by using shortcodes.
Creating the Edit and Dashboard pages
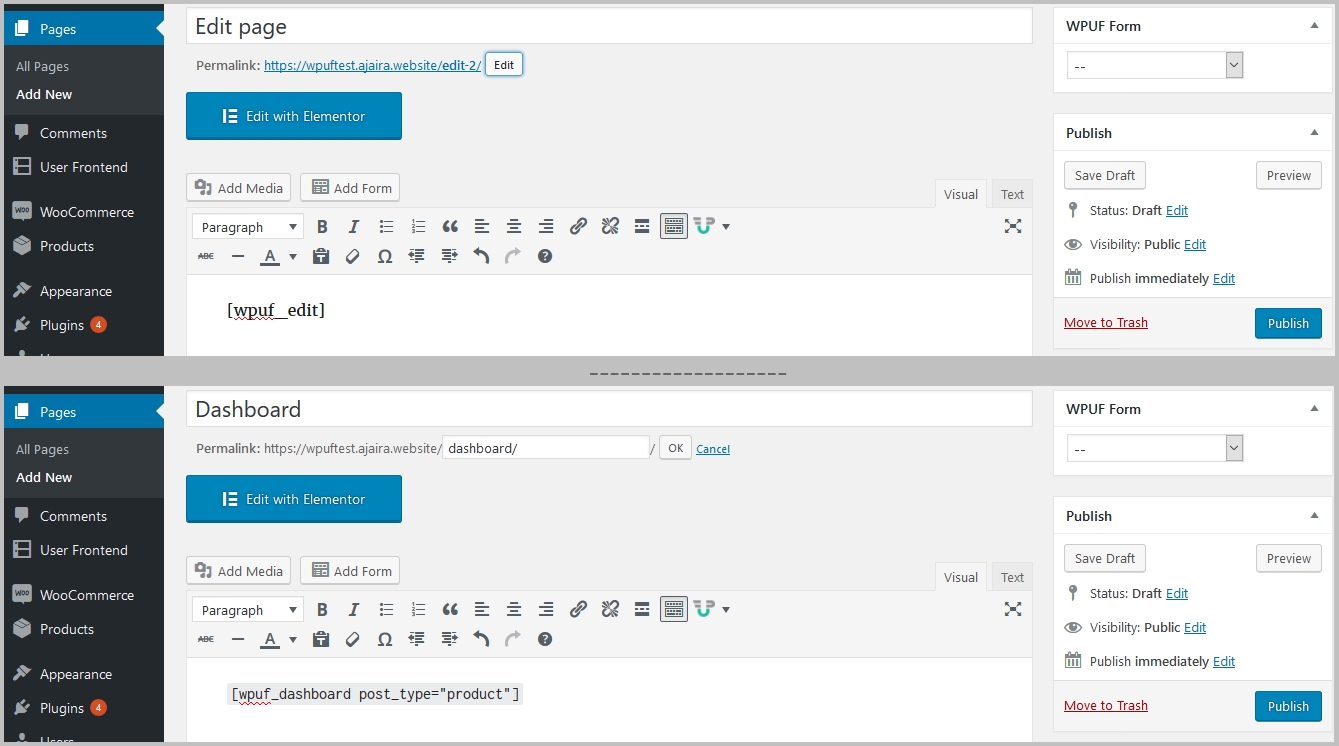
Go to Dashboard → Pages → Add new page
Create two new pages named Dashboard and Edit and simply paste the shortcodes in them. For Dashboard page use [wpuf_dashboard post_type="product"] and use [wpuf_edit] in the Edit page.

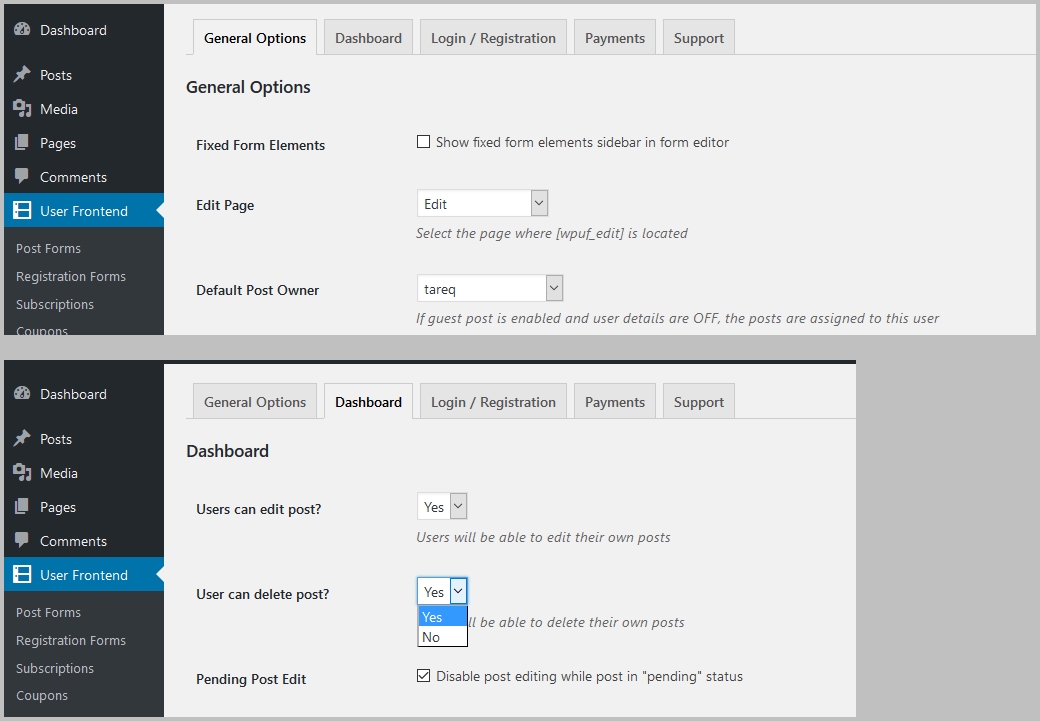
Now go to WPUF → Settings → General Settings, and to enable editing of products, select the page where [wpuf_edit] is located from the drop-down menu.

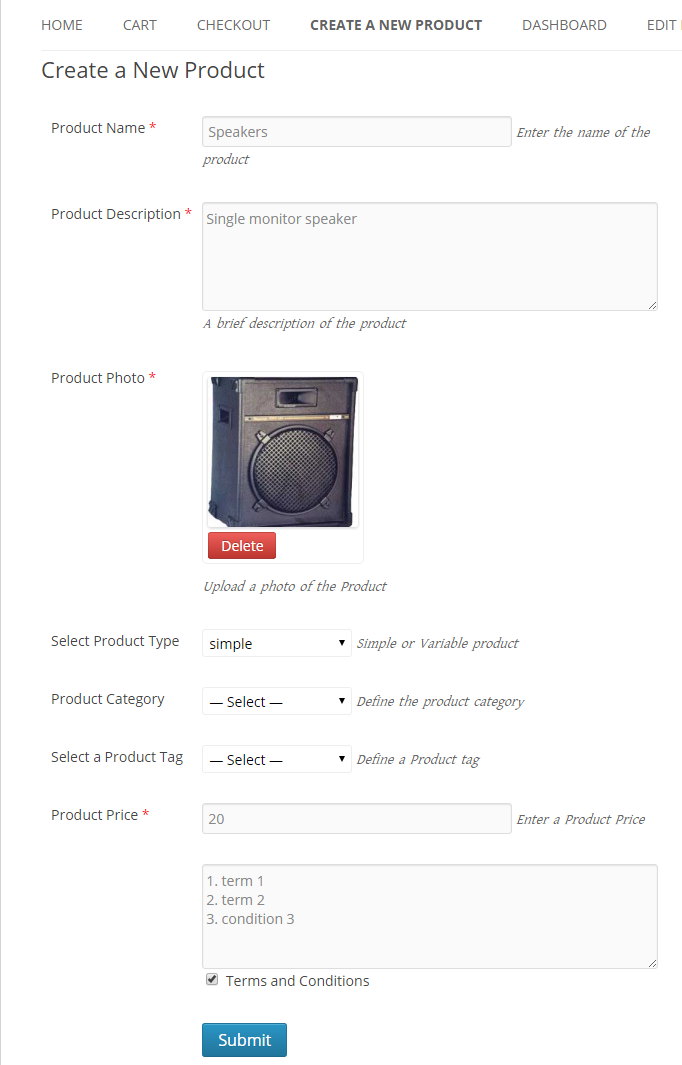
Testing
As you are done creating the form and the required pages, you can now test if it is working. Load the page and upload a demo product with the product name, description, image, or any other mandatory fields.
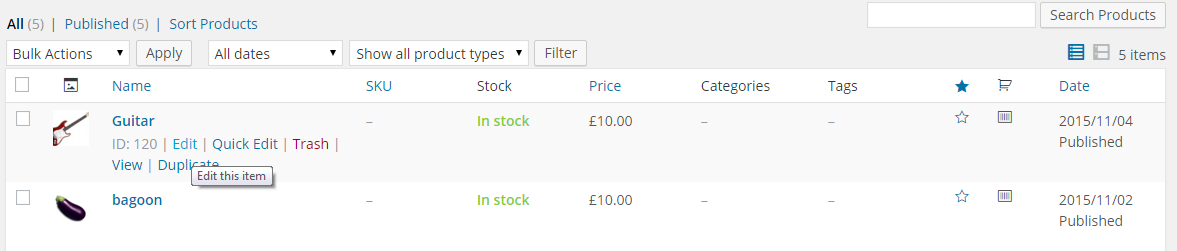
After submission, please go to wp-admin > products and check if the product is created and all the information is updated.
If yes, good! Now you can additionally test if it can be edited by opening the same product from the Dashboard page you created by clicking the Edit button, adding or changing the details of the product, and then going to the backend again to check the details.
You can add conditional logic for enabling or disabling menu items if the user is not logged in to your side for this product submission frontend. This will require some coding with your theme and developing your skills.