General Options
Navigation
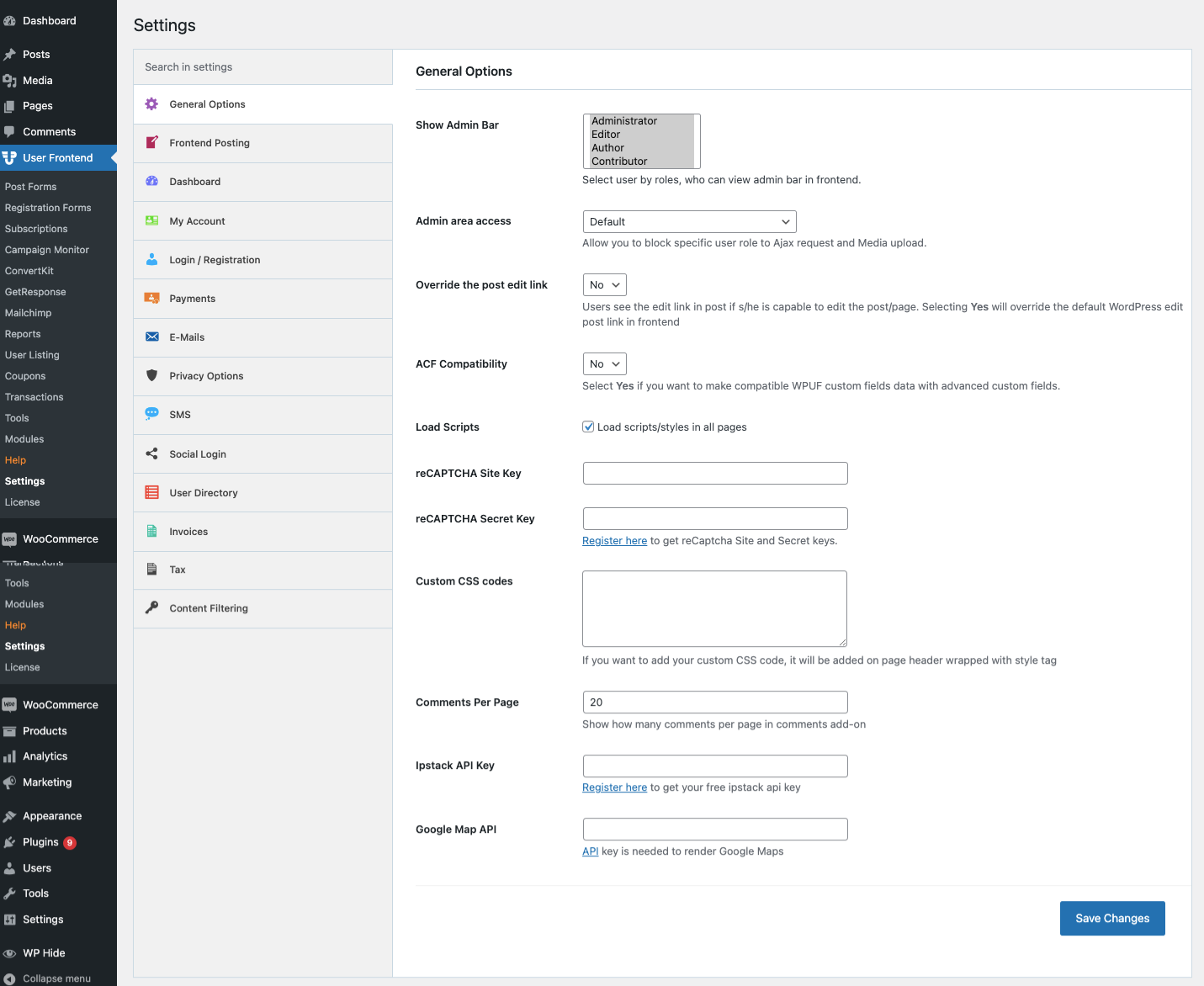
General Options is the very first tab that contains all the essential settings for WP User Frontend. You will find this page from wp-admin → User Frontend → Settings → General Options.

Fields
Show Admin Bar: Select the user role type from the checkbox for whom you want to show the admin bar in the front end. The user roles you select [Aministrator, Editor, Author, Contributor] will be able to view the admin menu bar from the front, allowing the user to quickly access the backend.
Admin area access: As WP User Frontend is a frontend-based system and regular users can manage almost everything without accessing the admin area, you might want to turn off the backend access.
So using this option, you can select people with which user roles can access the admin area.
Override the post edit link: If you select yes, then all the users will have to edit all of their posts from the front end, no matter what their role is. All the post edit links everywhere should point to the frontend edit page.
If you select no, then the users who have backend access will be taken the backend edit page. People who do not have access to the backend will be taken to the frontend edit page.
Load scripts: Some stylesheets and Java scripts are required to render certain things. Like Google Maps on posts and pages. If you do not need these styles and scripts to be loaded in your theme header and footer, you can uncheck this option.
It will reduce the number of HTTP requests and loading time. Also, if you see any warning message in browser console that google maps is being loaded multiple times, then turning off this option will solve the warning.
reCAPTCHA Site Key: This option is not mandatory, and often our users leave these fields blank. However, we recommend using CAPTCHA for registration and guest posting forms.
You will need the reCAPTCHA public key for using this option. Please refer to the tutorial – Configuring reCAPTCHA for Registration and Posting Form
reCAPTCHA Secret Key: You will need to put your reCAPTCHA private key here. The above tutorial shows how you can get these keys.
Custom CSS Codes: If you want to use some custom styling in the form, then you can write them here.
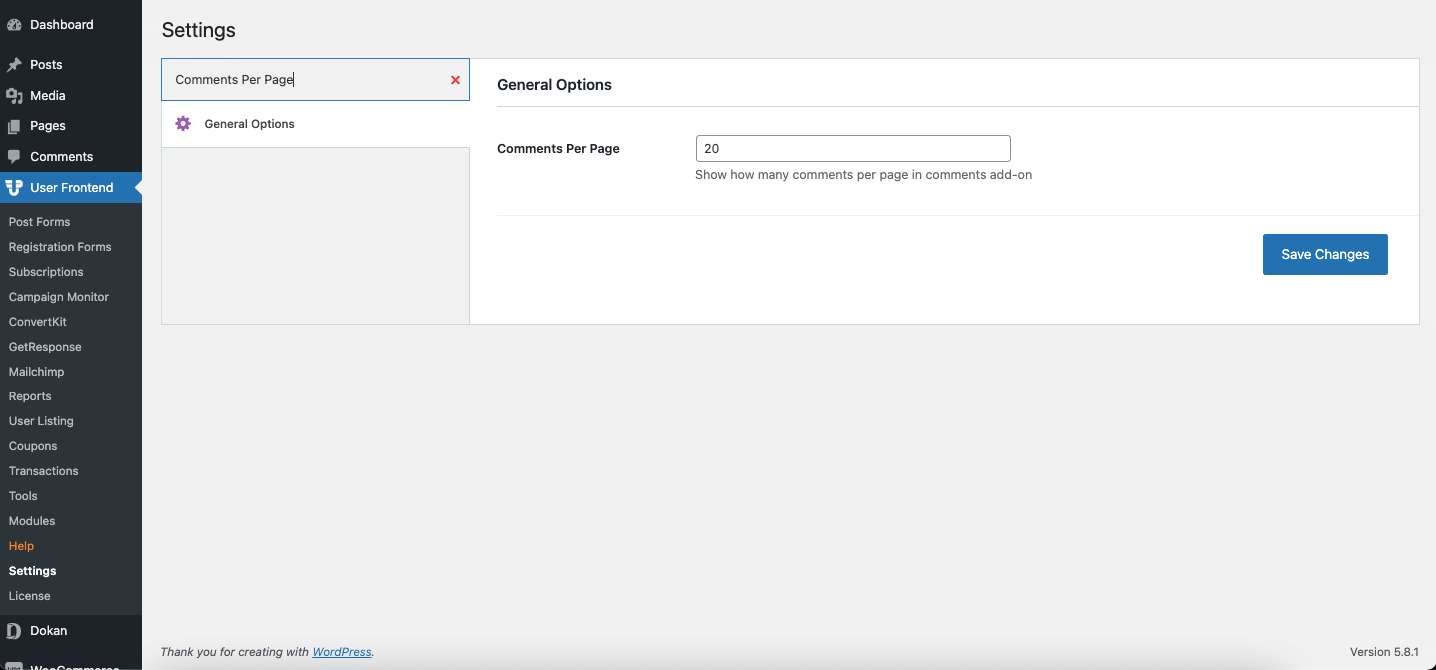
Comments Per Page: Select the number of comments that will show per page.
Google Map API: With this option, you can render Google Maps to your form. You will require the API key for this feature. See how you can get the Maps API key from Google.
Now you can also search for settings in the search area.