
Showing Sold Out Tag & Recently Purchased Product List on WooCommerce Store
The eCommerce world is getting more competitive day by day. Having deep knowledge about customers' demands and current eCommerce trends is vital to keeping your business afloat.
Online merchants are continuously integrating new features and techniques into their businesses to make their customers' journey smooth and significant.
If you use WooCommerce to operate your business you will get plenty of useful features instantly with the primary installation. And further customization is also easy for even non-technical people.
We have been publishing a series of blogs to add/edit custom functionalities to your shops. Check a few here-
- How to Customize Your WooCommerce Product Button & Price Color
- Redirect User to a Custom Page After Login Into Your WordPress Website
- How to Add New Fields in Dokan Product Form
- How to Change Vendor Setup Wizard Text for Dokan Marketplace
Today, we are going to show you-
- How to show sold out tag in your WooCommerce shop
- How to show recently purchased product list
Let's get into the details-
Adding the “Sold Out” Tag on the Product Thumbnail

When one of your eCommerce products is out of stock you should inform your visitors. The easiest way could be to add a tag such as “Sold Out”/”Out Of Stock”/ “Unavailable” on your product image.
Remember, a sold-out product always creates a little bit of disappointment that you can't avoid. All you can do- be honest with your customers and upfront the problem with a simple tag. Otherwise, a buyer might add the product on his/her cart. And after that, if they know about the unavailability, it would create higher dissatisfaction.
In order to avoid this problem, we'll show you how to add a “Sold Out” tag on the product thumbnail when that product is not available in stock. Some WordPress themes have this feature by default. If your theme doesn't have this feature don't worry, we'll get you covered.
How to Mark Products with “Sold Out” Tag
You can add this tag by using the action “woocommerce_before_shop_loop_item_title“.
But we recommend you create a child theme to implement this feature on your site. In that case, you have to follow the below steps-
- Step1: Create a Child Theme
- Step2: Copy the Code in the Child Theme's Function.php File
- Step3: Refresh Your Website and Check
Step 1: Create a Child Theme
At first, create a child theme. You will need this child theme to make adjustments to the file, as this enhancement is related to the theme.

It's a simple task to create a child theme for your site. If you face any problems follow this guide to create a child theme. Alternatively, you can use plugins inside your WordPress site to create a child theme.
Step 2: Copy the Code in the Child Theme's Function.php File
Next, go to finder or folders and navigate to WP-Content–> Themes–> Your Child Theme Name–>Open functions.php. Now, copy the below code-
#– Add “Sold Out” label on the Shop/Product Archive page –# function out_of_stock_label_on_shop_page() { global $product; if ( ! $product->is_in_stock() ) { echo ‘‘; _e( ‘Sold Out', ‘woocommerce' ); echo ‘‘; } } add_action( ‘woocommerce_before_shop_loop_item_title', ‘out_of_stock_label_on_shop_page' ); #– Add “Sold Out” label on the Single Product page –# function out_of_stock_label_on_single_product_page() { global $product; if ( ! $product->is_in_stock() ) { echo ‘‘; _e( ‘Sold Out', ‘woocommerce' ); echo ‘‘; } } add_action( ‘woocommerce_single_product_summary', ‘out_of_stock_label_on_single_product_page', 25 );You need to update the CSS file as well-
.out-of-stock-label { position: absolute; top: 0; right: 0;Save all the changes before leaving your editor.
Step 3: Refresh Your Website and Check
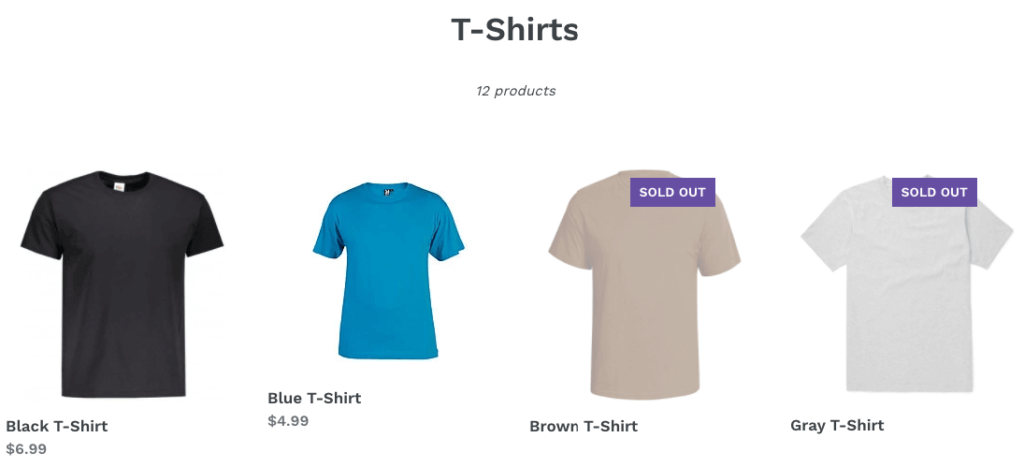
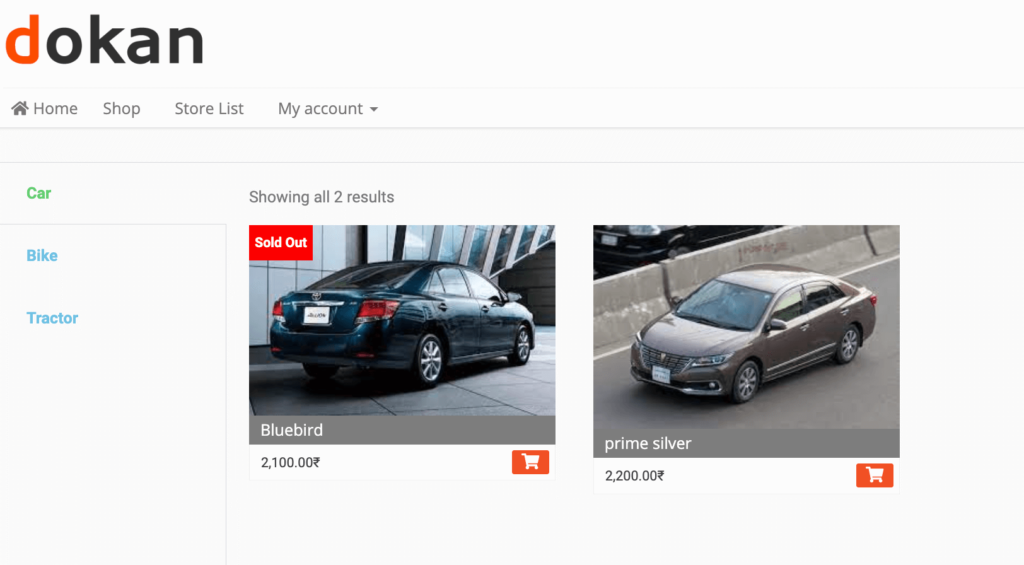
Now, refresh your website. Finally, you can see the “Sold Out” tag on the product thumbnail on your shop page.

Advanced Tips for Managing “Sold Out” Products
An “Out-of-stock” page has 3 big knock-on effects for your website. Such as Bad user experience, Descending SEO, and Fewer sales. Avoid these issues using these simple hacks-
- Keep your sold out products to the end of your collections
- Show your customers in-stock alternatives
- Don't hide the products by unpublishing them
Plus, considering your business policy you can tell them about the unavailability reason and offer a pre-order opportunity. It helps you avoid losing customers even when a product is out of stock.
You can also check: How to Change Shop Page Title in WooCommerce!
Showing WooCommerce Products Previously Purchased by Current User
When a WooCommerce customer is logged in, you may want to display products previously ordered by that user. So, they can easily find the products purchased before and order them again if required.
By showing this list, you can help your users to-
- Recall the products s/he purchased before
- See their favorite picks in one place
- Quickly find products to re-order
In short, if you have a repeat customer base the previously purchased list is vital for your eCommerce. Since repeat customers have particular products they intend to buy in your shop. So, the purchased list makes it easier for them to find and re-purchase their favorite products.
How to Display Recently Purchased Product List
Inside WordPress, you can easily show your users the list of products they've previously purchased. Simply follow the below steps-
- Step1: Copy the Code in the Child Theme's Function.php File
- Step2: Include the Shortcode to Your Page
- Step3: Refresh Your Website and Check
Step 1: Copy the Code in the Child Theme's Function.php File
At first, create a child theme as we've shown above.
Next, use the below custom code to achieve your required feature. Add this code to your child theme's function.php file.
/**
* @snippet Display All Products Purchased by User via Shortcode - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 5
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'my_purchased_products', 'bbloomer_products_bought_by_curr_user' );
function bbloomer_products_bought_by_curr_user() {
// GET CURR USER
$current_user = wp_get_current_user();
if ( 0 == $current_user->ID ) return;
// GET USER ORDERS (COMPLETED + PROCESSING)
$customer_orders = get_posts( array(
'numberposts' => -1,
'meta_key' => '_customer_user',
'meta_value' => $current_user->ID,
'post_type' => wc_get_order_types(),
'post_status' => array_keys( wc_get_is_paid_statuses() ),
) );
// LOOP THROUGH ORDERS AND GET PRODUCT IDS
if ( ! $customer_orders ) return;
$product_ids = array();
foreach ( $customer_orders as $customer_order ) {
$order = wc_get_order( $customer_order->ID );
$items = $order->get_items();
foreach ( $items as $item ) {
$product_id = $item->get_product_id();
$product_ids[] = $product_id;
}
}
$product_ids = array_unique( $product_ids );
$product_ids_str = implode( ",", $product_ids );
// PASS PRODUCT IDS TO PRODUCTS SHORTCODE
return do_shortcode("[products ids='$product_ids_str']");
}Code
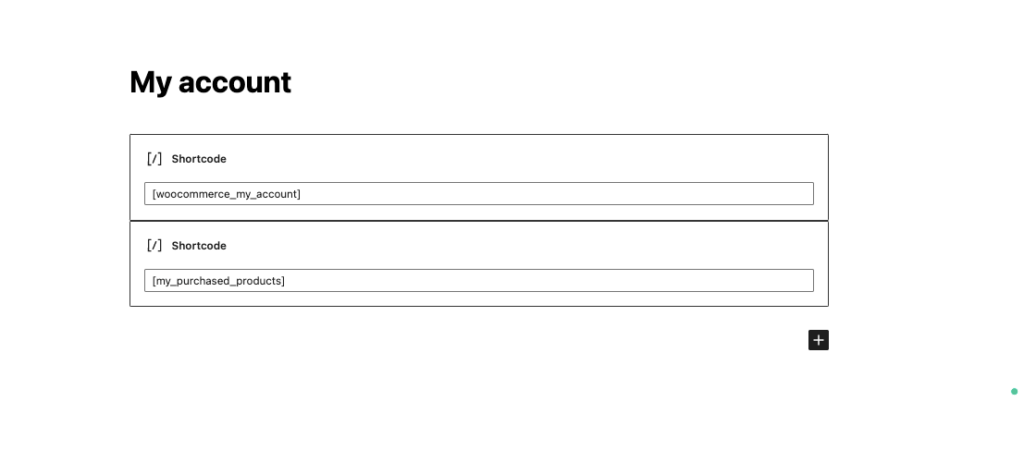
Step 2: Include the Short Code on Your Page
Now, after uploading the code you need to use the shortcode [my_purchased_products] on the page you want to show. We prefer you use it on the My_Account page.

Step 3: Refresh Your Website and Check
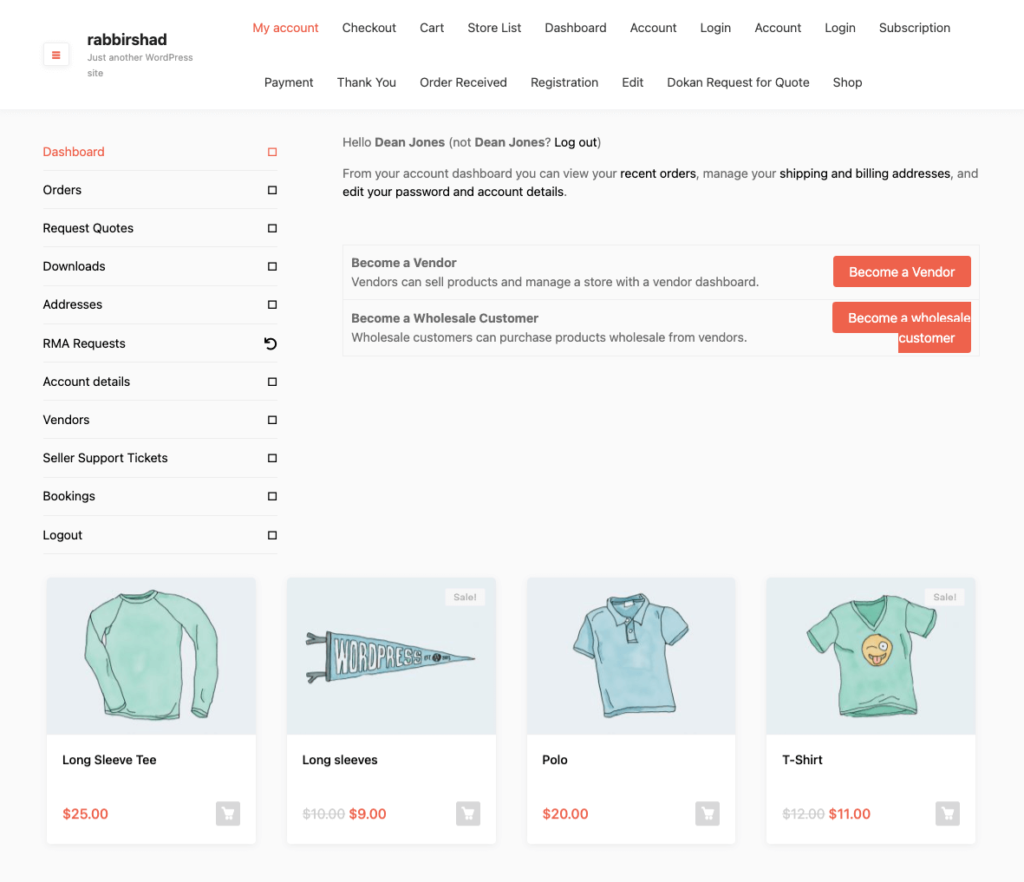
Now, when the customers log into his/her account, they will be able to see their recently purchased products-

Elevate Your Customer Experience Integrating Required Features: Sold Out Tag, Purchased Products List, etc.
A pleasant customer experience leads to more happy customers which results in better revenue. In fact, study shows that buyers prioritize excellent experience over discounts and cheap prices. Around 86% of buyers are willing to pay more for a good customer experience.
However, technological advancement makes it easier to set up your own eCommerce business within a limited budget and minimal effort. But you have to work hard to survive in this competitive arena. There are thousands of features to make your customers happier. Though every feature is not suitable for all industries.
Today we've shown you two basic features of eCommerce-
- Show Sold Out tag
- Display recently purchased products list
These features usually go with all niches. So, you can easily implement them into your business in order to make your customer journey remarkable. If in case, you're planning to expand your eCommerce business and make it a marketplace, Dokan could a good choice to instantly turn your single WooCommerce store into a multivendor marketplace.
Do use our comment box if you have any further queries regarding WooCommerce sold out tag or any other customizations.
