How to Create a Multistep Registration Form
With WP User Frontend Pro, you can effortlessly create multistep registration forms to enhance the user experience. Follow this step-by-step guide to set up and publish a multistep registration form.
Step 1: Create a New Registration Form
- Navigate to your WordPress Admin Dashboard.
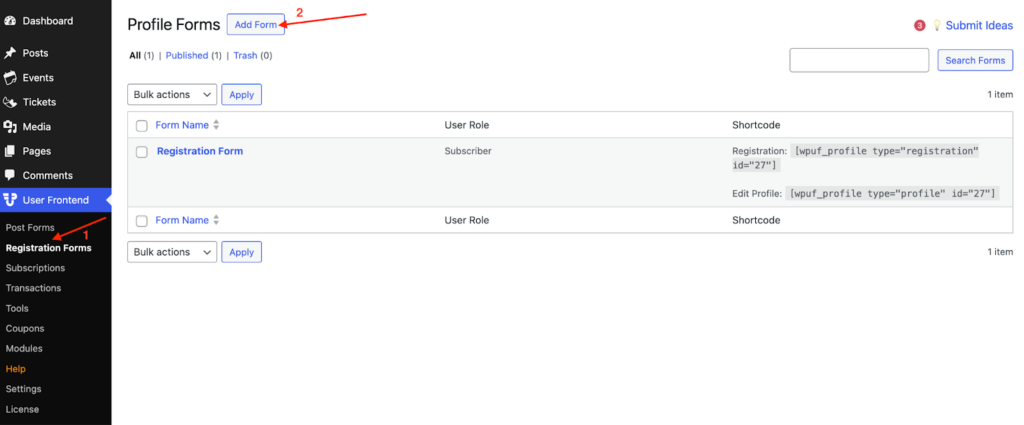
- Go to User Frontend → Registration Forms.
- Click on Add Form to create a new registration form.
- Rename your form to your preferred title.

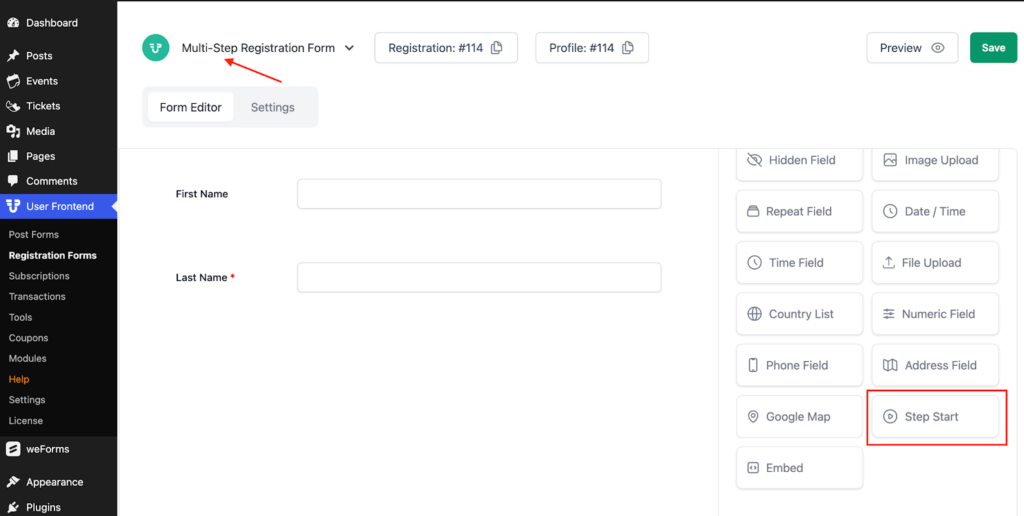
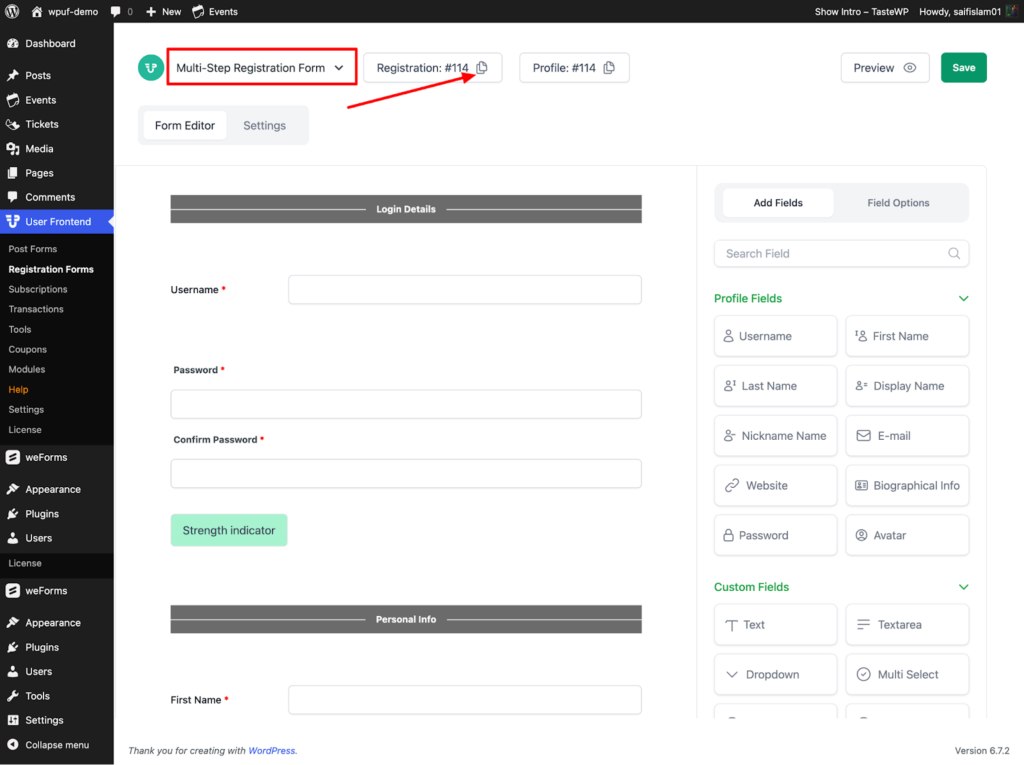
A new form will be created. Now, rename your registration form.

Add Step Start – Multistep Form Field
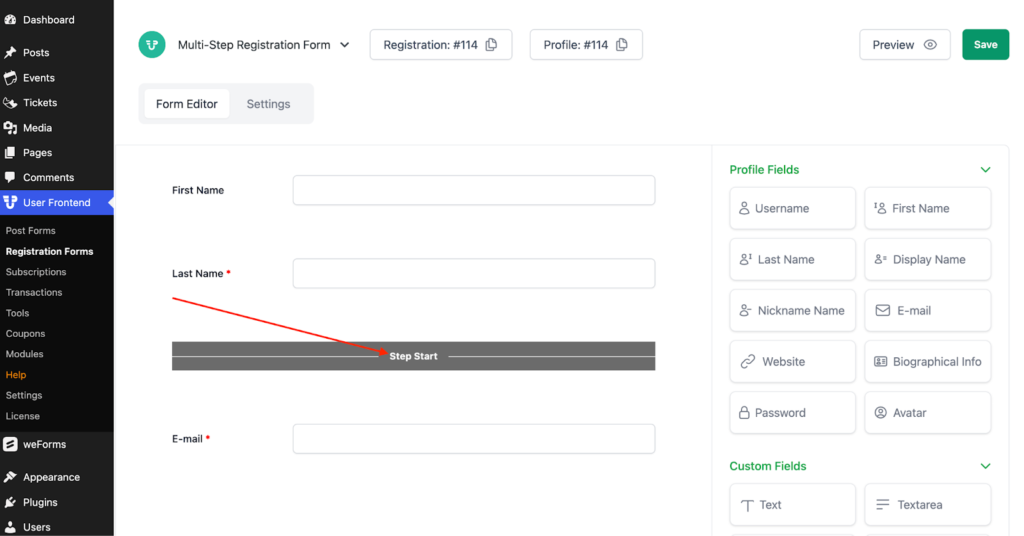
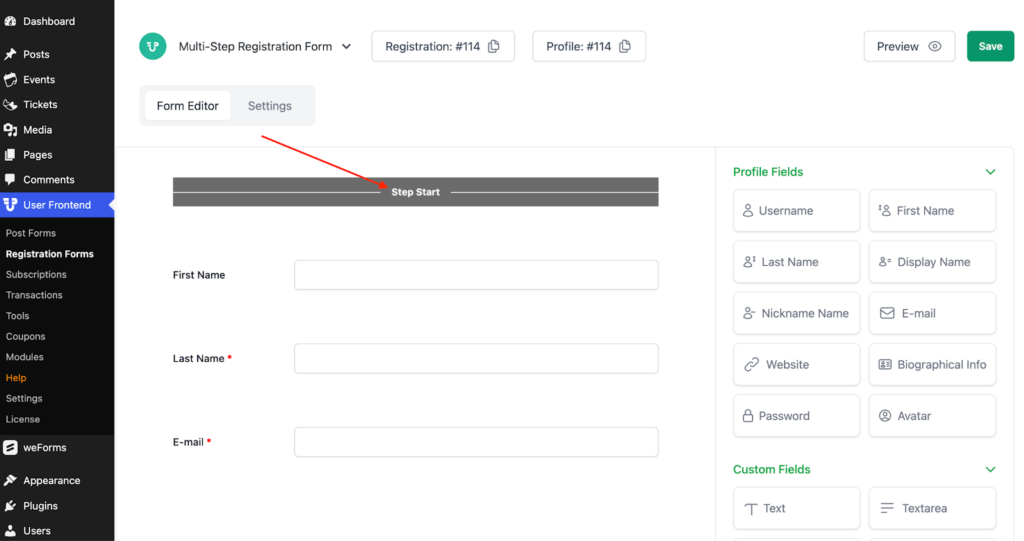
To make a multistep registration form, you must use the Step Start Form Field. Click on the Step Start field, or drag and drop on the form builder.

You can customize the step start if you want. There are options for changing the section name, previous, and next button text.

In this step, add the fields you want for the first step. Here, we have added a first name, last name, and e-mail. You can also add more step starts for the number of steps you want in your registration form.
Enabling Multistep for Your Registration Form
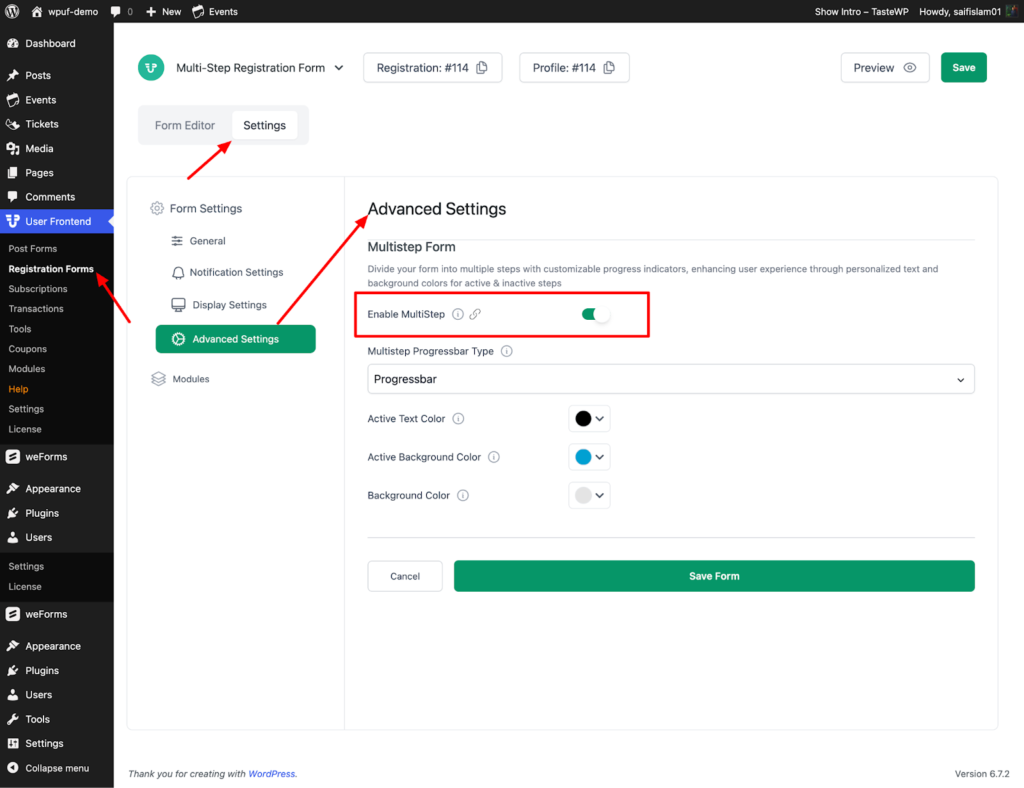
Click on the Settings tab in your Form Editor. You will notice an option: Enable Multistep. Click on the checkbox. It will enable multistep functionalities for your form on the front end.

After enabling multistep, you will get some more settings.
You can configure the multistep progress bar type to either step-by-step or percentage.
You can also change the text color, background color, and more.
After configuring everything, hit the Save Form button.
Adding the Multistep Registration Form to a Page or Post

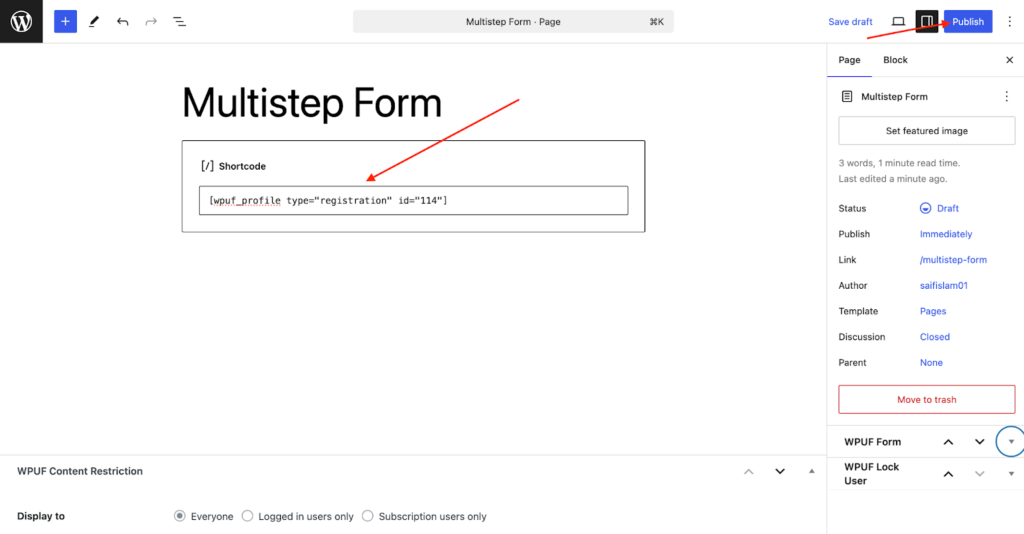
Now, copy the shortcode of your newly created registration form and paste it into a page or post.

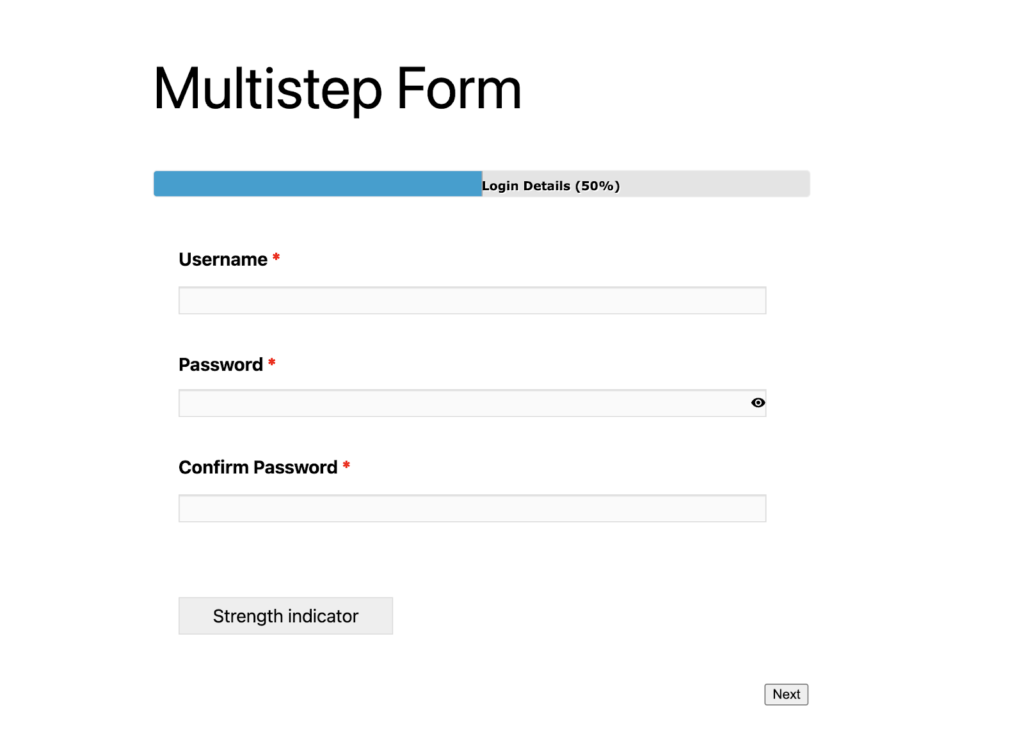
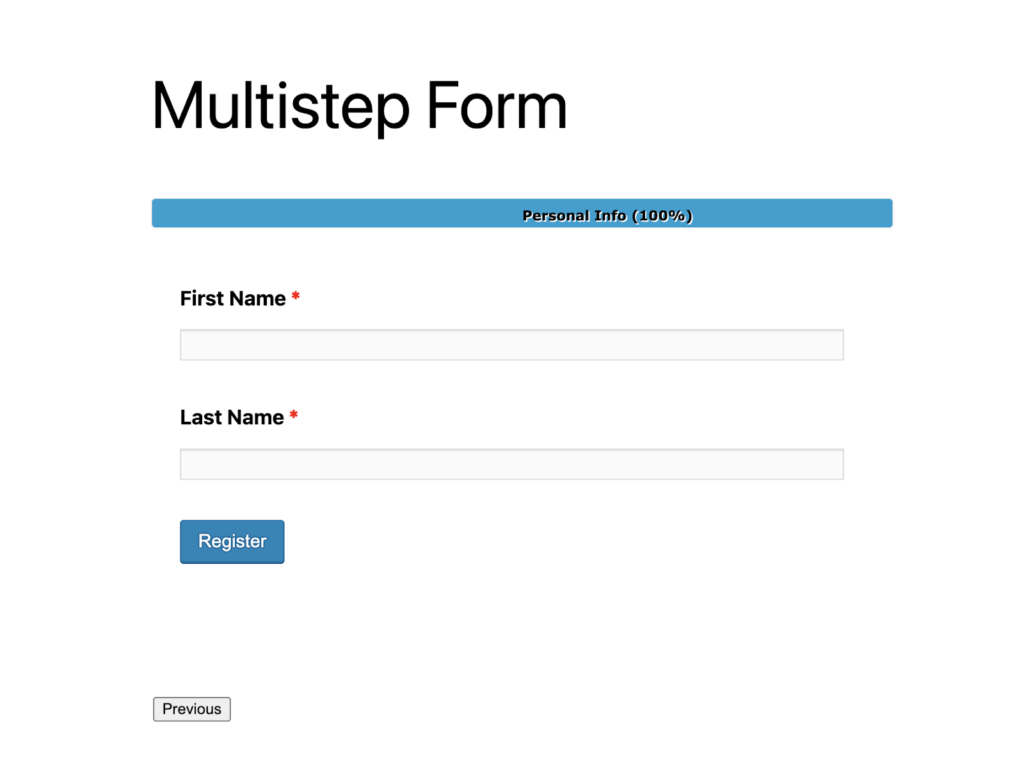
This is how the multistep form will look on the front end. Here, we have chosen the percentage progress type.

You can navigate through the multistep form using the Next and Previous buttons.

After a successful submission, you get a message like this.